Professional Documents
Culture Documents
Pembuatan Animasi Dengan Macro Media Flash 8 2
Uploaded by
kemalazisCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Pembuatan Animasi Dengan Macro Media Flash 8 2
Uploaded by
kemalazisCopyright:
Available Formats
Kegiatan Belajar 7
MEMBERI SUARA PADA ANIMASI
TUJUAN Setelah mengikuti kegiatan belajar ini, Anda diharapkan dapat: Mengimpor suara Memasukan suara pada animasi URAIAN MATERI A. Mengimpor Suara Buka file animasi masking (ini hanya untuk mempercepat tutorial) Pilih File > Import > Import to Library Pilih file suara yang akan digunakan (pada tutorial ini kita akan menggunakan file suara yang terdapat di direktori C > Windows > Media > Windows XP Startup )
B. Mamasukan Suara pada Animasi Buat layer baru pada Timeline, beri nama suara.
Klik mouse di frame 1 pada layer suara. Pilih jendela Properties, pada kolom suara pilih Windows XP Starup
Jalankan animasi Simpan File
Catatan: Apabila suara yang digunakan waktunya lebih pendek dari pada animasinya, Anda dapat mengubah kolom Repeat ke Loop atau mengubah nilai Repeat lebih besar dari 1.
Pengembangan dan Pemanfaatan Konten Jardiknas
41
Pembuatan Animasi dengan Macromedia Flash 8
Kegiatan Belajar 8
MEMBUAT TOMBOL KONTROL (PLAY DAN STOP) UNTUK ANIMASI
TUJUAN Setelah mengikuti kegiatan belajar ini, Anda diharapkan dapat: Membuat tombol Mamberi action pada tombol
URAIAN MATERI A. Membuat Tombol Buka file animasi masking (ini hanya untuk mempercepat tutorial) Buat layer baru, beri nama Kontrol.
Pilih Window > Common Libraries > Buttons Pada jendela Library Bottons, pilih Playback rounded > rounded green play Klik mouse dan geser gambar tombol yang muncul di stage. Atur letaknya pada bagian bawah stage.
Pada jendela Library Bottons, pilih Playback rounded > rounded green stop.
Pengembangan dan Pemanfaatan Konten Jardiknas
42
Pembuatan Animasi dengan Macromedia Flash 8
Klik mouse dan geser gambar tombol yang muncul ke layar. Atur letaknya di samping tombol play.
B. Memberi perintah action pada tombol. 1. Memberi perintah action play pada tombol play Klik gambar tombol play pada stage. Pilih jendela Actions yang terdapat di bawah layar, atau pilih window > Actions. Pada jendela Actions pilih ikon > on > Global Functions > Movie Clip Control
Pilih release pada menu pilihan yang muncul.
Klik mouse di tengah tanda kurung kurawal pada jendela actions.
Pengembangan dan Pemanfaatan Konten Jardiknas
43
Pembuatan Animasi dengan Macromedia Flash 8
Double klik pada pilihan play
Sehingga script pada jendela Actions tampak seperti di bawah ini.
2. Mamberi perintah action stop pada tombol stop Klik gambar tombol stop pada stage. Pada jendela Actions pilih ikon > on > Global Functions > Movie Clip Control
Pilih release pada menu pilihan yang muncul.
Pengembangan dan Pemanfaatan Konten Jardiknas
44
Pembuatan Animasi dengan Macromedia Flash 8
Klik mouse di tengah tanda kurung kurawal pada jendela Actions. Double-klik mouse pada pilihan stop
Sehingga script pada jendela Actions tampak seperti di bawah ini.
Buat layer baru pada Timeline beri nama Script. Klik kanan mouse di frame1, layer Script, pilih Insert Blank Keyframe.
Klik mouse di frame1, layer Script. Pada jendela Action ketikkan stop () ;
Pengembangan dan Pemanfaatan Konten Jardiknas
45
Pembuatan Animasi dengan Macromedia Flash 8
Klik mouse di frame1, layer suara, dengan cara klik dan geser pindahkan titik (keyframe) 1 ke frame 2.
