Professional Documents
Culture Documents
Cuaderno de Ejercicio FIREWORKS 8
Uploaded by
Sergio SanchezCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Cuaderno de Ejercicio FIREWORKS 8
Uploaded by
Sergio SanchezCopyright:
Available Formats
CUADERNO DE EJERCICIOS FIREWORKS.
PROFR. LSC. SERGIO HUGO SANCHEZ O.
IDSYSTEMS – 2011. www.idsystemsmx.com
CUADERNO DE EJERCICIOS FIREWORKS 8 Página 1
Contenido
EJERCICIO 1............................................................................................................................ 3
EJERCICIO 2............................................................................................................................ 4
EJERCICIO 3............................................................................................................................ 6
PRACTICA 1 ............................................................................................................................ 9
PRACTICA 2 ..........................................................................................................................10
EJERCICIO 4..........................................................................................................................11
PRACTICA 3 – MAPA DE BITS ...............................................................................................12
EJERCICIO 5..........................................................................................................................13
PRACTICA 4 Uso de objetos vectoriales .............................................................................16
EJERCICIO 6..........................................................................................................................18
PRACTICA 5 Trabajo con texto y vectores ..........................................................................19
PRACTICA 6 Convertir texto en trazados ............................................................................21
EJERCICIO 7..........................................................................................................................22
EJERCICIO 8..........................................................................................................................23
PRACTICA 7 ..........................................................................................................................24
PRACTICA 8 ..........................................................................................................................25
EJERCICIO 9..........................................................................................................................26
EJERCICIO 10........................................................................................................................29
EJERCICIO 11........................................................................................................................31
EJERCICIO 12........................................................................................................................33
EJERCICIO 13........................................................................................................................36
PRACTICA 9 Creación de botones .......................................................................................39
PRACTICA 10 Creación de rollovers.....................................................................................40
EJERCICIO 14........................................................................................................................42
CUADERNO DE EJERCICIOS FIREWORKS 8 Página 2
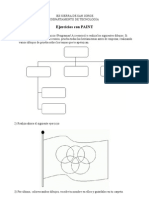
EJERCICIO 1
Objetivo: Aprender el entorno IDE de fireworks, y manejar las herramientas basicas de
dibujo: vectorial y de mapa de bits. (Creacion de formas y uso de lapiz y pincel). Tambien se debe
aprender a usar el cambio de colores; y las herramientas de selección y subseleccion, asi como
escala.
BASADO EN EL VIDEOTUTORIAL INTRODUCCION 1
1. Abrir Fireworks 8
2. Crear un archivo nuevo con 640 x 400 pixels
3. De la barra de herramientas Vector, crear un rectangulo
4. De la barra de herramientas Seleccionar modificar el rectangulo como una flecha,
usando la herramienta de subseleccion.
5. Usar la herramienta lapiz y pincel con dos colores distintos.
CUADERNO DE EJERCICIOS FIREWORKS 8 Página 3
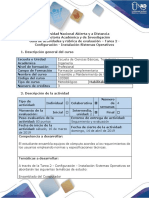
EJERCICIO 2
OBJETIVO: Usar las herramientas de mapa de bits: Varita Magica, Desenfocar y Sello.
Basado en Videotutorial Introduccion 2
1. Abrir Fireworks 8
2. Crear un archivo nuevo con 640 x 480 pixeles y fondo blanco
3. Importar una imagen. Menu Archivo, Importar. Seleccionar la imagen de ejemplo
indicada en el curso o cualquier otra personalizada.
4. Redimensionar si es necesario.
5. Siguiendo las indicaciones dadas en el segundo videotutorial, seleccionar la
herramienta de VARITA MAGICA y eliminar todo el fondo azul de la imagen.
CUADERNO DE EJERCICIOS FIREWORKS 8 Página 4
6. Usar la herramienta desenfocar y difuminar para crear una imagen mas artistica de
nuestra imagen.
7. Prueba tu creatividad!
CUADERNO DE EJERCICIOS FIREWORKS 8 Página 5
EJERCICIO 3
OBJETIVO: Manejo de las herramientas basicas de vector: Linea, Pluma, Formas, Texto y
Estilo Libre.
BASADO EN EL VIDEOTUTORIAL 3
1. Abrir Fireworks 8
2. Crear un documento nuevo con las caracteristicas estandares.
3. Seleccionar la herramienta de linea (vector)
4. Seleccionar el color amarillo
5. Seleccionar el tamaño de la punta en 20
6. Seleccionar la categoria del trazo como ANTINATURAL\PINTURA VISCOSA
7. Seleccionar la textura como GASA.
8. Trazar una segunda linea diagonal con las mismas caracteristicas haciendo una cruz.
9. Seleccionar la herramienta pluma y dibujar un trazo parecido al videotutorial.
10. Usar la opcion de relleno para que quede de color azul:
CUADERNO DE EJERCICIOS FIREWORKS 8 Página 6
11. Ahora de las opciones de relleno, usa la opcion de DEGRADADO, para que tenga dos
colores.
12. Usa el que mas te guste
13. Y selecciona la herramienta de puntero para que modifiques el tamaño y ubicación
de tu degradado. Mas o menos asi:
14. Ahora selecciona la herramienta de cuadrado y dibuja uno cerca del centro
15. Y seleccionamos el color en Degradado y Ondas.
16. Y la opcion de LINEA\RESALTADO.
CUADERNO DE EJERCICIOS FIREWORKS 8 Página 7
17. Crea otra figura, por ejemplo un circulo. Para que quede de manera perfecta puedes
usar la tecla SHIFT+EL MOUSE para que lo dimensiones del tamaño deseado.
18. A esta ultima figura ponle un patron de relleno Onda Azul.
19. Y el color del borde o linea ponlo amarillo
20. Puedes practicar con alguna otra figura de tu eleccion.
21. Ahora selección la herramienta de texto y posiciona el cursor en un area disponible.
Ahí comenzaremos a escribir. Teclea: MI WEB
22. Ahora selecciona la herramienta de puntero para activar todas sus propiedades.
23. Selecciona un tipo de fuente (o letra) como Bauhaus 93.
24. Selecciona el tamaño de la letra a 70
25. Ponle el color de fondo a la letra como #66CC66.
26. El contorno o linea de la letra en azul solido normal
CUADERNO DE EJERCICIOS FIREWORKS 8 Página 8
PRACTICA 1
OBJETIVO: Practica de forma recuadro y objeto texto
BASADO EN VIDEOTUTORIAL DE PRACTICA 1
1. Abrir Fireworks
2. Crear un nuevo archivo con las dimensiones de 300 x 300 y un fondo personalizado a
su gusto.
3. Crear un recuadro blanco que cubra totalmente el lienzo. Usa la herramienta escala si
no te quedo del mismo tamaño.
4. A continuacion de la paleta de colores, eliminar el relleno del cuadro.
5. Poner el color de la linea de borde de color amarillo y que se vea en el lienzo
6. Hacer el borde mas grueso a 5
7. Poner la categoria del trazo como ANTINATURAL y CHAPOTEO.
8. Seleccionar la herramienta Texto
9. Escribir UNIVERSIDAD.
10. El color del texto queda en blanco.
11. El tamaño esta a 30
12. Hay que seleccionarlo para moverlo y centrarlo en el recuadro
13. Repetir los pasos 8 al 12 poniendo el texto: DE y luego MATAMOROS.
14. Seleccionar las tres cajas de texto (mediante el uso de SHIFT y un click del raton) para
centrarlos de manera correcta.
15. Tambien podemos seleccionar el menu MODIFICAR, ALINEAR y CENTRAR
VERTICALMENTE (o CTRL+ALT+2)
16. Sobre esa selección, escogemos FILTROS (ver videotutorial para recordar) y ponemos
SOMBREAR E ILUMINAR e ILUMINADO
17. Cambiar el color del iluminado de rojo a amarillo
18. Ponerle un contorno o borde de linea gris a las letras para que resalte el amarillo de
la iluminacion
CUADERNO DE EJERCICIOS FIREWORKS 8 Página 9
PRACTICA 2
OBJETIVO: Crear un display o avatar para nuestro MSN.
BASADO EN EL VIDEOTUTORIAL PRACTICA 2
1. Abrir Fireworks 8
2. Crear un nuevo documento con las propiedades de 150 x 150 con color de lienzo
personalizado (lo dejaremos en blanco)
3. Crear un marco para nuestra nueva imagen. (Ver los pasos de la practica anterior).
a. Seleccionar herramienta cuadro de la seccion vector
b. Poner la linea de borde de color azul oscuro
c. Poner el color de relleno de color mostaza
d. El grosor del borde quedara en 5
e. Opcional, la categoria del trazo puede quedar en ANTINATURAL y BRILLANTE
3D
f. Para mejorar el color de fondo, podemos seleccionar un degradado como
CONTORNO.
