Professional Documents
Culture Documents
Drop Down
Drop Down
Uploaded by
Aditya P PutraCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Drop Down
Drop Down
Uploaded by
Aditya P PutraCopyright:
Available Formats
<style> #menunavigasihorisontal { background: #848484; width: 100%; color: #FFF; margin: 10px 0; padding: 0; position: relative; border-top:0px solid
#960100; height:35px; } #bb2nav { margin: 0; padding: 0;} #bb2nav ul { float: left; list-style: none; margin: 0; padding: 0;} #bb2navli { list-style: none; margin: 0; padding: 0;} #bb2nav li a, #bb2nav li a:link, #bb2nav li a:visited { color: #FFF; display: block; font:bold 12px Helvetica, sans-serif; margin: 0; padding: 9px 12px 11px 12px; text-decoration: none; border-right:0px solid #627AAD;} #bb2nav li a:hover, #bb2nav li a:active { background: #2E9AFE; color: #FFF; display: block; text-decoration: none; margin: 0; padding: 9px 12px 11px 12px;} #bb2nav li { float: left; padding: 0;} #bb2nav li ul { z-index: 9999; position: absolute; left: -999em; height: auto; width: 160px; margin: 0; padding: 0;} #bb2nav li ul a { width: 140px;} #bb2nav li ul ul { margin: -25px 0 0 161px;} #bb2nav li:hover ul ul, #bb2nav li:hover ul ul ul, #bb2nav
li.sfhover ul ul, #bb2nav li.sfhover ul ul ul { left: -999em;} #bb2nav li:hover ul, #bb2nav li li:hover ul, #bb2nav li li li:hover ul, #bb2nav li.sfhover ul, #bb2nav li li.sfhover ul, #bb2nav li li li.sfhover ul { left: auto;} #bb2nav li:hover, #bb2nav li.sfhover { position: static;} #bb2nav li li a, #bb2nav li li a:link, #bb2nav li li a:visited { background: #EDEFF4; width: 120px; color: #3B5998; display: block; font:normal 12px Helvetica, sans-serif; margin: 1px 0 0 0; padding: 9px 12px 10px 12px; text-decoration: none; z-index:9999; border:1px solid #ddd; -moz-border-radius:4px; -webkit-border-radius:4px;} #bb2nav li li a:hover, #bb2nav li li a:active { background: #627AAD; color: #FFF; display: block;} #bb2nav li li li a, #bb2nav li li li a:link, #bb2nav li li li a:visited { background: #EDEFF4; width: 120px; color: #3B5998; display: block; font:normal 12px Helvetica, sans-serif; padding: 9px 12px 10px 12px; text-decoration: none; z-index:9999; border:1px solid #ddd; margin: 1px 0 0 -14px;} #bb2nav li li li a:hover, #bb2nav li li li a:active { background: #627AAD; color: #FFF; display: block;} </style> <div id='menunavigasihorisontal'> <ul id='bb2nav'> <li> <a href='http://efisiensi99.blogspot.com'>Home</a> </li> <li> <a href='http://efisiensi99.blogspot.com/search/label/katalog%20kaos'>Kaos </a> <ul> <li><a href='#'>Sub Halaman 1</a></li> <li><a href='#'>Sub Halaman 2</a></li> <li><a href='#'>Sub Halaman 3</a></li>
</ul> </li> <li> <a href='http://efisiensi99.blogspot.com/search/label/katalog%20mug'>Mug </a> <ul> <li><a href='#'>Sub Halaman 1</a></li> <li><a href='#'>Sub Halaman 2</a></li> <li><a href='#'>Sub Halaman 3</a></li> </ul> </li> <li> <a href='http://efisiensi99.blogspot.com/search/label/katalog%20tumbler'>Tumbler</a> </li> <li> <a href='http://facebook.com/pp.aditya'>Info </a> <ul> <li><a href='http://efisiensi99.blogspot.com/search/label/News'>News</a></li> <li><a href='http://efisiensi99.blogspot.com/search/label/Promo%20Produk'>Promo</a></li> <li><a href='http://efisiensi99.blogspot.com/2011/08/cara-memesan-produk-efisiensi99.html'>Cara Memesan</a></li> <li><a href='http://efisiensi99.blogspot.com/search/label/Seputar%20Efisiensi%2099%25'>Tentang Efisiensi 99%</a></li> </ul> </li> <li> <a href='http://facebook.com/efisiensi99'>Fan Page</a> </li> </ul> </li> </ul> </div>
You might also like
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5814)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1092)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (845)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (590)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (897)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (540)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (348)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (822)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (122)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (401)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (74)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- Welding SkillsDocument738 pagesWelding SkillsRoberto Perez55% (11)
- Tahap Awal Bermain My Profit LandDocument1 pageTahap Awal Bermain My Profit LandArdian Putra Tf-apNo ratings yet
- Makalah Madu Dan Kualitas TidurDocument17 pagesMakalah Madu Dan Kualitas TidurArdian Putra Tf-apNo ratings yet
