Professional Documents
Culture Documents
Visual Grammar For Business
Uploaded by
SmartDrawOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Visual Grammar For Business
Uploaded by
SmartDrawCopyright:
Available Formats
Visual Grammar for Business
Rules for creating visuals that communicate effectively.
February, 2011
EXECUTIVE SUMMARY
Successful organizations around the world are using visuals more and
more to succeed in business, because nothing communicates as
powerfully and immediately as the right business visual. Until now,
however, there has been a lack of common rules for communicating
with visuals, which reduces their effectiveness for widespread
communication.
To combat this problem, SmartDraw developed Visual Grammar—a
set of simple rules that ensure visuals communicate as effectively as
possible. Just as a word processor automatically applies proper
formatting to text documents, SmartDraw automatically applies Visual
Grammar rules to every visual, resulting in:
Consistently formatted visuals no matter
who creates them
The ability to focus on your message,
not formatting
Productivity gains through reduced miscommunication
Why Visual Grammar?
We’ve all heard the saying “a picture is worth a thousand words.” It’s
quite true, as demonstrated below by showing the structure of an
organization as a chart rather than as a text-based description.
1 www.smartdraw.com 858-225-3300 ©2011 SmartDraw, LLC. All rights reserved.
Vinodh Vikarah
Executive Pilot, Wide-Body Group
Josh Sams, Chief Pilot, 747 Series
Jay Ward, Safety Officer
Justin Fahy, Compliance Director
Jim Hood, Duty Regulations
Ruben Flint, Chief Pilot, 767 Series
Kevin Walsh, Safety Officer
Deb Lengel, Compliance Director
Eric Bouck, Duty Regulations
Sonya North, Chief Pilot, 777 Series
Lee Taus, Safety Officer
Jeff Scott, Compliance Director
Adam Smith, Duty Regulations
Text Description Visual
Visuals let you condense information into a form that is both quickly digestible and shows connections and
relationships. Studies show that communicating with visuals is up to six times more effective than communicating
with words alone. However, we risk losing these gains if the visuals we create don’t follow a set of generally
accepted rules that make them understandable to everyone.
To better understand this, consider written communication. When we write we follow accepted rules:
We spell words in a standard way
We put a space between words
We arrange the words in lines that read from left to right.
We read each line on the page from top to bottom
We use the same font, size and color for the text unless we intend to show special emphasis.
We use sentences and other punctuation
We form paragraphs and arrange lines so that they line up on the left
This makes written information much easier to communicate. I can pick up a document written by someone else
and immediately read and comprehend it. Imagine how much more difficult it would be if I wrote like this:
MaryHad
A
littel
lamb its
fleecewaswhite as
snow
and everywear that MARY Went that lam was
shure to go
By establishing rules we all follow, written communication is much more efficient than it would be if everyone
made up their own.
Today there are no common rules for communicating with visuals and this reduces their effectiveness. The most
obvious example of this involves flowcharts. A flowchart is a visual that communicates the steps in a process by
representing each one as shape connected by a line.
2 www.smartdraw.com 858-225-3300 ©2011 SmartDraw, LLC. All rights reserved.
A Flowchart
It is common to see flowcharts that use arbitrary colors, shape sizes, and arrange their shapes down the page as
well as across the page as in this example:
In this example logic flows from the left to right and from top to bottom and from bottom to top. The shapes used
for each step are random. The colors are random. It is very difficult to follow.
Here is another example:
3 www.smartdraw.com 858-225-3300 ©2011 SmartDraw, LLC. All rights reserved.
This flowchart is built in random directions on the page, with different-sized boxes, and unequal spacing of shapes.
It is also very difficult to follow.
Here is an organization or “org” chart that does not follow the Consistency Rule (described below). It’s a mess and
more difficult to follow:
4 www.smartdraw.com 858-225-3300 ©2011 SmartDraw, LLC. All rights reserved.
Common Visual Grammar for all Business Visuals
All business visuals, including flowcharts, mind maps, organization charts and other visuals that involve shapes and
lines must follow these two simple rules:
1. The Consistency Rule
2. The One-Page Rule
Let’s examine each of these in more detail.
The Consistency Rule
The Consistency Rule says that the appearance of equivalent shapes, lines and text in a visual should be consistent
(i.e. the same).
For example our flowchart uses the same color, same font and same size for each shape. Only the start and end
shapes have a different outline to indicate their status as starting and ending points.
Gratuitous use of different colors, sizes, spacing, shapes and fonts only distract the reader, just as they do in text.
By eliminating this distraction, the reader can concentrate on the content of the visual.
