Professional Documents
Culture Documents
New
Uploaded by
rasitha116Original Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
New
Uploaded by
rasitha116Copyright:
Available Formats
/* DEFAULTS ----------------------------------------------------------*/ title { background: #b6b7bc; font-size: .
80em; font-family: "Helvetica Neue", "Lucida Grande", "Segoe UI", Arial, Helvetica , Verdana, sans-serif; margin: 0px; padding: 0px; color: #696969; background-image: url('../Image/Common/back1.jpg'); } a:link, a:visited { color: #0000FF; } a:hover { color: #1d60ff; text-decoration: none; } a:active { color: #034af3; } p { margin-bottom: 10px; line-height: 1.6em; margin-left: 0px; font-family: "Century Schoolbook"; text-align: justify; width: 100%; margin-top: 0px; height: 28px; } /* HEADINGS ----------------------------------------------------------*/ h1, h2, h3, h4, h5, h6 { font-size: 1.5em; color: #666666; text-transform: none; font-weight: 200; margin-bottom: 0px; } h1 { font-size: 1.6em;
padding-bottom: 0px; margin-bottom: 0px; } h2 { font-size: 1.5em; font-weight: 600; } h3 { font-size: 1.2em; } h4 { font-size: 1.1em; } h5, h6 { font-size: 1em; } /* this rule styles <h1> and <h2> tags that are the first child of the left and right table columns */ .rightColumn > h1, .rightColumn > h2, .leftColumn > h1, .leftColumn > h2 { margin-top: 0px; } /* PRIMARY LAYOUT ELEMENTS ----------------------------------------------------------*/ .page { width: 960px; background-color: #fff; margin: 20px auto 0px auto; border: 1px solid #496077; background-image: url('../Image/Common/pageback2.jpg'); background-repeat: no-repeat; } .title { display: block; float: left; text-align: left; width: auto; } title { position: relative; margin: 0px; padding: 0px; background: #0066CC; width: 100%;
} .header { position: relative; padding: 0px; background: #FFFFFF none; width: auto; top: -20px; margin-left: 0px; margin-right: 0px; margin-bottom: 0px; height: 135px; margin-top: 11px; } .title { display: block; float: left; text-align: left; width: auto; } .header h1 { border-style: none; border-color: inherit; border-width: medium; font-weight: 700; margin: 0px; padding: 0px 0px 0px 20px; color: #000066; line-height: 2em; font-size: 4em; background-image: none; width: 100%; font-family: "Century Schoolbook"; font-style: normal; text-align: center; background-repeat: no-repeat; height: 100%; } .main { padding: 0px 12px; margin: 12px 8px 8px 8px; min-height: 420px; } .leftCol { padding: 6px 0px; margin: 12px 8px 8px 8px; width: 200px; min-height: 200px; } title { color: #4e5766; padding: 8px 0px 0px 0px;
margin: 0px auto; text-align: center; line-height: normal; background-color: #3366CC; } /* TAB MENU ----------------------------------------------------------*/ div.hideSkiplink { background-color: #FFFFFF; width: 100%; height: auto; background-image: url('../Image/Common/Title1.jpg'); top: auto; } div.menu { padding: 4px 0px 4px 8C:\Users\DELL\Desktop\ConcreteDesignApp\ConcreteDesign App\Image\Common\serviceability01-2.jpgpx; } div.menu ul { list-style: none; margin: 0px; padding: 0px; width: auto; } div.menu ul li a, div.menu ul li a:visited { background-color: #465c71; border: 1px #4e667d solid; color: #dde4ec; display: block; line-height: 1.35em; padding: 4px 20px; text-decoration: none; white-space: nowrap; } div.menu ul li a:hover { background-color: #bfcbd6; color: #465c71; text-decoration: none; } div.menu ul li a:active { background-color: #465c71; color: #cfdbe6; text-decoration: none; } /* FORM ELEMENTS
