Professional Documents
Culture Documents
Tipografia Digital
Uploaded by
Hugo AguileraCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Tipografia Digital
Uploaded by
Hugo AguileraCopyright:
Available Formats
UnosTiposDuros > Manos a la obra > Taller de tipografa digital. 2 Conceptos bsic...
Pgina 1 de 12
INICIO
LOS AUTORES
ENLACES
MAPA DEL SITIO
CONTACTO
AVISO LEGAL
Cuadratines
Historia
Manos a la obra
Textos
Tratado de tipografa
Todas las noticias y novedades
del mundo de la tipografa en un
solo enlace
El desarrollo de la tipografa y la
imprenta desde su invencin hasta
la actualidad
Aprende a usar y disear
correctamente los carcteres
del alfabeto
Ideas, pensamientos y
reflexiones en torno a la
tipografa.
Los conocimientos clsicos sobre la
prctica de la composicin
tipogrfica
Etiquetas
Inicio Manos a la obra
Taller de tipografa digital. 2 Conceptos
bsicos
Enviado por Redaccin UTD el Lunes, 17 enero 2005
12 Comentarios
Introduccin e ndice del taller
Diseo de tipos
Imprenta clsica
Eventos
Tipgrafos
Libros
Fuentes
Diseo grfico
Tipografa latina
Diseo editorial
Web
Composicin con plomo
Fundiciones digitales
Cultura
Cursos
Caligrafa
Gustavo Gili
Revistas
Utilidades y programas
Los type-basics de Underware
Es evidente que para afrontar el diseo
de una tipografa, tenemos que tener
claro los diferentes caminos que
podemos elegir en cuanto a estilo,
grosor, ojo medio (altura-x), anchura,
etc. Asimismo, debemos conocer los
diversos condicionantes que hacen que
una tipografa funcione. Podemos
hablar, en efecto, de los conceptos bsicos que son necesarios tener en cuenta a la
hora de disear tipos.
De entre las diferentes fuentes, tanto histricas como actuales, de donde podemos
estudiar estos conceptos, nos ha llamado la atencin la llevada a cabo por el colectivo
de diseadores tipogrficos underware, que, al objeto de servir como material de
apoyo a los seminarios que imparten sobre diseo de tipografas, han realizado unas
fichas que contienen una serie de conceptos bsicos explicados de una forma amena,
concisa y apoyados por unos dibujos excelentes. Desde unostiposduros, queremos
agradecer a underware las facilidades que nos han dado para reproducir su material:
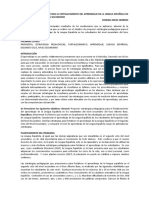
Cuidado con el tamao
Para alinear pticamente todos los caracteres de una lnea, estos no deben de tener la
misma altura matemtica. Por ejemplo, el tringulo de este dibujo debe de ser ms
alto que el rectngulo ya que si este no es el caso e igualamos sus tamaos, al
alinearlos el tringulo se ver ms pequeo.
Sucede lo mismo con las formas redondas; si el crculo tuviera la misma altura
matemtica que el rectngulo parecera tambin ms pequeo. Este efecto ptico no
liquido!!! depto duplex 2
dorm 299.000 pesos
ocurre solamente con formas bsicas como el cuadrado, el tringulo o el crculo. En el
diseo de tipos es esencial tenerlo en cuenta ya que se aplica a todos los caracteres
$ 299.000
de la fuente que contengan trazos curvos (panzas u hombros) o vrtices que limiten
con las lneas que forman el ojo medio (altura x), o las que nos fijan los lmites superior
e inferior.
linda casa en valle
hermoso vista sierra
$ 40.000
Flickr UTD
Figura 1 . Ciudado con el tamao
http://www.unostiposduros.com/taller-de-tipografia-digital-2-conceptos-basicos/
12/06/2015
UnosTiposDuros > Manos a la obra > Taller de tipografa digital. 2 Conceptos bsic... Pgina 2 de 12
Terminologa
Durante el proceso de diseo de una tipografa la comunicacin es mucho ms
sencilla si utilizamos los mismos trmino para definir las distintas partes del tipo.Aqu
se muestran los bsicos para conseguir que la conversacin sea un poco ms
profunda que, por ejemplo, si esto es, esta pequea cosa negra. Estos trminos
son comnmente aceptados por los diseadores de tipos, aunque dependiendo del
pas o de sus tradiciones en el campo de la imprenta algunos pueden variar o tener
ms de una denominacin.
Figura 2 . Terminologa
Fluidez de las formas
Disear tipos es como conducir un automvil. Al conducir tomas las curvas de manera
natural; si dibujas la curva de un carcter sobre el papel, esto debe de ser
exactamente lo mismo. La curva comienza a fluir suavemente, nunca de una forma
brusca; piensa que cuando conduces no tuerces las ruedas justo cuando llegas al
comienzo de la curva sino que un poco antes de llegar a la misma te anticipas
orientando suavemente el coche en la direccin correcta. Piensa que ests
conduciendo cuando dibujes tu tipo.
Figura 3 . Fluidez de las formas
Origen caligrfico
Los caracteres de la lnea superior tienen una construccin diferente de los situados
en la lnea inferior; ambos tienen un origen caligrfico diferente. Esto no tiene que ver
con que el tipo tenga remates (como Times New Roman) o no (como Arial) sino con la
manera original con la que fueron construidos.
