Professional Documents
Culture Documents
Een Tabel in Een "Blogger"-Blog
Uploaded by
André ManssenOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Een Tabel in Een "Blogger"-Blog
Uploaded by
André ManssenCopyright:
Available Formats
Hoe maak je een eenvoudige tabel in een blogpost bij Blogger.com 1. Ga naar Google Sites [https://sites.google.
com/] en maak een nieuwe website aan en geef die website een naam. Bijvoorbeeld "Tabel Blogger Blog".
2. Klik op MAKEN. Je krijgt dan een nieuw venster. Kies hier Lege Sjabloon en Toets de getoonde code in.
Maart 2013 Auteur: Andr Manssen www.manssen.nl - P a g i n a | 1
Hoe maak je een eenvoudige tabel in een blogpost bij Blogger.com 3. Je website is nu aangemaakt:
Op deze "Startpagina" ga nu je een tabel aanmaken. 4. Klik op het zwarte pennetje: Pagina bewerken (e).
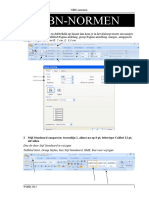
5. De editor wordt nu geladen. Klik in de editor op Tabel > Tabel invoegen en kies het aantal rijen en kolommen door de muis over de "blokjes" te bewegen.
Maart 2013 Auteur: Andr Manssen www.manssen.nl - P a g i n a | 2
Hoe maak je een eenvoudige tabel in een blogpost bij Blogger.com In het voorbeeld bestaat de tabel nu uit 4 rijen en 4 kolommen.
6. Klik nu in het menu op <HTML>
Je krijgt nu de HTML-code van de tabel te zien (zie volgende pagina). Selecteer en kopieer de gehele code.
Maart 2013 Auteur: Andr Manssen www.manssen.nl - P a g i n a | 3
Hoe maak je een eenvoudige tabel in een blogpost bij Blogger.com
<table style="border-collapse: collapse; border-color: rgb(136, 136, 136); border-width: 1px;" border="1" bordercolor="#888" cellspacing="0"> <tbody> <tr> <td style="width: 60px;"> </td> <td style="width: 60px;"> </td> <td style="width: 60px;"> </td> <td style="width: 60px;"> </td> </tr> <tr> <td style="width: 60px;"> </td> <td style="width: 60px;"> </td> <td style="width: 60px;"> </td> <td style="width: 60px;"> </td> </tr> <tr> <td style="width: 60px;"> </td> <td style="width: 60px;"> </td> <td style="width: 60px;"> </td> <td style="width: 60px;"> </td> </tr> <tr> <td style="width: 60px;"> </td> <td style="width: 60px;"> </td> <td style="width: 60px;"> </td> <td style="width: 60px;"> </td> </tr> </tbody> </table> <br>
Maart 2013 Auteur: Andr Manssen www.manssen.nl - P a g i n a | 4
Hoe maak je een eenvoudige tabel in een blogpost bij Blogger.com 7. Open nu jouw blog (het beste kun je dat doen in een nieuw tabblad in jouw browser) 8. Kies in het menu HTML
9. Plak de code in het bericht of de pagina
en klik op de knop Nieuw Bericht om terug te gaan naar WYSIWYG-editor.
Maart 2013 Auteur: Andr Manssen www.manssen.nl - P a g i n a | 5
Hoe maak je een eenvoudige tabel in een blogpost bij Blogger.com De tabel staat nu in je blogpost of pagina:
Nog een paar tips!
Staat de tabel eenmaal in je blogpost of op een pagina van je blog, dan kun je de tabel niet meer wijzigen!! Maak daarom eerst de gehele tabel, inclusief de inhoud (tekst) op je Google Sites. Je kunt dan de cellen van jouw tabel helemaal op maat maken door de muis op de rand van een cel te zetten en dan naar links of rechts te verschuiven al naar gelang de benodigde ruimte.