4. Ahora selecciona la herramienta de texto y escribe: MSN.
5. Centra el texto
6. Pon un tamaño de 70
7. Utilizar un filtro de SOMBRAR E ILUMINAR e ILUMINADO INTERIOR.
8. Usamos un color en variacion azul para el iluminado
Ahora debemos exportar la imagen para ser usada en nuestro mensajero.
1. Ir al panel optimizar del lado derecho del entorno FIREWORKS
2. Se va a seleccionar el formato de exportacion JEPG. Lo seleccionamos del panel
3. Ahora vamos al menu ARCHIVO y la opcion EXPORTAR
4. Se abrira una caja de dialogo, indicandonos a que carpeta lo vamos a grabar.
Seleccionamos la de nuestra preferencia
5. Y damos el boton de exportar.
CUADERNO DE EJERCICIOS FIREWORKS 8 Página 10
EJERCICIO 4
OBJETIVO: Aprender a realizar recortes de fotos
BASADO EN EL VIDEOTUTORIAL 11
1. Abrir Fireworks 8
2. Crear un documento con las propiedades de 640 x 480. Y fondo blanco.
3. Abrir la imagen ejercicio04_imagen.bmp
4. Usar la herramienta Lazo de Poligono de la seccion MAPA de bits para recortar el
contorno de la imagen
5. Una vez terminado, dar doble click para la selección
6. Copiar la imagen con CTRL+C
7. Pegar la imagen en nuestro lienzo del primer archivo creado
8. Usar la herramienta desenfocar al gusto
9. Ahora crear una forma de rectangulo que cubra todo el lienzo de color de relleno azul
10. Si tapa la primera imagen, nos iremos al panel de capa y moveremos la posicion de
tal manera que quede debajo de la primera imagen
11. Ajustar el color del rectangulo cambiando de solido a degradado (al gusto)
12. Aplicamos un filtro DESENFOQUE GAUSIANNO al rectangulo
13. Despues seleccionamos la imagen recortada y aplicamos un filtro de SOMBRA e
ILUMINACION y SOMBRA, marcando una distancia de 40
CUADERNO DE EJERCICIOS FIREWORKS 8 Página 11
PRACTICA 3 – MAPA DE BITS
Para realizar este ejercicio crea un área de dibujo de 700 x 900 pixeles (alto x
ancho) con fondo de color rojo #CC3300 (valor hexadecimal). Graba el proyecto inicial
como “ejercicio1.png”
El trabajo con mapa de bits en Fireworks es una de las tareas más
importantes cuando se pretende crear una página con con ilustraciones. La imagen (que
siempre será importada) debe ser adaptada al entorno en el que se quiere ubicar. Esta
tarea conlleva fundamentalmente una extracción del objeto de interés del entorno original
y una modificación de las condiciones cromáticas, iluminación y opacidad.
Importa las imágenes “Lenny”, “Madonna”, “Alejandro” y “Estopa” en diferentes
zonas de tu área de dibujo web. El objetivo es eliminar el fondo de todas ellas. En la
selección de la zona de interés prueba con diferentes opciones (recuadro, varita
mágica y lazo). ¿Qué diferencias encuentras entre el borde en modo suavizado y
fundido?
Realiza una transformación de “escalado” en los elementos que lo precisen
para conseguir los tamaños que se muestran a continuación:
Una vez has realizado esta tarea, deberías observar en la carpeta de capas, una
capa denominada “Capa 1” con cuatro elementos. Cambia el nombre a todos los
elementos por el del cantante correspondiente. Modifica también el nombre de la
carpeta “Capa 1” por el de “Cantantes”.
A continuación, modifica la opacidad de los elementos de la capa “Cantantes” de
la siguiente forma: Estopa: 50%, Alejandro Sanz: 60%, Jenny Kravitz: 70% y
Madonna: 80%.
Antes de finalizar, añade un sombreado a los elementos. Visualiza el trabajo realizado
hasta ahora en los modos “Original” y “Vista previa”. ¿Observas diferencias entre ambos
modos? ¿Qué le ocurre a la sombra?
CUADERNO DE EJERCICIOS FIREWORKS 8 Página 12
EJERCICIO 5
OBJETIVO: Uso de colores
BASADO EN EL VIDEOTUTORIAL 7
1. Abrir Fireworks
2. Crear un archivo nuevo de 640x480 pixels. Y fondo blanco
3. Importar una imagen de prueba. O usar la imagen ejercicio05_imagen.jpg
4. Con la imagen seleccionada, nos vamos al menu principal y seleccionamos FILTRO,
AJUSTAR COLOR y BRILLO Y CONTRASTE
5. Cambiamos los valores al gusto para mejorar la imagen. Ejemplo Brillo -6 y contraste
20. Puedes ajustar los valores que mas te agraden. Cuando finalices dale ACEPTAR.
6. Ahora prueba del mismo menu de Filtro, AJUSTAR COLOR, CURVAS.
7. De la caja de dialogo que aparece, prueba a modificar la curva del canal para
posterizar cambiar la luminosidad de la imagen. Como ejemplo, seleccionaras el
canal RVA (los 3 colores) y con la curvatura de Entrada: 167, Salida: 131
8. Puedes probar otras curvaturas a tu gusto. Cuando termines dale ACEPTAR.
9. Ahora selecciona nuevamente el menu FILTRO, AJUSTAR COLOR, INVERTIR
10. Veras que se crea un negativo de la imagen o colores contrarios.
11. Una vez aplicado, dale CTRL+Z para deshacer.
12. Ahora selecciona el menu FILTRO, AJUSTAR COLOR, MATIZ Y SATURACION.
13. Prueba a cambiar los valores , y veras que se modifican los 3 colores primarios.
14. Ajusta a tu gusto. Como ejemplo: pon los siguientes valores:
a. Matiz -167
b. Saturacion -100
c. Luminosidad 35
15. Veras que obtienes una imagen en tonos grises
16. Graba tu trabajo
CUADERNO DE EJERCICIOS FIREWORKS 8 Página 13
PARTE II
1. Elimina ahora la imagen porque vamos a trabajar con texto.
2. Selecciona la herramienta de texto. Posiciona el cursor en el lienzo
3. Escribe: Universidad
4. El color de la letra puede ser #003366
5. El tamaño es 50
6. El tipo de fuente Bauhaus 93
7. Centra el texto
8. Ahora selecciona de las propiedades del texto seleccionado SOMBREAR E ILUMINAR,
SOMBRA
9. Prueba a cambiar la distancia de la sombra para que quede a tu gusto
10. Crea un nuevo texto escribiendo: de
11. Agrega el filtro de SOMBRAR E ILUMINAR, SOMBRA INTERIOR.
12. Cambia el tipo de color interno para que se ajuste a tu gusto
13. Ahora crea una nuevo texto escribiendo: Matamoros
14. Agrega el filtro BISEL Y RELIEVE, BISEL INTERIOR.
15. Ajusta a tu gusto. Tambien puedes usar Bisel exterior (opcional)
CUADERNO DE EJERCICIOS FIREWORKS 8 Página 14
CUADERNO DE EJERCICIOS FIREWORKS 8 Página 15
PRACTICA 4 Uso de objetos vectoriales
Para realizar este ejercicio crea un área de dibujo de 400x400 pixeles con fondo
blanco #FFFFFF (valor hexadecimal). Graba el proyecto inicial como
“ejercicio2.png”
En clase presencial has aprendido a desarrollar dibujos vectoriales con
Fireworks. Además de finalizar el proyecto de la guitarra eléctrica, te proponemos
ahora realizar un CD de música. Para tal fin, vamos a crear dos objetos vectoriales como
los que puedes observar en la figura adjunta.
Cada uno de ellos está compuesto de dos elipses (una exterior y otra interior) que
se han combinado en modo “perforar”. Con este modo de combinación de trazados
logramos que el CD tenga un hueco en su interior.
La superficie plateada del CD se ha imitado con un degradado “cono” en tonos
“pastel” como el que puedes observar y que dispones en la versión MX de
Fireworks facilitada en el curso:
Después de superponer las dos composiciones de elipses perforadas debes
apreciar un CD como el que se muestra a continuación:
CUADERNO DE EJERCICIOS FIREWORKS 8 Página 16
Realiza una “agrupación” de los dos elementos y asigna, en la carpeta de capas en
la que están ubicados, el nombre de “CD” al nuevo conjunto.