Los caracteres de la lnea superior estn construidos con una pluma de punta fina
(una herramienta caligrfica) y el contraste se origina por el cambio de presin sobre
la misma, no por su forma. El tipo Bodoni es un buen ejemplo de esto, pero tambin
tipos sin remate como Helvtica tienen este origen; la parte gruesa es (de manera
general) totalmente vertical.Desde este punto de vista, no existe diferencia entre
ambos tipos ya que ambos poseen la misma construccin, solamente el contraste
vara.
Los caracteres de la lnea inferior tienen su origen en la pluma de ave o clamo y es el
propio instrumento el que posee partes finas y gruesas; el contraste se consigue por la
misma forma de la pluma y no por la presin que se ejerce sobre ella. Al inclinar la
pluma en un ngulo de 30 sobre el papel, los trazos gruesos del carcter que
dibujamos no estarn en direccin vertical sino que formarn un ngulo y resaltarn
las partes curvas. Tipos como Garamond o Minion tienen este tipo de construccin y
tambin algunos san serif como Gill Sans tambin derivan de este origen.
De manera general, conviene destacar la idea de que en los tipos modernos (Didot,
Bodoni y sus variaciones) los trazos que se resaltan son los rectos, mientras que en
los tipos antiguos (de tradicin aldina) son los curvos.O lo que es lo mismo, pero
http://www.unostiposduros.com/taller-de-tipografia-digital-2-conceptos-basicos/
12/06/2015
UnosTiposDuros > Manos a la obra > Taller de tipografa digital. 2 Conceptos bsic... Pgina 3 de 12
referido en este caso al campo de la legibilidad, los tipos modernos destacan las
partes comunes de los caracteres mientras que los antiguos destacan sus partes
diferentes.
De esta asercin, muchos estudiosos infieren que los caracteres antiguos son ms
legibles que los modernos al poseer los primeros un mayor contraste visual.
Figura 4 . Origen caligrfico
Espaciado
Mucho ms importante que las formas de los caracteres, es el ritmo que muestran
cuando se componen en palabras y en lneas. Una fuente con unos caracteres
hermosamente dibujados, si estn mal espaciados se har difcil de leer; sin embargo
una fuente con unas formas no tan bien diseadas, si el espaciado es bueno su
lectura ser ms cmoda. Definir el ritmo es ms importante que definir las formas.
Los espacios en blanco, situados dentro y alrededor de las letras, son los que definen
el ritmo mucho ms que las propias formas negras de los caracteres; es un balance
entre la forma y la contraforma. As a la hora de dar forma al carcter debemos tener
en cuenta estos espacios en blanco y entender su relacin con la figura negra de las
letras: ambas estn relacionadas, por lo que si cambiamos la forma blanca este
cambio afectar tambin a la forma negra; o sea, si por ejemplo aumentamos el
espacio blanco habr menos espacio negro y viceversa.
Respecto al espaciado, podemos ver en el dibujo que existe una relacin entre el
espacio contenido dentro de la letra n y el espacio existente entre la i y la n. En la
figura superior podemos ver como el espacio contenido dentro de la letra n, es mucho
ms grande que el existente entre la i y la n. Al contrario en la figura inferior ste
espacio est ms igualado, y esta es la forma de que las palabras tengan un buen
ritmo y una mejor armona en las lneas de texto.
Lo mismo ocurre con la forma interior de los caracteres a y e, por ejemplo. Si
conseguimos dotar pticamente a todos los caracteres de la fuente de un espacio
interior similar en sus contrapunzones (el contorno interior de un trazo cerrado) el ritmo
del conjunto mejorar notablemente.
Figura 5 . Espaciado
Negro Versus Blanco
Los conceptos expresados en el punto anterior sobre el balance de las formas negras
y blancas, aqu los puedes ver un poco ms claros. El diseo de tipos no es nada ms
y nada menos que armonizar las formas negras y las blancas. El negro no puede
existir sin el blanco y el blanco no puede existir sin el negro.
Negro, la forma de las letras; blanco el espacio dentro y alrededor de las mismas. La
cantidad de espacio blanco dentro de un carcter define la cantidad de blanco que
existir entre dos caracteres.Siguiendo esta idea, vemos que es imposible crear un
carcter con gruesos trazos negros que tenga a la vez unos contrapunzones grandes;
http://www.unostiposduros.com/taller-de-tipografia-digital-2-conceptos-basicos/
12/06/2015
UnosTiposDuros > Manos a la obra > Taller de tipografa digital. 2 Conceptos bsic... Pgina 4 de 12
un tipo de estas caractersticas siempre tendr unos contrapunzones ms pequeos
que un tipo dibujado con unos trazos ms finos.
Por consiguiente, como vemos en la ilustracin, el espacio entre las letras ser menor.
Al contrario un tipo ms fino tendr unos contrapunzones ms grandes y como el
espacio que existe entre las letras debe estar en proporcin, ste ser mayor.
Este punto es clave para entender las sutiles relaciones y los factores fundamentales
que debes de tener en cuenta en el diseo de tipos; a partir del momento en que lo
percibas te dars cuenta de que ves los tipos con distintos ojos. Con ojos de
tipgrafo.
Figura 6 . Negro versus Blanco
Itlica versus Romana
Una fuente romana puede estar inclinada (con un ngulo determinado) y una cursiva
puede estar derecha (totalmente vertical como una romana). Suena raro?
