Professional Documents
Culture Documents
Magento Theme EM0018 EM Watch Store
Uploaded by
Kilarosu EchoOriginal Description:
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Magento Theme EM0018 EM Watch Store
Uploaded by
Kilarosu EchoCopyright:
Available Formats
EM0018 Watch Store Magento Theme
EMThemes.com
Magento Theme EM0018 EM Watch Store
Copyright 2011 EMThemes.com. All rights reserved.
EM0018 Watch Store Magento Theme
EMThemes.com
Copyright 2011 EMThemes.com. All rights reserved.
EM0018 Watch Store Magento Theme
EMThemes.com
Table of Contents
Table of Contents Usage Guide Extension built-in support Install the theme to your existing Magento Install the full package with sample data Sub themes Latest Reviews extension Shop by Brand extension Menu Widget extension Install PLH Website Chat extension Slideshow on Homepage Custom block shop now: Popular Brands slider News & Events content block Store Information content block Top Brands content block Payment Methods content block Left banner Right banner Show products on homepage Install lightbox effect on product detail page
Usage Guide
Extension built-in support
The theme is built with extensions supported and included: EM Catalog Menu Widget: allow to show categories menu in a static block. http:// www.magentocommerce.com/magento-connect/EMThemes.com/extension/5163/ em_catalogmenuwidget EM Brand: allow to show Shop by Brands. Download EM_Brandproduct.zip included in your purchase. Morningtime_LatestReviews: Show latest reviews. Download from magento connect, Key: magento-community/Morningtime_LatestReviews
Copyright 2011 EMThemes.com. All rights reserved.
EM0018 Watch Store Magento Theme
EMThemes.com
Provide Web Chat: allow live chat. Download from http://providelivehelp.com/en/3rd-party Social Bookmarking: show social bookmarking icons. Download from magento connect: http:// www.magentocommerce.com/magento-connect/_Fluxe/extension/2333/magento-social-bookmarking Product Bestseller module: Show bestselling products. Download ActiveCodeline_Bestseller.zip included in your purchase.
If you install the full demo site package, all extension are included, no need to install each one by hand.
Install the theme to your existing Magento
This guide will show you how to install the theme to your existing magento theme. Download em0018-theme-package.zip and extract to a folder such as em0018-theme-package/, if your Magento site locates in public_html/, you should copy: em0018-theme-package/app/design/frontend/em0018 to public_html/app/design/frontend/ em0018 em0018-theme-package/skin/frontend/em0018 to public_html/skin/frontend/em0018 Now login to the backend, go to System > Configuration, click on Design tab, set Current Package Name to em0018. Save it and we are done.
Note: Make sure to clean cache if it is enabled. To check it go to System > Cache Management. Click Flush Magento Cache.
Install the full package with sample data
If youve just started building your Magento site from the scratch, we recommend following this guide to install the entire site comes with sample data. Download em0018-full-package.zip and extract all contents to your public_html/ folder. Find sample-database.sql and import the sql file your database. Copy public_html/app/etc/local.xml.default to public_html/app/etc/local.xml and configure this file: <connection> <host><![CDATA[localhost]]></host> <username><![CDATA[dbuser]]></username> <password><![CDATA[dbpass]]></password> <dbname><![CDATA[dbname]]></dbname> <active>1</active> </connection> Where localhost is your database server, dbuser is your database username, dbpass is your database password and dbname is your database name. Now you can access to the site from your web browser to continue installing Magento as usual.
Copyright 2011 EMThemes.com. All rights reserved.
EM0018 Watch Store Magento Theme After the installation completed, your Magento site should look exactly like our demos. Default admin account: Username: admin Password: demo
EMThemes.com
Sub themes
This magento theme comes with 3 sub themes (sub colors): default, brown and pink. To apply the sub theme, go to System > Configuration, at Design tab, enter the sub themes name into Default field.
Latest Reviews extension
Latest Reviews showed up on category page. Install the extension from Magento Connect. Key: magento-community/Morningtime_LatestReviews Configure this extension from: System > Configuration > Morning Time > Latest Review.
Shop by Brand extension
Copyright 2011 EMThemes.com. All rights reserved.
EM0018 Watch Store Magento Theme
EMThemes.com
Download and extract EM_brandproduct.zip into your Magento root folder.
