Professional Documents
Culture Documents
Perspective Drawing Tutorial
Uploaded by
i_ghostoOriginal Description:
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Perspective Drawing Tutorial
Uploaded by
i_ghostoCopyright:
Available Formats
2-Point Perspective Drawing Tutorial
In this step-by-step lesson we are going to create a simple "2 Point Perspective" view drawing of our test subject example, working from both plan (overhead) and elevation view (side view or profile) reference Fig 1. This type of illustration angle is referred to as a "3/4 Perspective" or an "Angular Perspective" view. The green dots in all of the following perspective grid diagrams identify the lines to be drawn as shown in each visual example. This type of perspective grid is best done using vector drawing software such as Adobe Illustrator, where you can easily drag a single anchor-point on each line drawn, rotating it from the other fixed anchor-point to create a "projection line" from the fixed point.
The first line to draw will be the horizontal Picture Plane line shown in Fig. 2. By placing the vertical line (green dot) off-center (to the right) between the two vanishing points we will ultimately see more of the left side of the subject than the right side. Typically, you want about the same amount showing on both the left and right side of the object if it is roughly square (like a laser printer), and a little more showing on the long side of a rectangular object such as a car or ship.
We will place the lower right corner of our Plan View diagram on the horizontal Picture Plane line and rotate it clockwise Fig. 3 while keeping it in contact with the picture plane. The choice of a 30 degree angle for our plan-view diagram is totally arbitrary, but this positioning provides a good final angle for a typical 3/4 view drawing. The ultimate angle chosen, and the wide-angle or narrow (telephoto) angle of view should balance factors such as the best aesthetics for the subject matter being illustrated, and the necessary technical information (highlighted features) to be conveyed. The subject always dictates the best observing angle chosen. In
In Fig. 4 we will locate the Station Point which will be located directly below to leading edge (lower corner) of the diagonal plan-view. Measure the horizontal width of our Plan View (X) and double it. Extend a vertical line from the corner that touches the Picture Plane downward. At two times "X" we will locate the Station Point.
Draw lines for the Horizon and Ground Line Fig. 5. The location of these lines are infinitely variable, but their location will ultimately determine how high or low the viewer is in relation to the subject. The location of the Ground Line in relation to the Horizon Line will determine
how far above or below "eye level" the object will be viewed. The lower the ground line, the higher the viewer is in relation to the subject. If the ground line was located directly on top of the horizon line the viewer (or camera) would literally be at ground level. The location of the Horizon Line will depend on whether you want to view the object from above eye-level or below eye-level.
Draw 2 lines from the Station Point (SP) that are parallel to the bottom edges of the Plan View Fig 6. The lines should intersect with the Picture Plane (points a & b). Next draw vertical lines from points a & b to the Horizon Line. The point where these vertical lines intersect the Horizon Line is where the left and right vanishing points (LVP & RVP) will be located. The location of the vanishing points will determine how sever the perspective is. The further away they are in relation to the subject, the more "telephoto" the view will be. If the vanishing points are closer to the subject the view will be more like a wide-angle lens.
The last part of our preliminary layout will be to place the Side Elevation view from Fig. 1 onto the Ground Line, with the furthest left edge aligning with the left vanishing point. Project a horizontal line (orange dashed line b) from the top of the Elevation View to the vertical Line of Sight (LS) Fig. 7, below.
We are now ready to start projecting our blue lines to and from the left and right (LVP & RVP) vanishing points. Referring to Fig. 8, draw lines from both vanishing points to the top (uppermost surface) and bottom (lowest, ground level surface) reference points of our subject (points a & b).
To locate each of the vertical lines on our subject, draw lines upward beginning at the Station Point and intersecting with the left and right corners (a & b) on the plan view diagram Fig. 9. At the point where these vertical lines intersect the Picture Plane (c & d), draw vertical lines
downward (orange dashed lines) to intersect with the left and right vanishing point's blue projection lines (green dots).
