Professional Documents
Culture Documents
Culegere de Exemple - Java Script
Uploaded by
Crina NeciuOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Culegere de Exemple - Java Script
Uploaded by
Crina NeciuCopyright:
Available Formats
CULEGERE DE EXEMPLE JAVA SCRIPT
EXEMPLUL 1. IF ..ELSE
<html>
<body>
<script language='javascript' type='text/javascript'>
a=13;b=2;
if(a>b){
alert('a este mai mare ca b');
}
</script>
</body>
</html>
EXEMPLUL 2. IF .. ELSE
<html>
<head></head>
<body>
<script language="javascript">
var nota;
nota=prompt("Introduceti nota","0");
if (nota<5)
{
alert ("Nepromovat");
}
else
{
if (nota<7)
{
alert ("Bine");
}
else
{
alert ("Foarte bine");
}
}
</script>
</body>
</html>
EXEMPLUL 3. SWITCH-CASE
<html>
<body>
<script language='javascript' type='text/javascript'>
var oras='Ploiesti';
switch(oras){
case 'Ploiesti':
document.write('Locuiti la Ploiesti');
break;
case 'Peris':
document.write('Locuiti la Peris');
break;
case 'Paris':
document.write('Locuiti la Paris');
break;
case 'Roman':
document.write('Locuiti la Roman');
break;
case 'Roma':
document.write('Locuiti la Roma');
break;
default:
document.write('Sunteti un itinerant!');
document.write('La revedere!');
}
</script>
</body>
</html>
EXEMPLUL 4. SWITCH-CASE fara repetarea operatiilor
<html>
<body>
<script language='javascript' type='text/javascript'>
var numar;
numar = parseInt(prompt("introduceti un numar intreg = 10,20,30"));
switch(numar) {
case 10:
document.write('10');
break;
case 20:
document.write('20');
break;
case 30:
document.write('30');
break;
default:
document.write('Alta valoare');
document.write('<br />La revedere!');
}
</script>
</body>
</html>
EXEMPLUL 4. SWITCH-CASE
cu repetarea operatiilor de un anumit numar de ori (DO WHILE)
<html>
<body>
<script language='javascript' type='text/javascript'>
var numar;
R='DA';
do {
numar = parseInt(prompt("introduceti un numar intreg = 10,20,30"));
switch(numar) {
case 10:
document.write('10'+'<br />');
break;
case 20:
document.write('20'+'<br />');
break;
case 30:
document.write('30'+'<br />');
break;
default:
document.write('Alta valoare');
document.write('<br />La revedere!');
}
R = prompt('introduceti DA sau NU', ' ');
}
while(R=='DA');
</script>
</body>
</html>
EXEMPLUl 5 - FUNCTION
<html>
<head>
<script language='javascript'>
function suma(n) {
var i=Number(0);
var suma=Number(0);
do
{
suma=suma+i;
i++; //i=i+1
}
while (i<=n);
alert('Suma este: ' +suma);
}
</script>
</head>
<body>
<script language='javascript'>
var n;
n=prompt('Pentru cate numere calculati suma?');
rezultat=suma(n);
</script>
</body>
</html>
EXEMPLUL 6. VECTOR
<html>
<head>
<script language='javascript'>
ListaCulori=new Array('rosu','galben','albastru','verde');
document.write(ListaCulori+'<br />');
//Se afiseaza rosu, galben, albastru, verde
ListaCulori[1]='violet';
document.write(ListaCulori);
//Se afiseaza rosu, violet, albastru, verde
</script>
</html>
EXEMPLUL 7. MATRICE
<html>
<body>
<script language='javascript' type='text/javascript'>
//creare matrice cu trei linii si patru coloane
linie=new Array(3);
linie[0]=new Array('a11','a12','a13','a14');
linie[1]=new Array('a21','a22','a23','a24');
linie[2]=new Array('a31','a32','a33','a34');
document.write(linie[1][2]+'<br>');
//Se afiseaza a23
document.write(linie[0]);
//Se afiseaza a11, a12, a13, a14
</script>
</body>
</html>
EXEMPLUL 8. Afisarea elementelor unei matrici cu o bucla for
<html>
<head>
<script language='javascript'>
/*Afisarea elementelor unei matrici cu o bucla for*/
student=new Array('Alin','Bogdan','Catalin','Dan');
for(i=0;i<4;i++){