Menu Widget extension
Install EM Catalog Menu Widget extension from Magento Connect: http://www.magentocommerce.com/ magento-connect/EMThemes.com/extension/5163/em_catalogmenuwidget This menu is loaded from a static block: Identifier: mainmenu Content: <ul id="nav"> <li class="level0 level-top first parent"><a href="#">Shop By Brand</a> <ul id="brand" class="level0"> <li> {{block type="brandproduct/brand" name="brand.list.widget" template="brandproduct/brand_list.phtml" ul_class="root" level_class="1"
Copyright 2011 EMThemes.com. All rights reserved.
EM0018 Watch Store Magento Theme ul_class="level0" none_ul_root="1" height_column="11"}}</li> </ul> </li>
EMThemes.com
{{widget type="catalogmenuwidget/catalogmenu" none_li_last_class="0" none_ul_root="1" none_li_first_class="1" level_class="0" category="3" template="em_catalogmenuwidget/menu.phtml"}} </ul> You should create a static block with same identifer and content if it doesnt exist. Notice the text: {{block type=brandproduct/brand }} it loads the brand menu as the first item. The text {{widget type=catalogmenuwidget/catalogmenu }} it loads all categories as the rest items.
Install PLH Website Chat extension
Download and install the Live Chat extension from: http://providelivehelp.com/en/3rd-party Follow the instruction at http://providelivehelp.com/en/3rd-party/magento to install the module to your magento store. After installed, Youll see the chat button appears on the header:
Log into admin, go to System > Configuration. Choose Live Support Chat Settings tab. If you have had account on provide live help server, click Customer Portal button to login to your account page on provide live help ,copy html for chat button and paste it to Chat Button HTML code field. If not, click Register button to register an account.
Slideshow on Homepage
Copyright 2011 EMThemes.com. All rights reserved.
EM0018 Watch Store Magento Theme
EMThemes.com
Create or edit a static block: Identifier: slideshow Content: <ul> <li> <img src="{{skin url="images/media/slideshow/1.png"}}" alt="" /> <p><img src="{{skin url="images/logo_banner.png"}}" alt="" /> <br /> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec blandit, nunc in semper tincidunt, enim orci scelerisque turpis, a condimentum augue nunc id mi.</p> </li> <li> <img src="{{skin url="images/media/slideshow/2.png"}}" alt="" /> <p><img src="{{skin url="images/logo_banner.png"}}" alt="" /> <br /> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec blandit, nunc in semper tincidunt, enim orci scelerisque turpis, a condimentum augue nunc id mi.</p> </li> <li> <img src="{{skin url="images/media/slideshow/1.png"}}" alt="" /> <p><img src="{{skin url="images/logo_banner.png"}}" alt="" /> <br /> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec blandit, nunc in semper tincidunt, enim orci scelerisque turpis, a condimentum augue nunc id mi.</p> </li> <li> <img src="{{skin url="images/media/slideshow/2.png"}}" alt="" /> <p><img src="{{skin url="images/logo_banner.png"}}" alt="" /> <br /> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec blandit, nunc in semper tincidunt, enim orci scelerisque turpis, a condimentum augue nunc id mi.</p> </li> </ul> The slideshow images and slideshow logo can be found in skin/frontend/em0018/default/images/media/ slideshow/ and skin/frontend/em0018/default/images/logo_banner.png
Copyright 2011 EMThemes.com. All rights reserved.
EM0018 Watch Store Magento Theme
EMThemes.com
Custom block shop now:
To show this block, create or edit a static block: Identifier: slideshow_shopnow Content: <div class="cls_btn"><span><a href="#">shop now</a></span></div> The background image locates in skin/frontend/em0018/default/images/sale.gif
Popular Brands slider
To show this block, edit or create a static block: Identifier: popular_brands_slider Content: <div class="popular">Popular brands</div> <div class="popular-slideshow"> <ul> <li><a href="#"><img src="{{skin url='images/media/slideshow/casio.png'}}" alt="Casio" /></a></li> <li><a href="#"><img src="{{skin url='images/media/slideshow/diesel.png'}}" alt="Diesel" /></a></li> <li><a href="#"><img src="{{skin url='images/media/slideshow/zen.png'}}" alt="Citizen" /></a></li> <li><a href="#"><img src="{{skin url='images/media/slideshow/dkny.png'}}" alt="Dkny" /></a></li> <li><a href="#"><img src="{{skin url='images/media/slideshow/seiko.png'}}" alt="Seiko" /></a></li> <li><a href="#"><img src="{{skin url='images/media/slideshow/gucci.png'}}" alt="Gucci" /></a></li> <li><a href="#"><img src="{{skin url='images/media/slideshow/casio.png'}}" alt="Casio" /></a></li> <li><a href="#"><img src="{{skin url='images/media/slideshow/diesel.png'}}" alt="Diesel" /></a></li>
Copyright 2011 EMThemes.com. All rights reserved.