A continuación, vamos a posicionar el CD sobre un fondo degradado. La
realización de degradados en Fireworks es muy sencilla. Lo primero que debes hacer es
crear una imagen de mapa de bits sobre la que aplicar el degradado. La imagen de
mapa de bits actuará como una transparencia (invisible) hasta que se rellene con
elementos o con tinta (nuestro caso). En la carpeta de capas elige “nueva imagen”.
Una vez creada la imagen transparente, realiza sobre ella un degradado “lineal” de
azul a blanco.
Recuerda que la nueva imagen de mapa de bits debe estar situada por debajo
del elemento “CD”.
CUADERNO DE EJERCICIOS FIREWORKS 8 Página 17
EJERCICIO 6
OBJETIVO: Agregar mas efectos a los TEXTOS
BASADO EN EL VIDEOTUTORIAL 12
1. Abrir Fireworks
2. Crear un nuevo archivo con 640x200 pixels
3. Fondo Blanco
4. Crear el siguiente texto: UNIVERSIDAD DE MATAMOROS
5. Usa el color, fuente y tamaño que gustes para que quede centrado.
6. Aplicamos FILTRO, BISEL Y RELIEVE, BISEL INTERIOR
7. Aplicamos FILTRO, SOMBREAR E ILUMINAR, SOMBRA
8. Aplicamos FILTRO, SOMBREAR E ILUMINAR, ILUMINADO
9. Cambiamos el color del iluminado a celeste claro ( #99CCFF)
10. Cambiamos el desplazamiento a 1
11. Cambiamos la suavidad a 3
12. Con el texto seleccionado lo copiamos y lo pegamos inmediatamente en la parte
inferior (crearemos un reflejo del texto)
13. Ahora seleccionamos el menu MODIFICAR, TRANSFORMAR, VOLTEAR
VERTICALMENTE
14. Ahora, en el panel de capa, en su opacidad, cambiamos a 30
15. Volvemos a seleccionar el texto original, lo copiamos y volvemos a pegar.
16. Y modificamos el tamaño del texto a 300
17. En la seccion de capas, la movemos hacia abajo
18. Y cambiamos la opacidad a 20
CUADERNO DE EJERCICIOS FIREWORKS 8 Página 18
PRACTICA 5 Trabajo con texto y vectores
Para realizar este ejercicio crea un área de dibujo de 600x400 pixeles (ancho x
alto) con fondo rojo #CC3300 (valor hexadecimal). Graba el proyecto inicial como
“ejercicio31.png”
La capacidad de creación de titulares de texto con Fireworks es especialmente
alta, permitiendo incorporar efectos y modificaciones de párrafo por encima de otras
herramientas de la competencia. Una vez introduzcas texto en el área de dibujo,
asegúrate de haber elegido la opción “suavizado tenue” en las herramientas de texto, con
esto lograrás que el borde del texto no quede discretizado, sino más suave.
Crea un área de objeto vectorial rectangular de color rojo (#932500) en el centro
de la pantalla. Una vez posicionado, añádele un efecto de “sombra” con la
configuración que se muestra a continuación:
Nuestro objetivo es colocar un titular sobre este rectángulo sombreado. Una
tarea importante es decidir el tipo de letra a emplear. Tal y como habrás aprendido en
clase, el tipo de letra a utilizar siempre debe ir asociado con la temática del diseño que
quieras desarrollar, y es que no es lo mismo:
Coloca la palabra “Kissme” en el interior del rectángulo. Emplea el tipo de letra
“Monotype cursiva” o similar. A continuación, aplica un efecto al texto de
“iluminado” con la siguiente configuración:
Incorpora algún elemento significativo con la palabra kissme, como pueden ser
unos labios diseñados como un objeto vectorial.
Antes de finalizar vamos a “distorsionar” el objeto texto para mostrar una
apariencia más atractiva a la vista.
CUADERNO DE EJERCICIOS FIREWORKS 8 Página 19
En “Modificar→Transformar→Distorsionar”, modificaremos las esquinas de la
selección de texto para que nos quede algo así:
CUADERNO DE EJERCICIOS FIREWORKS 8 Página 20
PRACTICA 6 Convertir texto en trazados
Para realizar este ejercicio crea un área de dibujo de 200x200 pixeles con fondo rojo
#932500 (valor hexadecimal). Graba el proyecto inicial como “ejercicio32.png”
El objeto texto tiene la característica de ser editable en todo el desarrollo de
nuestro proyecto, es decir, se puede modificar el contenido, el tipo de letra, etc.
Podríamos decir que su naturaleza dentro de Fireworks es diferente a la de un mapa de
bits y a la de un trazado vectorial. Esta naturaleza diferente va a limitar su
comportamiento. Por ejemplo, si nuestro proyecto es trasladado a otro PC en el que no
se encuentra disponible la fuente tipográfica original obtendremos resultados visuales
algo desagradables.
Para evitar limitaciones en nuestro diseño y hacer el titular de texto aún más
personal es importante convertir el texto en trazado “Texto→Convertir en trazados”. Ahora,
el texto pasa a ser un vector (con línea y relleno), pudiendo incorporar texturas,
degradados, etc… y lo que es más importante, puedes modificar los anclajes de los
vectores para crear logotipos o distintivos de empresa.
A partir de un texto con la palabra “web” (tipografía “century gothic”) intenta
realizar las modificaciones necesarias de trazado para llegar al siguiente resultado:
¿Crees que podrías modificar la palabra DRIP tal y como se muestra a
continuación?
CUADERNO DE EJERCICIOS FIREWORKS Página 21
EJERCICIO 7
OBJETIVO: Creacion de un GIF ANIMADO
BASADO EN EL VIDEOTUTORIAL 17
1. Abrir Fireworks 8
2. Crear un nuevo documento de 100x100 y fondo blanco
3. Abrimos del lado derecho en el area de paneles, FOTOGRAMAS Y HISTORIAL
4. Importar una imagen ejercicio07_imagen.png
5. Crear 11 fotogramas de la misma imagen.
6. En el primer fotograma se queda como esta
7. El segundo bajaremos la opacidad a 80
8. En tercero bajamos opacidad a 60
9. En el cuarto a 40
10. El quinto a 20
11. El sexto la opacidad aumenta a 0
12. El septimo a 20
13. El octavo a 40
14. El noveno a 60
15. El decimo a 80
16. Y el undecimo a 100
17. Ahora desde el panel de optimizacion, seleccionamos GIF ANIMADO. Colores 256
18. Despues nos vamos a ARCHIVO, EXPORTAR
19. Le damos un nombre y lo guardamos
20. Abrimos la ubicación para ver nuestro gif animado
CUADERNO DE EJERCICIOS FIREWORKS Página 22
EJERCICIO 8
OBJETIVO: Creacion GIF Animado
BASADO EN VIDEOTUTORIAL 18
1. Abrir Fireworks
2. Crear documento 100x100 fondo blanco
3. Dibujamos un circulo, en la esquina superior izquierda.
4. Copiamos esto a un segundo fotograma
5. En este segundo, selecciono el circulo y copio y pego un segundo circulo en la esquina
superior derecha.
6. Vuelvo a copiar este fotograma para crear el numero 3
7. Nuevamente, selecciono el circulo, copio y pego el tercero circulo en la esquina
inferior derecha
8. Repetimos los pasos anteriores para crear el cuarto fotograma
9. Copio otro circulo para pegarlo en la esquina inferior izquierda
10. Creo un nuevo fotograma basado en el anterior
11. Ahora tecleo un texto en el centro del cuadro con la palabra: YO
12. Como sugerencia poner el color de la letra en rojo y posiblemente el tamaño en 30
13. Le ponemos la opacidad en 0
14. Nuevamente copiamos el fotograma para crear el sexto
15. Ahora seleccionamos el texto y la opacidad incrementara a 20
16. Repetiremos los pasos de copiado de fotogramas y selección de texto hasta que la
opacidad alcance 100
17. Crear un ultimo fotograma totalmente en blanco
CUADERNO DE EJERCICIOS FIREWORKS Página 23
PRACTICA 7
Antes de continuar con la creacion de diseño para paginas web, vamos a repasar con esta
practica algunos de los conocimientos sobre las herramientas que has aprendido, asi como
mostrar tu creatividad.