document.write(student[i]+'<br>');
}
</script>
</head>
</html>
EXEMPLUL 8.1. Afisarea elementelor unei matrici cu o bucla for
si apoi inversarea ordinei lor
<html>
<head>
<script language='javascript'>
/*Afisarea elementelor unei matrici cu o bucla for*/
student=new Array('Alin','Bogdan','Catalin','Dan');
for(i=0;i<4;i++){
document.write(student[i]+'<br>');
}
matrice_inversa=student.reverse()
document.write(student);
</script>
</head>
</html>
EXEMPLUL 9. WHILE
<html>
<body>
<script language='javascript'>
var n=Number(0);
var i=Number(0);
var suma=Number(0);
n=prompt('Pentru cate numere calculati suma');
while (i<=n)
{
suma=suma+i;
i++;
}
alert('Suma este: ' +suma);
</script>
</body>
</html>
EXEMPLUL 10. Problema complexa cu evenimentul onClick
<html>
<head>
<script type="text/javascript">
function CalculMaxim()
{
var a,b,c;
a = parseInt(prompt("introduceti a"));
b = parseInt(prompt("introduceti b"));
c = parseInt(prompt("introduceti c"));
if (a>b)
if (a>c)
alert("Maximul este " + a);
else
alert("Maximul este " + c);
else
if (b>c)
alert("Maximul este " + b);
else
alert("Maximul este " + c);
}
function Medie_For()
{
alert(navigator.appName);
var suma, nr, i;
nr = prompt("introduceti numarul de elemente");
suma = 0;
for(i=1; i<=nr; i++)
suma = suma + parseInt(prompt("introduceti elementul " + i));
if (nr>0)
alert("Media este " + suma/nr);
else
alert("Media nu se poate calcula");
}
function Medie_While()
{
var suma, nr, i;
nr = prompt("introduceti numarul de elemente");
suma = 0;
i = 1;
while(i<=nr)
{
suma = suma + parseInt(prompt("introduceti elementul " + i));
i++;
}
if (nr>0)
alert("Media este " + suma/nr);
else
alert("Media nu se poate calcula");
}
</script>
</head>
<body>
<form>
<input type="button" onClick="CalculMaxim()" value="Calcul Maxim">
<input type="button" onClick="Medie_For()" value="Calcul Medie FOR">
<input type="button" onClick="Medie_While()" value="Calcul Medie WHILE">
</form
</body>
</html>
You might also like
- Eccpr PassedDocument86 pagesEccpr PassedRadu NeculaNo ratings yet
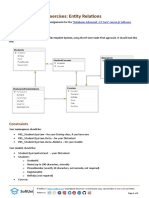
- Exercises: Entity Relations: 1. Student SystemDocument4 pagesExercises: Entity Relations: 1. Student SystemTodor TsankovNo ratings yet
- Raport: Ministerul Educației Al Republicii Moldova Universitatea Tehnică A MoldoveiDocument17 pagesRaport: Ministerul Educației Al Republicii Moldova Universitatea Tehnică A MoldoveiIulian DecusearaNo ratings yet
- Raport 5Document9 pagesRaport 5Damean AlexandraNo ratings yet
- Vasile Alecsandri - in Balcon Coana ChiritaDocument9 pagesVasile Alecsandri - in Balcon Coana Chirita2013mayNo ratings yet
- Anatomy Through Gestures Exercise by California ClipperDocument32 pagesAnatomy Through Gestures Exercise by California ClipperSilviu Gurbanescu75% (4)
- Sau Exclusiv : If StatementDocument74 pagesSau Exclusiv : If StatementDana MihaelaNo ratings yet
- Bode Plot ExamplesDocument3 pagesBode Plot ExamplesZaidoon MohsinNo ratings yet
- How To Make Mobile Controlled Robot Using BluetoothDocument11 pagesHow To Make Mobile Controlled Robot Using BluetoothAvian WorkshopsNo ratings yet
- Retele WirelessDocument27 pagesRetele WirelessFlory MoiseNo ratings yet
- EJB FundamentalsDocument42 pagesEJB FundamentalsNeelamegan100% (1)
- Pid Arduino UnoDocument3 pagesPid Arduino UnoabuihsanrafiNo ratings yet
- Curs 11.2Document74 pagesCurs 11.2Daniel Asandei100% (1)
- Universitatea Tehnică a Moldovei Laboratory Work nr.3 Simple HTTP ClientDocument12 pagesUniversitatea Tehnică a Moldovei Laboratory Work nr.3 Simple HTTP ClientIon PopescuNo ratings yet
