Professional Documents
Culture Documents
Buat CMS Sederhana
Uploaded by
Qowy Cun'zCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Buat CMS Sederhana
Uploaded by
Qowy Cun'zCopyright:
Available Formats
Web Programming Belajar membuat CMS
MEMBUAT CMS SEDERHANA (template)
1. Tetapkan susunan direktori & file yang disiapkan adalah
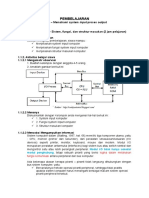
NB: Direktori config - menyimpan data koneksi dan fungsi lain Direktori admin data halaman admin Direktori siswa data halaman siswa 2. Untuk yang pertama membuat template/halaman sebuah CMS yaitu index.php - halaman utama yang berisi tata letak halaman web secara utuh.
Header Menu_kanan Konten Footer Menu_kiri
Struktur html yang dibuat seperti ini
NB: header.php - bagian atas yang berisikan banner/header sebuah web menu.php - kumpulan link yang terdaftar konten (page) - menempatkan semua halaman link ke halaman konten footer.php - menginformasikan pembuat website atau bisa juga dengan baris menu Penulisan link - sebagai dengan <a href=index.php?page=guestbook>Bukutamu</a> SMK IBG Suhermanto
Web Programming Belajar membuat CMS
3. a. b. c. d. e.
Selanjutnya dalam CMS terseedia beberapa fitur yang, seperti Menu Manager - membuat daftar menu, submenu dan link lebih kemudian lanjut add,edit dan delete menu Login - Akses ke halaman Admin dan member CMS User Manager - pengaturan data user dalam CMS Artikel Manager - pengaturan konten sebuah artikel Aplikasi tambahan lainnya seperti Polling,Guestbook dan dll
Untuk yang pertama akan dijelaskan tentang Menu Manager, dengan adanya menu manager ini sebetulnya agar mempermudah user memanipulasi daftar menu sebuah website lebih mudah hanya dengan add, edit dan delete menu. 4. Pada latihan ini dijelaskan, menggunakan 2 menu yaitu menu sisi kanan (menu_kanan.php) dan menu kiri (menu_kiri.php) 5. Tapi sebelum memulai, terlebih dulu siapkan database, tabel dan field. 6. Buat Database SMK_IBG, Kemudian create Tabel menu Yang tersedia 4 field ( id(int-5), menu(varchar-20), posisi(int-5) dan status(int-2) )
SMK IBG Suhermanto
Web Programming Belajar membuat CMS
Selanjutnya Tabel submenu Sediakan 6 field antara lain: id(int-10), id_menu(int-10), submenu(varchar-20), link(varchar-50), keterangan(varchar-50) dan status(int-2)
7.
Insert / masukkan beberapa data untu tabel menu dengan mengklik tombol insert atau sisipkan seperti contoh berikut :
Record menu 1 Hasil jadi 3 record yang di insert tersebut
Record menu 2
NB: tabel posisi berisi number (integer) contoh diatas 1 dan 2, artinya adalah memposisikan menu pada area page sebelah kiri (2) dan kanan (1) dan satu lagi tabel status adalah menu tersebut akan ditampilkan (1) atau tidak (0).
SMK IBG Suhermanto
Web Programming Belajar membuat CMS
8.
Masukkan juga beberapa data record di tabel submenu , langkahnya sama dengan insert pada record pd tabel menu lihat beberapa datanya:
NB: field id_menu pada submenu merupakan field yang mempunyai relasi atau keterhubungan dengan field id pada menu, maka nilainya sama. Dengan kata lain sebagai field id_menu pd submenu tersebut mempunyai parent menu (menginduk) pada field id pd tabel menu. 9. Setelah database siap, barulah membuat menu_kanan.php untuk menampilkan daftar menu dan submenu diposisi kanan. Design tabel (dengan ukuran 2 baris x 1Kolom) untuk menempatkan menu agar lebih teratur dan jika perlu sisipkan image menarik, dengan menggunakan web editor (dreamweaver) agar lebih mudah dalam menyusunnya. File > New >Dynamic page > php Pilih design, kemudian lengkapi design tabel seperti dibawah ini:
Selanjutnya beralih ke code , sisipkan kode php-nya
SMK IBG Suhermanto
Web Programming Belajar membuat CMS
10.
Untuk menu_kiri.php, lakukan sama dengan langkah ke -14 namun ada sedikit perubahan pada query menu
11.
