Professional Documents
Culture Documents
Sharon Brosnan Portfolio
Sharon Brosnan Portfolio
Uploaded by
shar_brosnanCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Sharon Brosnan Portfolio
Sharon Brosnan Portfolio
Uploaded by
shar_brosnanCopyright:
Available Formats
!"#$%& ($%)&#& *%$+,%-.
%
/.0.+#- 123.# /2).0&45.&#- 62#$ *$%728+
Moblle AugmenLed 8eallLy for Spaual navlgauon
!"#$%& ()*+"##
,&-")#./&-$&% .0" ,#")
Cbservauon / lnLervlews / Surveys
ueveloplng ersonas and Scenarlos
ueveloplng SLoryboards
ueveloplng luncuonallLy
ueslgnlng Lhe lnLerface - lLerauve ueslgn
Low lldellLy roLoLyplng
(/1") ()*.*.21$&%
owerpolnL roLoLyplng
Plgh lldellLy roLoLyplng
AesLheuc ueslgn uevelopmenL
1hls pro[ecLed developed an augmenLed
)"/3$.2 4*5$3" 1)*.*.21" 6*) .0"
navlgauon of 8unrauy lolk ark
7*8.-**) 48#"849: 6*+8#$&% *& .0"
-"#$%& *6 / 8#"/53" $&.")6/+" 6*) .0"
8#");
1he goal of Lhe research was Lo
lnvesugaLe lf a conLexL (locauon) aware
sysLem would be useful ln 8unrauy lolk
ark as a museum gulde, and Lo deslgn a
usable conLexL aware Lourlsm gulde for
Lhe Lyplcal vlslLor. 1hls navlgauonal ald
had Lo be deslgned speclcally for Lhe
8unrauy vlslLor Lo ensure a usable
#2#."4; ,#$&% 084/& +"&.)"- -"#$%&
4".0*-*3*%$"#: +*&+"1. -"#$%&# /)"
developed and LesLed wlLh users.
/.0.+#- 123.# /2).0&45.&#- 62#$ *$%728+
Low Fidelity Prototyping
Early sketches and Post It note prototypes
were practical for self-checking, and
refecting if the user interface layouts
made sense. Once these concepts went
through the trial run, and issues were
fxed, they were ready for the next stage
of prototyping, which was done using
PowerPoint.
These post-it prototypes were prepared to
scale and allowed to get a feel for the
functionalities of the navigational aid.
They are useful as they allowed for the
quick maneuvering of buttons and icons.
Moblle AugmenLed 8eallLy for Spaual navlgauon - lLerauve ueslgn rocess
/.0.+#- 123.# /2).0&45.&#- 62#$ *$%728+
Moblle AugmenLed 8eallLy for Spaual navlgauon
Low Fidelity Prototyping
The software PowerPoint allows for
simulations of the navigational aid.
Screens in the slideshow can be linked
non-linearly, making some functions
interactive. Users select buttons and are
moved to a new page. The result is a
seemingly functioning system. It shows
some real characteristics of the system.
With PowerPoint, the slides are made up
quickly and are easily rearranged.
Testing was completed and several
rounds of iterative design were completed
using Powerpoint.
!"#"$%& ()*"% !)+"#,-.",%& /)%0 1023)4$
Moblle AugmenLed 8eallLy for Spaual navlgauon
High Fidelity Prototyping
Video has been used in this project to produce an elaborate simulation of how the navigational aid
will work. Using the information gathered from the previous iterative cycles the fnal concept for the
navigational aid has been showcased through video. The timeline follows Scenario 1, a concept of
how a visitor would use the navigational aid developed from the information gathered from the
initial work in Bunratty Folk Park.
Video is a fexible tool for capturing the use of an interface. It is useful for live or staged interactions.
They can showcase an interface or be used to learn how users interact with the interface. Video
prototypes do not need to be realistic in every detail, but should give a good idea of how the fnished
system will work.
Video is used to show the concepts, and visualise what the interface will look like before the fnal
system is produced. It is highly regarded as a tool to prototype technologies that do not exist yet.
Strong feedback can be gathered from a video prototype.
Please see: https://www.youtube.com/watch?v=8BqbEXUyDfo
1hls webslLe ls almed aL caLerlng for
Chlnese sLudenLs Lo sLudy ln lreland.
1he nal webslLe wlll be ln Lngllsh and
Chlnese on moblle and deskLop lnLerfaces.
1he webslLe hopes Lo show o lreland,
"#1"+$/332 0$%0 ."+0 +*41/&$"# /&- .0"
unlverslues Lhere.
1hese Wlreframes were made uslng Adobe
lllusLraLor.
9.$2,$#:.&0
<.8-2 =5)*/- >"5#$."
!"#$%& ()*+"##
,&-")#./&-$&% .0" ,#")
ueveloplng ersonas and Scenarlos
ueveloplng SLoryboards
ueveloplng luncuonallLy
ueslgnlng Lhe lnLerface - lLerauve ueslgn
Low lldellLy roLoLyplng
(/1") ()*.*.21$&%
>$)"6)/4$&%
!"#$ &$"' - usablllLy 1esung
Ireland Studying Applying What We Do for You Living
Company Logo
Language:
Apply Now!