Jalankan animasi dengan cara, Pilih Control > Test Movie atau tekan tombol ctrl + Enter Coba tekan tombol play dan stop bergantian.
Pengembangan dan Pemanfaatan Konten Jardiknas
46
Pembuatan Animasi dengan Macromedia Flash 8
Kegiatan Belajar 9 MEMBUAT ANIMASI SIKLUS HIDUP KUPU-KUPU
TUJUAN Setelah mengikuti kegiatan belajar ini, Anda diharapkan dapat membuat animasi siklus hidup kupu-kupu dengan memanfaatkan tool pada Flash 8.
URAIAN MATERI A. Menyiapkan File Baru Buat File baru dengan setting properties sebagai berikut.
Kemudian buat empat layer pada Timeline masing-masing dengan nama, kupu-kupu, telur, ulat dan kepompong.
Pengembangan dan Pemanfaatan Konten Jardiknas
47
Pembuatan Animasi dengan Macromedia Flash 8
B. Membuat Gambar Pada frame 1 layer kupu-kupu beri gambar kupu-kupu (Anda dapat mengimpor atau membuat gambar sendiri).
Pada frame 1 layer telur beri gambar telur.
Pada frame 1 layer ulat beri gambar ulat.
Serta pada frame 1 layer kepompong beri gambar kepompong.
Kemudian atur agar posisi gambar sebagai berikut.
Buat layer baru di antara layer kupu-kupu dan layer telur, beri nama panah1. Pada frame 1 nya beri gambar panah seperti berikut.
Buat layer baru lagi di antara layer telur dan layer ulat, beri nama panah2. Pada frame 1 nya beri gambar panah seperti berikut.
Buat layer baru lagi di antara layer ulat dan layer kepompong, beri nama panah3. Pada frame 1 nya beri gambar panah seperti berikut.
Buat layer baru lagi di atas layer kepompong, beri nama panah4. Pada frame 1 nya beri gambar panah seperti berikut.
Pengembangan dan Pemanfaatan Konten Jardiknas
48
Pembuatan Animasi dengan Macromedia Flash 8
Kemudian atur agar semua gambar posisisnya sebagai berikut.
Pastikan posisi urutan layer seperti pada gambar.
C. Mengatur Gerakan Animasi Geser frame 1 pada layer kupu-kupu ke frame 5. Geser frame 1 pada layer panah1 ke frame 10, dan pada frame 20 lakukan insert keyframe.
Kemudian buat layer baru di atas layer panah1, beri nama penutup1.
Pengembangan dan Pemanfaatan Konten Jardiknas
49
Pembuatan Animasi dengan Macromedia Flash 8
Pada frame 10 insert blank keyframe.
Klik mouse pada frame 10 layer penutup1, dengan menggunakan rectangle tool ( ), buat sebuah kotak di stage dengan ukuran menutupi gambar panah1. Warna
terserah Anda.
Klik mouse dua kali pada gambar kotak, kemudian pilih Modify > Convert to symbol. Pada jendela dialog yang muncul, atur sebagai berikut.
Pilih OK. Klik mouse pada frame 20 layer penutup1, insert keyframe. Klik mouse di frame 10 pada layer penutup1.
Pengembangan dan Pemanfaatan Konten Jardiknas
50
Pembuatan Animasi dengan Macromedia Flash 8
Pilih Free Transform Tool (
), Klik mouse pada gambar kotak, geser lingkaran
putih kecil yang di tengah gambar ke pojok kiri bawah gambar.
Atur besarnya gambar kotak seperti pada gambar berikut.
Klik mouse pada frame 20 layer penutup1. Pilih Free Transform Tool ( ), Klik mouse pada gambar kotak, geser lingkaran
putih kecil yang di tengah gambar ke pojok kiri bawah gambar. Klik mouse pada frame 10 layer penutup1, tekan tombol shift, klik mouse pada frame 20 layer penutup1, lepas tombol shift.
Pilih Insert > Timeline > Create Motion Tween. Klik kanan mouse pada kotak kecil di layer penutup1, pilih Mask.