El ngulo no es el que decide si un carcter es romano o cursivo; esto depende de su
construccin. Para verlo un poco ms claro, vamos a fijarnos en las cuatro n del
dibujo. Efectivamente el primer carcter empezando por la izquierda es romano pero
el segundo tambin; aunque no es totalmente vertical la construccin es la misma que
la del primer carcter y a estos tipos se les conoce como romanos inclinados. La
tercera n ya nos puede parecer cursiva pero an no estamos ante una cursiva
verdadera. Bsicamente no existen diferencias entre la segunda y la tercera n a
excepcin de la ausencia de remates en sta ltima.
Ahora compara las tres primeras letras con la ltima. sta si que es una autntica
cursiva; la gran diferencia con respecto a las anteriores reside en su construccin. Las
tres primeras estn construidas a partir de diferentes trazos separados y la ltima est
construida a partir de un solo trazo. Esta es la diferencia bsica entre los tipos
romanos y cursivos su construccin y no su ngulo de inclinacin.
Respecto a la diferencia entre cursiva e itlica, desde el punto de vista histrico se
pueden buscar argumentos que incidan en una probable diferencia entre ambas,
aunque, de acuerdo con la mayora de investigadores tipogrficos, son trminos
similares. Donde si podemos establecer una gran diferencia es en el hecho de que
itlica es un trmino que tiene que ver con su funcin, mientras que cursiva tiene que
ver con su construccin.
Cuando realizamos una familia tipogrfica e incluimos en la misma una fuente romana
y una itlica, sta puede construirse de diferentes maneras. Posiblemente la tercera n
del dibujo podra funcionar perfectamente como itlica en t familia, pero recuerda que
no siempre se tratar de una cursiva verdadera.
Figura 7 . Itlica versus Romana
http://www.unostiposduros.com/taller-de-tipografia-digital-2-conceptos-basicos/
12/06/2015
UnosTiposDuros > Manos a la obra > Taller de tipografa digital. 2 Conceptos bsic... Pgina 5 de 12
Uno para todos
Qu es lo que define que un carcter encaje bien con otro? Y cuando tomas una
decisin sobre el diseo cmo afecta al resto de los caracteres de la fuente?
Punto de partida: la letra e del centro del dibujo. Imagnate que has dibujado esta letra
y quieres disear el resto de los caracteres de la fuente de forma que encajen bien con
la misma. Por donde empezamos? Por ejemplo debe ser una fuente con remates o
sin ellos?
Primer intento: la letra i de la izquierda. Una letra sin remates y cuyo asta es tan
gruesa como el asta de la e y con el mismo ojo medio.
Segundo intento: la letra i de la derecha. La letra tiene el mismo grosor y el mismo ojo
medio que la e, y adems presenta remates.
La panza de la e no solamente es gruesa sino que muestra un gran contraste. La i de
la izquierda no tienen ningn contraste; estos dos caracteres no tienen nada que ver
uno con el otro. Por otro lado, la i de la izquierda tiene el mismo estilo de contraste que
la e debido a sus remates. Estos pequeos trazos son los que aseguran que el
carcter tendr partes finas y partes gruesas, como las que tiene la e. Esto da como
resultado que el punto de partida que hemos creado para nuestra fuente (la letra e), ya
nos ha definido que el resto de los caracteres de la fuente no pueden carecer de
remate.
Por supuesto que todas las reglas estn para ser rotas. Una vez mencionado esto, no
existe ningn impedimento para que puedas hacer una fuente que combine la e con
una i como la situada en el lado izquierdo. Todo es posible, por supuesto. Lo
importante es que todas tus decisiones sobre el diseo de un tipo tengan un porqu, y
que sepas bien lo que haces y tambin lo que no haces.
Figura 8 . Uno para todos
Lecturabilidad
El nico aspecto importante de una fuente de texto es su lecturabilidad. Muchas
decisiones de diseo pueden afectar a este aspecto entre las que se encuentran el
contraste, la longitud de los ascendentes y descendentes, el ritmo, el color tipogrfico
que proporciona el tipo, la robustez de sus arcos y sus panzas, etc.
La mayora de estas decisiones se aplican a todos los caracteres de la fuente, y por
esto el primer paso es definirlas. Por ejemplo el contraste; los caracteres de la lnea
superior tienen un contraste ms acusado que los de la lnea inferior. As, los
caracteres de la lnea superior son ms apropiados para usarse en titulares y los
inferiores para ser utilizados en texto continuo, y no solamente por la diferencia de
contraste sino porque los caracteres de la lnea superior son mucho ms
condensados. Esta caracterstica los hace menos legibles en cuerpos pequeos, pero
mucho ms destacados y flexibles para titulares o rotulacin. Definir el contraste y la
anchura son decisiones a tener en cuenta en todos los caracteres individuales de la
fuente, pero, adems, mientras diseas cada carcter puedes aadir detalles que
mejoren la lecturabilidad de la fuente. Por ejemplo, la oreja de la g puede ayudar a que
el lector siga la lnea horizontal de lectura de manera ms fluida. La g de la lnea
inferior trabaja mucho mejor en una fuente de texto en cuerpos pequeos que la de la
lnea superior.