- Blackwings Danish Codey129 Array25 Mucroz Stocktonf Axelchubby1 Bzara1976 Attila Jaynell KazuyoswitchDocument1 pageBlackwings Danish Codey129 Array25 Mucroz Stocktonf Axelchubby1 Bzara1976 Attila Jaynell KazuyoswitchArdian Putra Tf-apNo ratings yet
- Journal of Cultural Diversity Summer 2010 17, 2 Public Health DatabaseDocument7 pagesJournal of Cultural Diversity Summer 2010 17, 2 Public Health DatabaseArdian Putra Tf-apNo ratings yet
- Keluar 9Document8 pagesKeluar 9Ardian Putra Tf-apNo ratings yet
- Cara Verification Account My Profit LandDocument1 pageCara Verification Account My Profit LandArdian Putra Tf-ap100% (1)
- Nursing Standard (Through 2013) Jul 6-Jul 12, 2005 19, 43 Public Health DatabaseDocument9 pagesNursing Standard (Through 2013) Jul 6-Jul 12, 2005 19, 43 Public Health DatabaseArdian Putra Tf-apNo ratings yet
- Anatomi Fisiologi Sistem PencernaanDocument38 pagesAnatomi Fisiologi Sistem Pencernaanyo2_laxanaNo ratings yet
- Cara Ikut War My Profit LandDocument2 pagesCara Ikut War My Profit LandArdian Putra Tf-apNo ratings yet
- BodyDocument7 pagesBodyAlejandra Paola BastiasNo ratings yet
- Functional Form and Prediction: OLS Estimation - AssumptionsDocument37 pagesFunctional Form and Prediction: OLS Estimation - AssumptionsVikas NehraNo ratings yet
- Hoja de Vida Auxiliar en VentasDocument5 pagesHoja de Vida Auxiliar en VentasFabio Saenz BedoyaNo ratings yet
- Certifying AlgorithmsDocument94 pagesCertifying AlgorithmsBaltic Currency TradingNo ratings yet
- Diagrama de FlujosDocument7 pagesDiagrama de FlujosJose Roberto Sanchez TapiaNo ratings yet
- Gcc2001 53 Huynh Van Ngoan Assignment 2Document26 pagesGcc2001 53 Huynh Van Ngoan Assignment 2Hưng LêNo ratings yet
- Comprobante Registro bici-AAARWJPDocument2 pagesComprobante Registro bici-AAARWJPMAOMID TECHNOLOGYSNo ratings yet
- 2021-02-23 Dimension Gestion ConocimientoDocument34 pages2021-02-23 Dimension Gestion ConocimientoencuentroredNo ratings yet
- JobAdvertisement 238077Document3 pagesJobAdvertisement 238077fabian tapiasNo ratings yet
- My Iqra' Learning Mobile Application For KidsDocument83 pagesMy Iqra' Learning Mobile Application For KidsBasilan District Engineering OfficeNo ratings yet
- NorthwindDocument287 pagesNorthwindJacqueline RovagnatiNo ratings yet
- History of Architecture1Document7 pagesHistory of Architecture1Happy SaitamaNo ratings yet
- RP180282 John Deere 120R Loader OM Recall Serial Number ListDocument168 pagesRP180282 John Deere 120R Loader OM Recall Serial Number ListBoohl SheehtNo ratings yet
- BD136 / BD138 / BD140 PNP Epitaxial Silicon Transistor: FeaturesDocument6 pagesBD136 / BD138 / BD140 PNP Epitaxial Silicon Transistor: FeaturesAlejandro RomeroNo ratings yet
- MOC - For General PurposeDocument3 pagesMOC - For General Purposerenji_dannyNo ratings yet
- Business Benchmark Upper Int. Trade Fairs U 7Document4 pagesBusiness Benchmark Upper Int. Trade Fairs U 7RobDavidNovisNo ratings yet
- Manual BilgMonAB1 PDFDocument54 pagesManual BilgMonAB1 PDFPaul Robert PredoiNo ratings yet
- Work Package Description: See Next Page For FormDocument2 pagesWork Package Description: See Next Page For FormTanjiskasNo ratings yet
- 23039-Texto Do Artigo-87458-1-10-20171229Document15 pages23039-Texto Do Artigo-87458-1-10-20171229Gabriella GabyNo ratings yet
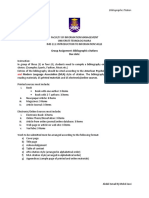
- Group Assignment: Bibliographic Citations Due DateDocument2 pagesGroup Assignment: Bibliographic Citations Due DateEvie IzzatiNo ratings yet
- Clock DrivenDocument11 pagesClock DrivenHassan Hossam El KhabazNo ratings yet
- Catálogo Vertiv PSL-B 650 e 1500VA PTDocument2 pagesCatálogo Vertiv PSL-B 650 e 1500VA PTwilliamNo ratings yet
- Informe 6 GaboDocument2 pagesInforme 6 GaboGabriel GuañunaNo ratings yet
- Modulacao Do Sinal Da InformacaoDocument19 pagesModulacao Do Sinal Da Informacaojamir lemosNo ratings yet
- Tarea5 Nivelación MatemáticaDocument7 pagesTarea5 Nivelación MatemáticaMarioHernArtNo ratings yet
- What Is SuperstructureDocument11 pagesWhat Is SuperstructureMohd Hafiefi Md RezalNo ratings yet
- R24838 20 20200911010-Analisador de Seguranca EletricaDocument3 pagesR24838 20 20200911010-Analisador de Seguranca EletricaIgor Gomes100% (1)
- Exposición 2Document24 pagesExposición 2Cr Luis LuffyNo ratings yet
- Esta Es Una Representación Impresa de La Factura Electrónica, Generada en El Sistema de SUNAT. Puede Verificarla Utilizando Su Clave SOLDocument1 pageEsta Es Una Representación Impresa de La Factura Electrónica, Generada en El Sistema de SUNAT. Puede Verificarla Utilizando Su Clave SOLMaginsa ContabilidadNo ratings yet