Pengembangan dan Pemanfaatan Konten Jardiknas
51
Pembuatan Animasi dengan Macromedia Flash 8
Maka posisi pada layer akan berubah seperti berikut.
Apabila animasi dijalankan, maka panah1 akan muncul secara perlahan.
Setelah animasi panah1 berhasil, selanjutnya menganimasikan munculnya gambar telur secara dissolve. Geser frame 1 pada layer telur ke frame 21. Kemudian Klik mouse pada gambar telur, pilih Modify > Convert to Symbol (atau tekan tombol F8). Pada jendela dialog yang muncul atur sebagai berikut.
Pilih OK. Klik kanan mouse di frame 25 pada layer telur, pilih insert keyframe.
Klik mouse di frame 21 pada layer telur. Klik pada gambar telur di stage. Pada jendela properties pilih color pada posisi Alpha dengan 0%.
Pengembangan dan Pemanfaatan Konten Jardiknas
52
Pembuatan Animasi dengan Macromedia Flash 8
Klik mouse di frame 21 pada layer telur, tekan tombol shift, klik mouse di frame 25 pada layer telur, lepas tombol shift. Pilih Insert > Timeline > Create Motion Tween.
Apabila animasi dijalankan, maka akan muncul gambar kupu-kupu, garis panah, dan gambar telur secara disslove. Selanjutnya Anda dapat menganimasikan panah2. Geser frame 1 pada layer panah2 ke frame 26, dan pada frame 36 lakukan insert keyframe. Kemudian buat layer baru di atas layer panah2, beri nama penutup2. Pada frame 26 insert blank keyframe.
Dari jendela Library, pilih tutup1, klik dan geser hingga menutupi gambar panah2 pada stage.
Klik mouse di frame 35 pada layer penutup2, Klik kanan mouse > Insert Keyframe. Klik mouse di frame 26 pada layer penutup2.
Pengembangan dan Pemanfaatan Konten Jardiknas
53
Pembuatan Animasi dengan Macromedia Flash 8
Pilih Free Transform Tool (
), Klik mouse pada gambar kotak, geser lingkaran
putih kecil yang di tengah gambar ke pojok kiri atas gambar.
Atur besarnya gambar kotak seperti pada gambar berikut.
Klik mouse di frame 35 pada layer penutup2. Pilih Free Transform Tool ( ), Klik mouse pada gambar kotak, geser lingkaran
putih kecil yang di tengah gambar ke pojok kiri atas gambar. Klik mouse di frame 26 layer penutup2, tekan tombol shift, klik mouse pada frame 35 layer penutup2, lepas tombol shift. Pilih Insert > Timeline > Create Motion Tween.
Animasi panah2 sudah selesai, selanjutnya membuat animasi munculnya ulat. Geser frame 1 pada layer ulat ke frame 36. Kemudian Klik mouse pada gambar ulat, pilih Modify > Convert to Symbol (atau tekan tombol F8). Pada jendela dialog yang muncul atur sebagai berikut.
Pilih OK. Klik kanan mouse di frame 40 pada layer ulat, pilih insert keyframe.
Klik mouse di frame 36 pada layer ulat.
Pengembangan dan Pemanfaatan Konten Jardiknas
54
Pembuatan Animasi dengan Macromedia Flash 8
Klik pada gambar ulat di stage. Pada jendela properties pilih color pada posisi Alpha dengan 0%.
Klik mouse di frame 36 pada layer ulat, tekan tombol shift, klik mouse di frame 40 pada layer ulat , lepas tombol shift. Pilih Insert > Timeline > Create Motion Tween.
Selanjutnya Anda dapat menganimasikan panah3. Geser frame 1 pada layer panah3 ke frame 41, dan pada frame 50 lakukan insert keyframe. Kemudian buat layer baru di atas layer panah3, beri nama penutup3. Pada frame 41 insert blank keyframe.
Dari jendela Library, pilih tutup1, klik dan geser hingga menutupi gambar panah3 pada stage.
