Professional Documents
Culture Documents
Curso HTML2
Uploaded by
millercuestaOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Curso HTML2
Uploaded by
millercuestaCopyright:
Available Formats
CURSO HTML Bueno, empecemos.
Cuando abres tu programa de diseo web, y vas a la pestaa de html, te vas a encontrar con esto:
<html > <head> <title></title> </head> <body> </body> </html> Te preguntaras Que es todo eso que sale? No te asustes ! Es muy sencillo, ahi esta resumido lo que sera toda tu pagina Web. Vamos a ir parte por parte para que lo entiendas, mira lo que te pongo a continuacion: curso html
<html> </html> Cada pgina web tiene que comenzar y acabar con la etiqueta HTML. Esta etiqueta se cierra agregando "/". Esto sirve para decir que el contenido de la etiueta acaba ahi, es lo que llamamos etiqueta de terminacin. Con esta etiqueta damos instrucciones a los navegadores. Y lo que estamos diciendo es que este es el inicio de un documento HTML" (<html>) y "este es el final del documento HTML"(</html>). Ahora necesitamos colocar informacin dentro de estas dos etiquetas. <head> </head>
Todo documento HTML tiene un par de "etiquetas de encabezado" dentro de estas etiquetas puede ir incluido por ejemplo el ttulo de nuestra web, observa a continuacin. <head> <title> Titulo que queramos poner </title> </head> Por el momento vamos a contemplar la etiqueta "Ttulo" (title) dentro de las "etiquetas de encabezado" (head)
<body> </body>
El resto de nuestro documento, es decir, nuestra propia pagina web ir dentro de las etiquetas "BODY". Aqui podremos poner todo nuestro contenido web, imagenes, textos, tablas, menus de navegacion. Ect
LAS TABLAS
Espero que te haya resultado sencilla la primera leccion, ahora vamos a aprender a interpretar otras cosas en Html.Por ejemplo cuando abrimos nuestro editor web (Dreamweaver por ejemplo) y creamos una Tabla (para poner datos) o una Lista (para un menu por ejemplo) debemos entender que significa esa tabla o esa lista en codigo html. Es muy sencillo sigue leyendo la segunda leccion para que entiendas a lo que me refiero: Las Tablas Las tablas son muy funcionales a la hora de crear una Web. Ms adelante te explicar como hacer una web entera a base de tablas, pero primero mira esto.Te voy a explicar como seria una tabla en html. Suponte que abres tu editor, y deseas poner una tabla en tu pagina Web, imaginemos que queremos una tabla (2 x 2) es decir 2 filas y 2 columnas. Cuando insertemos nuestra tabla, si nos dirigimos a la pestaa de codigo Html te aparecera una cosa como esta:
El resultado de nuestra Tabla ser el siguiente: <table></table>: Inicio y fin de tabla <tr></tr> : Incio y fin de Fila
<td></td> : Inicio y fin de Columna
LAS LISTAS Despues de habernos metido con las Tablas, vayamonos con las Listas, veras que son muy sencillas. Las Listas nos permiten hacer multitud de cosas, a parte de poder ordenar elementos, nos permiten crear Menus. Bueno, empecemos con las Listas, imaginemos que queremos hacer una lista de secciones, o lo que es lo mismo, un Menu con diferentes secciones. Lo podemos hacer de la siguiente manera, presta atencin : Vamos a crear una Lista en la que introduciremos diferentes secciones, hagamonos la idea de que estamos realizando un Menu para nuestra pgina Web. Despreocupate de los enlaces, mas tarde te explicar como hacer que "seccion 1" sea un link, y haciendo clic en el nos lleve hacia donde queramos. De momento observa como se forma una Lista en lenguaje Html, es muy sencillo !! En cdigo HTML, hacer una lista es una de las cosas ms sencillas. Solamente hay que tener en cuenta que la lista empieza con <UL> y termina con </UL>, y que dentro de esta, cada seccin de la lista empieza con <LI> y termina con </LI>, eso es todo. Demasiado facil ehh !! Bueno, si queremos hacer una Lista mas compleja no hay problema, imaginaos que quereis hacer unas subsecciones , pues el resultado en Html seria asi : Como puedes observar dentro de la seccion 3 hemos puesto otra lista a modo de subseccion. Esto lo puedes hacer cuantas veces quieras y hacer la Lista de elemetos tan grande como quieras !!