- Book Basics of Programming in C++ Tudor 2010Document80 pagesBook Basics of Programming in C++ Tudor 2010Ada DumitrescuNo ratings yet
- Informatica AplicataDocument11 pagesInformatica AplicataGeorgiana MihaelaNo ratings yet
- 4 IP-20G First LoginDocument27 pages4 IP-20G First LoginCharlesNo ratings yet
- POO Problema 3Document21 pagesPOO Problema 3John Smith0% (1)
- Cryptarithms Info1Document4 pagesCryptarithms Info1Suhas RaoNo ratings yet
- 227 GenMat14Document1 page227 GenMat14Deir NpkNo ratings yet
- Pbinfo#3978 + AlteleDocument4 pagesPbinfo#3978 + AlteleDumitru AndraNo ratings yet
- Unit 4 The InternetDocument8 pagesUnit 4 The Internetterry bogardNo ratings yet
- Iot Examen CiscoDocument104 pagesIot Examen CiscoRichard ChacónNo ratings yet
- Synchronizing Thread Execution Using Thread Class MethodsDocument10 pagesSynchronizing Thread Execution Using Thread Class MethodsionNo ratings yet
- Conceptual Architecture of Mozilla FirefoxDocument14 pagesConceptual Architecture of Mozilla FirefoxKapil Aditani100% (1)
- Funai Tv-2000a Mk2 SMDocument6 pagesFunai Tv-2000a Mk2 SMgaalvillNo ratings yet
- Error Handling in QlikviewDocument2 pagesError Handling in QlikviewjeevasakthiNo ratings yet
- Atestare ARCDocument4 pagesAtestare ARCVictor ColtaNo ratings yet
- Configure Network InterfaceDocument5 pagesConfigure Network InterfaceIon CaimacanNo ratings yet
- Zdo13 9701 01Document19 pagesZdo13 9701 01Henri Kuiper100% (1)
- Install Cs Server On CentosDocument2 pagesInstall Cs Server On CentosIWALGNo ratings yet
- Lab 4 PCD Balan Ion Cr-191 FRDocument3 pagesLab 4 PCD Balan Ion Cr-191 FRionNo ratings yet
- RNSF Curs1Document51 pagesRNSF Curs1Radu Alin BurteaNo ratings yet
- Java Polynomial CalculatorDocument7 pagesJava Polynomial Calculatorkare jai saiNo ratings yet
- Lab.1 Varianta-6Document4 pagesLab.1 Varianta-6NadiaNo ratings yet
- PC - Lab3 Image Loader, Applet Ce Afişează Un Şir de Imagini, În Timp Ce Se Poate de Scris Text În TextAreaDocument6 pagesPC - Lab3 Image Loader, Applet Ce Afişează Un Şir de Imagini, În Timp Ce Se Poate de Scris Text În TextAreaOctavian Macovetchi100% (1)
- Lab 1Document5 pagesLab 1Baban DavidNo ratings yet
- RegDocument67 pagesRegraajiNo ratings yet
- Curs 1 Programare Paralela Si Distribuita Curs 1 - PPD - 2 PDFDocument41 pagesCurs 1 Programare Paralela Si Distribuita Curs 1 - PPD - 2 PDFOtilia HancheşNo ratings yet
- Introducere SDADocument13 pagesIntroducere SDAjderinhoNo ratings yet
- Fortinet Network Router 500ADocument54 pagesFortinet Network Router 500Adark0543No ratings yet
- Raport: Lucrarea de Laborator Nr. 6 Disciplina: Programarea de Sistem Și de RețeaDocument8 pagesRaport: Lucrarea de Laborator Nr. 6 Disciplina: Programarea de Sistem Și de RețeaDutca AlexandruNo ratings yet
- Raport: Despre Lucrarea de Laborator Nr. 5Document19 pagesRaport: Despre Lucrarea de Laborator Nr. 5Victoria Etcu100% (1)
- C++ Find Longest String in Text FileDocument1 pageC++ Find Longest String in Text Filedomin44No ratings yet
- Raport: Despre Lucrarea de Laborator Nr. 6Document8 pagesRaport: Despre Lucrarea de Laborator Nr. 6Victoria EtcuNo ratings yet
- Produse Si Ustensile Folosite in Machiaj:: Pensule NecesareDocument5 pagesProduse Si Ustensile Folosite in Machiaj:: Pensule Necesaremaftei100% (1)
- CSS Box ModelDocument2 pagesCSS Box ModelRajesh GuptaNo ratings yet
- Css-Ghid Rapid in RomanaDocument21 pagesCss-Ghid Rapid in RomanaUserfromromania100% (1)
- Vlsi Implementation of Turbo Decoder: Seminar OnDocument22 pagesVlsi Implementation of Turbo Decoder: Seminar OnabizerattaryNo ratings yet