EM0018 Watch Store Magento Theme
EMThemes.com
<li><a href="#"><img src="{{skin url='images/media/slideshow/seiko.png'}}" alt="Seiko" /></a></li> </ul> </div>
Add slideshow & popular brands on home page
Edit the homepage design(CMS > Page > Home), add design below: Layout : 1column Layout Update XML : <reference name="slideshow"> <block type="cms/block" name="cms_slideshow"> <action method="setBlockId"><block_id>popular_brands_slider</block_id></action> </block> </reference> <reference name="slideshow2"> <block type="cms/block" name="cms_slideshow2"> <action method="setBlockId"><block_id>slideshow</block_id></action> </block> <block type="cms/block" name="slideshow.half"> <action method="setBlockId"><block_id>slideshow_shopnow</ block_id></action> </block> </reference>
News & Events content block
To show is block, create or edit a static block: Identifer: news_and_events Content: <ul> <li><span>News & Events</span></li> <li> <p>Cras molestie erat eget tristique tincidunt neque turpis consectetur libero...</p> </li> </ul>
Store Information content block
Copyright 2011 EMThemes.com. All rights reserved.
EM0018 Watch Store Magento Theme
EMThemes.com
To show is block, create or edit a static block: Identifer: store_info Content: <ul class="first"> <li> <span>Store Information</span> </li> <li> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce ut tortor sed mi bibendum lobortis vitae vel diam. Morbi mollis mauris id arcu dignissim sollicitudin...</p> </li> <li class="last"> <ul> <li> <ul> <li> <span>Store localtion </span></li> <li>6689 lorem ipsum dolor consectetur adipiscing NN 12345</li> <li class="seemap"><a>See map</a></li> </ul> </li> <li> <ul> <li> <span>Follow us on </span></li> <li>{{block type="socialbookmarking/bookmarks" name="bookmarks" template="bookmarks/bookmarks.phtml"}} </li> </ul> </li> </ul> </li> </ul> You should install the extension Social Network in order to show the bookmark icons. Install the extension from: http://www.magentocommerce.com/magento-connect/_Fluxe/extension/2333/magento-socialbookmarking
Copyright 2011 EMThemes.com. All rights reserved.
EM0018 Watch Store Magento Theme To manage the social icons, go to backend > CMS > Social Bookmarking
EMThemes.com
Top Brands content block
To show is block, create or edit a static block: Identifer: top_brands Content:
<ul class="brand-footer"> <li> <span>Top Brands</span> </li> <li> <ul> <li> <span><a title="AMD" href="your_link">Movado Watches</a></span> </li> <li> <span><a title="Acco" href="your_link">Hamilton Watches</a> </span> </li> <li> <span><a title="Acer" href="your_link">Omega Watches</a> </span> </li> <li> <span><a title="Aiwa" href="your_link">Bulova Watches</a> </span> </li> <li> <span><a title="Anashria" href="your_link">Golana Swiss Watches</a> </span> </li>
Copyright 2011 EMThemes.com. All rights reserved.
EM0018 Watch Store Magento Theme
<li> <li> </ul> <ul> <li> <li> <li> <li> <li> <li> <li> </ul> </li> </ul>
EMThemes.com
<span><a title="Apple" href="your_link">Breitling Watches</a> </span> </li> <span><a title="Apple" href="your_link">Gucci Watches</a> </span> </li>
<span><a <span><a <span><a <span><a <span><a <span><a <span><a
title="AMD" href="your_link">Ebel Watches</a> </span> </li> title="Acco" href="your_link">ESQ by Movado Watches</a> </span> </li> title="Acer" href="your_link">Tag Heuer Watches</a> </span> </li> title="Aiwa" href="your_link">Concord Watches</a> </span> </li> title="Anashria" href="your_link">Cartier Watches</a> </span> </li> title="Anashria" href="your_link">Dior Watches</a> </span> </li> class="link-more" title="Apple" href="your_link">+ More</a> </span> </li>
Payment Methods content block
To show is block, create or edit a static block: Identifer: payment_methods Content: <ul class="last"> <li class="first"><span>Payment Method</span></li> <li><img src="{{skin url='images/paupal.gif'}}" alt="" /></li> <li><img src="{{skin url='images/free_shipping.jpg'}}" alt="" /></li> <li class="last">Secured by <img src="{{skin url='images/secured.gif'}}" alt="" / ></li> </ul> The images locate in skin/frontend/em0018/default/images/
Left banner
Copyright 2011 EMThemes.com. All rights reserved.
