Professional Documents
Culture Documents
Menú CSS multinivel
Uploaded by
A Jose L ParadaOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Menú CSS multinivel
Uploaded by
A Jose L ParadaCopyright:
Available Formats
Como hacer un men desplegable multinivel usando solo CSS
En este tutorial aprenderemos a hacer un sencillo men desplegable con soporte para infinitos niveles usando HTML y CSS.
Estructura HTML
Trabajaremos con una lista con clase de nav, que almacenara los items del men:
1 2 3
<head> <!DOCTYPE HTML> <html>
4 5
<title>Menu desplegable usando solo CSS</title> <link rel="stylesheet" href="estilos.css" />
6 </head> 7 <body> 8 <ul class="nav"> 9 10 11 12
</ul> <li><a href="">Home</a></li> <li><a href="">Servicios</a></li> <li><a href="">Acerca</a></li> <li><a href="">Contacto</a></li>
13 14 15
</body> </html>
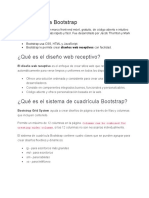
Los submens se desplegaran cuando el usuario pase el cursor, estos iran como listas dentro de listas(ul > li > ul). Este ejemplo funcionara con cualquier cantidad de submens, eso quiere decir que puedes incluir los niveles de mens que quieras, en este caso tendremos 3 niveles:
8 <ul class="nav"> 9
<li><a href="">Home</a></li>
10 11 12 13 14
<li><a href="">Servicios</a> <ul> <li><a href="">Diseno grafico</a></li> <li><a href="">Diseno web</a> <ul> <li><a href="">Submenu 1</a></li>
15 16 17 18 19 20 21 22 23
<li><a href="">Submenu 2</a></li> <li><a href="">Submenu 3</a></li> <li><a href="">Submenu 4</a></li> <li><a href="">Submenu 5</a></li> </ul> </li> <li><a href="">Marketing</a> <ul> <li><a href="">Submenu 1</a></li> <li><a href="">Submenu 2</a></li>
24 25 26 27 28 29 30 31 32 33
<li><a href="">Submenu 3</a> <ul> <li><a href="">Submenu 1</a></li> <li><a href="">Submenu 2</a></li> <li><a href="">Submenu 3</a></li> <li><a href="">Submenu 4</a></li> </ul> </li> </ul> </li> <li><a href="">SEO</a></li>
34 35 36
</ul> </li> <li><a href="">Acerca</a>
37 38 39 40 41
<ul> <li><a href="">Historia</a></li> <li><a href="">Mision</a></li> <li><a href="">Vision</a></li> </ul> </li>
42 43 44 45 46 47
<li><a href="">Contacto</a></li>
</ul>
Cdigo CSS
Empezaremos con un reset basico y algo de decoracin para el menu:
* {
1
font-family:sans-serif;
2 3
list-style:none; text-decoration:none;
4 margin:0; 5 padding:0; 6 } 7 8 .nav > li { 9
float:left; }
10 11
.nav li a {
12
background:#0c9ba0;
13
color:#FFF;
14display:block; 15border:1px solid; 16 17 18
.nav li a:hover { padding:10px 12px; }
19
background:#0fbfc6;
20 21 22 23
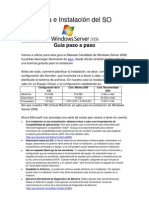
En la linea 9, se especifica que solo los li que sean descendientes directos del primer ul tengan float: left, esto es para que solo el menu principal sea horizontal y los submens se mantengan en vertical:
Por defecto todos los submens no sern visibles, los ocultaremos usando display: none. 25.nav li ul { 26display:none; 27position:absolute; 28min-width:140px; 29}
Todos los submens tendrn un ancho minimo de 140px para que no se vean desiguales y llevaran position: absolute para que no afecten el ancho del menu principal. Proseguimos con la parte que hara que se muestre el submenu oculto: 31.nav li:hover > ul { 32display:block; 33} En este cdigo le estamos indicando que cuando el cursor pase sobre cualquier li su descendiente ul se muestre(display: block).