Using the same procedure as shown in Fig. 9, start constructing all of the smaller features on the subject as shown in both the Plan View and the Elevation View (a & c) in Fig. 10. Once located, project these horizontally towards the left and right vanishing points using our blue projection lines. Then connect each parallel and/or perpendicular intersecting point with a vertical line to complete the vertical shape. Continue repeating this process through Fig. 11 until all vertical and horizontal surfaces have been completed.
The last step is to darken the object's construction lines, remove all of the blue projection lines, and add weight ("stroke weight" in Adobe Illustrator) to all of the exterior and outside edge lines of the object, to increase the readability and visual appeal of the drawing Fig. 12.
In the line drawing examples below, the complex technical illustration shown in Fig. 14 was created using a very basic 2-point perspective grid (Fig. 13) as a starting point, then fleshingout all of the machine's exterior details and constructing all of the internal mechanical information. The master 2-point perspective grid shown in Fig. 13 was used for all of the information shown in Fig. 14.
In this example, we used 2-point perspective because the machine was around 6 feet tall and the horizon line was just above the uppermost vertical point of the subject. By using this angle of view, all of the vertical lines are nearly perpendicular (90) to the horizon. If the viewing location was any higher (looking down on the subject), or much lower (near ground level, looking upward towards the subject), we would utilize a 3-point perspective grid with a third (vertical) vanishing point above or below the subject. By learning and following this basic set of fundamental principles you can create 3D perspective illustrations of any subject, regardless of complexity. Any technical illustration is only as good as its weakest element. Perhaps the most important (and often overlooked) element of any illustration is the ellipse. When an ellipse is executed correctly it disappears into the overall illustration, but when an ellipse is drawn incorrectly, it is glaringly obvious. Even the uninitiated eye can spot an incorrectly drawn ellipse, although they may not be able to identify or articulate why the illustration is amiss. As you will see in the latter portion of this tutorial, it will not be sufficient to simply "squeeze" to circle into an
ellipse, then rotate it onto a vertical or horizontal plane, as this does not properly address the receding aspects of that plane.
In this lesson we are going to learn the principles of drawing a circle as a vector ellipse in a 1 point Perspective and 2 Point Perspective view, using Adobe Illustrator. For this tutorial it is important to use vector drawing software such as Adobe Illustrator or CorelDRAW. In this case, we will be using Illustrator's Free Transform tool to distort the shape and "aspect ratio" or "ellipse ratio" of the circle to make it appear to be in perspective.
Basics of Drawing an Ellipse in Illustrator
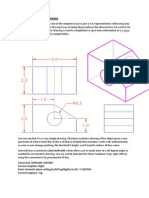
We will start out by drawing a perfectly round circle with a 90 degree (1:1) width to height ratio Fig. 1, using Adobe Illustrator's 'Ellipse Tool' (L). Our circle is positioned inside a square box (blue line) with equal height and width, created using Illustrator's 'Rectangle Tool' (M). The major axis of the circle is represented by a magenta vertical line and there are green bullet points at each intersection of the major axis to the outer edge of the circle. Adobe Illustrator Tip: Hold the 'Shift' key while dragging, to constrain the 'Rectangle Tool' and 'Ellipse Tool' to a perfect circle and/or square. In Fig. 2 the minor axis of the circle is represented by a magenta horizontal line and again there are green bullet points at each intersection of the major axis to the outer edge of the circle. The major axis and the minor of the circle intersect at the center point of the circle and are at a 90 degree angle to each other as shown in Fig. 3.
In Fig. 4, 5, & 6 we have rotated the major axis by 20 degrees (clockwise) and we have changed the ratio between the major and minor axis. The left ellipse (fatter ellipse) now has a 40 degree (1:1.55) width to height ratio and the right ellipse (skinnier ellipse) has a 20 degree (1:2.92) ratio. As in the examples above, we have marked the intersecting points between the outer diameter of the circle and the major and minor axis points.