Pengembangan dan Pemanfaatan Konten Jardiknas
55
Pembuatan Animasi dengan Macromedia Flash 8
Klik mouse di frame 50 pada layer penutup3, Klik kanan mouse > Insert Keyframe. Klik mouse di frame 41 pada layer penutup3. Pilih Free Transform Tool ( ), Klik mouse pada gambar kotak, geser lingkaran
putih kecil yang di tengah gambar ke pojok kanan atas gambar.
Atur besarnya gambar kotak seperti pada gambar berikut.
Klik mouse di frame 50 pada layer penutup3. Pilih Free Transform Tool ( ), Klik mouse pada gambar kotak, geser lingkaran
putih kecil yang di tengah gambar ke pojok kanan atas gambar. Klik mouse di frame 41 layer penutup3, tekan tombol shift, klik mouse pada frame 50 layer penutup3, lepas tombol shift. Pilih Insert > Timeline > Create Motion Tween.
Animasi panah3 sudah selesai, selanjutnya membuat animasi munculnya kepompong. Geser frame 1 pada kepompong ulat ke frame 51. Kemudian Klik mouse pada gambar kepompong, pilih Modify > Convert to Symbol (atau tekan tombol F8). Pada jendela dialog yang muncul atur sebagai berikut.
Pilih OK.
Pengembangan dan Pemanfaatan Konten Jardiknas
56
Pembuatan Animasi dengan Macromedia Flash 8
Klik kanan mouse di frame 55 pada layer kepompong, pilih insert keyframe.
Klik mouse di frame 51 pada layer kepompong. Klik pada gambar kepompong di stage. Pada jendela properties pilih color pada posisi Alpha dengan 0%.
Klik mouse di frame 51 pada layer kepompong, tekan tombol shift, klik mouse di frame 55 pada layer kepompong, lepas tombol shift. Pilih Insert > Timeline > Create Motion Tween.
Terakhir menganimasikan panah4. Geser frame 1 pada layer panah4 ke frame 56, dan pada frame 65 lakukan insert keyframe. Kemudian buat layer baru di atas layer panah4, beri nama penutup4. Pada frame 56 insert blank keyframe.
Pengembangan dan Pemanfaatan Konten Jardiknas
57
Pembuatan Animasi dengan Macromedia Flash 8
Dari jendela Library, pilih tutup1, klik dan geser hingga menutupi gambar panah4 pada stage.
Klik mouse di frame 65 pada layer penutup4, Klik kanan mouse > Insert Keyframe. Klik mouse di frame 56 pada layer penutup4. Pilih Free Transform Tool ( ), Klik mouse pada gambar
kotak, geser lingkaran putih kecil yang di tengah gambar ke pojok kanan bawah gambar.
Atur besarnya gambar kotak seperti pada gambar berikut.
Klik mouse di frame 65 pada layer penutup4. Pilih Free Transform Tool ( ), Klik mouse pada gambar kotak,
geser lingkaran putih kecil yang di tengah gambar ke pojok kanan bawah gambar. Klik mouse di frame 56 layer penutup4, tekan tombol shift, klik mouse pada frame 65 layer penutup4, lepas tombol shift. Pilih Insert > Timeline > Create Motion Tween.
Pengembangan dan Pemanfaatan Konten Jardiknas
58
Pembuatan Animasi dengan Macromedia Flash 8
Selanjutnya, Klik mouse di frame 70 pada layer kupu-kupu, tekan tombol shift, tahan, klik mouse frame 70 pada layer penutup4. Klik kanan mouse pilih Insert Frame.
Maka pada layar monitor akan menjadi seperti gambar berikut.
Coba jalankan animasi dengan menekan tombol Ctrl dan Enter secara bersamaan. Simpan file dengan nama Kupu-kupu.
Selesai sudah animasi siklus hidup kupu-kupu.
Pengembangan dan Pemanfaatan Konten Jardiknas
59
Pembuatan Animasi dengan Macromedia Flash 8
Kegiatan Belajar 10
MEMPUBLISH DAN MENGEKSPOR FILE
TUJUAN Setelah mengikuti kegiatan belajar ini, Anda diharapkan dapat: mempublish file flash ke berbagai format lain. mengekspor image dan movie file flash ke format lain.