Diseña unas tarjetas de presentacion para ti mismo, usando:
a) Imágenes de mapas de bits
b) Creacion de objetos de vector
c) Texto
d) Filtros y colores según tu gusto.
Este es un ejemplo:
CUADERNO DE EJERCICIOS FIREWORKS Página 24
PRACTICA 8
Nuevamente pon a prueba tu creatividad, diseñando un calendario anual o mensual.
Si el calendario es anual, necesitaras solamente una fotografia
Si el calendario es mensual necesitaras 12 fotografias que mas te gusten. Puedes darles el
efecto que gustes.
Para que obtengas los calendarios anuales o mensuales, busca en internet las aplicaciones
en linea que hay para ello, haciendo la busqueda en GOOGLE.
Puedes intentar con estas direcciones:
http://www.timeanddate.com/calendar/monthly.html
http://www.calendarsthatwork.com/calendar.php?calendarId=monthLSf1&sid=QCJXHqSF
Tu crea el resto de los meses si es mensual o solo uno si es anual.
CUADERNO DE EJERCICIOS FIREWORKS Página 25
EJERCICIO 9
OBJETIVO: Crear una pagina web indice
BASADO EN EL VIDEOTUTORIAL 8
1. Abrir Fireworks 8
2. Crear un documento con 640x480, resolucion 200, fondo blanco
3. Dibujamos un rectangulo del tamaño del lienzo
4. El color de fondo sera azul
5. Ademas, llevara un patron de fondo HILOS3
6. Despues crearemos un logotipo de la siguiente forma
7. Creamos un circulo perfecto
8. El color de relleno sera DEGRADADO, RECTANGULO
9. Los colores a manejar seran negro y blanco
10. El color de linea sera negro
11. El tipo de linea sera ANTINATURAL, CHAPOTEO
12. El tamaño sera a 10
13. Cambiamos los colores del degradado: el primero en azul y el segundo en negro:
#006666 y #000000
14. Crearmos una copia menor del mismo circulo
15. Quitaremos el borde de linea
16. Y cambiamos el color de relleno: gris y celeste: #999999 y #006666
17. Tambien cambiamos la opacidad al 50%
18. Creamos el texto que ira dentro del circulo: UNIMAT
19. La fuente sera Kristen ITC
20. El tamaño sera 45
21. El color de la letra sera blanco
22. Ahora crearemos el boton de entrar. Se dibujara un objeto de flecha
23. Modifiquemos la flecha para que quede asi:
24. El color de relleno de la flecha sera blanco
25. Sin borde de linea
26. Ahora pongamos texto dentro de la flecha: ENTRAR
27. Seleccionamos las primeras dos letras y la pondremos en un tamaño 14 o menos de
tal forma que se ajuste al grueso de la linea
28. Luego seleccionamos las letras restantes que queden dentro de la flecha y pondremos
un tamaño mas grande, por ejemplo a 30
29. A todo el texto pongamosle iluminado interior en color gris
30. Y tambien el efecto de sombra
31. Ahora agruparemos el texto y la flecha para que se convierta en un solo objeto:
CUADERNO DE EJERCICIOS FIREWORKS Página 26
Seleccionamos el texto y la flecha y pulsamos CTRL+G o bien del menu superior
MODIFICAR la opcion AGRUPAR.
32. Nos iremos al panel de fotogramas y creamos una copia de este objeto
33. Seleccionado el segundo fotograma, aplicamos un filtro de AJUSTE DE COLOR,
INVERTIR
34. Ahora creamos un cuadro de division. De la caja de herramientas del lado izquierdo,
en la seccion Web, seleccionamos la herramienta de division y trazamos un recuadro
alrededor del objeto de flecha del primer fotograma. (Despues de creado veremos un
area verde)
35. Despues damos un click dentro del area con boton derecho y del menu que aparece,
seleccionamos AÑADIR COMPORTAMIENTO DE ROLLOVER SIMPLE
36. Para verlo pulsamos F12 y veremos su comportamiento en el Internet Explorer.
37. Ahora sigue los mismos pasos para que realices otra version de este ejercicio y quede
mas o menos asi:
CUADERNO DE EJERCICIOS FIREWORKS Página 27
CUADERNO DE EJERCICIOS FIREWORKS Página 28
EJERCICIO 10
OBJETIVO: Crear una pagina de entrada a un sitio web
BASADO EN VIDEOTUTORIAL 9
1. Abrir Fireworks 8
2. Crear un documento 300x300 con fondo blanco
3. Crear un texto: [ENTRAR]
4. La fuente sera AGENCY FB
5. El color de la letra amarillo claro
6. En modo ITALICO
7. Ahora, teclea el nombre de la empresa creando un nuevo texto: UNIVERSIDA DE
MATAMOROS
8. Ahora crear un circulo perfecto con relleno negro
9. Y crear un segundo circulo mas pequeño, de color gris claro
10. Arreglamos las capas de tal forma que las letras queden en primer plano mas o menos
asi:
11. Ahora vamos a crear una division para nuestro boton de entrada, seleccionando la
herramienta de division web del menu de herramientas y haciendo un rectangulo
alrededor de la palabra entrar
12. Vamos al panel de fotograma y duplicaremos este, copiandolo
13. Ahora en el primer fotograma, agregaremos un efecto de sombra a la palabra ENTRAR
14. Y en el cuadro de division (verde) damos un click en el circulo blanco (centrado) para
aparecer el submenu e indicamos que sea un ROLLOVER SIMPLE
15. Podemos probar nuestro diseño pulsando F12 para verlo en el Internet Explorer.
16. Una vez concluido, procedemos a exportarlo para ser usado por la pagina web
17. Usaremos el boton de EXPORTACION RAPIDA que esta en la parte superior derecha de
la ventana de trabajo
CUADERNO DE EJERCICIOS FIREWORKS Página 29
18. De ahí seleccionamos DREAMWEAVER, EXPORTAR HTML
19. Nos preguntara en donde vamos a grabarlo. Seleccionamos la carpeta deseada
20. Y de la caja de dialogo marcaremos la opcion COLOCAR IMÁGENES EN SUBCARPETA
21. Y le damos el boton de EXAMINAR
22. Aparecera una segunda caja de dialogo e indicaremos la ubicación de la subcarpeta.
Es recomendable crearla si no existe con el nombre de IMÁGENES
23. Y damos un click en ABRIR
24. Ahora ya podemos dar un click en el boton EXPORTAR
25. Para verlo, podemos irnos a la carpeta donde se guardo y abrirlo con cualquier
navegador.
PARTE II
1. Ahora podemos editar los archivos generados por fireworks, abriendo el programa de
DREAMWEAVER
2. Abrimos nuestro archivo HTML que hemos creado
3. Seleccionamos la tabla que contiene la imagen y de las propiedades de la parte
inferior, lo centramos
4. Ahora damos un click en cualquier parte de la pagina y de sus propiedades
seleccionamos el boton PROPIEDADES DE LA PAGINA para cambiar algunos aspectos
5. En la categoria de ASPECTO, el MARGEN SUPERIOR lo ponemos a 0
6. El color de fondo sera gris #CCCCCC
7. Seleccionamos nuestra area interactiva que es donde esta el texto entrar y de sus
propiedades de la parte inferior, nos vamos a la opcion de VINCULO. Ahí teclearemos
la direccion URL a la pagina donde queremos ir.