Drawing a 1-Point Perspective Ellipse
We will now begin to construct an ellipse in 1 point perspective. We will start by drawing diagonal lines that intersect with all four corners of the blue box that surrounds our circle. In Fig. 7 these intersection points are marked with green bullet points. If we were to simply decrease the width of the minor axis in relation to the major axis we would create an isometric image of our circle Fig. 8. A true isometric ellipse is approximately 35 degrees with a ratio of 1:1.75. An isometric image has no perspective and all parallel straight lines are at the same angle. For more information on isometric vs. perspective drawing go to the: 2 Point Perspective Drawing Tutorial. In Fig. 9 we have created an artificial 3 dimensional environment with a "1 point Perspective Grid." This means that there is only one vanishing point along the horizon line. In this example, our horizon line is also our minor axis. You will notice that the major axis is not aligned to the center point of the ellipse as it was in our isometric ellipse in Fig 8. The new major axis is now aligned to the perspective center point marked with a green bullet point and the left and right side of the circle are very different in size and shape. These are the distinct characteristics of a "Perspective Ellipse".
The next step will be to divide a receding plane into equally divided increments. Starting in the upper left corner (A) of our boxed ellipse (Fig. 10), we will draw a diagonal line (solid blue) until it intersects the mid-point (B) of the boxed ellipse along the horizon and minor axis line. Continue the diagonal (solid blue) line until it intersects with the lower vanishing point line (C). From that point we will draw a vertical line upward until it intersects the upper vanishing point line. This will now define a square that is the same "size" as our first square containing the circle (now an ellipse).
Repeat the process outlined in the preceding paragraph until you have five equally divided square spaces (Fig. 11). Now form a second ellipse in the last (5th) space. You will notice that not only has the vertical size of the ellipse diminished as we recede towards the vanishing point, but the width and ellipse ratio has changed as well. Our first ellipse (foreground left) is 30 degrees with a ratio of 1:2 and our second ellipse (background right) is 20 degrees with a ratio of 1:2.92. This phenomenon is due to the fact that the viewer is at a steeper angle of view when looking an object that is in close proximity as opposed to an object of the same size that is farther away (Fig. 12) and therefor, viewed at a shallower angle. The "picture plane" in Fig 12 represents the observer's perception of perspective.
In the physical world, the "picture plane" in Fig. 12 represents the observer's perception of perspective as interpreted by the lens of the eye. In the world of illustration, the "picture plane" is actually the flat surface of the paper or computer screen, and the perception of 3 dimensional depth or perspective is an illusion.
2 Point Perspective Ellipses
Now we will create a 2 point perspective grid (Fig. 12) using the same principles that were used in Fig. 9 through 11. Start with a horizon line and create both a left and right vanishing point. From the right vanishing point (RVP) we will project our ellipse centerline as well as an upper and lower vanishing point line. Create your equally spaced divisions just as you did in Fig 10. From the left vanishing point (LVP), project your minor axis line until it intersects the center point of the first (foreground) box and beyond. Now draw your vertical major axis line so that it intersects with the center point of the ellipse box (green bullet point). Keep in mind that even though the major axis line should always be at a 90 degree angle to the minor axis line, we ill place less importance on it when constructing a 2 point perspective ellipse..
Now that our perspective grid is constructed we will start to fill in the foreground and background ellipse. In our foreground ellipse box (Fig. 14) you can see that if we were to simply take a 30 degree ellipse (roughly the correct ratio) generated by the Ellipse Tool (L) in Adobe Illustrator and rotate it so that the major and minor axes line up (green ellipse) it does not look correct. Even if the green ellipse touches all for sides of the ellipse box, it does not touch them in the correct locations (see Fig. 15). As mentioned in the preceding paragraph, this is why we will not rely on the major axis to construct our 2 point perspective ellipse.
