Professional Documents
Culture Documents
Blog Skins 171714
Uploaded by
cia_yiCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Blog Skins 171714
Uploaded by
cia_yiCopyright:
Available Formats
<HTML> <HEAD> <TITLE>SMILE </TITLE> <script> window.
defaultStatus=":D"; </script> <style type="text/css"> body { background-image: url(); background-repeat: repeat; background-color: #eaea98;} body,td,th { color: black; font-family:Trebuchet MS; font-size: 12.5px; line-height:13px;} A {color:black; text-decoration: none; A:visited {color:black; text-decoration: none; A:active {color:black; text-decoration: none; A:hover {color:white; text-decoration: none; d: ; border-bottom:1px dashed black} .navbar { overflow: auto; } .nav { overflow: auto; } body { scrollbar-face-color: white; scrollbar-highlight-color: #f9dbe1; scrollbar-3dlight-color: #f9dbe1; scrollbar-darkshadow-color: white; scrollbar-shadow-color: #f9dbe1; scrollbar-arrow-color: #f9dbe1; scrollbar-track-color: white; cursor: crosshair; } .header1{ text-transform: none; text-align: right; padding: 3px; font-size: 9px; line-height: 12px; font-family: Trebuchet MS; color: black; } .header4{ text-transform: none; font-weight:bold; text-align: center; padding: 3px; cursor: crosshair;} cursor: crosshair;} cursor: crosshair;} cursor: crosshair; filter: none; backgroun
font-size: 20px; letter-spacing: -1px; font-family: Trebuchet MS; color:#ff4583; line-height:3px; } .header2{ text-transform: none; font-weight:bold; text-align: center; padding: 3px; font-size: 28px; letter-spacing: -1px; font-family: trebuchet ms; color: #560024; line-height:3px; background:; } .header3{ text-transform: none; font-weight:none; text-align: center; padding: 7px; font-size: 23px; letter-spacing:0px; font-family: trebuchet ms; color: #560024; line-height:0px; background:; } .blog{ font-family:trebuchet ms; font-size: 8pt; color: #990033; text-align: justify; font-weight :none; padding:5px; letter-spacing: 0px; text-transform: none; line-height: 12px; background:; height:275px;} blockquote { font size: 8pt; test-align: justify; line-height: 11px; line-width: 25px; padding: 3px; border-top: #560024 3px dashed; border-bottom: #560024 3px dashed; color:#000000; background:; } </style>
</head> <noembed> <body> <iframe src="http://www.blogger.com/navbar.g?targetBlogID=3054107564476057249&b logName=url.blogspot.com&publishMode=PUBLISH_MODE_BLOGSPOT&navbarType=BLACK&layo utType=CLASSIC&homepageUrl=http%3A%2F%2Furl.blogspot.com%2F&searchRoot=http%3A%2 F%2Furl.blogspot.com%2Fsearch" height="30px" width="100%" marginwidth="0" margin height="0" scrolling="no" id="navbar-iframe" frameborder="0"></iframe> <div id=" space-for-ie"></div> </noembed> <body> <div style="position:absolute; left:-1px; top:0px;"> <img src="http://img144.imageshack.us/img144/4646/smile4.png"> </div></div> <div style="position:absolute; left:30px; top:40px; width:410px;height:80px"> <div class="header3"> <b>url.blogspot.com</b><br> </div></div> <!--change the size of the letters if ur url is very long & cannot fit in the b ox on the header3--> <div style="position:absolute; overflow:auto; left:210px; top:120px; width:230p x; height:310px;"> <div class="blog"> <div id="main"> <div class="header2">WELCOME</div> <br><br> <center> <b>:D</b><br><br> <b>Best view in IE</b> <a href="http://www.happyy-stop.co.nr/" target="_blank"> <img src="http://i293.photobucket.com/albums/mm62/happyy-stop/screen-size3.gif" border="0" alt="Photobucket"></a><br> <br><br> </center> </div></div></div> <div style="display:none"; id="profile";> <div class="header2">PROfile</div> <br><br> <center> <b>Name</b><br> <b>age</b><br> <b>school</b><br> <b>others</b><br> <br> </center> </div> </div> <div style="display:none"; id="links";> <div class="header2">DARLinks</div> <br><br> <a href="http://.com">friends</a><br> <a href="http://.com">friends</a><br> <a href="http://.com">friends</a><br> <a href="http://.com">friends</a><br> <a href="http://.com">friends</a><br> <a href="http://.com">friends</a><br>