8. Como ejemplo pondremos: http://www.yahoo.com.mx
CUADERNO DE EJERCICIOS FIREWORKS Página 30
EJERCICIO 11
OBJETIVO: Crear un menu para una pagina web
BASADO EN EL VIDEOTUTORIAL 10
1. Abrir Fireworks 8
2. Crear un nuevo documento 400x1000
3. Seleccionamos la herramienta RECTANGULO REDONDEADO de la seccion VECTOR
4. Se crea el rectangulo, dejando el borde izquierdo fuera del lienzo, para que de esa
manera solo el lado derecho se vea redondeado y el lado izquierdo cuadrado
5. El color de relleno del objeto sera azul oscuro
6. Crearemos 5 botones que seran las opciones del menu de nuestra pagina web. Asi
que copiaremos y pegaremos el objeto hacia abajo
7. Ahora escribiremos el primer texto para nuestro primer boton: HOME. Tipo de fuente
Arial, a 30, color amarillo medio
8. Continuaremos poniendo texto en cada uno de los botones, ajustando el tamaño por
si no estuviera dentro del cuadro de boton. Las opciones son:
a. QUIENES SOMOS
b. SERVICIOS
c. QUE HACEMOS
d. UBICACIÓN
e. LINKS
f. CONTACTO
9. Ahora tenemos que alinear todo el texto. Se selecciona cada uno de los textos
manteniendo la tecla SHIFT presionada y nos vamos al menu MODIFICAR, ALINEAR,
IZQUIERDA
10. Poner en la parte inferior, el nombre o logo de la empresa. Creando un recuadro de
ser necesario con un relleno amarillo y letras azules para que combine
11. Ahora seleccionamos cada uno de los recuadros redondeados y pondremos el relleno
como degradado SATEN
12. Ahora seleccionamos cada uno de los textos y aplicamos el filtro ILUMINADO
13. El color del iluminado sera negro
14. Y todavia con la selección, aplicamos el contorno de la linea de las letras en azul
15. A cada recuadro de boton aplicamos el filtro ILUMINADO, color negro y suavidad 4
16. Hay que crear un area de division para cada uno de los botones.
17. Creamos un segundo fotograma en el panel correspondiente
18. Posicionados en el segundo fotograma, vamos a cambiar las letras de los botones para
crear su efecto ROLLOVER, para lo cual desactivamos la capa WEB, marcando el icono
de ojo para que desaparezca y poder hacer la edicion
19. Seleccionamos todos los cuadros de texto nuevamente
20. Cambiamos el color de la letra a azul
21. Y el color de la linea lo ponemos en amarillo
22. Seleccionamos cada uno de los cuadros de boton y cambiaremos el degradado por
uno llamado RECTANGULO
23. Volvemos a hacer visible la capa web
24. Regresamos al fotograma 1 y haciendo click en el circulo blanco, aplicamos AÑADIR
CUADERNO DE EJERCICIOS FIREWORKS Página 31
ROLLOVER SIMPLE en cada uno de los cuadros de boton
25. Pulsamos F12 para verlo en nuestro explorador
CUADERNO DE EJERCICIOS FIREWORKS Página 32
EJERCICIO 12
OBJETIVO: Otra forma de realizar index para la web, exportarlo, agregar una animacion
flash y vincularlo con otra pagina web
NOTA: PARA ESTE EJERCICIO SE UTILIZARAN LOS SIGUIENTES PROGRAMAS: FIREWORKS
8, FLASH 8 y DREAMWEAVER 8. ASEGURATE DE TENERLOS INSTALADOS
BASADO EN VIDEOTUTORIAL 13
1. Abrir Fireworks 8
2. Crear un nuevo documento 640x480 y fondo blanco
3. Comenzamos creando un texto con letra negra, tamaño 40, fuente COMIC SANS MS
que sera el nombre de nuestra empresa: UNIVERSIDAD DE MATAMOROS
4. Lo centramos.
5. Despues creamos otro texto: BIENVENIDOS, insertando caracteres especiales (que se
encuentran en uno de los paneles:
6. Creamos un tercer texto que sera nuestro boton para poner en la parte inferior con el
texto: ENTRAR
7. En la parte central de nuestro lienzo es donde pondremos una animacion de flash.
Para ello usamos la herramienta de division y crearemos un recuadro o region en
dicha parte central
CUADERNO DE EJERCICIOS FIREWORKS Página 33
8. Para nuestro boton de entrar tambien necesitaremos crear una region de division con
la misma herramienta
9. Y añadimos en nuestro boton un comportamiento de ROLLOVER SIMPLE.
10. Ahora necesitamos EXPORTAR nuestro trabajo a DREAMWEAVER, usando el boton de
exportacion rapida.
11. Recordemos que tenemos que publicar a una carpeta y crear una subcarpeta para las
imágenes que contenga nuestro diseño
12. Y antes de salir de Fireworks, debemos anotar el tamaño de nuestra area de division
marcada para nuestra animacion flash, porque sera importante definirlo
posteriormente en Flash. Como ejemplo, fue de: 479x235
13. Cerramos fireworks
PARTE II
1. Abrimos Flash 8
2. Creamos un documento nuevo, y especificaremos el tamaño de este de acuerdo a la
region previamente definida
3. Creamos un objeto de texto y escribiremos: www.unimat.com
4. El tipo de fuente puede ser VGAROUNDED, tamaño 40, y un filtro de ILUMINADO
5. Ahora nos vamos a la parte superior donde esta la linea de tiempo y con el boton
derecho en el primer fotograma y marcamos CREAR INTERPOLACION DE
MOVIMIENTO
CUADERNO DE EJERCICIOS FIREWORKS Página 34
6. Ahora selecciono el fotograma 10
7. Pulso F6
8. Ahora moveremos nuestro texto desde la parte superior al centro e inferior para que
tenga ese efecto de movimiento
9. Podemos pulsar CTRL+ENTER para ver el efecto
10. Guardamos y exportamos nuestra pelicula a formato SWF.
PARTE III
1. Abrimos Dreamweaver
2. Abrimos nuestro archivo HTML que creamos en fireworks
3. Damos un click en el centro de nuestro archivo que es donde teniamos la region de
divison.
4. Una vez que aparece el recuadro de selección, le damos ELIMINAR (tecla DEL) para
quitarlo y poder insertar el flash
5. Ahora de la barra de herramientas COMUN, que esta en la parte superior de nuestra
edicion, seleccionamos el septimo icono para insertar nuestro archivo flash
6. De la caja de dialogo que se abrira, seleccionaremos nuestro archivo flash que debe
terminar con la extension .SWF
7. Al hacerlo, tambien nos pidre un titulo o referencia del archivo. Es bueno para cuando
la pagina se vaya cargando. Teclearemos BIENVENIDA
8. Ahora hay que insertar el hipervinculo a nuestro boton de entrar. Seleccionamos la
palabra ENTRAR
9. En la parte inferior de propiedades, seleccionamos la opcion VINCULO, y tecleamos:
http://www.google.com
10. Tambien podemos centrar nuestra tabla para que quede correctamente al verse en el
navegador. Seleccionamos la tabla y le damos la alineacion al CENTRO
11. Presionamos F12 para ver la vista previa en el navegador
CUADERNO DE EJERCICIOS FIREWORKS Página 35
EJERCICIO 13
OBJETIVO: Crear una imagen rollover
BASADO EN EL VIDEOTUTORIAL 14
1. Abrir Fireworks 8
2. Crear un nuevo documento de 640x480, fondo blanco
3. Comenzamos creando un recuadro redondeado y lo colocamos en la parte superior de
nuestro lienzo
4. El relleno del objeto anterior sera negro
5. Ahora creamos dos botones de texto, por lo que comenzamos con el primero
posicionados dentro del rectangulo, con un color de texto blanco y el tamaño de
acuerdo al ancho que hayamos dibujado
6. Ahora creamos las siguientes palabras:
a. Silla
b. Pelota
c. PC
7. Seleccionamos cada objeto de texto (usando SHIFT) y luego del menu superior:
MODIFICAR, ALINEAR, CENTRAR HORIZONTALMENTE. Quedara mas o menos asi:
8. Ahora, debemos usar la herramienta de DIVISION para marcar cada palabra (boton)
de nuestro menu.
9. Para que cambien de color las letras, necesitamos copiar el fotograma donde estamos
trabajando en el panel correspondiente
10. Ahora ocultamos la capa WEB para poder editar nuevamente cada palabra
11. Desde el panel capas seleccionamos todas las que contienen las palabras para que al
realizar una operación esta afecte a todas las capas por igual
12. Cambiaremos el color de la letra a NEGRO
13. Aunque de momento no se vera, ahora aplicaremos el FILTRO, ILUMINADO, y el color
de este se pondra en BLANCO para que resalte. La opacidad la pondremos en 100%
14. Volvemos a mostrar la capa WEB
15. Y en cada una de las divisiones, haremos click para mostrar el submenu y ASIGNAR
COMPORTAMIENTO DE ROLLOVER SIMPLE
16. Podemos probar nuestro avance pulsando F12 y verlo en nuestro Internet Explorer.
17. Ahora crearemos 4 fotogramas (1 por cada palabra) para que al pasar el raton por
ellas, nos muestre una imagen correspondiente. Asi, el fotograma 2 lo copiaremos 4
veces mas
18. Ahora nos posicionaremos en el fotograma 3, y dibujaremos un recuadro de division
web que es donde aparecera la imagen deseada. (Como ejemplo puedes dibujarla al
centro del lienzo)
19. Ahora insertaremos las imágenes de ejemplo que tenemos. En este caso la de casa.
Habra que redimensionar el tamaño para que quede dentro del area verde de nuestra
CUADERNO DE EJERCICIOS FIREWORKS Página 36
division.