In Fig. 15 we see that the points at which our green ellipse intersects the blue box (red arrows) are in the wrong locations. A correct ellipse should intersect with the blue box at the four
center points indicated by the green bullet points. Additionally, our green ellipse in Fig 15 does not intersect with the diagonal blue lines in our box template. The solution for this problem is to use our vanishing points to construct a smaller box of the exact same proportions (equal width-to-height ratio) within our main template box Fig. 16. This smaller box will identify the correct intersecting points that our ellipse must make contact with (Fig. 16). Keep in mind that the Ellipse Tool (L) in Adobe Illustrator is not capable of creating this type of ellipse. But do not despair, there is an easy way of doing this using a quick workaround solution which will be covered in the following sections. Note: The point of the inner square shown in Fig 16 is to show how an isometric ellipse (using Illustrator's Ellipse Tool) will not meet the requirements of a true perspective ellipse. It is not the "size" of the inner square that matters, but the fact that all four of its corners are capable of touching the ellipse. If this does not, or can not happen (as in Fig 15), you do not have a true perspective ellipse. Our last example in Fig. 17 shows a comparison between an Adobe Illustrator "Ellipse Tool" generated ellipse (dashed green line) and a modified and corrected ellipse (solid black line).
Now we will remove our constraint grid boxes (blue lines) and evaluate the overall appearance of the corrected ellipse (Fig. 18). This is where things get a bit tricky. As you can see, our ellipse still does not "look" correct. Remember that our goal is to "deceive" the viewer into perceiving a 3 dimensional object while looking at a flat 2 dimensional image. This is where the "fudge factor" comes into play. There are complicated mathematical equations that can solve some of these issues, but in the real world of commercial illustration, deadlines provide insufficient time for using this method to complete the illustration. A quick and easy solution (Fig. 19) is to rotate the "corrected" ellipse enough to split the difference between our corrected ellipse (dashed red line) and the Adobe Illustrator Ellipse Tool isometric ellipse (dashed green line).
Our final example in Fig. 20 (above) shows a compromise between technical accuracy and visual trickery. Once incorporated into the overall illustration, you will find that this technique produces very natural looking ellipses that blend nicely with the perspective of the object they belong to.
All of the principles covered in this ellipse tutorial were utilized to create this line drawing of a linear accelerator shown in the screenshot above. By learning and following this basic set of drawing fundamentals you can create perspective illustrations of any subject, regardless of the level of complexity.
You might also like
- PERSPETIVE - Three Point PerspectiveDocument89 pagesPERSPETIVE - Three Point PerspectiveAdarsh PatilNo ratings yet
- Basic Principles of Perspective Drawing For The Technical IllustratorDocument10 pagesBasic Principles of Perspective Drawing For The Technical IllustratorMaurice Manese100% (1)
- 2-Point Perspective Tutorial: Creating A Simple Perspective GridDocument5 pages2-Point Perspective Tutorial: Creating A Simple Perspective Gridmemelo20% (1)