Por nuestra parte apuntar al respecto del trmino lecturabilidad que ste hace
referencia a la facilidad de comprensin de un texto mientras que el trmino legibilidad
est referido a la percepcin visual del mismo. Son trminos diferentes; por ejemplo
http://www.unostiposduros.com/taller-de-tipografia-digital-2-conceptos-basicos/
12/06/2015
UnosTiposDuros > Manos a la obra > Taller de tipografa digital. 2 Conceptos bsic... Pgina 6 de 12
una palabra compuesta en un cuerpo 24 es ms legible que si estuviera compuesta en
un cuerpo 9 pero esto no la hace ms lecturable.
Figura 9 . Lecturabilidad
Proporciones
Qu altura-x dar a un carcter? Y qu profundidad a sus descendentes? Definir
estas proporciones es esencial y estn fuertemente conectadas con el propsito de la
fuente. El uso que se le de a dicha fuente marcar las proporciones de sus caracteres.
Por ejemplo, es imposible crear una fuente para un peridico que nos economice el
espacio disponible si la misma est formada con unos caracteres excesivamente
anchos.
Unos descendentes extremadamente cortos darn un aspecto extrao a una fuente de
texto, pero para una fuente de titulares puede ser una decisin acertada. Para una
fuente de texto la altura de los ascendentes debe de ser tan grande, o incluso mejor
ms grande, que la altura de las maysculas al objeto de proporcionar un adecuado
ajuste ptico, como se muestra en el dibujo.
Figura 10 . Proporciones
Versalitas
Como podrs deducir por su nombre, las versalitas son letras versales pequeas, esto
es, maysculas con la misma altura que las minsculas.
Por qu se necesitan las versalitas?
Por varias razones de ndole tipogrfica. La primera es que, en un bloque de texto,
una palabra compuesta enteramente en maysculas resaltar desagradablemente del
resto y la segunda porque las letras capitales de muchas fuentes no han sido
diseadas y espaciadas para trabajar juntas, sino para componerse junto con las
minsculas. Al contrario las versalitas si han sido diseadas para trabajar juntas por lo
que el resultado, dentro de un bloque de texto, proporciona un color tipogrfico ms
homogneo.
Aunque se ha dicho que las versalitas son maysculas cuya altura es la de la altura-x
de la fuente, esto no es del todo cierto ya que, al objeto de que pticamente se vean
de la misma altura, las versalitas deben de ser un poco ms altas que los caracteres
de caja baja, como se muestra en el dibujo.
http://www.unostiposduros.com/taller-de-tipografia-digital-2-conceptos-basicos/
12/06/2015
UnosTiposDuros > Manos a la obra > Taller de tipografa digital. 2 Conceptos bsic... Pgina 7 de 12
Figura 11 . Versalitas
Capitales ornamentadas?
Aunque este no sea uno de los aspectos fundamentales para aprender tipografa, es
interesante prestar un poco de atencin a este tema. No todas las familias de fuentes
poseen una ornamentada, es ms comn ver fuentes con capitales ornamentadas e
incluso con algunos caracteres de caja baja para utilizar al principio o al final de
palabras.
Alguna vez desears componer una palabra totalmente en caja alta; hacer esto es
posible con capitales romanas pero habr casos en los que mejor ser elegir
versalitas, que, como dijimos antes, estn diseadas con este propsito. Tambin es
cierto que aunque las capitales romanas no estn diseadas con este fin, con
frecuencia no causarn problemas. Las capitulares ornamentadas si. stas estn
diseadas para aadir impacto visual a tus composiciones y se pueden utilizar para
ser seguidas por caracteres de caja baja (nmero 1), o para ser usadas como iniciales
(nmero 2), pero no para ser combinadas entre s. Slo en algunas fuentes ser
posible combinar capitales ornamentadas con capitales romanas (nmero 3)
Figura 12 . Capitales ornamentadas
Altura-x
Si haces las versiones fina y negra de un tipo, tendrs que asegurarte de que la negra
tenga una altura-x ms grande que la fina (lnea superior del dibujo), ya que si este no
es el caso, la versin negra nos parecer pticamente ms pequea que la fina
cuando ambas se combinen en una lnea de texto.
En tamaos de titular no ocurre exactamente lo mismo. Si los tipos se imprimen en
tamaos grandes, la diferencia entre la altura-x de ambas versiones ser mucho ms
pequea (lnea inferior del dibujo).
Figura 13 . Altura-x
Ciudado con el grosor
Desde la introduccin del ordenador, la posibilidad de disear tipos se ha abierto a
prcticamente todo aquel que lo desee. A su vez los programas de creacin de
tipografas nos permiten un control total sobre todas las variaciones que queramos
hacer. Pero esta abrumadora disponibilidad debemos manejarla con cuidado.
http://www.unostiposduros.com/taller-de-tipografia-digital-2-conceptos-basicos/
12/06/2015
UnosTiposDuros > Manos a la obra > Taller de tipografa digital. 2 Conceptos bsic... Pgina 8 de 12
Por ejemplo, muchos de estos programas tienen una opcin, entre otras muchas, para
cambiar el peso de una tipografa normal en negra. Las lneas de un diseo perfecto,
se expanden como por arte de magia, pero cuidado, el ordenador intenta engaarte. El
resultado no es una autentica negra. Seguramente el cambio automtico originar la
destruccin del contraste (la segunda a del dibujo). Si estamos pensando en aadir un
peso a nuestra familia, ser mejor partir de un diseo original y no modificar
automticamente uno ya existente, ya que por mucho que mejoren estos programas al
final lo nico que cuenta es una cosa: tu ojo crtico, y si este est bien entrenado
seguro que vers, en estos casos, multitud de incongruencias.