URAIAN MATERI Flash 8 mempunyai kemampuan untuk mengekspor/mempublish file ke format lain, dengan tujuan agar hasilnya dapat dijalankan tanpa tergantung software flash atau dapat diintegrasikan dengan software lain.
A. Mempublish file Buka file yang akan di publish (sebagai contoh file kupu-kupu). Pilih File > Publish Settings
Pada jendela dialog yang muncul pilih: Flash (.swf) apabila ingin mempublish file yang berjalan dengan menggunakan flash player. File ini dapat digunakan untuk diupload ke internet. HTML (.html) apabila ingin mempublish file dalam bentuk html. File ini dapat digunakan untuk diupload ke internet. Gif Image (.gif) apabila ingin mempublish file dalam bentuk animasi gif. File ini dapat digunakan untuk diupload ke internet. JPEG Image (.jpg) apabila ingin
mempublish file dalam bentuk file image/gambar dengan format JPEG. File ini dapat digunakan untuk diupload ke internet.
Pengembangan dan Pemanfaatan Konten Jardiknas
60
Pembuatan Animasi dengan Macromedia Flash 8
PNG(.png) apabila ingin mempublish file dalam bentuk image/gambar dengan format PNG. File ini dapat digunakan untuk diupload ke internet. Windows Projector (.exe) apabila ingin mempublish file yang dapat berjalan sendiri (standalone). Macintosh Projector apabila ingin mempublish file yang dapat berjalan sendiri (standalone) di komputer Macintosh. QuickTime (.mov) apabila ingin mempublish file dalam bentuk movie yang berjalan dengan menggunakan QuickTime player. Setelah memilih format file (untuk latihan ini pilih Flash (.swf) ), selanjutnya menentukan nama dan lokasi penyimpanannya. Pilih Ikon yang terdapat di samping tipe format file yang dipilih.
Pada jendela dialog yang muncul isikan nama file pada kolom File name. Untuk lokasi penyimpanan, pilih Browse Folders, kemudian tentukan direktori foldernya.
Pilih Save. Pilih Publish Pilih OK
B. Mengekspor File Selain menggunakan fasilitas publish, flash 8 juga menyediakan fungsi export untuk mengirim file ke dalam format lain. Fungsi export hanya dapat mengirim file kedalam file image/gambar dan movie saja, tidak dapat mengirim file ke dalam format .exe (standalone). Untuk menggunakan fungsi export image: Klik mouse pada bagian frame yang akan diexport. Pilih File > Export > Export Image Pada jendela dialog Export Image yang muncul berikan nama filenya, serta pilih format file yang diinginkan. Untuk lokasi penyimpanan, pilih Browse Folders, kemudian tentukan direktori foldernya.
Pengembangan dan Pemanfaatan Konten Jardiknas
61
Pembuatan Animasi dengan Macromedia Flash 8
Pilih Save.
Untuk menggunakan fungsi export movie: Pilih File > Export > Export Movie Pada jendela dialog Export Movie yang muncul berikan nama filenya, serta pilih format file yang diinginkan. Untuk lokasi penyimpanan, pilih Browse Folders, kemudian tentukan direktori foldernya.
Pilih Save.