Formateo bsico
Se pueden establecer varias categoras dentro de las etiquetas usadas para formatear el texto. Nosotros las dividiremos entre aquellas que sirven para cambiar prrafos enteros y las que son capaces de formatear tiras de caracteres dentro del prrafo. . Formato del prrafo
Estas son las etiquetas ms importantes (excluyendo algunas que veremos ms adelante): Etiqueta <P> Utilidad Resultado
Sirve para delimitar un prrafo. Inserta una lnea en blanco antes del texto.
Soy un prrafo <CENTER> ... </CENTER> soy normal Yo estoy centrado <PRE WIDTH=x> ... </PRE> Representa el texto encerrado en ella con un tipo de letra de paso fijo. Muy til a la hora de representar cdigo fuente. El parmetro WIDTH especifica el nmero mximo de caracteres en una lnea. Permite centrar todo el texto del prrafo. Yo
Estoy en paso fijo
<DIV ALIGN=x> ... </DIV>HTML 3.2 Permite justificar el texto del prrafo a la izquierda (ALIGN=LEFT), derecha (RIGHT), al centro (CENTER) o a ambos mrgenes (JUSTIFYHTML 4.0) Yo estoy a la izquierda Yo al centro
Y yo a la derecha (recuerda a la poltica esto, oye) Yo soy el ms chulo, porque estoy en todos los lados. <ADDRESS> ... </ADDRESS> gente, no electrnicas). Daniel Rodrguez Herrera C/Ecuador 9, 1B 28220 Majadahonda <BLOCKQUOTE> ... </BLOCKQUOTE> Para citar un texto ajeno. Se suele implementar dejando mrgenes tanto a izquierda como a derecha, razn por la que se usa habitualmente. Para escribir direcciones (de esas donde vive la
Me gustara reencarnarme en las yemas de los dedos de Warren Beatty (Woody Allen)
. Las 6 cabeceras
El HTML nos ofrece seis etiquetas distintas para mostrar cabeceras. Son stas: Etiqueta Resultado
<H1> ... </H1> Cabecera de nivel 1 <H2> ... </H2> Cabecera de nivel 2 <H3> ... </H3> Cabecera de nivel 3 <H4> ... </H4> Cabecera de nivel 4 <H5> ... </H5>
Cabecera de nivel 5 <H6> ... </H6> Cabecera de nivel 6
Estas etiquetas se pueden definir como de formato de prrafo pero por su importancia he prefirido tratarlas aparte. No resulta recomendable utilizarlas para aumentar o disminuir el tamao del tipo de letra, ya que cada navegador los muestra de manera diferente. Se usan para dividir correctamente en secciones nuestra pgina, tal y como se hace en un documento de texto normal. . Cambiando el tipo de letra
Todas estas etiquetas nos permiten cambiar de una manera u otra el aspecto del tipo de letra que estemos utilizando y se pueden utilizar con tiras de caracteres dentro de un prrafo. Etiqueta Utilidad Resultado
<B> ... </B> Pone el texto en negrita. Soy un texto negro como el tizn <I> ... </I> Representa el texto en cursiva. Estoy ladeado Como soy muy importante estoy
<U> ... </U> Para subrayar algo. subrayado
<S> ... </S><imagenenlinea direccion="graficos/32.gif" descripcion="HTML 3.2"/> Para tachar. A m, en cambio, nadie me quiere <TT> ... </TT> Permite representar el texto en un tipo de letra de paso fijo. No soy variable <SUP> ... </SUP> Letra superndice. E=mc2 <SUB> ... </SUB> Letra subndice. <BIG> ... </BIG>HTML 3.2 GRANDE ai,j=bi,j+1
Incrementa el tamao del tipo de letra. Soy Disminuye el tamao del tipo de letra.
