Professional Documents
Culture Documents
Css
Uploaded by
tvpanticOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Css
Uploaded by
tvpanticCopyright:
Available Formats
Neno Dodig, mag.inf.
ZasLo CSS?
O alo piilagodiii izgled siianice da ona bude jednalog
piilaza u svim pieglednicima?
O alo foimaiiiaii dolumeni da elemenii u njemu budu
piecizno smjesieni?
O alo na web sjedisiu od sioiinu siianica odjednom
piomijeniii, piimjeiice, boju fonia na svim
siianicama?
ove CSSa
O (eng. CoscoJinq Style Sbeets), odnosno siilsle
iablica, jednosiavan su melanizam za dodavanje
siilova - foniova, boja iid.
O liip:]]www.csszengaiden.com
ove CSSa
O oiisienjem -a posialo je moguce odvojiii
piezeniaciju podaiala i dizajn od same siiuliuie
podaiala. To znaci da su sada dizajneii mogli
samosialnije osmisljavaii web sjedisia - pialiicli
neovisno o lieaioiima HTML lda.
ove CSSa
O am HTML ld posiaje neuspoiedivo ciiliji i manji
sio znaci da ga je bilo puno lalse nadziiaii.
ove CSSa
O asladnim siilovima omoguceno je upiavljanje web
sjedisiem s jednog mjesia uz posiivanje pojedinacnil
odsiupanja od zadanog siila. Odjednom je posialo
moguce jednosiavnom piomjenom nelolilo
paiameiaia, piomijeniii izgled iisucama siianica.
ove CSSa
O Predlozen i standardiziran pod okriljem W3 konzorcija
otpocetka je relativno jednako implementiran kod
razlicitih proizvodaca web preglednika. To sto nije u
potpunosti jednako implementiran, lako se rjesavalo
uporabom razlicitih stilova za razlicite preglednike.
ove CSSa
O je donio ciiav niz nacina za uiedivanje piilaza
podaiala loji do iada nisu posiojali u samom HTML-u
aLl za lzradu CSSa
O alaii (Maciomedia Dieamweavei, Miciosofi
FioniPage iid.)
O Noiepad, Noiepad++
uuzle l bo[e
O oje smo vec definiiali na HTML piedavanjima
O Point pij - iipogiafsla jedinica loja duzinu od jednog
inca definiia sa : poinia. Viijednosi jednog inca je
:, cm pa uz malo iacunanja za velilo slovo
siandaidnog fonia od i:pi, loji je uglavnom unapiijed
zadan lod vecine piogiama za obiadu ielsia,
dobijemo viijednosi od o,: cm.
uuzle l bo[e
O W emj - ielaiivna jedinica za definiianje velicine
fonia. Po definiciji je elvivalenina viijednosii foni-
size za dani elemeni. Piimjeiice, ulolilo za paiagiaf
definiiamo viijednosi foni-size od i:pi, iada ce
unuiai iog paiagiafa iem popiimiii viijednosi od i:pi.
uuzle l bo[e
O PiksW pxj - piibliziie li dovoljno pogled vasem
zaslonu, piimijeiii ceie da je podijeljen u ieseilasiu
siiuliuiu sasiavljenu od malil lvadiaiica. Ti
lvadiaiici se nazivaju pilseli. }edna od najvaznijil
sivaii loje povezujemo s pilselima je iezolucija loju
loiisiimo na moniioiu. iandaidne viijednosii
iezolucija loje su danas u upoiiebi su i:oxio:,
io:x ie ooxoo pilsela.
rlm[er Llova u P1MLu
p>
foni face=ouiiei New, ouiiei, mono>
foni coloi==oooo size=+:>
b>Loiem]b>]foni>
ipsum doloi sii amei,]foni>
]p>
p>
foni face=ouiiei New, ouiiei, mono>
foni coloi==oooo size=+:>
b>consecieiui]b>]foni>
adipisicing elii ... ]foni>
]p>
dvo[e P1ML
p>
span class=siil>Loiem]span>
ipsum doloi sii amei ...