EM0018 Watch Store Magento Theme
EMThemes.com
To show is block, create or edit a static block: Identifer: left_callout Content: <div class="block block-banner"> <div class="block-content"><a title="Our customer service is available 24/7. Call us at (555) 555-0123." href="{{store direct_url='checkout/cart/'}}"> <img src="{{skin url='images/media/col_left_callout.jpg'}}" alt="Our customer service is available 24/7. Call us at (555) 555-0123." /> </a></div> </div> The image locates in skin/frontend/em0018/default/images/media/col_left_callout.jpg
Right banner
To show is block, create or edit a static block: Identifer: right_callout Content:
Copyright 2011 EMThemes.com. All rights reserved.
EM0018 Watch Store Magento Theme
EMThemes.com
<div class="block block-banner"> <div class="block-content"><a title="Our customer service is available 24/7. Call us at (555) 555-0123." href="{{store direct_url='checkout/cart/'}}"> <img src="{{skin url='images/media/col_right_callout.jpg'}}" alt="Our customer service is available 24/7. Call us at (555) 555-0123." /> </a></div> </div> The image locates in skin/frontend/em0018/default/images/media/col_right_callout.jpg
Show products on homepage
Edit the homepage content (CMS > Page > Home), add content below: <p>{{widget type="catalog/product_widget_new" products_count="5" column_count="5" show_title="true" show_addtolinks="false" template="catalog/product/widget/new/ content/new_grid.phtml"}}</p> <p>{{block type="bestseller/bestseller" name="bestseller" template="activecodeline/bestseller.phtml" column_count="5" products_count="5"
Copyright 2011 EMThemes.com. All rights reserved.
EM0018 Watch Store Magento Theme title="Best Selling"}}</p>
EMThemes.com
The first line {{widget }} shows New Arrivals products block. The second line {{block type=bestseller/ bestseller }} shows Bestselling product block. You must install the Bestseller module in order to show bestselling product. Install as below: Download the package ActiveCodeline_Bestseller.zip extract all files your magento root folder.
Install lightbox effect on product detail page
Note: the lightbox package is sold separately. Step 1: Download and extract em0018-lightbox.zip to em0018-lightbox/. You should see these files in the directory: app/design/frontend/em0018/default/template/catalog/product/view/media_lightbox.phtml app/design/frontend/em0018/default/template/page/html/head.phtml skin/frontend/em0018/default/css/lightbox.css skin/frontend/em0018/default/js/lightbox.js skin/frontend/em0018/default/images/bullet.gif skin/frontend/em0018/default/images/close.gif skin/frontend/em0018/default/images/closelabel.gif skin/frontend/em0018/default/images/loading.gif skin/frontend/em0018/default/images/nextlabel.gif skin/frontend/em0018/default/images/prevlabel.gif Step 2: Copy all files from em0018-lightbox/* to your web public directory (public_html, www, or htdocs...). Step 3: Edit app/design/frontend/em0018/default/layout/catalog.xml. Search and replace media.phtml by media_lightbox.phtml. Edit app/design/frontend/em0018/default/layout/page.xml. Find: <block type="page/html_head" name="head" as="head"> ... </block> Insert the code below before </block> <action method="addItem"> <type>skin_js</type><name>js/lightbox.js</name></ action> <action method="addItem"><type>skin_css</type><name>css/lightbox.css</name></ action> The complete code will look like: <block type="page/html_head" name="head" as="head"> ... <action method="addItem"><type>skin_js</type><name>js/lightbox.js</name></ action> <action method="addItem"><type>skin_css</type><name>css/lightbox.css</name></ action>
Copyright 2011 EMThemes.com. All rights reserved.
EM0018 Watch Store Magento Theme </block>
EMThemes.com
Copyright 2011 EMThemes.com. All rights reserved.
