Professional Documents
Culture Documents
Date Validations
Uploaded by
Abbireddy Gari SravaniOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Date Validations
Uploaded by
Abbireddy Gari SravaniCopyright:
Available Formats
MOBILE NUMBER VALIDATION:-
if(isNaN(mobile)) { alert("Enter the valid Mobile Number(Like : 9566137117)"); return false; }
EMAIL VALIDATION:-function validateForm() { var x=document.forms["myForm"]["email"].value; var mail=document.f1.mail.value; var atpos=mail.indexOf("@"); var dotpos=mail.lastIndexOf(".");
else if (atpos<1 || dotpos<atpos+2 || dotpos+2>=mail.length) { alert("Not a valid e-mail address");
return false; }
DATE OF BIRTH VALIDATION :---
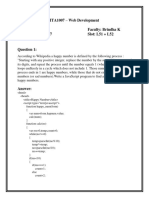
<HTML> <HEAD> <TITLE>Form Validation Example </TITLE> <SCRIPT LANGUAGE="JavaScript"> <!-function validateForm() {
if(document.UD.FIRST_NAME.value=="") { alert("PLEASE FILL IN THE First Name FIELD"); return(false); }// validation for empty first name
if(document.UD.LAST_NAME.value=="") { alert("PLEASE FILL IN THE Last Name FIELD");
return(false); }// validation for empty last name
if(document.UD.MONTH.value=="") { alert("PLEASE FILL IN THE Birth Date FIELD"); return(false); }//validation for empty month
if(document.UD.DAY.value=="") { alert("PLEASE FILL IN THE Birth Date FIELD"); return(false); } //validation for empty day
if(document.UD.YEAR.value=="") { alert("PLEASE FILL IN THE Birth Date FIELD"); return(false); }//validation for empty year
if(document.UD.MONTH.value >=1 && document.UD.MONTH.value <=12) { return(true); } else{ alert("Please enter a valid Month"); return(false); }
/* this runs its course but stops after it makes this statement true. It does not continue the last to if statements. I have rearranged the code to read: if(document.UD.MONTH.value <=0) { alert("Please enter a valid Month"); return(false); } if(document.UD.MONTH.value >=12) { alert("Please anter a valid Month") return(false); } but by following these statments it skips these and goes straight to the next if statement and follows that until it reaches true then it won't go onto the last if statment.*/
if(document.UD.DAY.value >=1 && document.UD.DAY.value <=32) { return(true); } else{ alert("Please enter a valid day"); return(false); }
if(document.UD.YEAR.value >=1900 && document.UD.YEAR.value <=2011) { return (true); }
else { alert("Please enter a valid year"); return(false); }
return(true); } //--> </SCRIPT> </HEAD>
<BODY> <CENTER> <FONT SIZE="5" COLOR="#006600" FACE="verdana">Form Validation</FONT> </CENTER><BR><BR> <FORM METHOD=POST ACTION="http://www.mysite.com" NAME="UD"> <TABLE ALIGN="CENTER"> <TR> <TD>First Name</TD> <TD><INPUT TYPE="TEXT" NAME="FIRST_NAME"></TD> </TR> <TR> <TD>Last Name</TD> <TD><INPUT TYPE="TEXT" NAME="LAST_NAME"></TD> </TR> <TR> <TD>Birth Date</TD> <TD><INPUT TYPE="TEXT" SIZE="4" NAME="MONTH"><INPUT TYPE="TEXT" SIZE="4" NAME="DAY"><INPUT TYPE="TEXT" SIZE="6" NAME="YEAR"> </TD> </TR>
<TR>
<TD><INPUT TYPE="SUBMIT" VALUE="Submit Form" onClick="return validateForm()"></TD> <TD><INPUT TYPE="RESET" VALUE="Reset"></TD> </TR> </TABLE> </FORM> </BODY> </HTML>
You might also like
- FunctionDocument2 pagesFunctionTaran ShahNo ratings yet
- Student ApplicationDocument9 pagesStudent ApplicationqwNo ratings yet