_______oooOooo_______
Pengembangan dan Pemanfaatan Konten Jardiknas
62
Pembuatan Animasi dengan Macromedia Flash 8
You might also like
- Tutorial Merubah WajahDocument47 pagesTutorial Merubah WajahDani RamdanNo ratings yet
- Akbar19inc - Blogspot.co - Id-Cara Mudah Membuat Button Dan Actionnya Di Adobe Flash CS6Document5 pagesAkbar19inc - Blogspot.co - Id-Cara Mudah Membuat Button Dan Actionnya Di Adobe Flash CS6silfiaokNo ratings yet
- Aplikasi Database Dengan NetbeansDocument37 pagesAplikasi Database Dengan NetbeansKhoriana67% (3)
- Diktat AlproDocument228 pagesDiktat AlproAqief Idlan HakimiNo ratings yet
- Cara Membuat Website Dengan Dreamweaver CS6Document18 pagesCara Membuat Website Dengan Dreamweaver CS6Juliansyah AjulNo ratings yet
- Back End Engineering Ruangguru CAMPDocument45 pagesBack End Engineering Ruangguru CAMPFeby DesnaYunitaNo ratings yet
- MEMBUAT HTML KE APKDocument4 pagesMEMBUAT HTML KE APKneny_jos4338No ratings yet
- Tutorial Membuat Website Dengan Web Page MakerDocument11 pagesTutorial Membuat Website Dengan Web Page MakerMuh Iksan100% (1)
- Jobsheet 9 Pengolahan CitraDocument29 pagesJobsheet 9 Pengolahan CitraIbad Irsyad100% (1)
- Panduan Tutorial Filmora 9Document13 pagesPanduan Tutorial Filmora 9Poetra PoerbaNo ratings yet
- Membuat Aplikasi Android Sederhana DGN Adobe Flash CS 6 Dan AS3 TutorialDocument16 pagesMembuat Aplikasi Android Sederhana DGN Adobe Flash CS 6 Dan AS3 TutorialpunkmelanqNo ratings yet
- BAGIAN-BAGIAN PHOTOSHOPDocument25 pagesBAGIAN-BAGIAN PHOTOSHOPsmpn1 purbolinggoNo ratings yet
- Belajar Flutter Basic #2 - Layout Menggunakan WidgetDocument6 pagesBelajar Flutter Basic #2 - Layout Menggunakan WidgetroniwahyuNo ratings yet
- Modul II RekursifDocument4 pagesModul II RekursifAziz Ardiansyah WNo ratings yet
- Materi GdevelopDocument26 pagesMateri GdevelopsafakkwsgNo ratings yet
- Cara Mudah Membuat Aplikasi Web Dengan JSP Dan Database MysqlDocument5 pagesCara Mudah Membuat Aplikasi Web Dengan JSP Dan Database MysqlpanegaNo ratings yet
- Kelas 11 SMK Pemrograman Berorientasi Objek 1Document221 pagesKelas 11 SMK Pemrograman Berorientasi Objek 1Sultan KhoiriNo ratings yet
- Modul Dasar TIK GP Daring PDFDocument347 pagesModul Dasar TIK GP Daring PDFAnto AtahillahNo ratings yet
- STORYBOARD SEBAGAI PANDUAN VISUAL PEMBUATAN MEDIADocument9 pagesSTORYBOARD SEBAGAI PANDUAN VISUAL PEMBUATAN MEDIANaturalize SceneNo ratings yet
- MATLAB DasarDocument23 pagesMATLAB DasarPutrianaNo ratings yet
- Cara Membuat ChatDocument12 pagesCara Membuat ChatIT STAFF100% (1)
- Koneksi CPP Ke Database Mysql Dengan Mysqlcppapi Di Dev C++ - Afriq Yasin RamadhanDocument8 pagesKoneksi CPP Ke Database Mysql Dengan Mysqlcppapi Di Dev C++ - Afriq Yasin RamadhanJosua CrishanNo ratings yet
- FLASHMEDIADocument36 pagesFLASHMEDIAIvan Ardyana P100% (2)
- Rekursif PythonDocument17 pagesRekursif PythonIzhar BafadhalNo ratings yet
- Tutorial PHPDocument158 pagesTutorial PHPRicky Reza Pahlevi100% (1)
- Makalah Konsep Dasar Pemrograman KelompokDocument22 pagesMakalah Konsep Dasar Pemrograman Kelompokanton1945No ratings yet