Figura 14 . Cuidado con el grosor
Digitalizacin de originales
A la hora de pasar tus diseos dibujados a mano al entorno digital, debes de tener
cuidado con el digitalizado de los mismos. Ms concretamente con el trazado del
diseo escaneado con una herramienta Bezier. Demasiados puntos de dibujo sobre un
carcter o una posicin equivocada de estos, pueden influir negativamente en tu
fuente.
Una presencia excesiva de puntos puede causar no solamente problemas tcnicos a
la hora de imprimir sino que puede hacer ms difcil el control de la forma misma.
Controlar una curva realizada con dos puntos es mucho ms fcil que manejar otra
realizada con doce, y dar lugar a una forma mucho ms fluida.
Asimismo, una posicin equivocada de los puntos de dibujo causar problemas con el
hinting por lo que debemos tener muy en cuenta donde los colocamos. Por norma
general, irn situados en los puntos crticos de la forma en cuestin. (Cmo se explica
en el captulo anterior). Por ejemplo, para vectorizar una o solamente necesitaremos
ocho puntos de dibujo; cuatro para la forma interior y otros cuatro para la exterior.
Situando los puntos de dibujo sobre los puntos crticos significar que los manejadores
de los mismos se encuentren siempre situados de manera horizontal o vertical, y, en
este caso, su control ser mucho ms fcil.
Figura 15 . Digitalizacin de originales
Copiar y pegar?
Una vez que hayas creado los caracteres bsicos de la fuente, te preguntars cmo
hacer el resto. Copiando y pegando? En realidad no, aunque te puede servir de
ayuda.
Hay cosas que puedes hacer, y otras que no, con el mtodo de cortar y pegar.
Algunas formas sern las mismas como los ascendentes de la l y la h, por ejemplo; y
tambin puede que te sirva la panza de la d y la q ya que una vez que has creado la d,
su forma puede ser un buen punto de partida para la b y la p, rotndola 180.
Lo que el mtodo de copiar y pegar no variar es el contraste de tus caracteres, por lo
que si ests creando una fuente antigua basada en los trazos de la pluma o el cincel
debers tener en cuenta que si reflejas en sentido horizontal o vertical la forma, este
cambio alterar el ngulo de los trazos contrastados lo que dar lugar a que la forma
http://www.unostiposduros.com/taller-de-tipografia-digital-2-conceptos-basicos/
12/06/2015
UnosTiposDuros > Manos a la obra > Taller de tipografa digital. 2 Conceptos bsic... Pgina 9 de 12
se destruya. De cualquier modo, si rotas una parte de un carcter 180, el contraste
permanecer inalterable.
De todas formas este mtodo es mejor utilizarlo simplemente como punto de partida
ya que con frecuencia ser necesario realizar ajustes manuales. Por ejemplo, si tienes
una n puedes rpidamente a partir de ella realizar una m y una h e incluso tambin
una u, como muestra el dibujo. Copio, pego, roto la n, acorto algn remate y..
todava falta algo! Si elimino los remates superiores, tanto el externo como el interno,
el espacio en blanco que tendr dentro de la u ser ms grande que el que existe
dentro de la n. Esto deber ser corregido pticamente. Una solucin podra ser hacer
la u un poco ms estrecha, y otra hacer el remate superior un poco ms grande (lo
que provocar que el espacio interno sea ms pequeo).
Cualquiera que sea la solucin que adoptes, tienes que asegurarte de que los
contrapunzones contengan pticamente la misma cantidad de espacio en blanco para
as asegurar un ritmo de los caracteres de tu fuente.
Figura 16 . Copiar y pegar
El equilibrio de las formas
Si haces los contrapunzones de la B exactamente iguales, el superior parecer
pticamente mayor. Tu carcter dar la sensacin de que pesa y que aplasta la parte
inferior. Si haces el contrapunzn superior un poco ms pequeo que el inferior, tu
carcter se ver mucho mas equilibrado.
El contrapunzn de la B no es exactamente igual al de la P, por ejemplo. Si quieres
hacer los dos del mismo tamao, la prosa derecha (sidebearing en Fontographer) de
la P te quedar mucho ms grande. Esto nos dice que, aunque deba existir una
relacin cercana entre los tamaos de los contrapunzones de la B y de la P, debemos
ajustar la forma negra del carcter y el espacio en blanco de manera individual en
cada uno de ellos.
Por ejemplo, una r de caja baja: este carcter no es una n a la que hemos privado de
una de sus astas (una r realizada de esta manera presentara un aspecto
marcadamente dbil) por lo que debemos hacer una r mucho ms fuerte al objeto de
que su brazo acompae a la direccin de lectura horizontal. De esta forma el espacio
en blanco situado a la derecha de la r y definido por la lnea base y el brazo sea ms
abierto y equilibrado. El hecho de que la prosa derecha sea mucho ms pequea no
afectar en nada al ritmo del tipo. Como consecuencia de esto, el carcter puede
estrecharse en su totalidad por lo que deberemos actuar sobre el espacio en blanco
superior al objeto de que la r no se confunda pticamente con la n.