----------------------------------------------------------*/ fieldset { margin: 1em 0px; padding: 1em; border: 1px solid #ccc; } fieldset p { margin: 2px 12px 10px 10px; } fieldset.login label, fieldset.register label, fieldset.changePassword label { display: block; } fieldset label.inline { display: inline; } legend { font-size: 1.1em; font-weight: 600; padding: 2px 4px 8px 4px; } input.textEntry { width: 320px; border: 1px solid #ccc; } input.passwordEntry { width: 320px; border: 1px solid #ccc; } div.accountInfo { width: 42%; } /* MISC ----------------------------------------------------------*/ .clear { clear: both; } .title { display: block; float: left;
text-align: left; width: 649px; background-color: #FFFFFF; background-image: none; margin-right: 0px; background-repeat: no-repeat; }
header { font-size: 1.1em; display: block; text-align: center; color: darkblue; width:100%; background-image: url('../Image/Common/back1.jpg'); position: relative; margin: 0px; padding: 0px; } .loginDisplay a:link { color: white; } .loginDisplay a:visited { color: white; } .loginDisplay a:hover { color: white; } .failureNotification { font-size: 1.2em; color: Red; } .bold { font-weight: bold; } .submitButton { text-align: right; padding-right: 10px; } .mainlist
{ font-size: 2em; font-weight:bold; } .my { background-color:Black; font-family:.VnGothic; font-size:larger; } .NormalText { font-family: "Century Schoolbook"; font-size: medium; font-weight: normal; color: #000000; text-align: justify; float: left; } .SubTopic { font-family: "Century Schoolbook"; font-size: medium; font-weight: bold; color: #FF6600; } .SubTopic2 { font-family: "Century Schoolbook"; font-size: medium; font-weight: bold; font-style: normal; color: #0033CC; } .Notation { font-family: Cambria, Cochin, Georgia, Times, "Times New Roman", serif; font-size: medium; font-style: normal; font-weight: bold; text-align: left; } .Textbox { font-family: 'Century Schoolbook'; background-color: #0099FF; color: #000000; position: relative; width: 130px; top: 0px; text-align: center; right: 0px; left: 600px; float: left; border-radius: 05px; font-weight: 500; }
You might also like
- Angular Portfolio App Development: Building Modern and Engaging PortfoliosFrom EverandAngular Portfolio App Development: Building Modern and Engaging PortfoliosNo ratings yet
- Archivo Examen CSSDocument5 pagesArchivo Examen CSSnatareno.lnNo ratings yet
- Ramadan Bloggertheme9.Com - XMLDocument36 pagesRamadan Bloggertheme9.Com - XMLjasmaniar ichaNo ratings yet
- ThemDocument28 pagesThemnekodustNo ratings yet
- Design 1 - Seagul Design: StilsettDocument13 pagesDesign 1 - Seagul Design: Stilsettunni_k8535No ratings yet
- واجهة المشغلDocument25 pagesواجهة المشغلBTS ARMYNo ratings yet