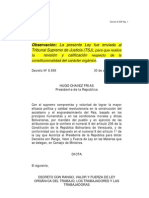
El problema ahora es que los submens de segundo nivel en adelante se estn mostrando pero no como deberan:
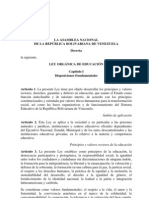
Lo que tenemos que hacer es que estos se muestren a la derecha de su respectivo ancestro li: 35 .nav li ul li { 36position:relative; 37} 38 39.nav li ul li ul { 40right:-140px; 41top:0; } 42 Los submens de segundo nivel tendran right: -140px, para empujarlos hacia la derecha, es importante notar que este valor es el mismo que el que definimos anteriormente como ancho mnimo, y ademas tendra top: 0 esto es para que se posicione al mismo nivel que su ancestro li que tiene position: relative. Esto afectara todos los submens de segundo nivel en adelante:
Conclusin
Este ejemplo esta probado en todos los navegadores incluyendo Internet Explorer(IE7+), cabe notar que este ejemplo tiene ciertas limitaciones como la de mostrar un indicador en los mens que tienen submens, sin embargo es una buena alternativa para cuando necesitamos crear un menu desplegable lo mas rapido posible. Recuerda que puedes ver el resultado final en este enlace y/o descargar el cdigo fuente desde aqu.
You might also like
- Como Hacer Un Menú Desplegable Multinivel Usando Solo CSS - WebTursos - Evernote WebDocument7 pagesComo Hacer Un Menú Desplegable Multinivel Usando Solo CSS - WebTursos - Evernote WebCamimiNo ratings yet
- Crear menú horizontal CSSDocument6 pagesCrear menú horizontal CSSEduardo Profesor GarcíaNo ratings yet
- SIMPLE MENU CON CSSDocument55 pagesSIMPLE MENU CON CSSRichard Hernandez GonzalezNo ratings yet
- Menu Vertical y HorizontalDocument2 pagesMenu Vertical y HorizontalProyectos Vitales Paula BaronaNo ratings yet
- Menú Desplegable Jquery Al Estilo GoogleDocument10 pagesMenú Desplegable Jquery Al Estilo GoogleEnrique GalvezNo ratings yet
- Trabajo FinalDocument12 pagesTrabajo Finaledison rivasNo ratings yet
- Menu CssDocument9 pagesMenu CssElvys EmersonNo ratings yet
- Tutorial Como Hacer Un Menú de Navegación Fijo en PantallaDocument4 pagesTutorial Como Hacer Un Menú de Navegación Fijo en PantallaJAIME SANTOYO MORENONo ratings yet
- Listas en HTMLDocument7 pagesListas en HTMLGerenciaVirtualNo ratings yet
- CLASE 1-I2.docxDocument16 pagesCLASE 1-I2.docxAgustin MiquelNo ratings yet
- Ya Vimos Como Hacer Un Menu Con Submenus en LaWeberaDocument8 pagesYa Vimos Como Hacer Un Menu Con Submenus en LaWeberaGema Alexandra Cordova OrmazaNo ratings yet
- Como Hacer Un Menu Desplegable en HTML y CssDocument5 pagesComo Hacer Un Menu Desplegable en HTML y CssMalena EspinozaNo ratings yet
- Menú Responsive para Tu Blog de BloggerDocument11 pagesMenú Responsive para Tu Blog de BloggerUriel Navarro PeñalozaNo ratings yet
- TDAweb AplicacionesCSSDocument12 pagesTDAweb AplicacionesCSSSteve AdairNo ratings yet
- Menu-desplegable-cssDocument5 pagesMenu-desplegable-cssCedeño CalebNo ratings yet
- DiseñoV HDocument7 pagesDiseñoV HISMAEL SANCHEZ GONZALEZNo ratings yet
- Travaux PratiquesDocument13 pagesTravaux PratiquesBoromaNo ratings yet
