Professional Documents
Culture Documents
CU00719B Crear Tablas HTML Atributos Colspan Rowspan Unificar Celdas Caption
Uploaded by
hmsjCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
CU00719B Crear Tablas HTML Atributos Colspan Rowspan Unificar Celdas Caption
Uploaded by
hmsjCopyright:
Available Formats
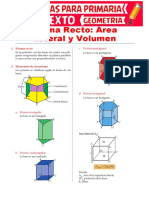
Creacin de tablas en HTML. Atributos colspan y rowspan.
APRENDERAPROGRAMAR.COM
CREAR TABLAS EN HTML.
ATRIBUTOS COLSPAN Y
ROWSPAN. UNIFICAR
CELDAS EN HORIZONTAL Y
VERTICAL. CAPTION O
TTULO (CU00719B)
Seccin: Cursos
Categora: Tutorial bsico del programador web: HTML desde cero
Fecha revisin: 2029
Resumen: Entrega n19 del Tutorial bsico HTML desde cero.
Autor: Enrique Gonzlez Gutirrez
aprenderaprogramar.com, 2006-2029
Creacin de tablas en HTML. Atributos colspan y rowspan.
CREACIN DE TABLAS EN HTML
En HTML, una poderosa herramienta a la hora de mostrar cierto tipo de informacin son las tablas. Hay
muchos sitios que por su naturaleza no usan tablas aunque existen algunas ocasiones en que el papel
de las tablas se vuelve esencial.
El fin de las tablas es preferentemente contener datos ordenados en celdas (filas y columnas). En
principio, no deben ser usadas para crear divisiones de cara a mostrar una pgina web, es decir, es
preferible que una pgina web no est dividida en distintos espacios usando tablas. Para maquetar una
pgina web y dividirla en distintos espacios se usarn otras herramientas (capas, elementos flotantes,
etc.).
Las tablas pueden ser consideradas como un grupo de filas donde cada una de ellas contiene un grupo
de celdas. Una tabla puede ser insertada en un documento HTML usando tres elementos bsicos: el
elemento TABLE (estructura contenedora principal), el elemento TR (contenedor de fila) y el elemento
TD (celda).
Cuando el contenido de una celda debe ser vaco, deberas usar una espacio en blanco (que en HTML se
escribe como ) como su contenido. Esto har que tu pgina se visualice correctamente, ya que
algunos navegadores tienen problemas representando celdas vacas. Ejemplo: <td> </td>
Veamos un ejemplo. Crea un archivo ejemplo.html con este cdigo y visualzalo:
<!DOCTYPE
HTML
PUBLIC
"-//W3C//DTD
HTML
4.01
Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Ejemplo del uso de tablas - aprenderaprogramar.com</title>
</head>
<body>
<table border="2px"> <!-- Lo cambiaremos por CSS -->
<tr>
<td>Celda 1</td>
<td>Celda 2</td>
<td>Celda 3</td>
</tr>
<tr>
<td>Celda 4</td>
<td>Celda 5</td>
<td>Celda 6</td>
</tr>
</table>
</body>
</html>
Ten en cuenta que el atributo border est deprecated o not supported por las versiones ms recientes
de HTML. Ms adelante veremos cmo reemplazarlo usando tcnicas CSS.
aprenderaprogramar.com, 2006-2029
Creacin de tablas en HTML. Atributos colspan y rowspan.
UNIFICACIN DE CELDAS
En algunas ocasiones, puede ser necesario unificar dos o ms celdas en una sola que pasar a ocupar el
lugar de aquellas afectadas. Estas unificaciones pueden ser llevadas a cabo con los atributos rowspan
(para unificacin vertical) y colspan (para unificacin horizontal).
UNIFICACIN HORIZONTAL CON COLSPAN
Como hemos comentado con anterioridad, para la unificacin horizontal de celdas, utilizaremos el
atributo de celda colspan. Crea un archivo ejemplo.html con este cdigo y visualzalo. Recuerda que
el atributo border est deprecated o not supported y que ms adelante veremos como reemplazarlo
mediante el uso de CSS:
<!DOCTYPE
HTML
PUBLIC
"-//W3C//DTD
HTML
4.01
Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head><title>Ejemplo del uso de tablas - aprenderaprogramar.com</title>
</head>
<body>
<table border="2px"> <!-- Lo cambiaremos por CSS -->
<tr>
<td>Campo 1</td>
<td>Campo 2</td>
<td>Campo 3</td>
</tr>
<tr>
<td colspan="2">Campos 4 y 5</td>
<td>Campo 6</td>
</tr>
<tr>
<td>Campo 7</td>
<td>Campo 8</td>
<td>Campo 9</td>
</tr>
</table>
</body>
</html>
aprenderaprogramar.com, 2006-2029
Creacin de tablas en HTML. Atributos colspan y rowspan.