- Final Test Paper 6th Form 2016Document2 pagesFinal Test Paper 6th Form 2016Mendy M.No ratings yet
- Manual de Utilizare UPS Horus Plus 800 Njoy PWUP-LI080H1-AZ01B 480W 2 PrizeDocument39 pagesManual de Utilizare UPS Horus Plus 800 Njoy PWUP-LI080H1-AZ01B 480W 2 PrizeSorin DiaconuNo ratings yet
- Exemplu Registru NumărătorDocument9 pagesExemplu Registru NumărătorIon BnNo ratings yet
- 03-1 XPAND IP System Configuration 2010-08-10-R1ADocument31 pages03-1 XPAND IP System Configuration 2010-08-10-R1AArdo SitumeankNo ratings yet
- UntitledDocument6 pagesUntitledVanitha MatetiNo ratings yet
- Final Exam JavaScript AssignmentsDocument3 pagesFinal Exam JavaScript AssignmentsAbu TalhaNo ratings yet
- Lecture 90 - Javascript Game - How Many Fingers - HowmanyfingersdothtmlDocument2 pagesLecture 90 - Javascript Game - How Many Fingers - HowmanyfingersdothtmlEstera MoteaNo ratings yet
- Generate File List Hash ValuesDocument6 pagesGenerate File List Hash ValuesjessieNo ratings yet
- Hallar 3 Valores Especificar Mayor MenorDocument2 pagesHallar 3 Valores Especificar Mayor Menordanita montañoNo ratings yet
- C++ program finds max and min numbersDocument2 pagesC++ program finds max and min numbersdanita montañoNo ratings yet
- Zoheb Ansari's JavaScript ExperimentsDocument12 pagesZoheb Ansari's JavaScript ExperimentsANSARI MOHAMMAD SAHIL ASHRAF 422164No ratings yet
- Distributed-System-Lab-ManualDocument12 pagesDistributed-System-Lab-Manualabinashshrestha845No ratings yet
- Stubbs Anatomy of The Horse A4Document6 pagesStubbs Anatomy of The Horse A4Silviu GurbanescuNo ratings yet
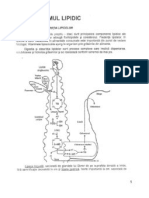
- Metabolismul LipidicDocument23 pagesMetabolismul LipidicPredulea LacramioaraNo ratings yet
- Stubbs Anatomy of The Horse A4Document6 pagesStubbs Anatomy of The Horse A4Silviu GurbanescuNo ratings yet
- 4292081Document19 pages4292081Silviu GurbanescuNo ratings yet
- Proforma Invoice: China Asu Fashion Accessories FactoryDocument5 pagesProforma Invoice: China Asu Fashion Accessories FactorySilviu GurbanescuNo ratings yet
- Electric Wax-Up TechniquesDocument32 pagesElectric Wax-Up TechniquesFady Danial100% (4)
- Electric Wax-Up TechniquesDocument32 pagesElectric Wax-Up TechniquesFady Danial100% (4)
- Electric Wax-Up TechniquesDocument32 pagesElectric Wax-Up TechniquesFady Danial100% (4)
- User GuideDocument195 pagesUser GuideSilviu GurbanescuNo ratings yet
- Asg FlipbookDocument164 pagesAsg FlipbookPasthor Brayanes100% (3)
- Ga Bar It ProportionDocument1 pageGa Bar It ProportionSilviu GurbanescuNo ratings yet
- Asg FlipbookDocument164 pagesAsg FlipbookPasthor Brayanes100% (3)
- Daimyo Takeda Shingen ArmorDocument1 pageDaimyo Takeda Shingen ArmorSilviu GurbanescuNo ratings yet
- Alcatraz IslandDocument2 pagesAlcatraz IslandSilviu GurbanescuNo ratings yet
- Casting Metal TutorialDocument3 pagesCasting Metal TutorialSilviu GurbanescuNo ratings yet
- Unique Handmade Bead Jewelry from Santiago AtitlánDocument56 pagesUnique Handmade Bead Jewelry from Santiago AtitlánSilviu Gurbanescu100% (2)
- Asg FlipbookDocument164 pagesAsg FlipbookPasthor Brayanes100% (3)
- Centaur 12 5Document8 pagesCentaur 12 5Silviu GurbanescuNo ratings yet
- SH Catalog'10Document76 pagesSH Catalog'10Silviu Gurbanescu100% (2)
- Build a classic chopper frame with simple cutsDocument70 pagesBuild a classic chopper frame with simple cutsRizz Gyn100% (3)
- Centaur 12 5Document8 pagesCentaur 12 5Silviu GurbanescuNo ratings yet
- Bead Star 2 March 2010Document68 pagesBead Star 2 March 2010Silviu GurbanescuNo ratings yet
- KatalogDocument16 pagesKatalogSilviu Gurbanescu100% (3)