20. Haremos lo mismo con el siguiente fotograma que corresponde a la Silla
21. Y el resto de las palabras
22. Una vez concluido, regresamos al fotograma 1, y volvemos a seleccionar la region de
division de la primer palabra o boton CASA. Abrimos el submenu y seleccionamos la
opcion: AÑADIR COMPORTAMIENTO DE INTERCAMBIAR IMAGEN
23. Aparecera una caja de dialogo:
CUADERNO DE EJERCICIOS FIREWORKS Página 37
De esta seleccionamos la region a donde aparecera la imagen (centro) y el numero de
fotograma que correspondera, en este caso el numero 3
24. Repetimos lo mismo con la palabra SILLA
25. Igualmente para el resto de las palabras.
26. Probamos pulsando F12
27. Grabamos
CUADERNO DE EJERCICIOS FIREWORKS Página 38
PRACTICA 9 Creación de botones
Para realizar este ejercicio crea un área de dibujo de 500x400 pixeles (ancho x alto)
con fondo de color salmón #FDBD84 (valor hexadecimal) y con un rectángulo rojo superior
de altura 100 pixels y color rojo #CC3300. Graba el proyecto inicial como “ejercicio4.png”
Fireworks proporciona una herramienta de creación de botones para nuestro
diseño que aumentará la capacidad interactiva de la futura web. Podemos encontrar esta
herramienta en “Edición→Insertar→Nuevo botón”. Una vez abierta, diseñaremos el aspecto
de los botones a nuestro gusto. Tal y como has visto en clase, crea los tres
comportamientos gráficos del botón (Arriba, Sobre y Abajo), con el mismo texto.
Recuerda que puedes modificar colores y efectos para que tu botón gane en
interactividad según pasa el ratón por encima o incluso se clikea. Crea tres botones con
las mismas propiedades pero con diferente texto: “Inicio”, “Contenido”, “Ayuda”. Si
no te has equivocado, todos los botones creados debes ser instancias del mismo botón
original.
Coloca los botones en horizontal tal y como se aprecia en el
ejemplo:
En el modo “Vista previa” puedes observar el comportamiento de los botones según
el movimiento del ratón.
Te habrás podido dar cuenta que se han creado, de forma automática, las
primeras divisiones web de tu diseño. Esto es sólo el principio, tu web deberá tener
muchas más.
En la versión de Fireworks MX facilitada en el curso, la herramienta de creación de
botones nos permite importar modelos de botón que nos ayudarán a agilizar el diseño
de nuestra web.
A continuación, crea o importa nuevos botones de la biblioteca en un diseño o
área de dibujo más personal que hayas creado.
CUADERNO DE EJERCICIOS FIREWORKS Página 39
PRACTICA 10 Creación de rollovers
Para realizar este ejercicio emplea el diseño anterior, grábalo ahora como
“ejercicio6.pn”
Los rollovers son zonas de nuestra web (imágenes) que se intercambian por el paso
del ratón. Es decir, interactividad que hace a nuestro diseño aún más atractivo al
navegante.
En el ejercicio anterior ya hemos creado rollovers, aunque de forma automática,
pues la herramienta de creación de botones los implementaba por nosotros. Una
consideración importante es que cada estado de rollover (cada imagen) deberá estar
almacenada en un fotograma diferente. En los botones, Fireworks colocó el estado “Sobre”
del botón en el fotograma 2 y el estado “Abajo” en el fotograma 3.
Elegimos “Ventana→Fotogramas” para abrir panel de fotogramas. A continuación,
debemos añadir los fotogramas que consideremos necesarios. Si, por ejemplo, en nuestro
diseño deseamos 12 imágenes para 12 áreas sensibles al ratón, añadiremos
12 fotogramas a nuestro proyecto (después del fotograma actual). Podemos
observar como cada fotograma visualiza algo diferente. El primer fotograma es el
principal y mostrará nuestra web con el diseño inicial (y el estado “Arriba” de los
botones). El segundo fotograma, por ahora, muestra el estado “Sobre” de los
botones, mientras que el tercer fotograma enseña el estado “Abajo”. El cuarto y los demás,
de momento, están vacíos.
Añade a tu diseño una lista de texto con los meses del año: Enero, Febrero y Abril… A
continuación, realiza la división web de cada mes (esto es imprescindible para la creación
de rollovers). Crea otra división web en un área de trabajo en la que quieras que cambien las
imágenes por el paso del ratón según el mes del año. Ayúdate de las “reglas” y de las “guías”
para identificar esa nueva zona interactiva si no quieres visualizar las divisiones web. De
momento seguimos trabajando en el fotograma 1:
CUADERNO DE EJERCICIOS FIREWORKS Página 40
A continuación, tal y como has visto en clase, importaremos imágenes diferentes
por fotograma, asegurándonos que quedan dentro de la división web central. Elige unas
fotografías en Internet que se asocien a los meses del año.
Lo que debes hacer ahora es añadir un comportamiento a las divisiones web de los
meses del año. Arrastra el tirador de comportamientos hasta la división central para crear el
rollover independiente. Elige, para cada mes del año, el fotograma en el que se sitúa la
imagen deseada del mes (Enero: fotograma2, Febrero: fotograma3….)
Ya puedes visualizar en “Vista previa” el comportamiento de tu web, ocultando las
divisiones, y comprobar la interactividad de tu diseño.
CUADERNO DE EJERCICIOS FIREWORKS Página 41
EJERCICIO 14
OBJETIVO: Crear menus emergentes o submenus para Web
BASADO EN EL VIDEOTUTORIAL 19
1. Abrir Fireworks 8
2. Crear un nuevo documento con 640x480, fondo blanco
3. Comenzamos creando un encabezado mediante un rectangulo posicionado en la
parte superior, con un color de relleno solido de azul celeste: #336699
4. Un segundo rectangulo en la parte inferior de este de color gris. Este sera de un
tamaño mas pequeño en anchura que el primero
5. En la parte superior donde (primer rectangulo) creamos un texto: UNIVERSIDAD DE
MATAMOROS, y le daremos un efecto de sombra. El color de la letra sera blanco. La
fuente sera ARIAL y el tamaño puede ser 45
6. Y un segundo filtro de ILUMINADO, con color gris oscuro
7. Ahora creamos unas lineas separadores de cada boton de texto, mediante la
herramientas lineas, que tendra el color negro y seran puestas en el area gris,a
intervalos mas o menos regulares según la cantidad de opciones que usaremos; en
este caso seran 6
8. Escribiremos el siguiente texto para cada boton:
a. Home
b. Productos
c. Videos
d. Tutoriales
e. Contacto
Quedara mas o menos asi:
9. Ahora creamos un recuadro de division por cada boton de nuestro menu, usando la
herramienta de la seccion WEB
10. Ahora seleccionamos el primer boton, y abrimos el submenu de la division para
seleccionar la opcion: AÑADIR UN MENU EMERGENTE
11. Aparecera un cuadro de dialogo, donde indicaremos las subopciones para este menu:
CUADERNO DE EJERCICIOS FIREWORKS Página 42
12. Ahora nos vamos a la pestaña ASPECTO para cambiar un poco el diseño
13. De estas opciones seleccionaremos que las CELDAS sean IMAGEN
14. La fuente se quedara como esta
15. El tamaño a 14 y NEGRITA
16. El color del texto sera BLANCO
17. El color de la celda sera NEGRO
18. Y el estilo al gusto
19. Despues, en el estado SOBRE seleccionamos el color del texto NEGRO
20. Y el color de la celda BLANCO
21. El estilo sera el mismo seleccionado anteriormente
22. Ahora pasamos a la pestaña POSICION
23. De los cuatro iconos que se presenta, en este caso seleccionaremos el segundo para
que el menu se despliegue hacia abajo.