- WP Practical 5Document4 pagesWP Practical 5Twin PrajapatiNo ratings yet
- Validation Using JavascriptDocument2 pagesValidation Using JavascriptAnkur kumar AgarwalNo ratings yet
- 19bci0074 VL2021220701954 Ast05Document9 pages19bci0074 VL2021220701954 Ast05Hemanth Kumaar Reddy NandipatiNo ratings yet
- CodeDocument9 pagesCodesparenileshNo ratings yet
- Sing inDocument118 pagesSing inshravan_sanilNo ratings yet
- Web Application Assignment No 3Document4 pagesWeb Application Assignment No 3Ayesha RahimNo ratings yet
- N216 Sqat Exp10Document7 pagesN216 Sqat Exp10NATASHA DOSHINo ratings yet
- WebDesign FinalDocument6 pagesWebDesign FinalSana SachdevaNo ratings yet
- Javaprogram 12,13Document9 pagesJavaprogram 12,13Abhishek PadulNo ratings yet
- Web Solve Papers (2014 To 2020 Coding Questions)Document15 pagesWeb Solve Papers (2014 To 2020 Coding Questions)Areeba AslamNo ratings yet
- Black Box Dan White BoxDocument7 pagesBlack Box Dan White BoxFerelianNo ratings yet
- HTML Form ValidationDocument5 pagesHTML Form ValidationSoni SoniyaNo ratings yet
- Form ValidationDocument6 pagesForm ValidationNayana GowdaNo ratings yet
- Self Written ASP Dot NetDocument20 pagesSelf Written ASP Dot Netfunfuntastic07No ratings yet
- Javascript FunctionsDocument6 pagesJavascript FunctionsTybca077Goyani VaidehiNo ratings yet
- 7Document59 pages7jindalyash1234No ratings yet
- 10Document72 pages10jindalyash1234No ratings yet
- Lab Assigment Data StructureDocument16 pagesLab Assigment Data StructurePankaj KohliNo ratings yet
- Java Script AssgDocument21 pagesJava Script Assgashpatil1265No ratings yet
- 9Document102 pages9jindalyash1234No ratings yet
- Rajvansh 2Document13 pagesRajvansh 2Rajvansh SinghNo ratings yet
- 5Document57 pages5jindalyash1234No ratings yet
- Conalep Practica: #10 Alumno: Emmanuel Rocha Matricula: 080260692-1 Grupo: 6101-I PSP: Juan Gabriel Fecha: 27/05/2011Document9 pagesConalep Practica: #10 Alumno: Emmanuel Rocha Matricula: 080260692-1 Grupo: 6101-I PSP: Juan Gabriel Fecha: 27/05/2011Emmanuel Rocha RosalesNo ratings yet
- Week 3: Validation: Write Javascript To Validate The Following Fields of The Above Registration PageDocument20 pagesWeek 3: Validation: Write Javascript To Validate The Following Fields of The Above Registration PageSahilaKhanNo ratings yet
- ScriptsDocument8 pagesScriptsranjithgottimukkalaNo ratings yet
- Javascript ProgramsDocument3 pagesJavascript ProgramsPriyanka KejriwalNo ratings yet
- ImagetotextDocument2 pagesImagetotextShirishma RajuNo ratings yet
- Web Tech Lab Manual - ADocument9 pagesWeb Tech Lab Manual - Akalik7912No ratings yet
- Program Form Using Single UsestateDocument2 pagesProgram Form Using Single UsestateTrendVidzNo ratings yet
- Program 1: Develop & Demonstrate A XHTML Document That Illustrates The Use of External Style Sheet, Ordered List, Table, Borders, Padding, Color & The Tag. m1.htmlDocument26 pagesProgram 1: Develop & Demonstrate A XHTML Document That Illustrates The Use of External Style Sheet, Ordered List, Table, Borders, Padding, Color & The Tag. m1.htmlAravindraj DesaiNo ratings yet
- 3 PrintDocument4 pages3 PrintAnisha ChoudhuryNo ratings yet
- 18 Cs 63Document18 pages18 Cs 631AM20CS090 Jyothi SNo ratings yet
- Email Verifacation CodeDocument2 pagesEmail Verifacation Coderohitt69No ratings yet