<a href="http://.com">friends</a><br> <a href="http://.com">friends</a><br> <a href="http://.com">friends</a><br> <a href="http://.com">friends</a><br> <a href="http://.com">friends</a><br> <a href="http://.com">friends</a><br> <a href="http://.com">friends</a><br> <br> <div class="header2">CREdits</div> <br><br> <!--PLEASE DO NOT REMOVE THE CREDITS. THANKS :)--> <b>DESIGNER: </b><a href="http://www.pinkish-ink.blogspot.com/">SI</a><a href=" http://blogskins.com/me/sweetsugar/">PEI</a><br> <b>CODING: </b><a href="http://www.blogskins.com/abstractiqqueart/">abstractiqq ueart</a><br> <b>PICTURE: </b><a href="http://www.cyworld.com/">cyworld</a><br> <b>HOST: </b><a href="http://www.blogger.com/">x </a><a href="http://www.photob ucket.com/">x </a><br> <br> </div> <div style="display:none"; id="memories";> <div class="header2">MEMories</div> <br><br> <center> <BloggerArchives> <a href='<$BlogArchiveURL$>'><b><$BlogArchiveName$></b></a><br> </BloggerArchives> <br> </center> </div> <div style="display:none"; id="tag";> <div class="header2">SHOut</div> <br><br> <center> your tagboard code<br> </center> </div> </div></div></div></div> <div style="position:absolute; overflow:auto; left:505px; top:115px; width:410p x; height:350px;"> <Blogger> <div class="post"> <div class="header1"> <BlogItemTitle> <$BlogItemTitle$> <BlogItemUrl></a></BlogItemUrl> </BlogItemTitle> </div> <div class="header4"><BlogDateHeader> <$BlogDateHeaderDate$> </BlogDateHeader></div> <br> <p><$BlogItemBody$></p></div> <b>writtern @</right><$BlogItemDateTime$></b> <div class="h2"></div> </p>
</Blogger> </div></div></div> <div style="position:absolute; left:75px; top:185px; width:185px;"> <div class="area"> <span onClick="document.getElementById('main').innerHTML=document.getElementByI d('profile').innerHTML"><div class="nav"> <img src="http://img137.imageshack.us/ img137/2453/mesmile.gif" border=0> </div></span> </div></div> <div style="position:absolute; left:70px; top:224px; width:185px;"> <div class="area"> <span onClick="document.getElementById('main').innerHTML=document.getElementByI d('links').innerHTML"><div class="nav"> <img src="http://img33.imageshack.us/img 33/3959/linkssmile.gif" border=0> </div></span> </div></div> <div style="position:absolute; left:50px; top:260px; width:185px;"> <div class="area"> <span onClick="document.getElementById('main').innerHTML=document.getElementByI d('memories').innerHTML"><div class="nav"> <img src="http://img215.imageshack.us /img215/126/memoriessmile.gif" border=0> </div></span> </div></div> <div style="position:absolute; left:73px; top:296px; width:185px;"> <div class="area"> <span onClick="document.getElementById('main').innerHTML=document.getElementByI d('tag').innerHTML"><div class="nav"> <img src="http://img513.imageshack.us/img5 13/6389/tagsmile.gif" border=0> </div></div></span> </div></div> </body> </html> <script language=JavaScript> <!-//Disable right mouse click Script //By Maximus (maximus@nsimail.com) w/ mods by DynamicDrive //For full source code, visit http://www.dynamicdrive.com var message="no right click..."; /////////////////////////////////// function clickIE4(){ if (event.button==2){ alert(message); return false; } } function clickNS4(e){ if (document.layers||document.getElementById&&!document.all){ if (e.which==2||e.which==3){ alert(message);
return false; } } } if (document.layers){ document.captureEvents(Event.MOUSEDOWN); document.onmousedown=clickNS4; } else if (document.all&&!document.getElementById){ document.onmousedown=clickIE4; } document.oncontextmenu=new Function("alert(message);return false") // --> </script>
You might also like
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (120)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (588)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (399)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (838)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5794)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2219)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (537)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (344)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1090)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (821)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (895)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (73)