Ubah menjadi posisi=2 Setelah selesai Save skrip menu_kanan.php maupun menu_kiri.php, coba jalankan ke browser salah satu contoh seperti ini:
SMK IBG Suhermanto
You might also like
- Berita Acara - PerbaikanDocument1 pageBerita Acara - PerbaikanSuhermantoNo ratings yet
- Cascading Style SheetsDocument9 pagesCascading Style SheetsSuhermantoNo ratings yet
- Pelaksanaan Perawatan PCDocument14 pagesPelaksanaan Perawatan PCSuhermantoNo ratings yet
- OPTIMASI PERAWATAN KOMPUTERDocument15 pagesOPTIMASI PERAWATAN KOMPUTERLutfiTajali0% (1)
- E-BOOK PEMBELAJARANDocument6 pagesE-BOOK PEMBELAJARANSuhermantoNo ratings yet
- Soal Konversi Bilangan)Document5 pagesSoal Konversi Bilangan)SuhermantoNo ratings yet
- Modul ServerDocument16 pagesModul ServerSuhermantoNo ratings yet
- Materi SIMKOMDIG Semester 2 (3.9 - 4.9)Document14 pagesMateri SIMKOMDIG Semester 2 (3.9 - 4.9)SuhermantoNo ratings yet
- Penilaian Simulasi Komunikasi DigitalDocument1 pagePenilaian Simulasi Komunikasi DigitalSuhermantoNo ratings yet
- Kalkulator3 (Uas Hitung)Document3 pagesKalkulator3 (Uas Hitung)SuhermantoNo ratings yet
- SOP MaintenanceDocument14 pagesSOP MaintenanceSuhermantoNo ratings yet
- Prosedur Maintenance PCDocument14 pagesProsedur Maintenance PCSuhermantoNo ratings yet
- Soal Konversi Bilangan)Document5 pagesSoal Konversi Bilangan)SuhermantoNo ratings yet
- Jobsheet - RBJ (Pertemuan 7 - 8)Document7 pagesJobsheet - RBJ (Pertemuan 7 - 8)SuhermantoNo ratings yet
- Modul Prakt Sistem MikroprosesorDocument37 pagesModul Prakt Sistem MikroprosesorAchmad JazuliNo ratings yet
- Konfigurasi DHCP Pada VPCS (Virtual PC Simulator) Di GNS3Document9 pagesKonfigurasi DHCP Pada VPCS (Virtual PC Simulator) Di GNS3SuhermantoNo ratings yet
- Cara Membuat Daftar Isi Pada Office 2007Document4 pagesCara Membuat Daftar Isi Pada Office 2007zulryNo ratings yet
- VPN Mikrotik PDFDocument12 pagesVPN Mikrotik PDFSuhermantoNo ratings yet
- Membuat Daftar IsiDocument6 pagesMembuat Daftar Isishasanah_11No ratings yet
- Simulasi Dan Komunikasi Digital PDFDocument184 pagesSimulasi Dan Komunikasi Digital PDFImam Khumaidi100% (2)
- 01-Abi Zainur Muzakki-Modul Kerja Proyek XII TKJDocument39 pages01-Abi Zainur Muzakki-Modul Kerja Proyek XII TKJSuhermanto33% (3)
- Soal Konversi Bilangan)Document6 pagesSoal Konversi Bilangan)Suhermanto100% (1)
- Siskom Xi (KD 1) GanjilDocument9 pagesSiskom Xi (KD 1) GanjilSuhermantoNo ratings yet
- Praktikum Komdat Jarkom 2 Pengalamatan IPDocument5 pagesPraktikum Komdat Jarkom 2 Pengalamatan IPDhaniyar DhaniNo ratings yet
- Kerja Proyek - Pembentukan Tim KerjaDocument4 pagesKerja Proyek - Pembentukan Tim KerjaSuhermantoNo ratings yet
- EIGRPDocument10 pagesEIGRPSuhermantoNo ratings yet
- EIGRPDocument10 pagesEIGRPSuhermantoNo ratings yet
- WW Praktikum PSD Modul01 Gerbang LogikaDocument8 pagesWW Praktikum PSD Modul01 Gerbang LogikaZhuda Rmin PeaceNo ratings yet
- EIGRP KonfigurasiDocument12 pagesEIGRP KonfigurasiSuhermantoNo ratings yet
- Routing Distance Vector ProtokolsDocument9 pagesRouting Distance Vector ProtokolsSuhermantoNo ratings yet