In more detail we can express the Consistency Rule as follows:
All equivalent shapes should:
1. Be the same size.
2. Be the same color
3. Be spaced uniformly
4. Be aligned uniformly
5. Use the same text font, size and color.
6. Have the same outline
Here is an example of an org chart that follows the consistency rule:
5 www.smartdraw.com 858-225-3300 ©2011 SmartDraw, LLC. All rights reserved.
This organization chart uses the same sized boxes for all positions, and follows all of the rules. The head of the
organization is highlighted by using a different color.
The One-Page Rule
The One-Page Rule states that the visual must fit on one page and the text must remain readable. If the visual is
intended to be viewed on screen, consider the “page” to be the area of the screen that is visible without having to
scroll.
To be effective, a visual must be viewed as a whole and so it must fit on a single page or a screen. Visuals can be
scaled to fit on a page but not by so much that the text in the shapes is no longer readable, otherwise, the visual
fails to communicate at all.
This rule is common sense but is also the most often violated. What happens when there is too much information
to fit on one page? The answer is to create a hierarchy of multiple linked visuals, each of which does fit on a page.
Consider the following example. Suppose your organization contains 200 people. Creating one org chart with a box
for each person can’t fit on a letter-sized page and still be readable. One way to comply with the one-page rule is
to print it on a much larger page using a large format printer.
Another is to break it up into a hierarchy of smaller charts, called a Collection.
Summary in a top-level chart
This organization is divided into six departments each headed by a VP. The first two layers of management can be
easily represented by an org chart that fits onto one page. This top-level chart communicates the overall structure
of the company quickly and effectively, without bogging you down in the details. It is provides a summary of your
organization.
The Director of Channel Sales oversees the channel sales organization.
6 www.smartdraw.com 858-225-3300 ©2011 SmartDraw, LLC. All rights reserved.
Detail in a lower level chart
This chart also fits nicely on a page. It shows the detail of the channel sales organization. If this chart is hyperlinked
to the Director of Channel Sales position in the top-level chart, then someone looking at the top-level chart can
click on the Director of Channel Sales position and immediately view the detail of the channel sales organization.
Likewise for all of the positions on the top-level chart: each is hyperlinked to another chart that shows the detail
for the part of the organization headed by the position.
Breaking a large organization chart into a linked hierarchy of smaller charts not only satisfies the one-page rule but
also improves comprehension compared to one large chart, because of the separation into summary and detail.
This approach has similar advantages for complex flowcharts, mind maps and other shape and line visuals.
Common Visual Grammar for Specific Business Visuals
Flowcharts
Like all business visuals, flowcharts should follow the Consistency Rule and the One-Page Rule.
The One-Page rule is particularly important. Flowcharts are often used to document complex business processes
that do not fit on a normal-sized page. Even on a large format page, a single chart for a complex process is difficult
to follow. Process documentation is far more effective as a portfolio of hyperlinked charts. Each step in the top-
level process flowchart is a summary of the detailed steps in the complete process. Each is hyperlinked to a
flowchart that shows the details of the step. The steps in the detail flowcharts may themselves summaries of even
more detailed steps and hyperlinked to their own flowcharts in a recursive way.
The summary with drill-down to detail via a hyperlink is a much more comprehensible and manageable way to
describe a complex process than with one giant flowchart.
7 www.smartdraw.com 858-225-3300 ©2011 SmartDraw, LLC. All rights reserved.
The following shows the top level process for serving burgers in a fast food restaurant.
Each of these shapes is a summary of a more detailed process and is hyperlinked to the flowchart for that process.
For example, clicking on the first shape “Order taken at restaurant counter” links to this flowchart:
Place order on computer links to:
8 www.smartdraw.com 858-225-3300 ©2011 SmartDraw, LLC. All rights reserved.
And so on. Each flowchart fits on one page and is easily understood. Note that shapes which hyperlink to more
detailed processes are dark gray. Blue shapes link back to parent processes.
Compare this with all of the steps on a single flowchart:
Not nearly as useful!
In addition to following the One-Page Rule and Consistency Rule, flowcharts should also follow the following
special rules:
The Flowchart Rules
1. Flow is from left to right and arrowheads show the direction of flow
2. Decisions are represented as a split in the path, like a decision tree
3. Return lines connect the bottom of shapes and do not cross
4. Flow may wrap into multiple rows but is always left to right
Let’s illustrate these:
The Left to Right Rule
In Western cultures, people read from left to right. Flowcharts that flow from left to right are also easier for the
average person to read than flowcharts that flow from top to bottom.