- Template TeksmedikDocument42 pagesTemplate Teksmedikاكرم صالحينNo ratings yet
- Import UrlDocument57 pagesImport UrlJocker ManNo ratings yet
- Jurnaliștii Din Turcia Au Făcut Praf Dovezile AmericaneDocument40 pagesJurnaliștii Din Turcia Au Făcut Praf Dovezile AmericaneNelu CheluNo ratings yet
- About CssDocument11 pagesAbout CssFarrierNo ratings yet
- MybbDocument22 pagesMybbzdamienNo ratings yet
- Userlookup With GalaxiesDocument8 pagesUserlookup With GalaxiesFrancisco Balderas A.No ratings yet
- CLDocument43 pagesCLShadow GamingNo ratings yet
- Mestecați Căpăceala de La Fagurele de Miere Și SpunețiDocument30 pagesMestecați Căpăceala de La Fagurele de Miere Și SpunețiIoan CotarleaNo ratings yet
- New Text DocumentDocument11 pagesNew Text Documentreoll9678No ratings yet
- Paye CssDocument3 pagesPaye Cssmalakabibi620No ratings yet
- AdelineDocument24 pagesAdelineDiệp Khuê LêNo ratings yet
- Template Penicillin 2011Document36 pagesTemplate Penicillin 2011Rusydina0% (1)
- New7 ThemeDocument168 pagesNew7 ThemeNguyễn Việt BắcNo ratings yet
- Love Calculator HTML Script For BlogDocument15 pagesLove Calculator HTML Script For BlogSafeer AhmadNo ratings yet
- PMP HandbookDocument259 pagesPMP HandbookMeenakshi SundaramNo ratings yet
- Archive BrowserDocument86 pagesArchive BrowservanesaNo ratings yet
- Styles LeadersDocument3 pagesStyles LeadersFabricio LoboNo ratings yet
- Tumblr Orig Code ThemeDocument12 pagesTumblr Orig Code ThemeChes VizcondeNo ratings yet
- Haanready OrigfooterDocument221 pagesHaanready OrigfooterAdnanNo ratings yet
- Estilos CssDocument6 pagesEstilos CssDiego HernándezNo ratings yet
- Muslim Journey Blogger TemplatesDocument18 pagesMuslim Journey Blogger TemplatesMuhammad Gusik Prasetyo NugrohoNo ratings yet
- MignonDocument28 pagesMignonnekodustNo ratings yet
- IMPORTACIÓN DE BIENES Y SU INCIDENCIA TRIBUTARIA (Último)Document167 pagesIMPORTACIÓN DE BIENES Y SU INCIDENCIA TRIBUTARIA (Último)Iván Ricardo Varías RodríguezNo ratings yet
- La Participación en ConsorciosDocument171 pagesLa Participación en ConsorciosAmericoFxNo ratings yet
- Tumblr ThemeDocument19 pagesTumblr ThemeapitnoNo ratings yet
- CssDocument5 pagesCssLOKESH SAINNo ratings yet
- LibraryDocument35 pagesLibrarylohit krishnaNo ratings yet
- Cap-214 Test Paper: Website Development ProjectDocument31 pagesCap-214 Test Paper: Website Development ProjectSTUDY NEPALNo ratings yet
- Emx Nav LeftDocument8 pagesEmx Nav LeftDuc Khiem MaiNo ratings yet
- Serie Amortissement1Document23 pagesSerie Amortissement1souad akdimNo ratings yet
- Tumblr ThemeDocument15 pagesTumblr ThemevesmediniaNo ratings yet
- BianglalaDocument58 pagesBianglalaBunda Emi AchmadNo ratings yet
- AbccccccDocument3 pagesAbccccccNimit HirparaNo ratings yet
- TicktesDocument7 pagesTicktesthamada saikumarNo ratings yet
- StyleDocument100 pagesStyleJD PresentOnlineNo ratings yet
- PCCCCDocument35 pagesPCCCCnekodustNo ratings yet
- Código Personalizado YampiDocument19 pagesCódigo Personalizado YampiCássio Ferrugem100% (2)
- New Text DocumentDocument2 pagesNew Text DocumentVladimir TonuNo ratings yet
- EdocDocument15 pagesEdocMelvinJay Lucas ManaguelodNo ratings yet