Ireland
*Guide to Ireland
Studying
*Why Study in Ireland
*Where
*Courses
Living
*Cost
*Accomodation
*Lifestyle
*Medical Care
Applying
*Application Process/How To
*Visas
*Immegration
*Travel
What We Do for You
About
FAQ
Site Search
Lifestyle
Apply Now!
Ireland
*Guide to Ireland
Studying
*Why Study in Ireland
*Where
*Courses
Living
*Cost
*Accomodation
*Lifestyle
*Medical Care
Applying
*Application Process/How To
*Visas
*Immegration
*Travel
What We Do for You
About
FAQ
Site Search
Home
Ireland Studying Applying What We Do for You Living
Company Logo
Language:
9.$2,$#:.&0
SLudy Abroad WebslLe Sample - ueskLop
Applying
English
Ireland
Studying
Home
Categories
?*41/&2 @*%*
Home
Llvlng
?*41/&2 @*%*
Accomodauon
@$6"#.23"
Categories
9.$2,$#:.&0
SLudy Abroad WebslLe Sample - Moblle
Home
Apply now!
=1132$&%
lnformauon
?*41/&2 @*%*
?*#.
Categories
*"%+%0$#;"<
My hoLography - uusk
*"%+%0$#;"<
My hoLography - norLhern LlghLs
*"%+%0$#;"<
My hoLography - Lxplorauon
When deslgnlng Lhe houslng for Lhe hand blender l
had Lo Lake many lssues ln Lo conslderauon. 1he
handle has Lo be usable by boLh le and rlghL hands
and have a deslrable grlp. 1he handle slze had Lo be
approprlaLe Lo sulL Lhe dlerenL people LhaL mlghL be
uslng lL, and have Lhe wrlsL sLralghL when ln use.
1hrough Lhe use of aesLheucs, Lhe user can hold Lhe
grlp handle and know whaL parL of Lhe blender Lhey
are holdlng. l deslgned Lhe blender wlLh a handle for
ease of grlp on Lop and anoLher blgger grlp below for
exLra sLablllLy when holdlng Lhe blender wlLh Lwo
hands. 1he bouom shell and sha can be easlly
removed for change of accessorles. A Lurn Lo Lhe rlghL
and pull down wlll remove Lhe bouom shell.
1he buuon LhaL sLarLs Lhe blender ls locaLed on
"#$ %&&$' (#$))* +,- .+, /$ $+(0)1 +..$((0/)$ "2 "#$
user by Lhelr Lhumb. ln regard Lo manufacLurlng, Lhe
blender ls easlly made. 1he houslng ls made of plasuc
and allows Lhe upper shell Lo be cllpped LogeLher, wlLh
Lhe bouom shell Lurnlng ln Lo place.
1he deslgn was compleLed uslng Solldworks.
!"#$%&' )*+,-.
Pand 8lender - Solldworks
ueslgn Conslderauons
3#$ #+,-)$( 04&2'"+,.$
AesLheucs
ConLexL of use
Lase of use
52462'"
luncuon
7"+/0)0"1
Lrgonomlcs
*$%3=8+ /2).0&
Pand 8lender
*$%3=8+ /2).0&
Pand 8lender
!"#$%&'%( *+, -../"$*'%0" 10*2#*'%.+
usablllLy Lvaluauon
Heuristic Evaluation
A heuristic evaluation is a cheap and easy assessment of a user interface design. It is used to fnd the usability
problems in the design. The interface is examined by several people and is reviewed using a set of recognized
principles. There is then a test with a user in which the evaluator observes the users actions to understand any
usability issues in the interface design.
Cooperative Evaluation
Cooperative evaluation is a technique that allows designers to discover usability problems in software. A team of
users and investigators work together to evaluate the system.When carrying out this investigation, users are
asked to perform tasks laid out by the investigator. These tasks are chosen to let the user explore the system,
which will be related to their needs. The users are asked to talk about what they are doing aloud, what they
except to happen etc. The method is useful in most stages of the design.
By combining the heuristic evaluation and cooperative evaluation we can learn a lot about a system. Both tech-
niques use diferent method to gain the results, which can lead to more thorough
conclusions. Cooperative evaluation promotes communication between the user and investigator, while in heu-
ristic evaluations the investigator takes on the role of the user to learn about the system. Making use of these two
systems together can teach more about more about the system and the usability issues throughout.