The Split Path Rule
Traditionally a step in a flowchart that represents question has been represented as a diamond with lines coming
out of two vertices, one for the path with one answer, the other for a second answer. There are several problems
with this:
1. A decision symbol immediately introduces two directions of flow in the flow chart, breaking the left to
right rule and making the chart harder to follow.
2. Most consumers of flowcharts don’t know the convention of the diamond as a decision and so the change
in symbol outline is just a distraction for them.
3. Too many creators of flowcharts don’t know this convention either and so they use diamonds and other
shapes inconsistently, resulting in confusion instead of useful information.
A split path is immediately understood without special training by virtually everyone. It is intuitive and does not
have to be learned or taught.
9 www.smartdraw.com 858-225-3300 ©2011 SmartDraw, LLC. All rights reserved.
Compare these two flowcharts of the same process below.
You can see how introducing the decision symbol causes the flow chart to immediately break the left to right rule
as one path now flows vertically. This gets worse with multiple decisions:
10 www.smartdraw.com 858-225-3300 ©2011 SmartDraw, LLC. All rights reserved.
As compared to using a multiple branch split path:
Return Lines Rule
Flowcharts commonly have a return line that connects two boxes that are not connected by the normal flow.
Because we read lines of text from the top of the page down to the bottom, return lines are easier to follow if
placed consistently below the left to right flow of the shapes. If two lines return to the same shape, they should be
connected so that there is no overlap.
Overlapping lines should be avoided wherever possible. If your chart requires lines to overlap, reconsider its
design.
11 www.smartdraw.com 858-225-3300 ©2011 SmartDraw, LLC. All rights reserved.
The Wrapping Rule
When the number of sequential steps in a process become too many to fit across the page and remain readable, it
is permissible to wrap them using a long return line.
Wrapped Flowchart
Do not wrap them by snaking the shapes from right to left.
Snaking Flowchart
Snaking forces the user to read from right to left, which is not intuitive.
Organization Charts
Organization charts should also follow the Consistency Rule and the One-Page Rule. We used an example of a
hierarchy of linked organization charts to describe the One-Page Rule.
In addition organization charts should also follow the following special rules:
12 www.smartdraw.com 858-225-3300 ©2011 SmartDraw, LLC. All rights reserved.
The Organization Chart Rules
1. The hierarchy flows down the page, with the head position at the top and reports underneath.
2. The bottom levels with no reports are shown in a columnar style; higher levels with reports are shown in
the horizontal style.
3. Assistants are shown on the lines that connect managers with subordinates.
4. Shapes are either: 1) all the same size; or, 2) shapes at the higher levels are larger than shapes at the
lower levels.
5. The text in the shape first labels the position and then the name of the person serving in this position on
the next line. An organization chart is a display of positions first, people second.
Let us illustrate these rules.
This is a classic organization chart:
Note:
The CEO is at the top, and the reports are underneath.
The bottom positions are arranged in columns.
The assistant to the CEO is attached to the line connecting the CEO with direct reports.
All of the shapes are the same size.
The name of the CEO is under the title.
Organization charts flow down the page because this is a widely understood metaphor for hierarchy. We use the
phrases “top-down” and “bottom-up” to describe different ways to traverse it for example.
Mind Maps
Mind Maps should follow the Consistency Rule and the One-Page Rule. Topic shapes in a top-level mind map can
be hyperlinked to a second mind map that shows the detail for that topic, in exactly the same way that a position
can be hyperlinked to a chart showing more detail in an organization chart.
In addition mind maps should also obey the following special rules:
13 www.smartdraw.com 858-225-3300 ©2011 SmartDraw, LLC. All rights reserved.
The Mind Map Rules
1. There are three kinds of mind map arrangement: Radial, Right-Columnar and Left-Columnar. Radial
arranges topics from a central topic out radially in both the left and right directions. Right-Columnar
arranges them from top to bottom on the right side of the central topic. Left-Columnar arranges them
from top to bottom on the left side of the central topic.
Radial Mind Map
Right-Columnar Mind Map Left-Columnar Mind Map
2. Topics are ordered from top to bottom, starting with the left column and then moving to the right column
as shown with the indexes in the topics above.
3. The level of indentation of the topic from the main topic is shown with a color/outline change so that the
hierarchy is more easily visible.
14 www.smartdraw.com 858-225-3300 ©2011 SmartDraw, LLC. All rights reserved.