Maart 2013 Auteur: Andr Manssen www.manssen.nl - P a g i n a | 6
Hoe maak je een eenvoudige tabel in een blogpost bij Blogger.com Is tabel naar je zin, kopieer dan pas de code, inclusief de inhoud van de cellen naar je blog. Staat de tabel eenmaal op je blog dan is het mogelijk de tekst in de cellen op te maken (bold, italic, groot, klein, lettertype wijzigen, e.d.) en zo nodig te veranderen. Je kunt de tekst (letters) dan ook een kleurtje geven. Een "witregel" boven je tabel maken gaat heel simpel. Zet de muiscursor helemaal links van de tabel en toets ENTER. Je hebt dan een "witregel" boven de tabel, zodat je hier tekst kunt typen. Een tabel centreren kan ook:
Je moet dan wel even "rommelen" met de HTML-code. Je moet dan aan het begin van de code het volgende toevoegen: <center> en aan het einde van de code </center>. Dus:
<center> <table border="1" bordercolor="#888" cellspacing="0" style="border-collapse: collapse; bordercolor: rgb(136,136,136); border-width: 1px;"> <tbody> <tr> <td style= <td style="width: 60px;"></td> <td style="width: 60px;"></td> </tr> </tbody> </table> </center>
Maart 2013 Auteur: Andr Manssen www.manssen.nl - P a g i n a | 7
You might also like
- BTC HeatDocument24 pagesBTC HeatPriyaranjanNo ratings yet
- Uitleg PadletDocument4 pagesUitleg Padletapi-249127423No ratings yet
- Hoe Maak Ik Een Webquest?Document8 pagesHoe Maak Ik Een Webquest?Gerard DummerNo ratings yet
- Handleiding Boek Opmaken in IndesignDocument26 pagesHandleiding Boek Opmaken in IndesignCedric SaelensNo ratings yet
- Excel Basis ADocument6 pagesExcel Basis Ahourani naeemNo ratings yet
- UntitledDocument3,335 pagesUntitledafnane abouNo ratings yet
- De grondbeginselen van Microsoft Excel: Het begrijpen en beheersen van de Microsoft spreadsheetFrom EverandDe grondbeginselen van Microsoft Excel: Het begrijpen en beheersen van de Microsoft spreadsheetNo ratings yet
- Facturen Maqken in ExcelDocument143 pagesFacturen Maqken in ExcelCarlosNo ratings yet
- 16 Voor de 64Document225 pages16 Voor de 64lordbubsyNo ratings yet
- Handleiding ClothoideDocument23 pagesHandleiding Clothoidecivil_monkey7No ratings yet
- Photoshop 7.0 - HandboekDocument608 pagesPhotoshop 7.0 - HandboekSloeber1970No ratings yet
- Reader Visual BasicDocument36 pagesReader Visual BasicRemco Van DongenNo ratings yet
- NBN-normen WORD 2013 Einde 5de JaarDocument16 pagesNBN-normen WORD 2013 Einde 5de JaaranjaNo ratings yet
- 99 Acad Tips (Ned)Document18 pages99 Acad Tips (Ned)Jos vd heijdenNo ratings yet
- CV Van Matthijs EdelmanDocument3 pagesCV Van Matthijs EdelmanMatthijs EdelmanNo ratings yet
- Microsoft Office 2010 - WordDocument145 pagesMicrosoft Office 2010 - WordOlivier LevrauNo ratings yet
- Excel draaitabellen en -grafieken Visuele handleiding in stappen: Inclusief oefenprojecten en oplossingen voor beginnersFrom EverandExcel draaitabellen en -grafieken Visuele handleiding in stappen: Inclusief oefenprojecten en oplossingen voor beginnersNo ratings yet
- Siemens NX DrawingsDocument13 pagesSiemens NX DrawingsSalvador Lagé CànovasNo ratings yet
- Verkorte Handleiding ZoomText PDFDocument17 pagesVerkorte Handleiding ZoomText PDFAliceNo ratings yet
- i3LEARNHUB Quickstartmanual NLDocument42 pagesi3LEARNHUB Quickstartmanual NLdolf_heylenNo ratings yet
- Google Drive Poster MakenDocument8 pagesGoogle Drive Poster MakenAndré ManssenNo ratings yet
- Handleiding Publisher 2013Document6 pagesHandleiding Publisher 2013Stefaan DhondtNo ratings yet
- PrepressDocument21 pagesPrepressFemke MaesNo ratings yet
- Handleiding Google SitesDocument21 pagesHandleiding Google SitesdaalderschoolNo ratings yet
- Werken Met Excel - Deel 1Document2 pagesWerken Met Excel - Deel 1Bora SoysalNo ratings yet
- Digitale Borden, de Basis - Prowise PresenterDocument86 pagesDigitale Borden, de Basis - Prowise PresenterKoen Pauwels50% (2)
- Sketchup CoEDocument55 pagesSketchup CoEStijnpn1No ratings yet
- Symbaloo HandoutDocument3 pagesSymbaloo Handoutapi-197249572No ratings yet
- Programmeren in Scratch - BundeltjeDocument20 pagesProgrammeren in Scratch - BundeltjeDieter Van HoveNo ratings yet