<SMALL> ... </SMALL>HTML 3.2 Cre ver un lindo gatito
<BLINK> ... </BLINK>Netscape Hace parpadear el texto. Resulta algo irritante. Molesto? . Formato de frase
En estos elementos indicas el tipo de informacin que encierran las etiquetas, pero no como se representan: Etiqueta Utilidad Resultado
<CITE> ... </CITE> Para citar un texto ajeno. Esta frase no es ma <CODE> ... </CODE> Para escribir cdigo fuente. La cosa es importante. int x=0; Hay cosas
<STRONG> ... </STRONG> importantes. <EM> ... </EM>
Para dar nfasis.
Hay que poner nfasis en algunas cosas. El usuario debe teclear La variable x, definida
<KBD> ... </KBD> Texto tecleado por el usuario. Multivac es el mejor.
<VAR> ... </VAR> Representar variables de un cdigo. anteriormente...
<SAMP> ... </SAMP> Para representar una serie de caracteres literalmente. Estoy en un literal <ABBR> ... </ABBR>HTML 4.0 Abreviaturas. http La WWW usa el protocolo
No son muy utilizados, ya que no permiten tener un control exacto de la manera en que la pgina se representar finalmente. . Otros elementos
Por ltimo, debemos estudiar algunas cosas que no son texto y que podemos incorporar a nuestra pgina. Etiqueta Utilidad Resultado
<HR> Inserta una barra horizontal.
<BR> Salto de lnea.
Hay un antes y un
despus de saltar a otra lnea <!-- ... --> Comentarios. Esto se escribe y
Caracteres especiales
Si os habeis fijado en los ejemplos habris visto que en los textos de los mismos no hay acentos, ni ees, ni smbolos de abrir interrogacin o exclamacin. Esto es debido a los distintos juegos de caracteres que manejan los ordenadores.
Las mquinas manejan la informacin en formato binario (es decir, en unos y ceros). Estos, a su vez, forman nmeros, los cuales se traducen en letras. Cmo? Mediante tablas. Podemos asignar el valor 64 a la letra a, el 65 a la b, etc..
El problema est en que cada ordenador es de un fabricante distinto y puede adoptar una tabla diferente al resto. Para evitarlo existen diversos estndares y el ms extendido es el ASCII. De hecho, actualmente todos los ordenadores tienen la misma tabla ASCII para los primeros 127 caracteres. Pero esa tabla no contiene vocales con acento, ni ees, ni smbolos de abrir interrogacin o exclamacin... Esto nos pasa por dejar que los norteamericanos sean quienes construyan las computadoras.
El HTML 2.0 eligi como tabla estndar la ISO-Latin-1, que comparte con la ASCII los 127 caracteres e incluye unos cuantos ms hasta el nmero 255. . Caracteres extendidos en HTML
La manera de incluir los caracteres extendidos (cuyo nmero est ms all del 127) consiste en encerrar el cdigo entre los caracteres &# y ;. As pues, lo siguiente:
½
nos debera dar un medio (). Tambi existe una serie de sinonimos para poder recordar con ms facilidad estos caracteres. As, por ejemplo, ½ tambin se puede escribir como ½. Vamos a ver algunos de estos cdigos, los ms tiles a la hora de escribir en espaol: Cdigo Resultado , , , , , , , , y
á, Á, é, É,... y y ¿ ¡ º ª ™Explorer o ™ o © ®
(espacio en blanco que no puede ser usado para saltar de lnea)
. Caracteres de control
En el HTML existen cuatro caracteres de control, que se usan para formar etiquetas, establecer parmetros, etc.. Para poder emplearlos sin riesgo deberemos escribir los siguiente cdigos: Cdigo < > & " < > & " Resultado
