Professional Documents
Culture Documents
Kumpulan Tag HTML
Uploaded by
Nur Tazkia Amalia HamdieCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Kumpulan Tag HTML
Uploaded by
Nur Tazkia Amalia HamdieCopyright:
Available Formats
Kumpulan Tag HTML
<! > <a href> <a name> <applet> <area> <b> Memberi komentar atau keterangan. Kalimat yang terletak pada tag kontiner ini tidak akan terlihat pada browser Membuat link ke halaman lain atau ke bagian lain dari halaman tersebut Membuat nama bagian yang didefinisikan pada link pada halaman yang sama Sebagai awal dari Java applets Mendefinisikan daerah yang dapat diklik (link) pada image map Membuat teks tebal
<basefont> Membuat atribut teks default seperti jenis, ukuran dan warna font <bgsound> Memberi (suara latar) background sound pada halaman web <big> <blink> <body> <br> <caption> <center> Memperbesar ukuran teks sebesar satu point dari defaultnya Membuat teks berkedip Tag awal untuk melakukan berbagai pengaturan terhadap text, warna link & visited link Pindah baris Membuat caption pada tabel Untuk perataan tengah terhadap teks atau gambar
<comment> Meletakkan komentar pada halaman web tidak tidak akan nampak pada browser <dd> <div> <embed> <fn> <font> <form> <frame> Indents teks Represents different sections of text. Menambahkan sound or file avi ke halaman web Seperti tag <a name> Mengganti jenis, ukuran, warna huruf yang akan digunakan utk teks Mendefinisikan input form Mendefinisikan frame
<frameset> Mendefinisikan attribut halaman yang akan menggunakan frame <h1> Ukuran font <h6 > <head> <hr> <html> <i> <img> <input> <li> <map> Mendefinisikan head document. Membuat garis horizontal Bararti dokumen html Membuat teks miring Image, imagemap atau an animation Mendefinisikan input field pada form Membuat bullet point atau baris baru pada list (berpasangan dengan tag <dir>, <menu>, <ol> and <ul> ) Mendefinisikan client-side map
<marquee> Membuat scrolling teks (teks berjalan) hanya pada MS IE <nobr> Mencegah ganti baris pada teks atau images
<noframes> Jika browser user tidak mendukung frame <ol> <p> <pre> <script> <table> <td> <title> <tr> <u> Mendefinisikan awal dan akhir list Ganti paragraf Membuat teks dengan ukuran huruf yg sama Mendefinisikan awal script Membuat tabel Kolom pada tabel Mendefinisikan title Baris pada tabel Membuat teks bergaris bawah
PS : untuk setiap tag diatas, selalu diakhiri dengan ending tag </tag>, misalnya untuk tag membuat teks bergaris bawah, yaitu
<u> Ini contoh text bergaris bawah </u> KARAKTER KHUSUS Beberapa karakter huruf akan hilang taua berubah jika ditulis secara langsung, untuk menampilkan karakter tersebut maka kita harus menggunakan kode khusus, berikut ini contoh karakter-karakter tersebut :
Karakter Kode > < & (spasi) > < & "
Berikut ini adalah tabel tag-tag HTML dan fungsinya: Tag Utama
Tag <html></html> <head></head> <title></title>
Atribut
Deskripsi Baris paling atas dari setiap file HTML Informasi umum dari sebuah halaman web Judul halaman. Terdapat pada head
<body></body> Background, bgcolor, bgsound, font, link, alink, Settingan atribut untuk vlink, topmargin, leftmargin, marginheight, seluruh dokumen marginwidth
Modifikasi Teks
Tag <b></b> <i> </i> <u> </u>
Deskripsi Teks tebal Teks miring
Contoh Teks tebal Teks miring
Teks garis bawah Teks garis bawah
<pre></pre> Preformatted teks Contoh teks <h1></h1> Header 1
Header 1
<h2></h2> Header 2 <h3> </h3> Header 3
Header 2
Header 3
<h4></h4> Header 4
Header 4
<h5></h5> Header 5 <h6></h6> Header 6 <sub></sub> Subscript <sup></sup> Superscript
Font
Header 5
Header 6
Sub
script script
Super
Tag Atribut Deskripsi <font></font> Color, size, name Mengubah gaya suatu huruf
Links
Tag
Atribut
Deskripsi
<a> </a> Href, target, style, class, name, id Membuat link ke dokumen atau situs lainnya
Gambar
Tag
Atribut
Deskripsi
<img> Src, alt, name, border, height, width Menampilkan sebuah gambar
Formatting
Tag
Deskripsi