- Travaux PratiquesDocument13 pagesTravaux PratiquesBoromaNo ratings yet
- HTML5 CSS3 Bootstrap - TipsDocument34 pagesHTML5 CSS3 Bootstrap - TipsRobert Alvarez HungNo ratings yet
- Null 3Document4 pagesNull 3Everth GuzmanNo ratings yet
- Nav Con HTML y CssDocument2 pagesNav Con HTML y Cssmicaela22lsyNo ratings yet
- Menu Desplegable Con CSS y HTMLDocument4 pagesMenu Desplegable Con CSS y HTMLosasuna1No ratings yet
- Emprendimiento y proyectosDocument10 pagesEmprendimiento y proyectosSandra Milena ContrerasNo ratings yet
- Ejercicios CSSDocument10 pagesEjercicios CSSMiguel Angel Gomes SaraviaNo ratings yet
- Práctica 4: Ejercicio 1Document10 pagesPráctica 4: Ejercicio 1LETTYNo ratings yet
- Maquetación de Páginas Web - Crear Un Menu Horizontal Con CSS - Ejemplos HTML y XHTMLDocument9 pagesMaquetación de Páginas Web - Crear Un Menu Horizontal Con CSS - Ejemplos HTML y XHTMLMiguel Angel Mateo BernalNo ratings yet
- Creacion de Botones y Uso de Menus DesplegblesDocument4 pagesCreacion de Botones y Uso de Menus DesplegblesJoalber Pedreros RamonNo ratings yet
- 2 La Vista de Cuadrícula CSS PDFDocument3 pages2 La Vista de Cuadrícula CSS PDFGerenciaVirtualNo ratings yet
- Actividad 8 Practica 3 Tablas y Listas en HTMLDocument8 pagesActividad 8 Practica 3 Tablas y Listas en HTMLAdamari SoteloNo ratings yet
- Como Crear Un Menú Desplegable en JavaScript - HTMDocument3 pagesComo Crear Un Menú Desplegable en JavaScript - HTMsofiavictor68No ratings yet
- NavBar y páginas web responsivasDocument10 pagesNavBar y páginas web responsivasandres paredesNo ratings yet
- CSS Menús desplegablesDocument7 pagesCSS Menús desplegablesMNacho2No ratings yet
- INCORPORAR MENÚS DESPLEGABLES BLOGDocument6 pagesINCORPORAR MENÚS DESPLEGABLES BLOGUldarico José RuizNo ratings yet
- Listas en HTMLDocument2 pagesListas en HTMLCarlos GarciaNo ratings yet
- Tarea 3 Programacion WEB Codigo HTMLDocument4 pagesTarea 3 Programacion WEB Codigo HTMLKenshin Ancona PerezNo ratings yet
- Javascript - Clase 5Document16 pagesJavascript - Clase 5Claudio L AbesiNo ratings yet
- Crea un menú deslizante con CSS3 y jQueryDocument5 pagesCrea un menú deslizante con CSS3 y jQueryJherson RojasNo ratings yet
- Menu desplegable PHPDocument2 pagesMenu desplegable PHPFrida Cortes ramosNo ratings yet
- Como Crear Un Menú Básico Con HTML5 y CSS3Document2 pagesComo Crear Un Menú Básico Con HTML5 y CSS3Juan SaraviaNo ratings yet
- Guía de Ejercicios 3 - Alineando Contenido Con FlexboxDocument16 pagesGuía de Ejercicios 3 - Alineando Contenido Con FlexboxOrlando SotoNo ratings yet
- MenuDocument2 pagesMenuAdeline DiggoryNo ratings yet
- 4684 DesarrolloDeEntornosWeb T2YT CL1 KDocument9 pages4684 DesarrolloDeEntornosWeb T2YT CL1 KMartin SanchezNo ratings yet
- Tema 12 Posicinar Elementos en Una Pagina WebDocument10 pagesTema 12 Posicinar Elementos en Una Pagina WebjaviersegoviamartinezNo ratings yet
- Actividad 1 - Mod 3 - Manejo de ListasDocument12 pagesActividad 1 - Mod 3 - Manejo de ListasSolanlly CabralNo ratings yet
- ClasesDocument14 pagesClasesVIRGINIA MENDOZA CARVAJALNo ratings yet