- Three Point PerspectiveDocument49 pagesThree Point PerspectiveCaleb M. FairchildNo ratings yet
- First Angle and Third Angle Orthographic Projection (2,3,2.4,2.5,2.6)Document10 pagesFirst Angle and Third Angle Orthographic Projection (2,3,2.4,2.5,2.6)Sajjad Ali SahitoNo ratings yet
- Perspective ProjectionDocument17 pagesPerspective Projectionapi-203589588No ratings yet
- The Beginning Artist's Guide To Perspective DrawingDocument19 pagesThe Beginning Artist's Guide To Perspective DrawingSoc Rua NguyenNo ratings yet
- Final Topics Drawing Perspectives: Methods of ConstructionDocument9 pagesFinal Topics Drawing Perspectives: Methods of ConstructionNasrea Galmak Hadji Mohammad0% (1)
- D & Engg Module 3Document44 pagesD & Engg Module 3vivek100% (1)
- Excel Assignment #1Document3 pagesExcel Assignment #1Prateek AgrawalNo ratings yet
- 2 PT M PerspectiveDocument4 pages2 PT M PerspectiveCristianJiménezNo ratings yet
- A Horopter For Two-Point Perspective: Christopher W. TylerDocument10 pagesA Horopter For Two-Point Perspective: Christopher W. TylerMed SanNo ratings yet
- 7 - Pictorial ProjectionDocument48 pages7 - Pictorial Projectionapi-3815216100% (6)
- The Goodheart-Willcox Co., Inc.: Publisher Tinley Park, IllinoisDocument10 pagesThe Goodheart-Willcox Co., Inc.: Publisher Tinley Park, IllinoisGian Clyde BaganoNo ratings yet
- Mapping Surveys & GISDocument44 pagesMapping Surveys & GISdeemaNo ratings yet
- InventoryDocument79 pagesInventoryZeeshan SaqibNo ratings yet
- Types of PerspectiveDocument4 pagesTypes of PerspectivePurvi AryaNo ratings yet
- Bacteria Diseases in PlantDocument5 pagesBacteria Diseases in PlantChidinma Glory EjikeNo ratings yet
- Descriptive Geometry PDFDocument32 pagesDescriptive Geometry PDFzakNo ratings yet
- Cty of Galesburg's Parks and Recreation Master PlanDocument77 pagesCty of Galesburg's Parks and Recreation Master Planregister-mailNo ratings yet
- Alphabet of Lines and Its Classification: Mr. Robert M. CabigtingDocument15 pagesAlphabet of Lines and Its Classification: Mr. Robert M. CabigtingMark Gabriel DomingoNo ratings yet
- Architectural GraphicsDocument67 pagesArchitectural Graphicskarthick ruthurusamyNo ratings yet
- World War II Presentation RubricDocument2 pagesWorld War II Presentation Rubricapi-225081370No ratings yet
- Final Business Plan of Punjab Aab e Pak Authority February 2020Document65 pagesFinal Business Plan of Punjab Aab e Pak Authority February 2020Saveeza Kabsha AbbasiNo ratings yet
- Pictorial Drawing: Ivan T. Dolleson Instructor 1Document47 pagesPictorial Drawing: Ivan T. Dolleson Instructor 1ivan dollesonNo ratings yet
- Automatic Sprinkler System Using Arduino.: G M Barbade, Mahajan Vasudha, Pasarge Sanika, Shinde SandhyaDocument5 pagesAutomatic Sprinkler System Using Arduino.: G M Barbade, Mahajan Vasudha, Pasarge Sanika, Shinde SandhyaHanan ShayiboNo ratings yet
- Handout 3 ProjectionsDocument5 pagesHandout 3 ProjectionsTelen fosterNo ratings yet
- Which of These Paintings Has A More Realistic Setting and Why? How Has The Artist Created A Sense of Distance /depth?Document47 pagesWhich of These Paintings Has A More Realistic Setting and Why? How Has The Artist Created A Sense of Distance /depth?Terry TanNo ratings yet
- Bes 101 Module 1Document14 pagesBes 101 Module 1Michelle Romul100% (1)