Contoh Contoh text in a block quote format ( ) 1. Item 1
<blockquote></blockquote> Digunakan untuk mengatur text dan gambar dalam suatu tag <ol></ol> <ul></ul> <li> <dd></dd> <dt> <dd> <p></p> <br> <hr> <center></center>
Tabel
Ordered List (digunakan dengan <li>)
Unordered List (digunakan dengan Item 1 <li>) Elemen List Definition List Definition Term Definition Description Paragraf Ganti baris Garis horizonta Menengahkan elemen Deskripsi Contoh
Tag <table></table>
Border, cellpadding, cellspacing, Mengatur semua elemen width, height, name, id, title, bgcolor, table background, align, valign Height, bgcolor, background, align, Membuat baris baru
<tr></tr>
valign, title <td></td> <th></th> Height, width, bgcolor, background, Membuat kolom align, valign, title, colspan, rowspan Height, width, bgcolor, background, Header(kepala tabel). align, valign, title, colspan, rowspan Otomatis ke tengah dan tebal Height, width, align, valign, bgcolor, Format yang berlaku bagi background cell yang diapit tag
<tbody></tbody>
<colgroup></colgroup> Height, width, align, valign, bgcolor, Format yang berlaku bagi background, colspan kolom
Form
Tag <form></form> <input type=>
Deskripsi Method, action, name, enctype Text, password, hidden, radio, checkbox, submit, image, reset Name, size Selected, name, value
Contoh Mengatur elemen dari form Variasi dari tipe elemen input dalam form Membuat combo-box. Digunakan bersama dengan option Membuat Text Area untuk input text dengan length yang lebih besar dari input text. no wrap word wrap, sent as one line word wrap, sent with breaks
<select></select> <option>
<textarea></textarea> Name, rows, cols, wrap
wrap
Off virtual physical
Anda tidak perlu menghafal semua tag tersebut, nanti malah kepala anda malah pecah!. Cukup hafalkan yang penting-penting saja seperti <table><form><input><ul>. Tidak hafal pun tidak apa-apa kan kita bisa melihat daftar kalau lupa, yang penting kita paham.
You might also like
- Macam Macam Tag HTML Beserta FungsinyaDocument6 pagesMacam Macam Tag HTML Beserta Fungsinyaedyxinaga100% (1)
- LEFTDocument4 pagesLEFTarif tirtoNo ratings yet
- Belajar Awal CorelDrawDocument56 pagesBelajar Awal CorelDrawferysajunNo ratings yet
- Capaian Eksperi-WPS OfficeDocument4 pagesCapaian Eksperi-WPS OfficeAyasNo ratings yet
- Modul Majalah PDFDocument12 pagesModul Majalah PDFFasya FathyaNo ratings yet
- 02-Koneksi Python To MySQLDocument6 pages02-Koneksi Python To MySQLAmoe ChaniagoNo ratings yet
- Pengertian, Manfaat Dan Jenis Jenis Jaringan KomputerDocument3 pagesPengertian, Manfaat Dan Jenis Jenis Jaringan KomputermeilindanurekaNo ratings yet
- Paradigma PemrogramanDocument5 pagesParadigma PemrogramanAnsar Efendi100% (1)
- Ragam Hias YogyakartaDocument3 pagesRagam Hias YogyakartaIbnu Daffa ZahariNo ratings yet
- SVMDocument8 pagesSVMwadzifatur rohmaniaNo ratings yet
- Cerita SakeraDocument6 pagesCerita SakeraFarel Cahyo CahyoNo ratings yet
- Statistika 1Document35 pagesStatistika 1Dykà WArdanaNo ratings yet
- Ensiklopedia DigitalDocument32 pagesEnsiklopedia DigitalSiti FatimahNo ratings yet
- Menganalisis Struktur Dan Kebahasaan Teks BiografiDocument14 pagesMenganalisis Struktur Dan Kebahasaan Teks BiografiPutri FauziahNo ratings yet
- Rumus HTML LengkapDocument5 pagesRumus HTML LengkapShinigami NieCho Dham Malaikat100% (1)
- Contoh Teks AnekdotDocument1 pageContoh Teks AnekdotnoovaNo ratings yet
- Puisi Karya TaufikDocument15 pagesPuisi Karya TaufikEristiana Sri AgustinNo ratings yet
- Macam-Macam Majas Lengkap Dengan ContohnyaDocument3 pagesMacam-Macam Majas Lengkap Dengan ContohnyaSatriabajahitam100% (1)
- Analisis SKL UN Bhs. IndonesiaDocument82 pagesAnalisis SKL UN Bhs. Indonesiamartha marpaung100% (3)
- 10 Fungsi Menu Insert Pada Microsoft WordDocument9 pages10 Fungsi Menu Insert Pada Microsoft WordKurnia BettafishNo ratings yet
- Menyusun Teks Laporan Hasil Observasi Tentang Alam SemestaDocument3 pagesMenyusun Teks Laporan Hasil Observasi Tentang Alam SemestaEka shoeeNo ratings yet