- HeadercssDocument3 pagesHeadercsstrngoc003No ratings yet
- (Sharecode - VN) Code Thong Tin Ca Nhan Dep Cho BloggerDocument5 pages(Sharecode - VN) Code Thong Tin Ca Nhan Dep Cho Bloggervpsacc21No ratings yet
- c413cbbb - Ngentot Memek Mulus Tanpa Bulu Di Zoom - HTMLDocument27 pagesc413cbbb - Ngentot Memek Mulus Tanpa Bulu Di Zoom - HTMLSantri Dafa0% (4)
- Source Code Food Delivery WebpageDocument13 pagesSource Code Food Delivery WebpageApurva AnkushraoNo ratings yet
- Signup DesignDocument4 pagesSignup Designpugazhendhi vNo ratings yet
- Balaksix 0101000Document30 pagesBalaksix 0101000BalaksixNo ratings yet
- AaaaaaaaaDocument18 pagesAaaaaaaaanekodustNo ratings yet
- bombes.xml صفحة هبوط تحميل فيفا و العاب اخرىDocument44 pagesbombes.xml صفحة هبوط تحميل فيفا و العاب اخرىKhalifa FbNo ratings yet
- BloggggDocument47 pagesBloggggkaliber ilmuNo ratings yet
- Common PDFDocument14 pagesCommon PDFdreammaster831No ratings yet
- EstilosDocument10 pagesEstilosKw Estampados - AdminNo ratings yet
- AdadDocument389 pagesAdadMuhdAmirNo ratings yet
- CssDocument4 pagesCssDorsaf SendiNo ratings yet
- TiaaDocument1 pageTiaarasitha116No ratings yet
- Current MeasurementDocument17 pagesCurrent Measurementrasitha11633% (3)
- Connection Detail Actuator-LayoutDocument1 pageConnection Detail Actuator-Layoutrasitha116No ratings yet
- Institute of Quantity Surveyors Sri Lanka: Graduate Membership Qualifying Examination Application FormDocument3 pagesInstitute of Quantity Surveyors Sri Lanka: Graduate Membership Qualifying Examination Application Formrasitha116No ratings yet
- Galle - Final (Repaired)Document19 pagesGalle - Final (Repaired)rasitha116No ratings yet
- Figure 2: Tension Stiffeness Behaviour Under Different Shrinkage RegimesDocument3 pagesFigure 2: Tension Stiffeness Behaviour Under Different Shrinkage Regimesrasitha116No ratings yet
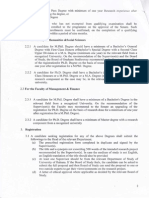
- 2.1.6 Not From To of A: Has Qualising Shall On The The BeDocument1 page2.1.6 Not From To of A: Has Qualising Shall On The The Berasitha116No ratings yet
- W X L EI: Is Deflection in Here W Is The Variable, W From 0 To 250 KN X Is From 0 To 3080 MM L 3080 MM IDocument1 pageW X L EI: Is Deflection in Here W Is The Variable, W From 0 To 250 KN X Is From 0 To 3080 MM L 3080 MM Irasitha116No ratings yet
- W X L EI: Is Deflection in Here W Is The Variable, W From 0 To 250 KN X Is From 0 To 3080 MM L 3080 MMDocument1 pageW X L EI: Is Deflection in Here W Is The Variable, W From 0 To 250 KN X Is From 0 To 3080 MM L 3080 MMrasitha116No ratings yet
- 4830 ControllerDocument3 pages4830 Controllerrasitha116No ratings yet
- Binder 1Document16 pagesBinder 1rasitha116No ratings yet
- Soil Mechanics and FoundationDocument107 pagesSoil Mechanics and FoundationVignesh RajendranNo ratings yet
- ConstructionDocument70 pagesConstructionAmit NuniaNo ratings yet
- Avamar CLI Guide 2020 Docu91838 PDFDocument166 pagesAvamar CLI Guide 2020 Docu91838 PDFindependent tntn0% (1)
- 1Document106 pages1NickolaySemendyaevNo ratings yet
- Midjourney CheatsheetDocument5 pagesMidjourney CheatsheetBharat ElipillaNo ratings yet