You might also like
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5794)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (399)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (894)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (537)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (838)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (587)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (265)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (73)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (344)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2219)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (119)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (821)
- Enterprise Data Management PDFDocument18 pagesEnterprise Data Management PDFRajesh MurugesanNo ratings yet
- Formulation ERS 1011 040114 PomadeDocument2 pagesFormulation ERS 1011 040114 PomadeAndina NataliaNo ratings yet
- Gyrolok CatalogDocument58 pagesGyrolok CatalogmartinvandoornNo ratings yet
- Ch03 TurbanDocument38 pagesCh03 TurbanIndi FebriNo ratings yet
- IntergrafDocument6 pagesIntergrafripac100% (1)
- Fuzzy Logic Based FMEA Robust Design A Quantitative Approach For Robustness Against Groupthink in Group Team Decision MakingDocument15 pagesFuzzy Logic Based FMEA Robust Design A Quantitative Approach For Robustness Against Groupthink in Group Team Decision MakingMiguel LozanoNo ratings yet
- DESIGN AND FABRICATION OF WIRE ROPE MAKING MACHINE Ijariie12690Document5 pagesDESIGN AND FABRICATION OF WIRE ROPE MAKING MACHINE Ijariie12690Tanishq ShettyNo ratings yet
- Accounting Information System Romney Ch18Document153 pagesAccounting Information System Romney Ch18Bravo AlditoNo ratings yet
- CASE03-ABC-MfgDocument2 pagesCASE03-ABC-MfgLaura Catalina PerezNo ratings yet
- Honda Sales ProjectDocument72 pagesHonda Sales Projectsurendar100% (2)
- Speed Signal ListDocument42 pagesSpeed Signal ListGoran Mann0% (1)
- OSS ReferenceDocument336 pagesOSS ReferenceMonish R Nath50% (2)
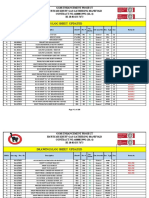
- GGM Enhancement Project Drawings Log Sheet UpdatedDocument198 pagesGGM Enhancement Project Drawings Log Sheet UpdatedJohn BuntalesNo ratings yet
- Official Ied 1Document5 pagesOfficial Ied 1api-532866093No ratings yet
- Mobile QA Tester ResumeDocument4 pagesMobile QA Tester ResumeJitendra kumarNo ratings yet
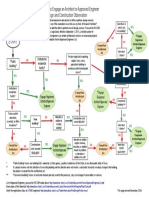
- Arch Required FlowchartDocument1 pageArch Required FlowchartgullipalliNo ratings yet
- Comsoal: Computer Method For Sequencing Operations For Assembly LinesDocument30 pagesComsoal: Computer Method For Sequencing Operations For Assembly LinesCarson HungNo ratings yet
- Company Profile - PetrominDocument26 pagesCompany Profile - Petrominapi-306897329100% (2)
- Creating The Lean Car DealerDocument52 pagesCreating The Lean Car DealerMahadiMohdDinNo ratings yet
- M2LT Project Manual & SpecificationsDocument418 pagesM2LT Project Manual & SpecificationsfastreturnNo ratings yet
- Embedded Linux SlidesDocument540 pagesEmbedded Linux SlidesIngeniero JesusNo ratings yet
- Oracle Communications Billing and Revenue Management Product ReviewDocument21 pagesOracle Communications Billing and Revenue Management Product ReviewJohn SitholeNo ratings yet
- Configure MSS (WDA) Settings in SAP NetWeaver BCDocument6 pagesConfigure MSS (WDA) Settings in SAP NetWeaver BCThandile FikeniNo ratings yet
- 03 Sheet Metal FormingDocument38 pages03 Sheet Metal FormingPanNo ratings yet
- 1 Databases and Database Management SystemsDocument83 pages1 Databases and Database Management SystemsUday KumarNo ratings yet
- Renewable and Sustainable Energy Reviews: Thomas Poulsen, Rasmus LemaDocument14 pagesRenewable and Sustainable Energy Reviews: Thomas Poulsen, Rasmus LemaRosHan AwanNo ratings yet
- ISO 6346 - Wikipedia, The Free EncyclopediaDocument10 pagesISO 6346 - Wikipedia, The Free EncyclopediaJogi Oscar SinagaNo ratings yet
- Sample Paper 6Document7 pagesSample Paper 6kchiranjeeviNo ratings yet
- Catalog E EslonValve ManualOperationDocument72 pagesCatalog E EslonValve ManualOperationAnonymous ItzBhUGoiNo ratings yet
- Hero Honda Motorcycle ProjectDocument93 pagesHero Honda Motorcycle ProjectSharath HegdeNo ratings yet