- T I KDocument2 pagesT I KNindya AdNo ratings yet
- Soal Uas Genap Kelas XiDocument9 pagesSoal Uas Genap Kelas XiRoniIrawanNo ratings yet
- 9 Cara Menulis NovelDocument10 pages9 Cara Menulis NovelPratiwiNo ratings yet
- Bab Cerkak Kelas 7Document5 pagesBab Cerkak Kelas 7Afnie ZhafannyNo ratings yet
- Sang PatriotDocument2 pagesSang PatriotPoppi Vamella PutriNo ratings yet
- Cara Membuat Teks AnekdotDocument12 pagesCara Membuat Teks AnekdotTriDelaOktapiani50% (2)
- Kabel UTP, STP, Coaxial, Dan FODocument8 pagesKabel UTP, STP, Coaxial, Dan FODira Andriani 1603115429No ratings yet
- Bab I Desain WebDocument8 pagesBab I Desain WebAbdul KodirNo ratings yet
- Naskah Drama Kelompok 2 Reog Ponorogo PDFDocument9 pagesNaskah Drama Kelompok 2 Reog Ponorogo PDFSyifa Azzahra DjubardiNo ratings yet
- Final Project Aplikasi Konversi Suhu Sederhana VBDocument15 pagesFinal Project Aplikasi Konversi Suhu Sederhana VBSujar Lima LimaNo ratings yet
- Quiz BISELMOL Dan GENEVO (Soal)Document12 pagesQuiz BISELMOL Dan GENEVO (Soal)Febby KamilaNo ratings yet
- Kliping Kemeriahan 17 AgustusDocument11 pagesKliping Kemeriahan 17 Agustusyonanda iqbalNo ratings yet
- Anekdot DamaiDocument4 pagesAnekdot Damaiadisya yuliasariNo ratings yet
- Si KelingkingDocument10 pagesSi KelingkinglulilkimNo ratings yet
- Sinopsis NAPZADocument2 pagesSinopsis NAPZAbudi mNo ratings yet
- Menganalisis Struktur Dan Kebahasaan Teks LhoDocument18 pagesMenganalisis Struktur Dan Kebahasaan Teks LhoArie Setya DharmaNo ratings yet
- Makalah Dasar Dasar Ilmu Sejarah (Masjid Saka Tunggal)Document14 pagesMakalah Dasar Dasar Ilmu Sejarah (Masjid Saka Tunggal)FauzannleoNo ratings yet
- Kliping Hewan LangkaDocument10 pagesKliping Hewan LangkaNaphsul MuthNo ratings yet
- Isi Modul Kelas XiiDocument188 pagesIsi Modul Kelas XiiFityan AffanNo ratings yet
- Seni Sastra Dan AksaraDocument52 pagesSeni Sastra Dan AksaraWeka Bathari100% (3)
- Kumpulan Tag HTML-CSSDocument13 pagesKumpulan Tag HTML-CSSLubi Arsada50% (2)
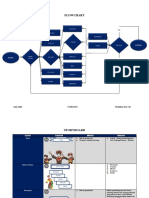
- Flowchart StoryboardDocument7 pagesFlowchart StoryboardAulia Safitri0% (1)
- Contoh Teks AnekdotDocument2 pagesContoh Teks AnekdotSri KurniatiNo ratings yet
- BAB IV IndonesiaDocument5 pagesBAB IV IndonesiaGanesha GanesNo ratings yet
- Pola-Pola Hereditas Resume EsisDocument32 pagesPola-Pola Hereditas Resume EsisRizqi AmaliyahNo ratings yet
- Cryptography 11Document48 pagesCryptography 11andreas putraNo ratings yet
- Rangkuman Sejarah Kerajaan Mataram Kuno LengkapDocument3 pagesRangkuman Sejarah Kerajaan Mataram Kuno LengkapTjen Santy0% (1)
- Hikayat Sri RamaDocument7 pagesHikayat Sri Ramanada yunitaanggrainiNo ratings yet
- Materi 3. Memformat Dokumen Pengolah Kata (Ms. Word)Document13 pagesMateri 3. Memformat Dokumen Pengolah Kata (Ms. Word)uma karinaNo ratings yet
- Bekerja Dengan Sub Program: Informatika Kelas IX SMPN 1 MadiunDocument9 pagesBekerja Dengan Sub Program: Informatika Kelas IX SMPN 1 Madiunfalisha nayla restyakirani100% (1)
- Makalah PERANTI INTERAKTIF (IMK)Document16 pagesMakalah PERANTI INTERAKTIF (IMK)Debi Sanita100% (1)
- Contoh Novel Laskar Pelangi SingkatDocument4 pagesContoh Novel Laskar Pelangi SingkatFaza50% (2)
- Script HTMLDocument4 pagesScript HTMLDika NovianaNo ratings yet
- Pemerograman Web #2Document16 pagesPemerograman Web #2denifrimansyah14No ratings yet
- Struktur HTMLDocument5 pagesStruktur HTMLabdul maulanaNo ratings yet
- Kamus HTMLDocument4 pagesKamus HTMLBrute ForceNo ratings yet
- Pengertian HTML, PHP Dan Tag-Tag HTML: HTML (Hyper Text Markup Language) Adalah Sebuah Bahasa Markup Yang Digunakan UntukDocument6 pagesPengertian HTML, PHP Dan Tag-Tag HTML: HTML (Hyper Text Markup Language) Adalah Sebuah Bahasa Markup Yang Digunakan UntukitersNo ratings yet
- Makalah HTMLDocument5 pagesMakalah HTMLpoponNo ratings yet
- Modul Web Design HTMLDocument14 pagesModul Web Design HTMLTaufan HimawanNo ratings yet