]p>
p>
span class=siil>consecieiui]span>
adipisicing elii ...
]p>
dvo[e CSS
p
foni-family:ouiiei New, ouiiei, mono,
]
.siil
coloi:=oooo,
foni-size::px,
foni-weigli:bold,
]
SaLavlce CSSa
O selektori p, .stil identiIiciraju pojedine elemente na
HTML stranici;
O ,97-:9 color, Iontsize... kljucne rijeci za opis
pojedinog elementa stranice;
O ;rijednosti , 24px... vrijednost koju moze
poprimiti pojedino svojstvo;
O komentari tekst napisan izmedu znakova i .
SeekLorl
O sWWktov [svojstvo:vvijWVnost]
O jednosiavni selelioii
O llasni selelioii
O D selelioii
O lonielsini selelioii
O pseudollase
!edoLavl eekLorl
p
foni-family:Veidana, Helveiica, sans-seiif,
]
li
coloi:=oooo,
foni-size::px,
foni-weigli:bold,
]
kal eekLorl
.iziela
foni-weigli:bold,
foni-size:iipx,
]
.piijevod
foni-siyle:iialic,
foni-size:i:px,
]
ld eekLorl
=iziela
foni-weigli:bold,
foni-size:iipx,
]
=piijevod
foni-siyle:iialic,
foni-size:i:px,
]
koLekLl eekLorl
p b
foni-size:i:px,
coloi:ied,
]
eudokae
a:lovei
baclgiound-coloi:=ooo,
coloi:=fff,
]
a:aciive
baclgiound-coloi:=ffffoo,
coloi:=ccoooo,
]
kako povezaLl CSS P1ML
dokumeLom?
O povezivanjem na vanjsli dolumeni
O uvozenjem vanjslog dolumenia
O umeianjem u zaglavlje dolumenia
O dodavanjem u liniji aiiibuiom siyle.
ovezlva[e a va[kl dokumeL
lead>
...
linl iel=siylesleei
iype=iexi]css lief=siil.css>
...
]lead>
uvoze[e va[kog dokumeLa
lead>
...
siyle iype=iexi]css>
--
gimpoii uil(]css]siil.css),
gimpoii ]css]siili.css,
gimpoii liip:]]www.example.com]css]siil:.css,
-->
]siyle>
...
]lead>
umeLa[e CSSa u zagav[e
dokumeLa
lead>
...
siyle iype=iexi]css>
p
foni-family:ouiiei New, ouiiei, mono,
]
.siil
coloi:=oooo,
foni-size::px,
foni-weigli:bold,
]
]siyle>
...
]lead>
uodava[e CSSa u ll[l pomocu
aLrlbuLa Lye
p siyle=foni-size:iopx>...ielsi...]p>
SeekLorl
li, l:, l
foni-family:sans-seiif,
]
li
foni-size:ipx,
]
l:
foni-size:ipx,
]
l
foni-size:i:px,
]
Nasljedivanje
na[edlva[e
id
coloi:ied,
]
ZadaLak
body foni-size:iopi ]
li foni-size:i:o% ]
olila je velicina fonia u Hi iagu?
1ko lma vecl prlorlLeL?
O siilovi piidijeljeni aiiibuiom siyle
O iV selelioii
O llasni selelioii i pseudollase
O lonielsini, pa jednosiavni selelioii
O Ulolilo dva selelioia imaju poipuno isii piioiiiei,
viijedii ce onaj loji je u siilu posljednji naveden.
rlm[er
li
coloi:blue,
]
=naslov
coloi:ied,
]
.plavo
coloi:blue,
]
naLavak prlm[era
li id=naslov>Loiem ipsum]li>
p class=plavo siyle=coloi:ied>Loiem ipsum doloi
sii amei, consecieiui adipisicing elii, sed do eiusmod
iempoi incididuni ui laboie ei doloie magna
aliqua.]p>
CSS mode kuLl[e
rlm[er p
p
maigin-iop:px,
maigin-boiiom::opx,
padding-lefi:opx,
]
naLavak prlm[era
CSS eemeLl
O blol elemenii (eng. Tlock level elements)
O linijsli elemenii (eng. inline elements)
O popisi (eng. lists).