Figura 17 . El equilibrio de las formas
Interletraje (kerning)
Olvdate del interletraje, y pasa tu tiempo ocupado en otras cosas. El interletraje no es
algo primordial, es mucho ms importante espaciar correctamente tus caracteres. En
http://www.unostiposduros.com/taller-de-tipografia-digital-2-conceptos-basicos/
12/06/2015
UnosTiposDuros > Manos a la obra > Taller de tipografa digital. 2 Conceptos b... Pgina 10 de 12
cualquier caso, el conocimiento del interletraje te proporcionar una mayor
comprensin de la tipografa y algunas veces es inevitable.
Los pares de interletraje existen por razones pticas. Dicho de una forma sencilla:
cuando un carcter est seguido por otro t puedes definir un espacio diferente entre
ellos. Este espacio puede variar a partir de un espaciado normal (la prosa derecha del
primer carcter ms la prosa izquierda del segundo). La diferencia puede ser positiva
o negativa; puedes aadir espacio a ciertas combinaciones de letras y reducirlo en
otras. Estos pares de interletraje se implementarn en la fuente como un fichero.
En algunos casos, el interletraje es inevitable y necesario. Cuando una capital A est
seguida por una v de caja baja, el gran espacio en blanco que aparece entre las
mismas no puede ser arreglado adaptando el espaciado de los caracteres, ya que
cuando realicemos otras combinaciones con otros caracteres no funcionara. Para
esta ocasin es necesario definir un par de interletraje. En este caso se trata de un par
negativo ya que reducimos el espacio entre ambos caracteres, pero hay otros casos
en el que ser positivo y deberemos aadir espacio como por ejemplo una f de caja
baja seguida por un parntesis f).
Figura 18 . Interletraje (kerning)
Ligaduras
Las ligaduras en pocos casos son algo esencial. Algunas de ellas, bien conocidas, son
fi o fl. El hecho de que sean inevitable o no, depende del diseo general de la fuente.
No todas necesitarn una ligadura para la composicin fi, sta ser necesaria
solamente en los casos en los que el punto de la i interfiera con la f. Existen tambin
razones estticas para la creacin de ligaduras como st. Aunque el tema de las
ligaduras no sea lo ms urgente que debas afrontar a la hora de disear una
tipografa, es otro obstculo en el camino a la perfeccin!
Figura 19 . Ligaduras
Be Sociable, Share!
Twittear
10
Me gusta
Share
StumbleUpon
Etiquetas: Cursos | Diseo de tipos
12 Comentarios
Imelda coment el 14 octubre 2008 a las 20:59 :
Hola me encanto su nuevo diseo!!!!!!!!!!!!!! me siento ms cmoda
navegando a lo mejor es mi imaginacin jaja. Felicidades sus artculos me
http://www.unostiposduros.com/taller-de-tipografia-digital-2-conceptos-basicos/
12/06/2015
UnosTiposDuros > Manos a la obra > Taller de tipografa digital. 2 Conceptos b... Pgina 11 de 12
sirven un buen como estoy estudiando una maestra en diseo tipogrfico en
el Bello puerto de Veracruz.
ramn coment el 15 octubre 2008 a las 12:45 :
Hola Imelda, nos alegra saber que te gusta el nuevo diseo. La idea es
poder compartir los contenidos de una forma ms interactiva con todos
vosotros.
Antonio coment el 11 noviembre 2008 a las 23:13 :
Quiero felicitarlos por estos articulos. En mi clase de tipografa nos dejaron
hacer nuestro alfabeto y he ledo algunos de sus artculos y me han servido
mucho.
Muchas Gracias desde el Colegio de Diseo Grfico, FABUAP.
Jair coment el 16 febrero 2009 a las 21:58 :
Ramon,me parece que aqui sobras..
Me parece que Imelda ha dejado basante claro que ella est conmigo ahora
ERES EL PASADO!! OLVIDALAAA
Un saludo desde Sanhipo!!
DissenyArt taller de tipografa digital coment el 23 febrero 2009
a las 12:02 :
[...] (que no corto), de varios procesos en la creacin de una tipografa.
Dibujando en poscript, conceptos bsicos, efectos pticos, creacin de
tipografas, los remates y el correcto espaciado de letras. Una [...]
felipe coment el 11 mayo 2009 a las 4:56 :
usted es feliz o casado? Algunos matrimonios terminas bien.. otros son para
toda la vida.
Versalitas Petite Brunette coment el 20 julio 2009 a las 13:32 :
[...] ViaN El Taller de Tipograda Digital de UnosTiposDuros [...]
HotartWorks coment el 12 abril 2011 a las 5:40 :
Hola! Soy un gran seguidor de vuestro trabajo y necesito de vuestra
sabidura. Suelo disear o modificar los tipos a la hora de hacer un logo o un
diseo puntual y me preguntaba si hay algn tipo de gua/tutorial para la letra
s. Me lleva de cabeza desde que empec y quera saber si hay forma o
truco que me ayude.
Muchas gracias y un saludo!