- Polytron 8000 Series - Technical ManualDocument110 pagesPolytron 8000 Series - Technical ManualMohamed NaserNo ratings yet
- POM Class Note 07-Facility Layout Line BalancingDocument55 pagesPOM Class Note 07-Facility Layout Line BalancingSADY MOHAMMEDNo ratings yet
- Paramjeet ResumeDocument2 pagesParamjeet ResumeAditya BhargavaNo ratings yet
- 18ec42 Module 5 (SB Bkit)Document151 pages18ec42 Module 5 (SB Bkit)sharanbasappaNo ratings yet
- Finite Element Modeling For Stress Analysis - Robert D. CookDocument330 pagesFinite Element Modeling For Stress Analysis - Robert D. CookMirza Waqar Baig89% (9)
- Jiangsu Shuangdeng Group Co.,Ltd: ChinashotoDocument2 pagesJiangsu Shuangdeng Group Co.,Ltd: ChinashotoBonjour Kyaw ZinNo ratings yet
- Ankit Bhardwaj ResumeDocument2 pagesAnkit Bhardwaj ResumearpitdagreatNo ratings yet
- FbiscanDocument78 pagesFbiscanGaMe OvErNo ratings yet
- Lecture 8 - FlexRay - Event-Driven and Time-Driven CommunicationDocument21 pagesLecture 8 - FlexRay - Event-Driven and Time-Driven Communication김건정No ratings yet
- Usbee Suite ManualDocument152 pagesUsbee Suite ManualJortonNo ratings yet
- Schedule-40 Velocity Head Loss Steel Pipe (Fl/sec) (fl/1 O0 FL)Document5 pagesSchedule-40 Velocity Head Loss Steel Pipe (Fl/sec) (fl/1 O0 FL)Ahmed ZidaneNo ratings yet
- Teak Wood DoorDocument3 pagesTeak Wood DoorChattani SejalNo ratings yet
- TMF640 Activation Configuration API REST Specification R15.5.1Document34 pagesTMF640 Activation Configuration API REST Specification R15.5.1Manikanth ChowdaryNo ratings yet
- Data Mediator Install Admin Guide R16 (16.5)Document126 pagesData Mediator Install Admin Guide R16 (16.5)camachgoNo ratings yet
- 785C - Apx LineasDocument43 pages785C - Apx LineasChema VenegasNo ratings yet
- Bionaire BT015 Mini Tower FanDocument2 pagesBionaire BT015 Mini Tower FanAmarNo ratings yet
- Gathering Data On Business RequirementsDocument83 pagesGathering Data On Business RequirementsBiniyam EfremNo ratings yet
- The Playbook - Digital Healthcare Edition 7-26-22vDocument153 pagesThe Playbook - Digital Healthcare Edition 7-26-22vSanmeet NagpalNo ratings yet
- Architectural 3D Modeling in Historical PDFDocument10 pagesArchitectural 3D Modeling in Historical PDFThoraya SajidNo ratings yet
- BOQ - Project BatangasDocument3 pagesBOQ - Project BatangasViktoria YumangNo ratings yet
- AS-T-T013 A15Air Conditioning System and Anti-TheftDocument56 pagesAS-T-T013 A15Air Conditioning System and Anti-TheftMtto Proyecto FúqueneNo ratings yet
- Prachi Patil SAP-Azure ArchitectDocument2 pagesPrachi Patil SAP-Azure ArchitectprachiNo ratings yet
- ESP V-Programming & Data StructureDocument70 pagesESP V-Programming & Data StructureAhana MukherjeeNo ratings yet
- English Dissertation ExamplesDocument7 pagesEnglish Dissertation ExamplesWriteMyEnglishPaperForMeUK100% (1)
- specpolymerpininsulatorTN 4817Document84 pagesspecpolymerpininsulatorTN 4817deepanshu singh vishenNo ratings yet
- 3D Catalog HG11 31 enDocument47 pages3D Catalog HG11 31 enqwkerbk090909No ratings yet
- Manufacturing Execution System.: Mercury MESDocument8 pagesManufacturing Execution System.: Mercury MESDodge OnaNo ratings yet