- 3 View Orthographic DrawingDocument3 pages3 View Orthographic DrawingMuhammad FitriNo ratings yet
- LandscapeDocument62 pagesLandscapeapi-252618433No ratings yet
- Drafting ConventionsDocument20 pagesDrafting ConventionsQubit SizedNo ratings yet
- 6 - Auxiliary ViewDocument23 pages6 - Auxiliary Viewapi-3815216100% (4)
- LetteringDocument7 pagesLetteringAcelle BelasonNo ratings yet
- Advanced Mechanic Drawing PDFDocument220 pagesAdvanced Mechanic Drawing PDFelenalucaNo ratings yet
- Sketchup 2020 Layout Quick RefDocument1 pageSketchup 2020 Layout Quick Reftyler sainNo ratings yet
- Gothic ArchitectureDocument31 pagesGothic ArchitectureNounou cr7No ratings yet
- Technical Drawing PDFDocument71 pagesTechnical Drawing PDFrsalvasanNo ratings yet
- David and Goliath 1 Page Story ColDocument1 pageDavid and Goliath 1 Page Story ColRuby Ann MangaoangNo ratings yet
- Architectural Graphics: CT - Lakshmanan B.Arch., M.C.PDocument67 pagesArchitectural Graphics: CT - Lakshmanan B.Arch., M.C.Parchitectfemil6663No ratings yet
- Structural SystemsDocument8 pagesStructural SystemsayushNo ratings yet
- Floor Plan Symbols File PDFDocument9 pagesFloor Plan Symbols File PDFJulz RiosNo ratings yet
- The Firm: Managing Architectural PracticeDocument20 pagesThe Firm: Managing Architectural PracticeyhanginaboreNo ratings yet
- Basic Tec 2Document36 pagesBasic Tec 2TMTM MediaNo ratings yet
- Chapter 14 - Axonometric ProjectionDocument38 pagesChapter 14 - Axonometric Projectioncharlesc5746No ratings yet
- Nature Drawing - To Study Form and Structure and Various Shapes Basic FormsDocument32 pagesNature Drawing - To Study Form and Structure and Various Shapes Basic FormsJabbar AljanabyNo ratings yet
- Perspective Drawing Tutorial For Beginners and How It Relates To AnimeDocument17 pagesPerspective Drawing Tutorial For Beginners and How It Relates To AnimeCharles LacunaNo ratings yet
- Multiview Drawings: Unit 5Document14 pagesMultiview Drawings: Unit 5Nur SidikNo ratings yet
- V Unit Intersections of SolidsDocument13 pagesV Unit Intersections of SolidsJohn K Kikwai100% (1)
- Compositional Devises Including Linear and Aerial PerspectivesDocument28 pagesCompositional Devises Including Linear and Aerial Perspectivesjohan shane carsidoNo ratings yet
- Architecture - WikipediaDocument15 pagesArchitecture - WikipediaFirmansyahNo ratings yet
- DraftingDocument38 pagesDraftingArchScribeNo ratings yet
- Architectural CharacterDocument13 pagesArchitectural CharacterYsabelle Marie FuentesNo ratings yet
- Unit 7 Dimensioning Views Tolerance QuizDocument5 pagesUnit 7 Dimensioning Views Tolerance Quizapi-240153916100% (1)
- Module 1 - History of Architecture 1 PrelimDocument25 pagesModule 1 - History of Architecture 1 PrelimJahara Nieva CuerdoNo ratings yet
- Reading Material (Perspective Drawings)Document10 pagesReading Material (Perspective Drawings)Arnav DasaurNo ratings yet
- Handprint Perspective Part 2Document73 pagesHandprint Perspective Part 2savrtuthdNo ratings yet
- 3 Point Perspective TutorialDocument6 pages3 Point Perspective TutorialMarcelito MorongNo ratings yet
- 3 Point Perspective DrawingDocument7 pages3 Point Perspective DrawingZheena S. JaroNo ratings yet
- Handprint Perspective Part 3Document48 pagesHandprint Perspective Part 3savrtuthdNo ratings yet
- Maharashtra State Board 9th STD History and Political Science Textbook EngDocument106 pagesMaharashtra State Board 9th STD History and Political Science Textbook EngSomesh Kamad100% (2)