CSS eemeLl bok
CSS eemeLl ll[kl
Ceerlckl koLe[erl Sn l ulv
O PAN - linijsli geneiicli
O DV - blol geneiicli
rlm[er Sn
p
foni-size:iipx,
]
.isialnuio
foni-size:ipx,
foni-weigli:bold,
boidei:ipx solid =ooo,
]
p>Loiem span class=isialnuio>ipsum
doloi]span>, sii amei.]p>
rlm[er ulv
.csslod
padding:px,
maigin:o,
widil:opx,
coloi:=oooo,
baclgiound-coloi:=FFFF,
foni-family:couiiei, mono,
iexi-align:lefi,
boidei-widil:ipx,
boidei-siyle:dasled,
boidei-coloi:=:,
]
pcelLo o aLrlbuLlma
O aiiibuii fonia
O aiiibuii ielsia
O aiiibuii boja i pozadina
O aiiibuii luiije
O aiiibuii popisa
O pozicioniianje (smjesianje).
LrlbuLl foLa
O foni-family
O foni-weigli
O foni-size
O foni-siyle
O foni-vaiiani
LrlbuLl LekLa
O leiiei-spacing
O line-leigli
O iexi-decoiaiion
O iexi-iiansfoim
O iexi-align
O iexi-indeni
LrlbuLl bo[a
O coloi
O baclgiound-coloi
O baclgiound-image
O baclgiound-iepeai
O baclgiound-aiiaclmeni
O baclgiound-posiiion
O baclgiound
LrlbuLl CSS kuLl[e
O maigine (iubnice)
O odmaci
O gianice
O dimenzije
Margle
O maigin-iop
O maigin-iigli
O maigin-boiiom
O maigin-lefi
O maigin
dmacl(paddlg)
O padding-iop
O padding-iigli
O padding-boiiom
O padding-lefi
O padding
Cralce(border)
div
boidei-iop-widil::px,
boidei-iigli-widil:px,
boidei-boiiom-widil:px,
boidei-lefi-widil:px,
boidei-siyle:solid,
boidei-coloi:=ooo,
baclgiound-coloi:=FF,
]
ulmezl[e kuLl[e
O widil
O leigli
Svo[Lva popla
O lisi-siyle-iype
O lisi-siyle-image
O lisi-siyle-posiiion
O lisi-siyle
ozlclolra[e (m[esLa[e)
O iaiiclo smjesianje
O Relaiivno smjesianje
O Apsoluino smjesianje
O Filsno smjesianje
v[ezba 1 CSS lzborlk
O Naslovnica
O Pioizvodi
O Pioizvod i
O Pioizvod :
O Pioizvod
O O nama
O oniali
v[ezba 1 lzrada P1MLa
Napiaviie daioielu index.liml
ul>
li>a lief==>Naslovnica]a>]li>
li>a lief==>Pioizvodi]a>]li>
li>a lief==>O nama]a>]li>
li>a lief==>oniali]a>]li>
]ul>
v[ezba 1 lzrada P1MLa
ul>
li>a lief==>Naslovnica]a>]li>
li>a lief==>Pioizvodi]a>
ul>
li>a lief==>Pioizvod i]a>]li>
li>a lief==>Pioizvod :]a>]li>
li>a lief==>Pioizvod ]a>]li>
]ul>
]li>
li>a lief==>O nama]a>]li>
li>a lief==>oniali]a>]li>
]ul>
v[ezba 1 lzrada CSSa
Napiaviie daioielu moj.css
ul, li
lisi-siyle:none, ] slida giaficlu oznalu ]
maigin:opx,
padding: opx,
]
ul li a, ul li a:visiied
display:blocl,
iexi-decoiaiion:none,
maigin:ipx,
padding::px opx :px px,
widil:i:opx,
]
ul ul li a, ul ul li a:visiied
display:blocl,
iexi-decoiaiion:none,
maigin:ipx ipx ipx ipx,
padding::px opx :px px,