You might also like
- Aditivos Alimentarios Utilizados en La Industria de Frutas y HortalizasDocument14 pagesAditivos Alimentarios Utilizados en La Industria de Frutas y HortalizasMelisa Soledad Barco JaraNo ratings yet
- ABREVIATURAS CorreosDocument8 pagesABREVIATURAS CorreosAlejandro Suarez Relinque100% (1)
- Conceptos geométricos en planta de terminales de pasajerosDocument10 pagesConceptos geométricos en planta de terminales de pasajerosJaime Mamani CardozoNo ratings yet
- Vocalistas Del Grupo NicheDocument3 pagesVocalistas Del Grupo NichemillercuestaNo ratings yet
- C Corrección de TrrabajoDocument15 pagesC Corrección de TrrabajomillercuestaNo ratings yet
- KluiverDocument6 pagesKluivermillercuestaNo ratings yet
- Marco TeóricoDocument2 pagesMarco TeóricomillercuestaNo ratings yet
- Clase Dos PHP Con ManuelDocument2 pagesClase Dos PHP Con ManuelmillercuestaNo ratings yet
- Constancia PersonanaturalnoobligadaallevarcontabilidadprovDocument1 pageConstancia PersonanaturalnoobligadaallevarcontabilidadprovmillercuestaNo ratings yet
- Aseo de Las Instalaciones Del Sena Sanpedro de UrabaDocument1 pageAseo de Las Instalaciones Del Sena Sanpedro de UrabamillercuestaNo ratings yet
- Vocalistas Del Grupo NicheDocument3 pagesVocalistas Del Grupo NichemillercuestaNo ratings yet
- Pautas para Realizar Una Pagina Profesional para Una EmpresaDocument2 pagesPautas para Realizar Una Pagina Profesional para Una EmpresamillercuestaNo ratings yet
- Foro MarleneDocument1 pageForo MarleneAngela PeñaNo ratings yet
- Funciones BásicasDocument6 pagesFunciones BásicasmillercuestaNo ratings yet
- Funciones BásicasDocument6 pagesFunciones BásicasmillercuestaNo ratings yet
- Evaluación Excel 13 preguntasDocument4 pagesEvaluación Excel 13 preguntasmillercuestaNo ratings yet
- ComandoDocument4 pagesComandomillercuestaNo ratings yet
- Clase Dos PHP Con ManuelDocument2 pagesClase Dos PHP Con ManuelmillercuestaNo ratings yet
- Clase Uno PHP Con ManuelDocument2 pagesClase Uno PHP Con ManuelmillercuestaNo ratings yet
- Prueba de Conocimiento Tecnica en SistemasDocument2 pagesPrueba de Conocimiento Tecnica en SistemasmillercuestaNo ratings yet
- Clase Uno PHP Con ManuelDocument2 pagesClase Uno PHP Con ManuelmillercuestaNo ratings yet
- Sub RedesDocument8 pagesSub RedesmillercuestaNo ratings yet
- Tema 2 La Placa BaseDocument87 pagesTema 2 La Placa BaseLuckitasGaetanNo ratings yet
- Acta de GradoDocument7 pagesActa de GradomillercuestaNo ratings yet
- Puntos Extrategicos Del MantenimientoDocument5 pagesPuntos Extrategicos Del MantenimientomillercuestaNo ratings yet
- Por Qué Es Importante El Mantenimiento Preventivo de Mi EquipoDocument1 pagePor Qué Es Importante El Mantenimiento Preventivo de Mi EquipomillercuestaNo ratings yet
- Redes HubsDocument5 pagesRedes HubsmillercuestaNo ratings yet
- Unidad 3Document45 pagesUnidad 3millercuestaNo ratings yet
- Portafolio Del Aprendiz SenaDocument1 pagePortafolio Del Aprendiz SenamillercuestaNo ratings yet
- Tema 4 FinalDocument64 pagesTema 4 FinalmillercuestaNo ratings yet
- Ejemplo RectoraDocument5 pagesEjemplo RectoramillercuestaNo ratings yet
- 1 Funciones LogicasDocument13 pages1 Funciones LogicasManuelinhoNo ratings yet