Sample Heuristic and Cooperative Evaluation:
http://www.scribd.com/doc/27047395/A-Usability-Evaluation-of-
Google-Calendar-Using-Heuristic-and-Cooperative-Evaluation-Techniques
>$#;".8 /2).0&
Skydlve lreland - uvu Caslng
>$#;".8 /2).0&
Sharon for resldenL - osLer
V0! #1
88kk0M
ttt.sstsasssassts.tas
ssued by Fiachra Horan for Sharon Brosnan
You might also like
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5807)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1091)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (842)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (590)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (897)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (537)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (346)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (821)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (122)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (401)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (74)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- SBrosnan FYPDocument110 pagesSBrosnan FYPshar_brosnanNo ratings yet
- Professional Development Lecture NotesDocument235 pagesProfessional Development Lecture NotesAlex RaNo ratings yet
- Bold Expeditions LiveBookDocument5 pagesBold Expeditions LiveBookshar_brosnanNo ratings yet
- A Usability Evaluation of Google Calendar Using Heuristic and Cooperative Evaluation TechniquesDocument24 pagesA Usability Evaluation of Google Calendar Using Heuristic and Cooperative Evaluation Techniquesshar_brosnan100% (2)
- Blender Referenced DrawingsDocument27 pagesBlender Referenced Drawingsshar_brosnanNo ratings yet
- 1.2 Project OverviewDocument105 pages1.2 Project OverviewwefewfNo ratings yet
- Software Engineering MCQDocument63 pagesSoftware Engineering MCQPratyushNo ratings yet
- CS6008 - Human Computer Interaction: Part - ADocument13 pagesCS6008 - Human Computer Interaction: Part - Asubbulakshmi VNo ratings yet
- Chapter 1 - IntroductionDocument29 pagesChapter 1 - IntroductionBonsa MesganawNo ratings yet
- Software Project Management (SPM) - Lecture-12Document19 pagesSoftware Project Management (SPM) - Lecture-12khushi_modakNo ratings yet
- Lecture - SDLC Models 1Document30 pagesLecture - SDLC Models 1Muhammad UmairNo ratings yet
- Notes - Module 1-1 - 230210 - 161929Document98 pagesNotes - Module 1-1 - 230210 - 161929roopaNo ratings yet
- Class 12 Computer Notes by Binod RijalDocument31 pagesClass 12 Computer Notes by Binod Rijalसन्दिप तिम्ल्सिना100% (1)
- Assignment Ict551Document2 pagesAssignment Ict551Nazifa ReesuNo ratings yet
- Sad Mcqs BankDocument68 pagesSad Mcqs Banksharmilakorai0% (1)
- 02 Redbull Driver in The Loop Motionplatform PaperDocument6 pages02 Redbull Driver in The Loop Motionplatform Paperxi_felNo ratings yet
- Module - 4 Metaphors and PrototypingDocument55 pagesModule - 4 Metaphors and PrototypingRakesh LodhiNo ratings yet
- Ch-3 (Oosd) - Oosd Life CycleDocument37 pagesCh-3 (Oosd) - Oosd Life CycleDavid SigaNo ratings yet
- Traditional Process ModelsDocument23 pagesTraditional Process ModelsHassam ShahidNo ratings yet
- Software Life Cycle Process Models: Pradeep TomarDocument31 pagesSoftware Life Cycle Process Models: Pradeep Tomartushar umraoNo ratings yet
- Cap 314Document8 pagesCap 314prakhar20febNo ratings yet
- Software Engineering Tutorial2Document3 pagesSoftware Engineering Tutorial2NOOR AZLAN BIN MAHMUDNo ratings yet
- Human Computer InterfaceDocument21 pagesHuman Computer InterfaceNZOMO SAMUELNo ratings yet
- Information Systems Development Information Systems DevelopmentDocument38 pagesInformation Systems Development Information Systems DevelopmentKei Ef SiNo ratings yet
- COM 324 Software EngineeringDocument44 pagesCOM 324 Software EngineeringAdesoji Elewode67% (3)
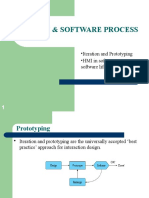
- Design & Software Process: - Iteration and Prototyping - HMI in Software Process: Software Life CycleDocument12 pagesDesign & Software Process: - Iteration and Prototyping - HMI in Software Process: Software Life CycleAllan RobeyNo ratings yet
- SPM-B Question BankDocument25 pagesSPM-B Question BankThiyaga RajanNo ratings yet
- Unit 40 - User Interface and User Experience Designing - Assignment 1 of 1Document18 pagesUnit 40 - User Interface and User Experience Designing - Assignment 1 of 1Ali0% (2)
- Software Process ModelDocument48 pagesSoftware Process ModelJohnNo ratings yet
- 123doc Quizz Test Fresher FPT Module RND FullDocument68 pages123doc Quizz Test Fresher FPT Module RND FullMinh AnhNo ratings yet
- QUBE-Servo Direct IO Quick Start GuideDocument4 pagesQUBE-Servo Direct IO Quick Start GuidealfredokpuNo ratings yet
- System Development Fundamentals CH 1Document120 pagesSystem Development Fundamentals CH 1Aakash ShresthaNo ratings yet
- Microcontrollers For IoTDocument30 pagesMicrocontrollers For IoTJuan Carlos Álvarez SalazarNo ratings yet
- Agile Model and PrototypingDocument51 pagesAgile Model and PrototypingnaspuloyNo ratings yet