24. Damos click en el boton LISTO
25. Probamos pulsando F12. Y quedara mas o menos asi:
CUADERNO DE EJERCICIOS FIREWORKS Página 43
26. Ahora crearemos los siguientes submenus para las demas opciones principales. En
productos pondremos:
a. Software
b. Hardware
c. Accesorios
27. Para videos pondremos:
a. Macromedia Flash
b. Macromedia Fireworks
c. Macromedia Dreamweaver
d. Codigo HTML
28. Para tutoriales pondremos:
a. ABCDATOS
b. MUNDO TUTORIALES
c. CRISTALAB
29. Y para contacto:
a. VIA WEB
b. VIA EMAIL
30. Para hacer los vinculos a las paginas deseadas, regresamos al submenu deseado para
editarlo. Por ejemplo para el submenu de tutoriales, pondremos en la columna
VINCULO, los siguientes:
a. http://www.abcdatos.com
b. http://www.mundotutoriales.com
c. http://www.cristalab.com
31. Grabamos y probamos con F12
CUADERNO DE EJERCICIOS FIREWORKS Página 44
You might also like
- 1eso Examen Word Curso 06-07Document1 page1eso Examen Word Curso 06-07sanisidrotekno100% (24)
- Cuaderno de Practicas CorelDocument73 pagesCuaderno de Practicas CorelJose Andres Gomez Martinez67% (3)
- Clases Practicas de PaintDocument5 pagesClases Practicas de PaintElyz Lara100% (1)
- Examen DreamweaverDocument4 pagesExamen DreamweaverMartha Christlieb100% (1)
- SEXTO Grado COMPUTACION Material Teorico PDFDocument3 pagesSEXTO Grado COMPUTACION Material Teorico PDFCarlosNo ratings yet
- Microsoft Paint Manual SencilloDocument5 pagesMicrosoft Paint Manual Sencillorsebastian.sanviator94% (18)
- Examen de Corel Draw X5 AvanzadoDocument4 pagesExamen de Corel Draw X5 AvanzadoJulyusACH100% (1)
- Sesión TuxpaintDocument4 pagesSesión TuxpaintJOSE TICONA ATENCIONo ratings yet
- Examen de ComputacionDocument8 pagesExamen de Computacionraulrivet0% (1)
- Examen de Taller de Modelamiento de SoftwareDocument2 pagesExamen de Taller de Modelamiento de SoftwareALBERTA YANANo ratings yet
- Corel Draw - Práctica de diseño de textos artísticosDocument2 pagesCorel Draw - Práctica de diseño de textos artísticospakiadaNo ratings yet
- Computacion para Todos PDFDocument100 pagesComputacion para Todos PDFJose Rekcah100% (3)
- EVALUACIÓN DIAGNÓSTICA InformaticaDocument3 pagesEVALUACIÓN DIAGNÓSTICA InformaticaAlfredo Tilleria100% (1)
- Practicas Dreamweaver Cap 1Document5 pagesPracticas Dreamweaver Cap 1Santiago GRNo ratings yet
- Práctica Coreldraw X7 - 2° SecundariaDocument16 pagesPráctica Coreldraw X7 - 2° SecundariaChavez Sergio100% (1)
- Prueba de Diagnóstico ComputacionDocument2 pagesPrueba de Diagnóstico ComputacionFabian Carrasco100% (1)
- Examen Practico Windows Nivel Medio - AltoDocument2 pagesExamen Practico Windows Nivel Medio - AltoElena Moya100% (2)
- Ejercicios PublisherDocument4 pagesEjercicios PublisherMargarita Igpa Scm100% (1)
- Ejercicio Práctico de SmartArtDocument9 pagesEjercicio Práctico de SmartArtMarcos Mandujano SalazarNo ratings yet
- Examen CorelDocument4 pagesExamen CorelanilitaNo ratings yet
- Introducción a Adobe Fireworks CS6: Entorno de trabajo y herramientas básicasDocument14 pagesIntroducción a Adobe Fireworks CS6: Entorno de trabajo y herramientas básicasAmilcar MendozaNo ratings yet
- Ejercicios prácticos de Windows 10Document2 pagesEjercicios prácticos de Windows 10Jose Ramon Marmol CastilloNo ratings yet
- Ejercicios PaintDocument1 pageEjercicios PaintDvd AlberdiNo ratings yet
- Ejercicios Resueltos PhotoshopDocument17 pagesEjercicios Resueltos Photoshophyar28100% (1)
- Examen de IllustratorDocument1 pageExamen de IllustratorPedrinho CruzNo ratings yet
- Sílabo de Lógica de ProgramaciónDocument5 pagesSílabo de Lógica de ProgramaciónIestp PiscoNo ratings yet
- Examen Teórico de WindowsDocument1 pageExamen Teórico de WindowsRicardo SosaNo ratings yet
- FLASH EXAMEN Primer ParcialDocument1 pageFLASH EXAMEN Primer ParcialCarlos Vallejo50% (2)
- Logo Motorola CorelDRAWDocument20 pagesLogo Motorola CorelDRAWPercy Oswaldo Vilca FloresNo ratings yet
- Computación 6to GradoDocument40 pagesComputación 6to GradoLisseth Bautista BCNo ratings yet
- Planificación anual de Computación básica para primaria 2019-2020Document3 pagesPlanificación anual de Computación básica para primaria 2019-2020Laura Graciela50% (2)
- 6 Primaria - Microsoft PowerPointDocument2 pages6 Primaria - Microsoft PowerPointFelikin Mndz Hrtd100% (1)
- Práctica 3 WordDocument4 pagesPráctica 3 WordYordy Buleje CardenasNo ratings yet
- Examen de 1º y 2 º PrimariaDocument3 pagesExamen de 1º y 2 º PrimariaAlberto TapiaNo ratings yet
- Examen Final Flash Básico Centro Tecnología InformaciónDocument2 pagesExamen Final Flash Básico Centro Tecnología InformaciónChisec UxpanalNo ratings yet
- PRUEBA COMPUTACIÓN ENTRADADocument3 pagesPRUEBA COMPUTACIÓN ENTRADABoris Quevedo CabreraNo ratings yet
- Instalación SO Windows y LinuxDocument14 pagesInstalación SO Windows y LinuxnalgatronNo ratings yet
- Simulacro de Examen - InkscapeDocument11 pagesSimulacro de Examen - InkscapeMª José Ballester100% (2)
- Examen 6° COMPUTACIONDocument2 pagesExamen 6° COMPUTACIONVianey MartinezNo ratings yet
- Plan de Clase WindowsDocument3 pagesPlan de Clase WindowsElias Armando Herrera Cruz100% (1)
- Planeación de Corel Draw 4to SemestreDocument7 pagesPlaneación de Corel Draw 4to SemestreUriel Cayetano0% (1)
- Práctica de Word TablasDocument2 pagesPráctica de Word Tablasjunior chambilla100% (1)
- Curso de Computo 3-4 GradoDocument28 pagesCurso de Computo 3-4 Gradolp2008a978890% (50)
- Examen de Corel Básico IDocument1 pageExamen de Corel Básico IPedro Pablo Garcia Ching100% (1)
- Cuaderno de Ejercicios FlashDocument59 pagesCuaderno de Ejercicios FlashSergio Sanchez100% (7)
- Lección 1: Elementos Básicos de Sketchpad.Document5 pagesLección 1: Elementos Básicos de Sketchpad.José Carlos Márquez0% (1)
- Ejercicio Fireworks 8Document63 pagesEjercicio Fireworks 8Aaron Navarro SanchezNo ratings yet
- Corel Draw x5Document31 pagesCorel Draw x5Sthefany G. ChaparroNo ratings yet
- Guía Práctica 2 - Figuras PrimitivasDocument21 pagesGuía Práctica 2 - Figuras Primitivaswilliambntz99No ratings yet
- 3a 6 PaintDocument7 pages3a 6 PaintWilliamMartinezNo ratings yet
- Practicas Power PointDocument17 pagesPracticas Power PointJohanes ClimacusNo ratings yet
- Guía completa para diseñar publicaciones con Paint.netDocument11 pagesGuía completa para diseñar publicaciones con Paint.netOscar David Velasco PereiraNo ratings yet
- Practicas 1-2 ICATEPDocument9 pagesPracticas 1-2 ICATEPomar1582No ratings yet
- Práctica 1 IllustratorDocument1 pagePráctica 1 IllustratorMaría Soledad Olmedo CruzNo ratings yet
- Ejemplo Corel Draw x6Document20 pagesEjemplo Corel Draw x6Dustin AlvarezNo ratings yet
- Guia Paint - 7ºDocument3 pagesGuia Paint - 7ºgloritanc@gmail.comNo ratings yet
- Manual Corel Draw 12 BásicoDocument76 pagesManual Corel Draw 12 BásicoLa TienditaNo ratings yet