- Contoh Aplikasi Java MobileDocument12 pagesContoh Aplikasi Java MobilefebbynurhayatiNo ratings yet
- KLP 1 - Tugas Proyek 2 - TBODocument13 pagesKLP 1 - Tugas Proyek 2 - TBOAkbar HamidNo ratings yet
- Fungsi Dalam PHPDocument17 pagesFungsi Dalam PHPIin Karmila PutriNo ratings yet
- MODUL 7Document56 pagesMODUL 7Anggi Putri0% (1)
- TIPO DATA DALAM DELPHIDocument30 pagesTIPO DATA DALAM DELPHIilkom120% (1)
- Action Script Adobe Flash by HERMAN KALOKODocument24 pagesAction Script Adobe Flash by HERMAN KALOKOHermanKalokoNo ratings yet
- Aplikasi Perpustakaan Dengan PHP MySQLDocument31 pagesAplikasi Perpustakaan Dengan PHP MySQLdeeta833% (3)
- Fungsi Tools PhotoshopDocument6 pagesFungsi Tools PhotoshopMizael ZeventhNo ratings yet
- Bahan Ajar Pemrograman Java Berorientasi Objek PDFDocument104 pagesBahan Ajar Pemrograman Java Berorientasi Objek PDFsonyaNo ratings yet
- Dart DasarDocument223 pagesDart DasarMilanisti MerapiNo ratings yet
- Modul 1Document5 pagesModul 1Faradilah PutriNo ratings yet
- Solid Principle Dan Design PatternDocument16 pagesSolid Principle Dan Design Patternsyarief aditya sNo ratings yet
- Hierarki Manajemen I/ODocument11 pagesHierarki Manajemen I/OAnonymous Ypn2DqYdL4No ratings yet
- Pembuatan Animasi Dengan Macro Media Flash 8Document41 pagesPembuatan Animasi Dengan Macro Media Flash 8Zulfikri92% (13)
- Animasi 2DDocument53 pagesAnimasi 2Dbulanque0% (1)
- 1.1 Mengenal Interface Macromedia Flash 8Document21 pages1.1 Mengenal Interface Macromedia Flash 8madromNo ratings yet
- Animasi Gerak TweeningDocument53 pagesAnimasi Gerak TweeningWahyuni SusantiNo ratings yet
- Modul Praktikum Multimedia Flatten1Document12 pagesModul Praktikum Multimedia Flatten1Andrian KasturiNo ratings yet
- 4.PPT - TEKNIK ANIMASI Tweening-3.3Document70 pages4.PPT - TEKNIK ANIMASI Tweening-3.3MacHrozMacNo ratings yet
- Membuat Animasi 2D dengan FlashDocument9 pagesMembuat Animasi 2D dengan FlashmadromNo ratings yet
- Materi Lat Ujian Praktek 2Document12 pagesMateri Lat Ujian Praktek 2Danang Aji PNo ratings yet
- FLASH DIKTAT Membuat - Presentasi PDFDocument9 pagesFLASH DIKTAT Membuat - Presentasi PDFronggoNo ratings yet
- Animasi Teknik TweeningDocument10 pagesAnimasi Teknik TweeningUned JunaidiNo ratings yet
- Bahan Kuliah Animasi PDFDocument56 pagesBahan Kuliah Animasi PDFGobil Cjhopy KadeNo ratings yet
- Animasi Dengan Flash CS6Document32 pagesAnimasi Dengan Flash CS6Safni AgustinaNo ratings yet
- ANIMASI FLASH BAGIAN 2Document11 pagesANIMASI FLASH BAGIAN 2Samsul ArifinNo ratings yet
- Modul ANIMASI FLASHDocument11 pagesModul ANIMASI FLASHSamsul ArifinNo ratings yet
- Minggu11 FlashDocument20 pagesMinggu11 Flashirfan bobNo ratings yet
- Panduan Penggunaan Animasi FlashDocument22 pagesPanduan Penggunaan Animasi FlashSamsul ArifinNo ratings yet
- Mebuat Presentasi Dengan FlashDocument8 pagesMebuat Presentasi Dengan FlashLogis FanromikNo ratings yet
- Pengenalan FLASH: Usep TeisanajayaDocument20 pagesPengenalan FLASH: Usep TeisanajayaGina AllyaNo ratings yet
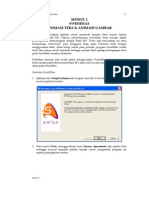
- Modul 1 Swishmax Animasi Teks Dan GambarDocument10 pagesModul 1 Swishmax Animasi Teks Dan Gambarsut3100% (1)