Silvia coment el 11 abril 2012 a las 19:07 :
Gracias por la traduccin y por su trabajo en general que me parece
buensimo, me tir a disear mi (espero) primera tipografa y me viene muy
bien. Yo cambiara lecturabilidad por legibilidad, pero lo dejo a su
sapientsimo criterio, claro.
ramn coment el 15 abril 2012 a las 20:42 :
Hola Silvia, muchas gracias. En realidad legibilidad y lecturabilidad son
conceptos distintos pero complementarios. La primera hace referencia a la
facilidad con la que un caracter es identificado. Imagina una a en futura
cuerpo 6 no es muy legible y la lecturabilidad hace referencia a la comodidad
con la que se lee un texto (puedo utilizar la misma futura a un cuerpo 14 que
ya es ms legible pero hacer el texto poco lecturable alterando por ejemplo
los espacios entre letras)
Rulo coment el 13 septiembre 2013 a las 5:17 :
GENIAL! Muy bueno!!!
http://www.unostiposduros.com/taller-de-tipografia-digital-2-conceptos-basicos/
12/06/2015
UnosTiposDuros > Manos a la obra > Taller de tipografa digital. 2 Conceptos b... Pgina 12 de 12
Tipo um problema dos Correios | Desenhista Digital
Solues coment el 30 mayo 2014 a las 8:27 :
[...] referncias preferidas disponveis online o TypeBasics(se facilitar, tem
uma traduo em espanhol)nele podemos encontrar alguns dos princpios
bsicos para desenho de tipos, alm de [...]
Enva tu comentario!
Aade tu comentario debajo, o haz un trackback desde tu web.
Tambin puedes suscribirte a estos comentarios via RSS.
Nombre (obligatorio)
Correo electrnico (obligatorio - no ser visible)
Web personal (opcional)
Mensaje (obligatorio)
Entradas recientes
Ms comentados
GG Design Camp
Imprime con plomo... notars la diferencia !!
Enseanza de la caligrafa en Espaa
Unostiposduros distribuye la tipografa Ibarra Real
Palabra de diseador
Los diez mejores libros sobre tipografa. Nivel bsico
Taller de caligrafa itlica con Oriol Mir
Anatoma de la letra
Tipografa en pantalla
Tratado clsico de tipografa: 1 Generalidades
Comentarios recientes
ramn en www.tipografia.cl
Emilio Martin Schneider en www.tipografia.cl
Un sistema grfico para las cubiertas de libros. Hacia
un lenguaje de parmetros. | Rosa Llop
en
Cubiertas de libros y parmetros para su composicin
pedro en Historia de la tipografa
Creado con WordPress | Entradas (RSS) | Acceder | Versin 2.0. Tema Arthemia Premium adaptado por Pablo Moro y alojado por Can Antaviana
http://www.unostiposduros.com/taller-de-tipografia-digital-2-conceptos-basicos/
12/06/2015
You might also like
- Taller Escritura - Textos de ClasesDocument2 pagesTaller Escritura - Textos de ClasesHugo AguileraNo ratings yet
- Estetica NocionesDocument1 pageEstetica NocionesHugo AguileraNo ratings yet
- ParcialDocument1 pageParcialHugo AguileraNo ratings yet
- Diplomatura MKTDocument20 pagesDiplomatura MKTHugo AguileraNo ratings yet
- Belleza evolución o consumoDocument1 pageBelleza evolución o consumoHugo AguileraNo ratings yet
- El Concepto de La Cultura - Definiciones, Debates y Usos SocialesDocument24 pagesEl Concepto de La Cultura - Definiciones, Debates y Usos SocialesDiseño Sonido50% (2)
- Tribus UrbanasDocument8 pagesTribus UrbanasanalexamejiaNo ratings yet
- Diseño Es ResponsabilidadDocument3 pagesDiseño Es ResponsabilidadHugo AguileraNo ratings yet
- V 17 N 48 A 4Document19 pagesV 17 N 48 A 4Allisson Uribe Del AguilaNo ratings yet
- Estetica PreliminarDocument3 pagesEstetica PreliminarHugo AguileraNo ratings yet
- Borges Sobre Conde Lucanor PDFDocument2 pagesBorges Sobre Conde Lucanor PDFHugo AguileraNo ratings yet
- La Inclusión Del OtroDocument5 pagesLa Inclusión Del OtroHugo AguileraNo ratings yet
- Constitución de La Provincia de Córdoba2Document5 pagesConstitución de La Provincia de Córdoba2Andrea CismondiNo ratings yet
- Identidad, Tribus Urbanas y Redes SocialesDocument16 pagesIdentidad, Tribus Urbanas y Redes SocialesHugo AguileraNo ratings yet
- Estetica y BellezaDocument1 pageEstetica y BellezaHugo AguileraNo ratings yet
- Belleza evolución o consumoDocument1 pageBelleza evolución o consumoHugo AguileraNo ratings yet
- CIEU DiseñoDocument8 pagesCIEU DiseñoHugo AguileraNo ratings yet
- El Proceso de CorrugadoDocument9 pagesEl Proceso de CorrugadoHugo AguileraNo ratings yet
- Codigo EdificacionDocument8 pagesCodigo EdificacionHugo AguileraNo ratings yet
- AURA WebDocument1 pageAURA WebkyelinaNo ratings yet