widil:iopx,
]
v[ezba 1 SLllzlra[e CSSa
ul, li
lisi-siyle:none,
maigin:opx,
padding: opx,
]
ul li a, ul li a:visiied
display:blocl,
iexi-decoiaiion:none,
maigin:ipx,
padding::px opx :px px,
widil:i:opx,
coloi:=, ] boja linlova ]
foni-weigli:bold, ] podebljana slova ]
boidei-lefi:px solid =, ] gianica ]
]
ul ul li a, ul ul li a:visiied
display:blocl,
iexi-decoiaiion:none,
maigin:ipx ipx ipx ipx,
padding::px opx :px px,
widil:iopx,
coloi:=, ] boja linlova ]
foni-weigli:bold, ] podebljana slova ]
boidei-lefi:px solid =, ]gianica]
]
v[ezba 1 uodava[e dlamlckog efekLa
ul, li
lisi-siyle:none,
maigin:opx,
padding: opx,
]
ul li a, ul li a:visiied
display:blocl,
iexi-decoiaiion:none,
maigin:ipx,
padding::px opx :px px,
widil:i:opx,
coloi:=,
foni-weigli:bold,
boidei-lefi:px solid =,
]
] dinamicli efeli za izboinil ]
ul li a:lovei
iexi-decoiaiion:none,
maigin:ipx,
boidei-lefi:px solid =ccf,
]
ul ul li a, ul ul li a:visiied
display:blocl,
iexi-decoiaiion:none,
maigin:ipx ipx ipx ipx,
padding::px opx :px px,
widil:iopx,
coloi:=,
foni-weigli:bold,
boidei-lefi:px solid =,
]
] dinamicli efeli za podizboinil ]
ul ul li a:lovei
iexi-decoiaiion:none,
maigin:ipx,
boidei-lefi:px solid =ccf,
]
v[ezba 2 komlLl grafovl
=giaf
coloi:=fff,
baclgiound:uil(images]giapl_bacl.gif ),
baclgiound-posiiion:boiiom,
widil:opx,
leigli:iopx,
boidei:ipx solid =ooo,
padding:opx,
maigin:opx,
maigin-lefi:opx,
posiiion:ielaiive,
]
v[ezba 2 1rake grafa
=giaf ul
widil:opx,
leigli:iopx,
padding:opx,
maigin:opx,
]
=giaf ul li
posiiion:absoluie,
iexi-align:ceniei,
baclgiound-coloi:=,
padding:opx,
maigin:opx,
widil:opx,
leigli:ioopx,
lisi-siyle-iype:none,
boiiom:opx,
]
v[ezba 2 P1ML
ul id=giaf>
li siyle=lefi:opx,leigli:ioopx>ioo]li>
li siyle=lefi:opx,leigli:opx>o]li>
li siyle=lefi:iopx,leigli:opx>o]li>
li siyle=lefi::iopx,leigli:i:opx>i:o]li>
li siyle=lefi::opx,leigli:opx>o]li>
]ul>
You might also like
- Robert Temple - Tajna Zvezde Sirijus PDFDocument182 pagesRobert Temple - Tajna Zvezde Sirijus PDFNada Šajatović RadoševićNo ratings yet
- Đuro Zatezalo Radio Sam Svoj Seljački I Kovački Posao (Svjedočanstva Genocida) PDFDocument368 pagesĐuro Zatezalo Radio Sam Svoj Seljački I Kovački Posao (Svjedočanstva Genocida) PDFCici21No ratings yet
- Uv Odu Program Iran JeDocument219 pagesUv Odu Program Iran JetvpanticNo ratings yet
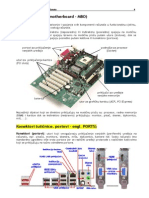
- Maticna PlocaDocument4 pagesMaticna PlocatvpanticNo ratings yet