88
Technique
Illustrator CS2 or later
Adding perspective to maps
Mark Mayers shows you how to give at Illustrator maps a third dimension by using the Free Transform tool and a custom perspective grid
Maps are all around us. They appear in both print and online, and sooner or later every designer has to produce one. A map graphic should be basic enough to provide recognisable road structures, without extraneous detail which could confuse the viewer. It must also be legible at the specied reproduction size. Illustrator has many features that help you create maps. In the rst part of this tutorial youll learn how to draw a 2D map from a sketch. Youll use type on paths, utilise Symbols and discover how global swatches can be a real time-saver. Finally, youll take an everyday brief a stage further by creating a faux-3D effect with a perspective grid, and master Illustrators precarious Free Transform tool to achieve predictable results every time rather than relying on the built-in 3D Effects.
Mark Mayers An awardwinning illustrator and designer based in Cornwall, Mark Mayers will be sharing his expertise this year at the MIDA Expo in Malta with MetalFX seminars and workshops to nd out more about MetalFX, see page 81. More of his work can be seen at www. markmayers.co.uk.
On the disc Marks initial sketch and nal Illustrator le can be found on the disc in Disc Contents\ Resources\mapping.
Time needed 5 hours for a complex map Skills Global swatches Type on paths Perspective grids Using the Free Transform tool
Computer Arts August 2008
www.computerarts.co.uk
ART151.tut_5 88
13/6/08 12:48:44 pm
�89
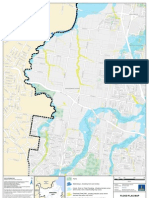
Launch Illustrator and create a CMYK document 320mm wide and 290mm deep. Choose File>Place and select Map_sketch.jpg on this months CD. Select the Template option, which by default will dim the image to 50%. Unlock the layer, position centrally then Lock it. Label the default top layer Dark roads and pull in some guides as shown.
01
02
Use the Pen tool to draw in the major roads using a 19pt stroke. Draw in the direction you want the road names to appear and use one path per street this will make labelling them later much easier. Use Cmd/Ctrl+U to enable Smart Guides and anchor new paths to the centres of existing ones. Colour these strokes with a dark-green global swatch and label it Dark green.
Saving your swatches as global colours means you can edit all occurrences on the y with one doubleclick. Next add the minor roads using a 12pt stroke. Youll be working with a lot of layers in this tutorial, so get in the habit of locking those youre not working on and toggling their visibility.
03
04
Duplicate the layer and label it Pale roads. Create a pale green global swatch and label it Pale green. Select a major road, choose Select>Same>StrokeWeight, adjust to 17pt and colour the strokes with the new swatch. The roads now have a keyline of 1pt dark green either side (19pt 17pt = 2pt).
Follow the same technique for the minor roads, but this time adjust the stroke to 10pt. Create a mid-green global swatch and label it Background green. Create a layer at the bottom above the template and label it Background. Draw a rectangle up to your guides and ll with the new swatch.
05
Create a layer beneath the pale roads and label it Roundabouts. Use the Ellipse tool to add roundabouts at the intersections using Smart Guides. Set their stroke to 1pt dark green and their ll to pale green. Create a layer at the top, label it Roundabout centres and add the smaller circles. Give these a 1pt dark green stroke and a ll of background green.
06
www.computerarts.co.uk
Computer Arts August 2008
ART151.tut_5 89
13/6/08 12:48:49 pm
�90
Technique
09 07
Duplicate the Pale roads layer, move it to the top and label it Road names. Add the road names using the Text tool. Align the text centrally by using a negative baseline adjustment and tweak with the Selection tool. Finally delete any extraneous paths.
08
Add more details such as the building outline and parking areas, and colour with new global swatches. Add icons and drag them into the Symbols library this is a great timesaver when working on complex maps. Nows the time to edit any global swatches. Finally, delete your template layer and atten, convert all paths and text to outlines, group and save as a different le.
Create a document 410mm wide by 335mm deep. Add a guide to represent the horizon. To establish a two-point perspective, use the Pen tool to draw Line A originating from Vanishing Point 1, Copy it then Edit> PasteInFront. Now use the Direct Selection tool to select the bottom point and drag to create Line B. Create Vanishing Point 2 in the same way.
10
Select both rules for Vanishing Point 1 and double-click the Blend tool. Select Specied Steps, enter 100 and set Orientation to Align To Page. Choose Object>Blend>Make, then Object>Blend>Expand. Repeat for Vanishing Point 2. Select All and press Cmd/Ctrl+5 to Make Guides (mine are red for clarity). With the Pen tool draw a closed path with a 1pt stroke.
Move the template to the pasteboard, select the Rotate tool and click-drag its centre point to the bottom-right corner. Rotate so the bottom edge is horizontal and Make Guides. Copy>Paste your map, rotate 90 degrees and align to the lower right-hand guide. Select the map and choose Object> Transform>ResetBoundingBox. This keeps multiple objects from confusing the orientation. Use the Free Transform tool to stretch the map to align with the left-hand edge of the guides.
11
12
Using the Free Transform tool click the top left of the map and start dragging right, then immediately hold down Cmd/Ctrl and continue dragging right and down, distorting it to the guides. Align the right-hand side of the map in the same way. This may throw out your left-hand perspective slightly and may take a few attempts to perfect.
13
Now position the map within the perspective grid, aligning the bottom-left corner of the map with the middle-left corner of the grid. Select the Rotate tool and click-drag the centre points position to the bottom-left corner and rotate in a clockwise direction. Remember to use Smart Guides to place the map precisely.
Ungroup and Copy the building to a new layer and nudge it up. Add vertical guides then with the Pen tool construct the sides and send to the back. Make a grouped copy of the whole building and copy/send to the back. Make a Compound Shape and Expand. Add a keyline: Object>Path>OffsetPath, enter 0.5mm and ll with dark green.
14
15
Plan it out
Before starting work, its good practice to get a brief from your client about how much information the map must show that way youll avoid the danger of wasting hours labouring over unnecessary detail. Its also a good idea to spend some time with a pen and paper, sketching out the required road networks. Using this simplied sketch as an Illustrator template will speed up your workow considerably.
Continue adding other elements such as the trees on a new layer. Draw simple compound shapes using the Ellipse tool, then use a Roughen lter of 6%, and a Detail of 17. Remember to use subdued colours so they dont distract from key areas. Finally, on a new layer create a rectangle 150mm by 180mm (the specied reproduction size), Select All and press Cmd/Ctrl+7 to make a clipping mask.
Computer Arts August 2008
www.computerarts.co.uk
ART151.tut_5 90
13/6/08 12:48:54 pm