- Para Menu y LoginDocument12 pagesPara Menu y LoginJosé Eduardo Pérez RochaNo ratings yet
- Agregar Etiquetas y Solapas en BloggerDocument8 pagesAgregar Etiquetas y Solapas en Bloggerapi-3843395100% (1)
- Creación menú navegaciónDocument7 pagesCreación menú navegaciónYordanii CR Ok RomeoNo ratings yet
- 10 Barras de Navegación en CSSDocument10 pages10 Barras de Navegación en CSSGerenciaVirtualNo ratings yet
- Menú y Galería de Imágenes Tipo Slide Con CSS y HTMLDocument8 pagesMenú y Galería de Imágenes Tipo Slide Con CSS y HTMLProyectos Vitales Paula BaronaNo ratings yet
- Pagina PHPDocument8 pagesPagina PHPWilfredo ChaparroNo ratings yet
- BootstrapDocument23 pagesBootstrapYsabel GuerreroNo ratings yet
- Agregar Plantillas Parte 3Document5 pagesAgregar Plantillas Parte 3GISELLNo ratings yet
- Informe de Sabor CatrachoDocument23 pagesInforme de Sabor Catrachorodriguezobdulio12No ratings yet
- Guia HTML Css en WordDocument18 pagesGuia HTML Css en WordMaria JudithNo ratings yet
- BootstrapDocument20 pagesBootstrapCRISTAN GARCIANo ratings yet
- Estilos CSS listas y textoDocument39 pagesEstilos CSS listas y textoLisbeth Rodriguez50% (8)
- Contacto Con Entity Framework PDFDocument19 pagesContacto Con Entity Framework PDFRoberto FernandezNo ratings yet
- Intro VPNDocument10 pagesIntro VPNleadrosfNo ratings yet
- Como Configurar El WampDocument1 pageComo Configurar El WampA Jose L ParadaNo ratings yet
- FTPConfiguracionDocument7 pagesFTPConfiguracionA Jose L ParadaNo ratings yet
- Para Configurar Formato de FechaDocument1 pagePara Configurar Formato de FechaA Jose L ParadaNo ratings yet
- A La DerivaDocument2 pagesA La Derivassdorado648No ratings yet
- Instalación Windows Server 2008Document17 pagesInstalación Windows Server 2008chamber100% (29)
- Creandoapps 1-ContextoDocument7 pagesCreandoapps 1-ContextooposeitorNo ratings yet
- Epson LX 300Document140 pagesEpson LX 300gael_apc@hotmail.comNo ratings yet
- Xajax PDFDocument76 pagesXajax PDFA Jose L ParadaNo ratings yet
- Como Configurar El WampDocument1 pageComo Configurar El WampA Jose L ParadaNo ratings yet
- Entorno de Desarrollo AndroidDocument4 pagesEntorno de Desarrollo AndroidA Jose L ParadaNo ratings yet
- Mariana GlosarioDocument9 pagesMariana GlosarioA Jose L ParadaNo ratings yet
- INAPSELDocument24 pagesINAPSELrobgonNo ratings yet
- A La DerivaDocument2 pagesA La Derivassdorado648No ratings yet
- TicsDocument8 pagesTicsA Jose L ParadaNo ratings yet
- Estudio de CasosDocument14 pagesEstudio de CasosA Jose L ParadaNo ratings yet
- Guiainst PDFDocument8 pagesGuiainst PDFrobertopeloNo ratings yet
- Pasion en Acci OnDocument26 pagesPasion en Acci OnA Jose L ParadaNo ratings yet
- Manual Trabajo Ajax PHP XajaxDocument80 pagesManual Trabajo Ajax PHP XajaxHenry Rojas MéndezNo ratings yet
- Ley Orgánica Del Trabajo, Los Trabajadores y Las TrabajadorasDocument234 pagesLey Orgánica Del Trabajo, Los Trabajadores y Las TrabajadorasTareck El Aissami100% (4)
- Ajax en Php-XajaxDocument7 pagesAjax en Php-XajaxA Jose L ParadaNo ratings yet
- Ley Organica de Educacion 2009Document28 pagesLey Organica de Educacion 2009dalidavid100% (1)