- College Panda SAT Writing GuideDocument6 pagesCollege Panda SAT Writing GuideVũ Nhật MinhNo ratings yet
- The 40 Best Google FontsDocument27 pagesThe 40 Best Google FontsTSBL CHENNAINo ratings yet
- Mi Cocina A La Manera de Caracas (Rojo) by Armando ScannoneDocument6 pagesMi Cocina A La Manera de Caracas (Rojo) by Armando Scannoneheisimay0% (2)
- Identify The Steps Procedures in Silkscreen Printing by ARLENEDocument21 pagesIdentify The Steps Procedures in Silkscreen Printing by ARLENEJhun BautistaNo ratings yet
- Clean Architecture A Craftsmans Guide To PDFDocument7 pagesClean Architecture A Craftsmans Guide To PDFMelesio Roldan20% (10)
- Bakteria Baik: Betapa BaiknyaDocument1 pageBakteria Baik: Betapa Baiknyacia_yiNo ratings yet
- Irie Vol.18 RadueDocument11 pagesIrie Vol.18 Raduecia_yiNo ratings yet
- Cultured milk drink benefitsDocument1 pageCultured milk drink benefitscia_yiNo ratings yet
- Changes in Technology and Mass MediaDocument2 pagesChanges in Technology and Mass Mediacia_yiNo ratings yet
- N.distribution TableDocument2 pagesN.distribution Tablecia_yiNo ratings yet
- Chapter 1 ExtraDocument1 pageChapter 1 Extracia_yiNo ratings yet
- Frog and PrincessDocument4 pagesFrog and Princesscia_yiNo ratings yet
- Ceviche FloraDocument50 pagesCeviche FloraqflornayumiNo ratings yet
- JUITA Formatting EditedDocument5 pagesJUITA Formatting EditedFito FitoNo ratings yet
- LaTeX PDF document compilationDocument4 pagesLaTeX PDF document compilationBOMJNo ratings yet
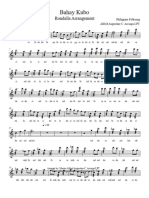
- Bahay Kubo Rondalla Octavina 1Document2 pagesBahay Kubo Rondalla Octavina 1Alfred Augustine Casabella ArciagaNo ratings yet
- Lagom Not Too Little Not Too Much The SWDocument7 pagesLagom Not Too Little Not Too Much The SWMILLENIA WINADYA PUTRI0% (1)
- DetailDocument161 pagesDetailgeethaambigaNo ratings yet
- OrissaDocument186 pagesOrissaRishi WadhwaniNo ratings yet
- Basic HTML CommandsDocument36 pagesBasic HTML CommandsVedamurthy J100% (10)
- Sanskriti School: Admission To Pre-School For The Academic Year 2020-2021Document3 pagesSanskriti School: Admission To Pre-School For The Academic Year 2020-2021Surendra SharmaNo ratings yet
- ABBREVIATIONS FOR COMMUNICATIONDocument10 pagesABBREVIATIONS FOR COMMUNICATIONmiarianiNo ratings yet
- U1D400Document26 pagesU1D400LucasRafaelNo ratings yet
- MlaguideDocument2 pagesMlaguideapi-226133628No ratings yet
- Lecture 4Document16 pagesLecture 4Akbar MohammadiNo ratings yet
- Sample Research Paper ImradDocument6 pagesSample Research Paper Imradpolekymelyh3100% (1)
- AMA+11+style April+2020Document3 pagesAMA+11+style April+2020Galgalo wadessaNo ratings yet
- APA7Reference Quick GuideDocument2 pagesAPA7Reference Quick Guidedangalice8805No ratings yet
- Lesson 2Document23 pagesLesson 2Aireen TambalilaNo ratings yet
- Controller of Examinations FormDocument2 pagesController of Examinations FormIsrar Ahmed100% (1)
- Konsep Rundown Acara Malam TirakatanDocument1 pageKonsep Rundown Acara Malam TirakatanMuhammad Bintang Putra Pratama GunawanNo ratings yet
- IJAME Word Template: 1st Author 2nd Author 3rd AuthorDocument2 pagesIJAME Word Template: 1st Author 2nd Author 3rd AuthorJohnNo ratings yet
- Polar Tech Training 78-176 - E-S-ES-ED POLAR English - PDF - Rectifier - Computer KeyboardDocument179 pagesPolar Tech Training 78-176 - E-S-ES-ED POLAR English - PDF - Rectifier - Computer KeyboardDevraj KulasekarNo ratings yet
- Daily Lesson Plan: ComplementaryDocument7 pagesDaily Lesson Plan: ComplementaryAmandaCheahNo ratings yet
- Inspector Stamp ControlDocument4 pagesInspector Stamp ControlGeorgeNo ratings yet
- Headline TypesDocument11 pagesHeadline TypesYujinStaRomanaDelunaNo ratings yet
- Oral Reading Fluency Flowchart For Instructional RecommendationsDocument1 pageOral Reading Fluency Flowchart For Instructional RecommendationsKelly Rugg SimbariNo ratings yet