- Introducción Corel DrawDocument18 pagesIntroducción Corel DrawHernan Zambrano CañaveralNo ratings yet
- Actividad 1 Corel EntornoDocument18 pagesActividad 1 Corel EntornoAngel Dueñas CNo ratings yet
- Ejercicios Publisher 2010Document5 pagesEjercicios Publisher 2010Genaro LapoyeuNo ratings yet
- LPP InfoDocument71 pagesLPP Infojanito23100% (9)
- Unidad 14 - Esquemas y VistasDocument8 pagesUnidad 14 - Esquemas y VistasSergio Sanchez100% (1)
- Unidad 13 - Imagenes, Diagramas y TitulosDocument16 pagesUnidad 13 - Imagenes, Diagramas y TitulosSergio Sanchez100% (1)
- Unidad 11 - ImpresionDocument11 pagesUnidad 11 - ImpresionSergio Sanchez100% (1)
- Unidad 01 - Introduccion. Elementos de ExcelDocument11 pagesUnidad 01 - Introduccion. Elementos de ExcelSergio Sanchez100% (1)
- Unidad 18 - MacrosDocument13 pagesUnidad 18 - MacrosSergio Sanchez100% (1)
- Unidad 17 - Las Tablas DinamicasDocument11 pagesUnidad 17 - Las Tablas DinamicasSergio Sanchez100% (1)
- Unidad 03 - Operaciones Con ArchivosDocument18 pagesUnidad 03 - Operaciones Con ArchivosSergio Sanchez100% (1)
- Unidad 15 - Importar y Exportar Datos en ExcelDocument14 pagesUnidad 15 - Importar y Exportar Datos en ExcelSergio Sanchez100% (1)
- Unidad 12 - GraficosDocument15 pagesUnidad 12 - GraficosSergio Sanchez100% (1)
- Unidad 02 - Empezando A Trabajar Con ExcelDocument14 pagesUnidad 02 - Empezando A Trabajar Con ExcelSergio Sanchez100% (1)
- Unidad 10 - Correccion OrtograficaDocument8 pagesUnidad 10 - Correccion OrtograficaSergio Sanchez100% (1)
- 13 - Como Eliminar Contenido Usando El AdministradorDocument10 pages13 - Como Eliminar Contenido Usando El AdministradorSergio Sanchez100% (1)
- Manual Analisis de Datos Encuestas RapidasDocument152 pagesManual Analisis de Datos Encuestas Rapidasfegoal100% (2)
- Unidad 05 - Los DatosDocument8 pagesUnidad 05 - Los DatosSergio Sanchez100% (1)
- 09.3 - Con ScribdDocument11 pages09.3 - Con ScribdSergio Sanchez100% (1)
- Actividad03 SergioSanchezDocument4 pagesActividad03 SergioSanchezSergio Sanchez100% (1)
- Leccion 5.2.1 - Como Accesar y Uso Rapido de Google AcadémicoDocument3 pagesLeccion 5.2.1 - Como Accesar y Uso Rapido de Google AcadémicoSergio Sanchez100% (1)
- 10 - Como Agregar Imagenes Al Contenido y TrucosDocument12 pages10 - Como Agregar Imagenes Al Contenido y TrucosSergio Sanchez100% (1)
- Leccion 3.6 - Instalar RADC en Windows 8Document14 pagesLeccion 3.6 - Instalar RADC en Windows 8Sergio Sanchez100% (1)
- 12 - Como Agregar Videos Al ContenidoDocument25 pages12 - Como Agregar Videos Al ContenidoSergio Sanchez100% (1)
- Leccion 5.2 - Google AcadémicoDocument3 pagesLeccion 5.2 - Google AcadémicoSergio Sanchez100% (1)
- 11 - Como Agregar Efectos Al ContenidoDocument22 pages11 - Como Agregar Efectos Al ContenidoSergio Sanchez100% (1)
- 09.4 - Con Google DocsDocument9 pages09.4 - Con Google DocsSergio Sanchez100% (1)
- 10.2 - Con ImagevenueDocument7 pages10.2 - Con ImagevenueSergio Sanchez100% (1)
- 09.1 - Como Publicar Un Articulo Extenso Con Recursos ExternosDocument3 pages09.1 - Como Publicar Un Articulo Extenso Con Recursos ExternosSergio Sanchez100% (1)
- 10.1 - Como Publicar Un Articulo Con Imagenes ExternasDocument3 pages10.1 - Como Publicar Un Articulo Con Imagenes ExternasSergio Sanchez100% (1)
- 09 - Como Editar Contenido Extenso de Varias PaginasDocument8 pages09 - Como Editar Contenido Extenso de Varias PaginasSergio Sanchez100% (1)
- 09.2 - Con SlideshareDocument7 pages09.2 - Con SlideshareSergio Sanchez100% (1)
- 04 - Como Editar El Contenido Desde El Front-EndDocument7 pages04 - Como Editar El Contenido Desde El Front-EndSergio Sanchez100% (1)
- Cuestionario Metodología de OyMDocument3 pagesCuestionario Metodología de OyMSantanecoNo ratings yet
- Cat Ortodoncia-Sez ADocument24 pagesCat Ortodoncia-Sez AJa SolNo ratings yet
- Materiales para Las Superficies de Embragues y FrenosDocument5 pagesMateriales para Las Superficies de Embragues y FrenosDarwin Rap Brow QfaNo ratings yet
- Tutorial JSPDocument101 pagesTutorial JSPsidel2012No ratings yet
- Instructivo Bajado de TuberiaDocument16 pagesInstructivo Bajado de TuberiaHenry R. Mogro100% (1)
- Analicen Las Fuentes de Poder A Disposición de Caruso para Dirigir A Los DecoradoresDocument3 pagesAnalicen Las Fuentes de Poder A Disposición de Caruso para Dirigir A Los DecoradoresMagnolia CarreñoNo ratings yet
- Cómo aplicar tierra y arena en cuadros de menos deDocument2 pagesCómo aplicar tierra y arena en cuadros de menos depablotriadeNo ratings yet
- Ensayo Densidad MaximaDocument5 pagesEnsayo Densidad MaximaOscar William AnccoNo ratings yet
- Lavado Asfaltico EXPOSICIONDocument27 pagesLavado Asfaltico EXPOSICIONLISHETH DIANA ARIAS PINEDANo ratings yet
- Certificacion de Productos y Certificación de SistemasDocument5 pagesCertificacion de Productos y Certificación de SistemasBeto PerezNo ratings yet
- Capacitacion Trabajos EléctricosDocument19 pagesCapacitacion Trabajos EléctricosErick Jedidias Gutierrez ZarateNo ratings yet
- Calculo de Relacion Aire CombustibleDocument10 pagesCalculo de Relacion Aire CombustibleKempz LadkronNo ratings yet
- ISCO Catalog vm2022 - 3Document1 pageISCO Catalog vm2022 - 3nestorNo ratings yet
- Olas rompientes y vuelco de barcosDocument69 pagesOlas rompientes y vuelco de barcosOcampo Uribe JulhinaNo ratings yet
- Transformadores en paraleloDocument6 pagesTransformadores en paraleloJørGë LûIs KBânâ HêrrêRaNo ratings yet
- Porcelana Especial para PorcelanatosDocument4 pagesPorcelana Especial para PorcelanatosFranco Vilca SolorzanoNo ratings yet
- Edificio AtlasDocument2 pagesEdificio AtlasKeidy PonceNo ratings yet
- s11 5 CombustionDocument37 pagess11 5 CombustionJorge EsquerreNo ratings yet
- Tesis FinalDocument102 pagesTesis FinalIvan CamiñoNo ratings yet
- Guia Didactica PDFDocument136 pagesGuia Didactica PDFIvan KayapNo ratings yet
- Soporte para BicicletasDocument12 pagesSoporte para BicicletasJuan MuñozNo ratings yet
- Qué Es Un DataWindowChildDocument41 pagesQué Es Un DataWindowChildMaria Aranda ZavalaNo ratings yet
- Guía SPSS Sesión 1Document49 pagesGuía SPSS Sesión 1David PerezNo ratings yet
- Sistema de Mampostería de Bloque de Concreto sin MorteroDocument5 pagesSistema de Mampostería de Bloque de Concreto sin Morterogorilla_forceNo ratings yet
- Lista de PreciosDocument8 pagesLista de PrecioscarignioNo ratings yet
- Seccion 03Document11 pagesSeccion 03gpro7929No ratings yet
- Claves Nod32Document3 pagesClaves Nod32jesusNo ratings yet
- Taller 1 ConmutaciónDocument4 pagesTaller 1 ConmutaciónTania Camila Cifuentes SuarezNo ratings yet
- 1 Representación de SepDocument10 pages1 Representación de SepUziel Manuel Miramontes LeyvaNo ratings yet
- Trucos Útiles Al Crear Nuestros Archivos BatchDocument6 pagesTrucos Útiles Al Crear Nuestros Archivos BatchmanumelenasNo ratings yet