Grficamente:
UNIFICACIN VERTICAL CON ROWSPAN
En este caso, para la unificacin vertical de celdas, utilizaremos el atributo de celda rowspan. Crea un
archivo ejemplo.html con este cdigo y visualzalo (recuerda que el atributo border est deprecated o
not supported y que ms adelante veremos como reemplazarlo mediante el uso de CSS):
<!DOCTYPE
HTML
PUBLIC
"-//W3C//DTD
HTML
4.01
Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Ejemplo del uso de tablas - aprenderaprogramar.com</title>
</head>
<body>
<table border="2px"> <!-- Lo cambiaremos por CSS -->
<tr>
<td rowspan="3">Campo unificado</td>
<td>Campo 2</td>
<td>Campo 3</td>
</tr>
<tr>
<td>Campo 5</td>
<td>Campo 6</td>
</tr>
<tr>
<td>Campo 8</td>
<td>Campo 9</td>
</tr>
</table>
</body>
</html>
Grficamente:
aprenderaprogramar.com, 2006-2029
Creacin de tablas en HTML. Atributos colspan y rowspan.
CELDAS DE ENCABEZADO
Hay dos tipos de celdas que pueden ser definidas en una tabla HTML. Una de ellas es la celda simple
(elemento TD), ya definido anteriormente, y la otra es un tipo especial de celda (elemento TH table
header, cabecera de tabla) que contiene informacin de encabezado para un conjunto de celdas
especficas.
Los navegadores representan normalmente el contenido de las celdas especiales como texto centrado y
en negrita, atributos que tambin pueden ser visualmente logrados con la utilizacin de celdas
normales (elemento TD). Entonces, para que son tiles estos encabezados? Cuando utilizamos th la
celda queda definida como encabezado, no slo tiene el aspecto de un encabezado. Por poner un smil,
no es lo mismo vestirse de polica sin serlo, que ser polica. No es lo mismo una celda que parece un
encabezado sin estar definida como tal, que una celda definida realmente como encabezado. Los
navegadores para personas invidentes identifican este tipo de encabezados y le dan un tratamiento
especial. Adems algunos motores de bsqueda (bing, google, yahoo) dan un tratamiento distinto a
este tipo de celdas, y algunos navegadores crean efectos especiales para este tipo de celdas.
Finalmente, disponer de encabezados nos permitir crear tablas con un diseo especfico para los
encabezados. Escribe este cdigo con tu editor de texto y comprueba sus resultados:
<!DOCTYPE
HTML
PUBLIC
"-//W3C//DTD
HTML
4.01
Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="utf-8">
<title>Ejemplo del uso de tablas - aprenderaprogramar.com</title>
</head>
<body>
<table border="2px"> <!-- Lo cambiaremos por CSS -->
<tr>
<th>Alumno</th>
<th>Asignatura</td>
<th>Calificacin</td>
</tr>
<tr>
<td>Juan Prez</td>
<td>Matemticas</td>
<td>8</td>
</tr>
<tr>
<td>Rodolfo Crdenas</td>
<td>Francs</td>
<td>5</td>
</tr>
</table>
</body>
</html>
aprenderaprogramar.com, 2006-2029
Creacin de tablas en HTML. Atributos colspan y rowspan.
TTULO DE LAS TABLAS CON EL ELEMENTO CAPTION
Mediante el elemento caption, podemos definir el ttulo de una tabla. Este ttulo debera describir de
una manera breve y precisa el contenido y la naturaleza de la tabla y es habitualmente representado en
algn lugar cercano a la tabla (su posicin puede ser establecida usando CSS). El elemento caption slo
est permitido si va justo despus de la apertura de la tabla. Escribe este cdigo y comprueba el
resultado.
<!DOCTYPE
HTML
PUBLIC
"-//W3C//DTD
HTML
4.01
Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="utf-8">
<title>Ejemplo del uso de tablas - aprenderaprogramar.com</title>
</head>
<body>
<table border="2px"> <!-- Lo cambiaremos por CSS -->
<caption>Ttulo de la tabla</caption>
<tr>
<td>Contenido 1</td>
<td>Contenido 2</td>
<td>Contenido 3</td>
</tr>
<tr>
<td>Contenido 4</td>
<td>Contenido 5</td>
<td>Contenido 6</td>
</tr>
</table>
</body>
</html>
EJERCICIO
Crea un documento con una tabla HTML que tenga la apariencia de la tabla indicada a continuacin. La
primera fila debe estar compuesta por elementos de encabezado de tabla (th). No te preocupes por el
centrado de los textos, sino nicamente por que las subdivisiones en la tabla aparezcan correctamente.
aprenderaprogramar.com, 2006-2029
Creacin de tablas en HTML. Atributos colspan y rowspan.