- Estetica, Evolucion Del ConceptoDocument1 pageEstetica, Evolucion Del ConceptoHugo AguileraNo ratings yet
- Apuntes de TesisDocument8 pagesApuntes de TesisHugo AguileraNo ratings yet
- SynaesthesiaDocument5 pagesSynaesthesiaHugo AguileraNo ratings yet
- Informe Anual EmpresaDocument60 pagesInforme Anual EmpresaHugo AguileraNo ratings yet
- Comunicación Interna - Externa - ImagenDocument10 pagesComunicación Interna - Externa - ImagenHugo AguileraNo ratings yet
- Peru DesignDocument19 pagesPeru DesignHugo AguileraNo ratings yet
- InterletrajeDocument2 pagesInterletrajeHugo AguileraNo ratings yet
- Bernasconi PabloDocument6 pagesBernasconi PabloHugo AguileraNo ratings yet
- Empresas ArgentinasDocument2 pagesEmpresas ArgentinasHugo AguileraNo ratings yet
- Examen Simulador IPN 2023 CSyADocument49 pagesExamen Simulador IPN 2023 CSyAalma.neri.197No ratings yet
- Articulo Estudios SordosDocument21 pagesArticulo Estudios SordosEvaAlbernazNo ratings yet
- Ejercicios de R.V.Document2 pagesEjercicios de R.V.Deyvy Paredes QuicañoNo ratings yet
- El Puquina El Idioma Secreto de Los InkasDocument6 pagesEl Puquina El Idioma Secreto de Los InkasJose SantosNo ratings yet
- El Barça inicia la pretemporada con 10 jugadores a la espera de MessiDocument72 pagesEl Barça inicia la pretemporada con 10 jugadores a la espera de MessiAnonymous fP6xswNo ratings yet
- Planes de Mejoramiento 6 y 11Document2 pagesPlanes de Mejoramiento 6 y 11alex rojasNo ratings yet
- PLAN DE ÁREA DE LENGUA CASTELLANA GRADO OCTAVODocument20 pagesPLAN DE ÁREA DE LENGUA CASTELLANA GRADO OCTAVOAngelic Suarez RuizNo ratings yet
- Reseña de Sommerstein, Alan (1977) "Objetivos y Principios" en Fonología ModernaDocument2 pagesReseña de Sommerstein, Alan (1977) "Objetivos y Principios" en Fonología Modernajhvargap7828No ratings yet
- Series VerbalesDocument4 pagesSeries VerbalesMariana Castillo14% (7)
- Articulo CientificoDocument20 pagesArticulo Cientificoandres aquino sanchezNo ratings yet
- Distribución binomial: Probabilidades y cálculo de media y varianzaDocument6 pagesDistribución binomial: Probabilidades y cálculo de media y varianzaeduardo Rodriguez100% (1)
- Basica Laboral - Temario-Preguntas Ejemplos-Sitios de AyudaDocument26 pagesBasica Laboral - Temario-Preguntas Ejemplos-Sitios de Ayudagustavo laraNo ratings yet
- Celan BarjauDocument9 pagesCelan BarjauJosé Javier VillacéNo ratings yet
- Taller de Conectores TextualesDocument2 pagesTaller de Conectores Textualesclaudia dominguezNo ratings yet
- Compras e Imporatciones 08-2015Document8 pagesCompras e Imporatciones 08-2015Cristian Pajuelo JustoNo ratings yet
- Resumen Cap 10Document4 pagesResumen Cap 10Brayan David CastilloNo ratings yet
- Sesión La BiografíaDocument6 pagesSesión La BiografíaWskacer Cerqos FaxseNo ratings yet
- Exp1 Ebr Secundaria 1y2 Ingles Seguimos Aprendiendo 5transcripcionprea1audioDocument2 pagesExp1 Ebr Secundaria 1y2 Ingles Seguimos Aprendiendo 5transcripcionprea1audioronaldNo ratings yet
- Jean Zumsteinel Evangelio Segun Juan IDocument10 pagesJean Zumsteinel Evangelio Segun Juan IVictor Lazin75% (4)
- Ficha ProfesorDocument2 pagesFicha ProfesorLissette Paola Moraga PintoNo ratings yet
- LatinDocument55 pagesLatinCarlos Uriel Rojas GonzalezNo ratings yet
- UsoSignosPuntuacionDocument5 pagesUsoSignosPuntuacionRuddy MInayaNo ratings yet
- Buenaventura Vidal Nicolas. Palabra de C PDFDocument14 pagesBuenaventura Vidal Nicolas. Palabra de C PDFmarisaborreroNo ratings yet
- Tabla de Especificación Fluidez Lectora Primer CicloDocument5 pagesTabla de Especificación Fluidez Lectora Primer Ciclomariela lopezNo ratings yet
- Ficha de Información y EjerciciosDocument2 pagesFicha de Información y Ejerciciosaasadqww aasasasNo ratings yet
- Abreviaturas Mas Comunes Aparato CriticoDocument2 pagesAbreviaturas Mas Comunes Aparato CriticoMareneNo ratings yet
- 5to PROYECTOS LenguajesDocument45 pages5to PROYECTOS LenguajesLilith Geronimo Ramos100% (2)
- Cuidado personal de niña tras abandono paternoDocument10 pagesCuidado personal de niña tras abandono paternoAlexandro PapasiderisNo ratings yet
- Implementación de Sistema para Registro de Nóminas y Actas de Evaluación en Educación LambayequeDocument19 pagesImplementación de Sistema para Registro de Nóminas y Actas de Evaluación en Educación LambayequeAC DANo ratings yet
- Svendsen, Lars - Filosofía Del TedioDocument90 pagesSvendsen, Lars - Filosofía Del TedioGeras125100% (2)