You might also like
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (895)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (838)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5794)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (537)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (400)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (588)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (74)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (345)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1090)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (121)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (821)
- ETSI TS 138 215: 5G NR Physical Layer Measurements (3GPP TS 38.215 Version 17.3.0 Release 17)Document33 pagesETSI TS 138 215: 5G NR Physical Layer Measurements (3GPP TS 38.215 Version 17.3.0 Release 17)rkaul2763No ratings yet
- Practical-8: Write A Mobile Application That Creates Alarm ClockDocument7 pagesPractical-8: Write A Mobile Application That Creates Alarm Clockjhyter54rdNo ratings yet
- Ling v. Microsoft Corporation - Document No. 1Document17 pagesLing v. Microsoft Corporation - Document No. 1Justia.comNo ratings yet
- Bharat Heavy Elelctricals Limited: Operation & Maintenance Manual of Bhelscan Flame Scanner System (Bn10)Document25 pagesBharat Heavy Elelctricals Limited: Operation & Maintenance Manual of Bhelscan Flame Scanner System (Bn10)MukeshKrNo ratings yet
- Stanley Omnilock 2013 Price BookDocument24 pagesStanley Omnilock 2013 Price BookSecurity Lock DistributorsNo ratings yet
- Pk232mbx Operating ManualDocument266 pagesPk232mbx Operating ManualrdeagleNo ratings yet
- OSCP Syllabus 2023 UpdateDocument20 pagesOSCP Syllabus 2023 UpdateEzio AuditoreNo ratings yet
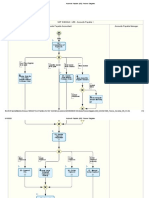
- Accounts Payable (J60) - Process DiagramsDocument16 pagesAccounts Payable (J60) - Process Diagramsgobasha100% (1)
- Advanced Computer Architectures: 17CS72 (As Per CBCS Scheme)Document31 pagesAdvanced Computer Architectures: 17CS72 (As Per CBCS Scheme)Aasim InamdarNo ratings yet
- Matlab 5Document38 pagesMatlab 5Shruti YashNo ratings yet
- Artificial Neural Network1Document31 pagesArtificial Neural Network1Ram AshrayaNo ratings yet
- Python Go HackersDocument23 pagesPython Go HackersAdaAdaAjeChanel33% (3)
- AFF660 Flyer April 2015Document2 pagesAFF660 Flyer April 2015Iulian BucurNo ratings yet
- Field Visit PresentationDocument33 pagesField Visit PresentationNib IndranilNo ratings yet
- HCD RG221Document64 pagesHCD RG221Berenice LopezNo ratings yet
- Total Result 194Document50 pagesTotal Result 194S TompulNo ratings yet
- Week 2: Introduction To Discrete-Time Stochastic Processes: 15.455x Mathematical Methods of Quantitative FinanceDocument58 pagesWeek 2: Introduction To Discrete-Time Stochastic Processes: 15.455x Mathematical Methods of Quantitative FinanceBruné100% (1)
- Full Download Ebook PDF Fundamentals of Modern Manufacturing Materials Processes and Systems 6th Edition PDFDocument42 pagesFull Download Ebook PDF Fundamentals of Modern Manufacturing Materials Processes and Systems 6th Edition PDFruth.white442100% (37)
- Backlog Including Delta Requirements and Gaps: PurposeDocument30 pagesBacklog Including Delta Requirements and Gaps: PurposeCleberton AntunesNo ratings yet
- APEX Student GuideDocument17 pagesAPEX Student GuideYode Arliando100% (2)
- Axioms Activity (Games) PDFDocument3 pagesAxioms Activity (Games) PDFKristopher TreyNo ratings yet
- Design of PLC Based Automatic Flat Bottle Label Adjuster: Olorunda, P. A. and Adetunde, I. ADocument5 pagesDesign of PLC Based Automatic Flat Bottle Label Adjuster: Olorunda, P. A. and Adetunde, I. AManiNo ratings yet
- SVCN CSE AI With IP InternshipDocument72 pagesSVCN CSE AI With IP Internshipkvpravee28nNo ratings yet
- Seriales Dimension ProDocument6 pagesSeriales Dimension ProAndres Obrecht100% (2)
- Information Security Logical DesignDocument17 pagesInformation Security Logical DesignnskaralsathyaNo ratings yet
- 6.6 MAC Address Table AttackDocument4 pages6.6 MAC Address Table AttackThoriq ThoriqNo ratings yet
- Linear Amps For Mobile OperationDocument10 pagesLinear Amps For Mobile OperationIan McNairNo ratings yet
- Visual Basic TipsDocument21 pagesVisual Basic TipsbenoycNo ratings yet
- Asml 20110808 Careers Brochure ASML NLDocument12 pagesAsml 20110808 Careers Brochure ASML NLerkin1989No ratings yet
- Victor Chironda CV 2019Document4 pagesVictor Chironda CV 2019Alex LebedevNo ratings yet