- Tutorial Flas 1Document20 pagesTutorial Flas 1SUTARSA, S.Pd 11No ratings yet
- Pertemuan 2Document63 pagesPertemuan 2rahmat fauzi siregarNo ratings yet
- Pemanfaatan Jardiknas Untuk E-AdministrasiDocument28 pagesPemanfaatan Jardiknas Untuk E-AdministrasiZulfikriNo ratings yet
- Startegi Pemanfaatan TIK Untuk PendidikanDocument31 pagesStartegi Pemanfaatan TIK Untuk PendidikanZulfikriNo ratings yet
- Modul Pembuatan AudioDocument38 pagesModul Pembuatan AudioZulfikri71% (7)
- 6th Central Pay Commission Salary CalculatorDocument15 pages6th Central Pay Commission Salary Calculatorrakhonde100% (436)
- Pembuatan Animasi Dengan Macro Media Flash 8Document41 pagesPembuatan Animasi Dengan Macro Media Flash 8Zulfikri92% (13)
- Manual VoIP Rakyat Comunicator (VRC)Document11 pagesManual VoIP Rakyat Comunicator (VRC)ZulfikriNo ratings yet
- Modul Pembuatan Media PresentasiDocument28 pagesModul Pembuatan Media PresentasiZulfikri100% (2)
- Langkah Langkah Membangun Mailing List Di Yahoo GroupsDocument11 pagesLangkah Langkah Membangun Mailing List Di Yahoo GroupsZulfikri100% (2)
- Modul Pembuatan VideoDocument65 pagesModul Pembuatan VideoZulfikri91% (11)
- Modul Pembuatan Bahan Belajar Berbasis OnlineDocument71 pagesModul Pembuatan Bahan Belajar Berbasis OnlineZulfikriNo ratings yet
- Teknik Searching Efektif Internet PendidikanDocument78 pagesTeknik Searching Efektif Internet PendidikanZulfikri100% (4)
- Modul Pemanfaatan Teknologi Informasi Dan Komunikasi (TIK) Dalam PembelajaranDocument57 pagesModul Pemanfaatan Teknologi Informasi Dan Komunikasi (TIK) Dalam PembelajaranZulfikri91% (11)
- 6th Central Pay Commission Salary CalculatorDocument15 pages6th Central Pay Commission Salary Calculatorrakhonde100% (436)
- Materi Voip FundamentalDocument36 pagesMateri Voip FundamentalZulfikri75% (4)
- Presentasi Bimbel OnlineDocument17 pagesPresentasi Bimbel OnlineZulfikri100% (7)
- JardiknasDocument18 pagesJardiknasZulfikri100% (4)
- Membuat Web Dengan DreamweaverDocument52 pagesMembuat Web Dengan DreamweaverZulfikri100% (30)
- Pemanfaatan Internet Dalam PembelajaranDocument29 pagesPemanfaatan Internet Dalam PembelajaranZulfikri100% (16)
- Radio EdukasiDocument17 pagesRadio EdukasiZulfikri100% (1)
- Presentasi Pengembangan SDMDocument23 pagesPresentasi Pengembangan SDMZulfikri100% (2)
- Booklet E-Dukasi NetDocument59 pagesBooklet E-Dukasi NetZulfikri100% (3)
- MultimediaDocument12 pagesMultimediaZulfikri100% (14)
- Perkembangan Flagship Nomor Identitas NasionalDocument17 pagesPerkembangan Flagship Nomor Identitas NasionalZulfikri100% (3)
- Pemanfaatan TVEDocument33 pagesPemanfaatan TVEZulfikri100% (4)
- Pembangunan Pengembangan Dan Penerapan Sistem NSW Di IndonesiaDocument19 pagesPembangunan Pengembangan Dan Penerapan Sistem NSW Di IndonesiaZulfikri100% (3)
- Revitalisasi Industri TIKDocument20 pagesRevitalisasi Industri TIKZulfikri100% (1)
- E PendidikanDocument30 pagesE PendidikanZulfikri100% (21)
- Palapa RingDocument11 pagesPalapa RingZulfikri100% (2)
- Software LegalDocument20 pagesSoftware LegalZulfikri100% (6)