- Ab 4 EditnlDocument6 pagesAb 4 EditnlkimakNo ratings yet
- Extra Oefeningen AccessDocument11 pagesExtra Oefeningen AccessBKSch100% (1)
- Opdracht 1 WordDocument3 pagesOpdracht 1 WordSel ImNo ratings yet
- ServiDocument7 pagesServiAngel Ivan Castro CastilloNo ratings yet
- Excel draaitabellen en -grafieken Visuele handleiding in stappenFrom EverandExcel draaitabellen en -grafieken Visuele handleiding in stappenNo ratings yet
- Handleiding WeeblyDocument4 pagesHandleiding Weeblyapi-518671301No ratings yet
- Javascript Les1Document13 pagesJavascript Les1doosvechtclanNo ratings yet
- Stappenplan Sleutelhanger Solidworks & CuraDocument21 pagesStappenplan Sleutelhanger Solidworks & Curajaro.mahoNo ratings yet
- Model Gip OcDocument22 pagesModel Gip OcRyan LippensNo ratings yet
- Gegevens Exporteren Uit TOPdesk (Deel2)Document3 pagesGegevens Exporteren Uit TOPdesk (Deel2)TOPdeskNo ratings yet
- Tips + Tricks Maart 2014Document1 pageTips + Tricks Maart 2014TOPdeskNo ratings yet
- Spss Stappensyllabusv18Document53 pagesSpss Stappensyllabusv18soopleNo ratings yet
- 1 Tutorial - 3dDocument4 pages1 Tutorial - 3dJob TimmermansNo ratings yet
- Bouw Je Eigen Webwinkel Met ShopFactoryDocument2 pagesBouw Je Eigen Webwinkel Met ShopFactoryapi-3739977No ratings yet
- Handleiding Google SketchupDocument10 pagesHandleiding Google Sketchupapi-286118199No ratings yet
- Hand Lei Ding JetCAD Pro 2Document60 pagesHand Lei Ding JetCAD Pro 2Jempy1No ratings yet
- Lesbrief Struktograaf 2012Document14 pagesLesbrief Struktograaf 2012MNo ratings yet
- JavascriptDocument32 pagesJavascriptRuud HesselinkNo ratings yet
- Breuken Noteren in WordDocument1 pageBreuken Noteren in WorddekleinebachNo ratings yet
- De Smashwords Stijlgids: Smashwords Style Guide Translations, #6From EverandDe Smashwords Stijlgids: Smashwords Style Guide Translations, #6No ratings yet
- Handleiding GoogleDocument4 pagesHandleiding GoogleRonald JonesNo ratings yet
- Search Engine Optimization Starter Guide NLDocument32 pagesSearch Engine Optimization Starter Guide NLJurgenwagemansNo ratings yet
- Werkkaart FolderDocument2 pagesWerkkaart Folderapi-247319595No ratings yet
- Adressen ArchitectenDocument13 pagesAdressen ArchitectenPedonckNo ratings yet
- PowerPoint2013 BasisDocument30 pagesPowerPoint2013 BasisMarinaHoffelinckNo ratings yet
- KassasysteemwebtechDocument21 pagesKassasysteemwebtechapi-309752062No ratings yet
- NumWorks Grafische Rekenmachine, BasistechniekenDocument10 pagesNumWorks Grafische Rekenmachine, BasistechniekenSennaNo ratings yet
- Workshop TinkercadDocument13 pagesWorkshop Tinkercadapi-285075710No ratings yet
- JavascriptDocument23 pagesJavascriptharsha.kanaparthi20062No ratings yet
- Handleiding Joomla 3.1.0 v2Document48 pagesHandleiding Joomla 3.1.0 v2nokera9281No ratings yet
- Snelstart Handleiding - DeMODocument4 pagesSnelstart Handleiding - DeMOmichael rinkNo ratings yet
- Google Drive Poster MakenDocument8 pagesGoogle Drive Poster MakenAndré ManssenNo ratings yet
- Instant ClassroomDocument14 pagesInstant ClassroomAndré ManssenNo ratings yet
- Hoe Kun Je Een Filmpje Van de SCHOOLTV BEELDBANK Embedden in de "SMART Notebook"-Software 11 Van Het SMART Board?Document16 pagesHoe Kun Je Een Filmpje Van de SCHOOLTV BEELDBANK Embedden in de "SMART Notebook"-Software 11 Van Het SMART Board?André ManssenNo ratings yet
- Een Klassenkrant Maken Met YurlsDocument5 pagesEen Klassenkrant Maken Met YurlsAndré ManssenNo ratings yet
- Microsoft OneNote 2010: Een Digitale KlassenmapDocument6 pagesMicrosoft OneNote 2010: Een Digitale KlassenmapAndré ManssenNo ratings yet
- Bespaar Tijd! Sla Je Bestanden Slim Op!Document14 pagesBespaar Tijd! Sla Je Bestanden Slim Op!André ManssenNo ratings yet
- Handleiding WallwisherDocument23 pagesHandleiding WallwisherAndré ManssenNo ratings yet
- Basisvaardigen SMART Notebook 1.2 November 2010Document113 pagesBasisvaardigen SMART Notebook 1.2 November 2010ComputersindeKlasNo ratings yet
- Maak Eens Een Ing of WebpadDocument7 pagesMaak Eens Een Ing of WebpadAndré ManssenNo ratings yet