- CBC AlgoritmoDocument6 pagesCBC AlgoritmoJhonatan Alexander RojasNo ratings yet
- Tarea 1 - Simulacion - Semestre1del2014 PDFDocument2 pagesTarea 1 - Simulacion - Semestre1del2014 PDFc_correa_melendezNo ratings yet
- Algoritmos y programación en CDocument50 pagesAlgoritmos y programación en CJose Pablo Villagran TorresNo ratings yet
- Estadísticas Paleontológicas: Manual de ReferenciaDocument26 pagesEstadísticas Paleontológicas: Manual de ReferenciaJulián VCNo ratings yet
- Proyecto Carito BluetoothDocument5 pagesProyecto Carito BluetoothSusy CruzNo ratings yet
- Sucesiones y SeriesDocument21 pagesSucesiones y SeriesAndres GalvanNo ratings yet
- Analisis y Diseño de Sistema Factory MethodDocument10 pagesAnalisis y Diseño de Sistema Factory MethodAna Milenka Rojas ParragaNo ratings yet
- Entity FrameworkDocument24 pagesEntity FrameworkEg CvNo ratings yet
- 2.3.3 Ecuaciones CuadráticasDocument4 pages2.3.3 Ecuaciones CuadráticassgumoNo ratings yet
- Modelo de AsignaciónDocument23 pagesModelo de AsignaciónCarlos Hernández100% (1)
- t4 Alumnos PDFDocument6 pagest4 Alumnos PDFLeonel PonceNo ratings yet
- Diccionario de DatosDocument14 pagesDiccionario de DatosjuanNo ratings yet
- Manual Usuarios I Ger 20Document47 pagesManual Usuarios I Ger 20Thomas VanMovericNo ratings yet
- Exposicion Historia de Las ComputadorasDocument33 pagesExposicion Historia de Las ComputadorasJaime LaraNo ratings yet
- Geometry Editor HelpDocument16 pagesGeometry Editor Helprobi8080No ratings yet
- Ejercicios Resueltos de División en Subredes IPv4Document5 pagesEjercicios Resueltos de División en Subredes IPv4kimro0270% (10)
- Alarma Manual NBG 12lsp PDFDocument2 pagesAlarma Manual NBG 12lsp PDFVick VazNo ratings yet
- FuncionesDocument2 pagesFuncionesEdwin Meneses RodriguezNo ratings yet
- Elimina virus .Trashes oculta archivosDocument4 pagesElimina virus .Trashes oculta archivosByronn PadillaNo ratings yet
- KOMPLETE AUDIO 6 Manual Spanish PDFDocument60 pagesKOMPLETE AUDIO 6 Manual Spanish PDFAnonymous JWrxeO2xNo ratings yet
- Tabla de Amenzas y Contramedidas para EnviarDocument5 pagesTabla de Amenzas y Contramedidas para EnviarPsy Chriz MwNo ratings yet
- Principios Seguridad InformáticaDocument9 pagesPrincipios Seguridad InformáticaJose Villena TorresNo ratings yet
- Promo 6 Ambiente 1 23 09 19 PDFDocument637 pagesPromo 6 Ambiente 1 23 09 19 PDFJennifer Alejandra Alvarez FrancoNo ratings yet
- Uso de La Clase PHPMailerDocument6 pagesUso de La Clase PHPMailerDranix FluNo ratings yet
- Control y RobóticaDocument41 pagesControl y RobóticaOvanio MolinaNo ratings yet
- Notación AlgebraicaDocument2 pagesNotación Algebraicaangelito131No ratings yet
- Thunder CacheDocument6 pagesThunder CachePablo Peñafiel TorresNo ratings yet
- Combinación Lineal - Resolución de Sistemas de EcuacionesDocument61 pagesCombinación Lineal - Resolución de Sistemas de EcuacionesAldo FloresNo ratings yet
- Reparacion AudifonosDocument13 pagesReparacion AudifonosDaniel BuentrozoNo ratings yet
- Ciberdelitos 1-1Document2 pagesCiberdelitos 1-1AaaNo ratings yet