Jefe departamento
Jefe seccin
Empleado
Edad empleado
Martn Lpez
Maite Surez
55
Luis Morales
Mateo Carralde
33
Carlos Hernndez
Alberto Fernndez
62
Diego Gutirrez
44
Juan Alberto Chan
Diana Rodrguez
Luis Prez
Para comprobar si tus
aprenderaprogramar.com.
respuestas
son
correctas
puedes
consultar
en
los
Prxima entrega: CU00720B
Acceso al curso completo en aprenderaprogramar.com -- > Cursos, o en la direccin siguiente:
http://www.aprenderaprogramar.com/index.php?option=com_content&view=category&id=69&Itemid=192
aprenderaprogramar.com, 2006-2029
foros
You might also like
- Clase 1 A 2 InstemabelDocument14 pagesClase 1 A 2 InstemabelIng-Jairo Acosta HoyosNo ratings yet
- Guia - Bases de DatosDocument7 pagesGuia - Bases de DatosIng-Jairo Acosta HoyosNo ratings yet
- GUIA # 4 Que Son Las TICSDocument13 pagesGUIA # 4 Que Son Las TICSIng-Jairo Acosta HoyosNo ratings yet
- Prisma: Área lateral y volumenDocument3 pagesPrisma: Área lateral y volumenIng-Jairo Acosta Hoyos50% (2)
- Anexo C Series AnimadasDocument2 pagesAnexo C Series AnimadasIng-Jairo Acosta HoyosNo ratings yet
- Formato MARCOSDocument2 pagesFormato MARCOSIng-Jairo Acosta HoyosNo ratings yet
- Prevencion y Control de AccidentesDocument2 pagesPrevencion y Control de AccidentesIng-Jairo Acosta HoyosNo ratings yet
- Guia 2 - Secretariado - InfanciaDocument8 pagesGuia 2 - Secretariado - InfanciaIng-Jairo Acosta HoyosNo ratings yet
- GUIA # 3 Cómo Funciona Internet y Qué Es La WebDocument16 pagesGUIA # 3 Cómo Funciona Internet y Qué Es La WebIng-Jairo Acosta HoyosNo ratings yet
- 01 - EJERCICIOS Unidades-para-Medir-para-Sexto-de-Primaria PDFDocument2 pages01 - EJERCICIOS Unidades-para-Medir-para-Sexto-de-Primaria PDFIng-Jairo Acosta HoyosNo ratings yet
- Tema 4. Los Números Enteros PDFDocument16 pagesTema 4. Los Números Enteros PDFPepeNo ratings yet
- Anexo C Series AnimadasDocument2 pagesAnexo C Series AnimadasIng-Jairo Acosta HoyosNo ratings yet
- Los Cinco Tipos de PensamientoDocument50 pagesLos Cinco Tipos de Pensamientololo8523No ratings yet
- Tema 502Document4 pagesTema 502Enrique Chavez VaraNo ratings yet
- Importancia Del AfectoDocument2 pagesImportancia Del AfectoIng-Jairo Acosta Hoyos0% (1)
- Tromp o InglesDocument7 pagesTromp o InglesIng-Jairo Acosta HoyosNo ratings yet
- Prospecto Sisventa PDFDocument1 pageProspecto Sisventa PDFIng-Jairo Acosta HoyosNo ratings yet
- Anexo 1 Formulario de ParticipaciónDocument2 pagesAnexo 1 Formulario de ParticipaciónIng-Jairo Acosta HoyosNo ratings yet
- GL OsarioDocument2 pagesGL OsarioIng-Jairo Acosta HoyosNo ratings yet
- Libro de Matematicas 2018Document53 pagesLibro de Matematicas 2018Ing-Jairo Acosta HoyosNo ratings yet
- Logros MatematicasDocument6 pagesLogros MatematicasIng-Jairo Acosta HoyosNo ratings yet
- Ups GT002018 PDFDocument94 pagesUps GT002018 PDFIng-Jairo Acosta HoyosNo ratings yet
- Regla de Tres Grado 11Document7 pagesRegla de Tres Grado 11Ing-Jairo Acosta HoyosNo ratings yet
- BSJ006P42018Document1 pageBSJ006P42018Ing-Jairo Acosta HoyosNo ratings yet
- Institucion Educativa Pablo VI: Certificacion Plan ColombiaDocument1 pageInstitucion Educativa Pablo VI: Certificacion Plan ColombiaIng-Jairo Acosta HoyosNo ratings yet
- Conjunto SDocument3 pagesConjunto SIng-Jairo Acosta HoyosNo ratings yet
- Angulos 6 Año PDFDocument4 pagesAngulos 6 Año PDFpaulitaluengoNo ratings yet
- Ingeniero informático con amplia experiencia laboralDocument5 pagesIngeniero informático con amplia experiencia laboralIng-Jairo Acosta HoyosNo ratings yet