- Por Qué Es Importante El Mantenimiento Preventivo de Mi EquipoDocument1 pagePor Qué Es Importante El Mantenimiento Preventivo de Mi EquipomillercuestaNo ratings yet
- 198 - NTC 5719Document22 pages198 - NTC 5719Ever Daniel Castro RodriguezNo ratings yet
- Sensores clave del motorDocument3 pagesSensores clave del motorzapatamax100% (1)
- 4 SOLDADURA OXIACETILENICA Parte 2Document63 pages4 SOLDADURA OXIACETILENICA Parte 2Victor Angel Fuertes SaboyaNo ratings yet
- C3-T2 Describir Gráficamente Problemas en Términos de Espacios de EstadosDocument3 pagesC3-T2 Describir Gráficamente Problemas en Términos de Espacios de EstadosLish GarciaNo ratings yet
- Est - Hid. PC1-2021Document1 pageEst - Hid. PC1-2021Yamil TelloNo ratings yet
- Sistema de Producción Job ShopDocument12 pagesSistema de Producción Job ShopCj Ra100% (1)
- Electricidad BásicaDocument72 pagesElectricidad Básicahyang fernandezNo ratings yet
- Corte Rotura y Reposicion de PavimentosDocument24 pagesCorte Rotura y Reposicion de PavimentosJohann PENo ratings yet
- Taller 2 y 3 - Implementacion 2Document7 pagesTaller 2 y 3 - Implementacion 2jabson995067% (3)
- Automatización Con MicrocontroladorDocument90 pagesAutomatización Con MicrocontroladorCarlos SantosNo ratings yet
- 8-Diseño Conceptual, Lógico y FísicoDocument38 pages8-Diseño Conceptual, Lógico y FísicoCarlos Tito CáceresNo ratings yet
- Productos bajo punto ebulliciónDocument16 pagesProductos bajo punto ebulliciónRoberto Quisbert100% (1)
- Tarea XI TermoDocument42 pagesTarea XI TermoGabriel Arturo Castillo CcorimayyaNo ratings yet
- Antes 280202056 NCLDocument2 pagesAntes 280202056 NCLTATIANA CARDOZONo ratings yet
- Planes Parciales - SDPDocument5 pagesPlanes Parciales - SDPNafter Clow HolmesNo ratings yet
- Tema 2Document23 pagesTema 2Daniela CalcinaNo ratings yet
- Corriente, Resistencia y Fuerza ElectromotrizDocument43 pagesCorriente, Resistencia y Fuerza ElectromotrizSource DJNo ratings yet
- NORMA Oficial Mexicana NOM-113-STPS-200..., Especificaciones y Métodos de PruebaDocument31 pagesNORMA Oficial Mexicana NOM-113-STPS-200..., Especificaciones y Métodos de PruebaEsau Arafat Gonzalez IslasNo ratings yet
- Generar y usar Llave Criptográfica ATVDocument12 pagesGenerar y usar Llave Criptográfica ATVJorge Vega VallejoNo ratings yet
- Plan Estratégico de Sistemas de Información Gobernación Vichada 2016-2019Document25 pagesPlan Estratégico de Sistemas de Información Gobernación Vichada 2016-2019Alex Bruno Quispe CruzNo ratings yet
- Cables CimetDocument36 pagesCables CimetFederico Pérez67% (3)
- Presentacion Ajuste de MotoresDocument34 pagesPresentacion Ajuste de MotoresDENIS UGEÑONo ratings yet
- Presupuesto PDFDocument1 pagePresupuesto PDFLidman Vargas MerinoNo ratings yet
- Cuestionario AntenasDocument12 pagesCuestionario AntenasNelson David de la CruzNo ratings yet
- Hotel Bolívar EVAPDocument43 pagesHotel Bolívar EVAPAlxander Martinez100% (1)
- Contaminación Del Lago de ValenciaDocument6 pagesContaminación Del Lago de ValenciaSusmeli SaezNo ratings yet
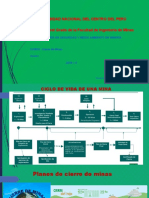
- Clase I Cierre de Minas UncpDocument43 pagesClase I Cierre de Minas Uncpclark michael inga ccenteNo ratings yet