- Chestionar 2Document5 pagesChestionar 2Alex AndruNo ratings yet
- SAP HR - Legacy System Migration Workbench (LSMW)Document5 pagesSAP HR - Legacy System Migration Workbench (LSMW)Bharathk KldNo ratings yet
- Beautiful SpotsDocument2 pagesBeautiful SpotsLouise Yongco100% (1)
- Percentage and Profit & Loss: Aptitude AdvancedDocument8 pagesPercentage and Profit & Loss: Aptitude AdvancedshreyaNo ratings yet
- ArrowrootDocument8 pagesArrowrootSevi CameroNo ratings yet
- Pontevedra 1 Ok Action PlanDocument5 pagesPontevedra 1 Ok Action PlanGemma Carnecer Mongcal50% (2)
- ISO-3046-4-2009 (Gobernador de Velocidad)Document8 pagesISO-3046-4-2009 (Gobernador de Velocidad)David GastelumNo ratings yet
- List of Modern Equipment and Farm ToolsDocument15 pagesList of Modern Equipment and Farm ToolsCarl Johnrich Quitain100% (2)
- Inspection Report For Apartment Building at 1080 93rd St. in Bay Harbor IslandsDocument13 pagesInspection Report For Apartment Building at 1080 93rd St. in Bay Harbor IslandsAmanda RojasNo ratings yet
- National Employment Policy, 2008Document58 pagesNational Employment Policy, 2008Jeremia Mtobesya0% (1)
- San Mateo Daily Journal 01-28-19 EditionDocument28 pagesSan Mateo Daily Journal 01-28-19 EditionSan Mateo Daily JournalNo ratings yet
- 1st Problem Solving Assignment - Barrels of Apples - M383 Sp22.docx-2Document4 pages1st Problem Solving Assignment - Barrels of Apples - M383 Sp22.docx-2Kor16No ratings yet
- Controlled DemolitionDocument3 pagesControlled DemolitionJim FrancoNo ratings yet
- Channel & Lomolino 2000 Ranges and ExtinctionDocument3 pagesChannel & Lomolino 2000 Ranges and ExtinctionKellyta RodriguezNo ratings yet
- Reference by John BatchelorDocument1 pageReference by John Batchelorapi-276994844No ratings yet
- Controlador DanfossDocument2 pagesControlador Danfossfrank.marcondes2416No ratings yet
- Dept & Sem: Subject Name: Course Code: Unit: Prepared byDocument75 pagesDept & Sem: Subject Name: Course Code: Unit: Prepared by474 likithkumarreddy1No ratings yet
- Anthony Robbins - Time of Your Life - Summary CardsDocument23 pagesAnthony Robbins - Time of Your Life - Summary CardsWineZen97% (58)
- Stochastic ProcessesDocument264 pagesStochastic Processesmanosmill100% (1)
- Plant Report Template Class 81Document2 pagesPlant Report Template Class 81Kamran KhanNo ratings yet
- Thermodynamic c106Document120 pagesThermodynamic c106Драгослав БјелицаNo ratings yet
- Jurnal Vol. IV No.1 JANUARI 2013 - SupanjiDocument11 pagesJurnal Vol. IV No.1 JANUARI 2013 - SupanjiIchsan SetiadiNo ratings yet
- Nyamango Site Meeting 9 ReportDocument18 pagesNyamango Site Meeting 9 ReportMbayo David GodfreyNo ratings yet
- 2432 - Test Solutions - Tsol - 2432 - 21702Document5 pages2432 - Test Solutions - Tsol - 2432 - 21702Anmol PanchalNo ratings yet
- Module 2Document7 pagesModule 2karthik karti100% (1)
- Watch One Piece English SubDub Online Free On Zoro - ToDocument1 pageWatch One Piece English SubDub Online Free On Zoro - ToSadeusuNo ratings yet
- Grasa LO 915Document2 pagesGrasa LO 915Angelo Carrillo VelozoNo ratings yet
- A2 UNIT 5 Culture Teacher's NotesDocument1 pageA2 UNIT 5 Culture Teacher's NotesCarolinaNo ratings yet
- New Microsoft Office Word DocumentDocument5 pagesNew Microsoft Office Word DocumentSukanya SinghNo ratings yet