- Curso de Piano para Principiantes BastienDocument100 pagesCurso de Piano para Principiantes BastienMaría J. PérezNo ratings yet
- Construye escalas musicales con tonos y semitonosDocument4 pagesConstruye escalas musicales con tonos y semitonosIng-Jairo Acosta HoyosNo ratings yet
- Cultura OrganizacionalDocument10 pagesCultura OrganizacionalnorysNo ratings yet
- UNE-EN - 13639 2002 - Carbono Orgánico Total en CalizaDocument24 pagesUNE-EN - 13639 2002 - Carbono Orgánico Total en CalizamirandatorrescaNo ratings yet
- Parcial Semana 4 RevisadosDocument8 pagesParcial Semana 4 RevisadosANDRES MUÑOZ100% (2)
- Ejercicios Resueltos Modelos de TransporteDocument8 pagesEjercicios Resueltos Modelos de TransporteLudy Lis caballeroNo ratings yet
- COORDENADAS GEODESICAS - Grupo CDocument25 pagesCOORDENADAS GEODESICAS - Grupo CJhonny juan cuellar garciaNo ratings yet
- Informe Altas Presiones y Alto VacioDocument15 pagesInforme Altas Presiones y Alto VacioPaty ChiluisaNo ratings yet
- Puntos Extra 5 Autocalificable - Revisión Del IntentoDocument3 pagesPuntos Extra 5 Autocalificable - Revisión Del Intentosamealexandra60100% (1)
- DOC20190115145758Proyecto Completo Firmado PDFDocument413 pagesDOC20190115145758Proyecto Completo Firmado PDFTAMIFUENTESNo ratings yet
- Gerencia: Funciones Vendedora: Funciones Descansera: FuncionesDocument3 pagesGerencia: Funciones Vendedora: Funciones Descansera: FuncionesHugo Quinto VasquezNo ratings yet
- GI04 Gastritis y Cáncer Gástrico Felipe Adrián y KevinDocument95 pagesGI04 Gastritis y Cáncer Gástrico Felipe Adrián y KevinRoel Dino Acero ChocceNo ratings yet
- Tipos de Coberturas para Construcciones de o MenosDocument44 pagesTipos de Coberturas para Construcciones de o MenosArias AlejandroNo ratings yet
- Fotografía MinimalistaDocument14 pagesFotografía MinimalistaHeinzKasselNo ratings yet
- Document 1Document37 pagesDocument 1Carlos Enrique Sarmiento AguileraNo ratings yet
- Las 10 Plagas de MoisésDocument6 pagesLas 10 Plagas de MoisésSonia MooreNo ratings yet
- Syllabus EstaticaDocument12 pagesSyllabus Estaticaengel martinez100% (1)
- Libro Word IsttaDocument128 pagesLibro Word IsttaFredy EspinozaNo ratings yet
- Instrucciones de Funcionamiento SQ11Document2 pagesInstrucciones de Funcionamiento SQ11Julia HernandezNo ratings yet
- StarbucksDocument3 pagesStarbucksMaria DelgadoNo ratings yet
- ExamenesDocument5 pagesExamenesEstiven LondoñoNo ratings yet
- Corte Con TijeraDocument8 pagesCorte Con TijeraTonyQiabamnaMezaNo ratings yet
- Tarea Semana2 GestiondelaCalidad+Document23 pagesTarea Semana2 GestiondelaCalidad+Eugenio Andres Zamora Figueroa90% (20)
- Teoría General de Sistemas TGSDocument12 pagesTeoría General de Sistemas TGSmonicaagramon100% (3)
- Parcial 2 AdministracionDocument8 pagesParcial 2 AdministracionBianca SilvaNo ratings yet
- Termodinámica y gases idealesDocument19 pagesTermodinámica y gases idealesMariana Rosales100% (1)
- ESTRATEGIAS DE SEGUIDOR DE MERCADO-cesarDocument2 pagesESTRATEGIAS DE SEGUIDOR DE MERCADO-cesarcesarm10No ratings yet
- GUÍA#1.Diferencia Entre Compuestos Orgánicos e InorgánicosDocument3 pagesGUÍA#1.Diferencia Entre Compuestos Orgánicos e InorgánicosJunior RayoNo ratings yet
- Iniaf 02Document2 pagesIniaf 02alberto salazarNo ratings yet
- Informe El TrebolDocument4 pagesInforme El TrebolAnthonyNo ratings yet
- Arquitectura de Javier ArtadiDocument19 pagesArquitectura de Javier ArtadiIngrid Arleth Padilla Chiguala0% (1)
- G-15. Trabajo y Energía - GeneralidadesDocument24 pagesG-15. Trabajo y Energía - GeneralidadesampcorryNo ratings yet