- 18 Cs 63Document18 pages18 Cs 63Mohammedroshan Khan06No ratings yet
- ServiceDocument6 pagesServiceManoranjan S RNo ratings yet
- 02 235182 041 7744466240 01112020 095019pmDocument12 pages02 235182 041 7744466240 01112020 095019pmmahrukh saeedNo ratings yet
- Send E-Mail To Multiple E-Mail (Persons) With PHPDocument3 pagesSend E-Mail To Multiple E-Mail (Persons) With PHPGunjanNo ratings yet
- WAP To Create Registration Form. Register - JSPDocument6 pagesWAP To Create Registration Form. Register - JSPVedasEverywhereNo ratings yet
- Iwp Lab Assignment 3 DDD PDFDocument15 pagesIwp Lab Assignment 3 DDD PDFSUNILNo ratings yet
- Unito: "Index" "Hello World"Document12 pagesUnito: "Index" "Hello World"Kevin Farith NaffahNo ratings yet
- If Sec2Document5 pagesIf Sec2yw89407No ratings yet
- Web FrameworksDocument12 pagesWeb FrameworkstinaNo ratings yet
- Javascript E6Document3 pagesJavascript E6Java JimmyNo ratings yet
- Name:S.Sbhaskar Reddy REG NO:18BCE0808: CSE3002-Internet and Web Programming LabDocument13 pagesName:S.Sbhaskar Reddy REG NO:18BCE0808: CSE3002-Internet and Web Programming LabSabbasani Sai Bhaskar ReddyNo ratings yet
- JS-Basic Code PDFDocument7 pagesJS-Basic Code PDFSanthosh KrishnaNo ratings yet
- RR, HTMLDocument4 pagesRR, HTMLAnonymous ONrIStAd3fNo ratings yet
- ContactusDocument4 pagesContactusjagdipkaur852No ratings yet
- Java Script ValidationDocument4 pagesJava Script ValidationSAI RAMNo ratings yet
- Series Proc AlmacenadosDocument3 pagesSeries Proc AlmacenadosYasahorni YatuaniNo ratings yet
- Lab 6Document9 pagesLab 6Muhammad AashirNo ratings yet
- Sourcecode - EnlighterJS Syntax HighlighterDocument3 pagesSourcecode - EnlighterJS Syntax Highlighteryereldy elaine bacab bautistaNo ratings yet
- ABE Web Lab 21 SchemeDocument28 pagesABE Web Lab 21 SchemeSneha GoudaNo ratings yet
- 15BCA0037 WD (Exercise 3) PDFDocument25 pages15BCA0037 WD (Exercise 3) PDFGOVARDHAN100% (1)
- b5 HTMLDocument1 pageb5 HTMLabhi 4000No ratings yet
- Impart AntDocument9 pagesImpart Antmanoj4reddyNo ratings yet
- Project ReportDocument41 pagesProject ReportGaurav GuptaNo ratings yet
- Database Connection Pooling in Tomcat Using EclipseDocument6 pagesDatabase Connection Pooling in Tomcat Using EclipseAbbireddy Gari SravaniNo ratings yet
- Database Connection Pooling in Tomcat Using EclipseDocument6 pagesDatabase Connection Pooling in Tomcat Using EclipseAbbireddy Gari SravaniNo ratings yet
- Mastering JSFDocument483 pagesMastering JSFdavid_arámburoNo ratings yet
- Java XMLDocument59 pagesJava XMLmanjuece08No ratings yet
- L03 XML Basics - PDFXMLDocument32 pagesL03 XML Basics - PDFXMLAbbireddy Gari SravaniNo ratings yet
- JSF TutorialDocument93 pagesJSF TutorialWilliam SantosNo ratings yet
- NFT per Creators: La guida pratica per creare, investire e vendere token non fungibili ed arte digitale nella blockchain: Guide sul metaverso e l'arte digitale con le criptovaluteFrom EverandNFT per Creators: La guida pratica per creare, investire e vendere token non fungibili ed arte digitale nella blockchain: Guide sul metaverso e l'arte digitale con le criptovaluteRating: 5 out of 5 stars5/5 (15)
- Excel Essentials: A Step-by-Step Guide with Pictures for Absolute Beginners to Master the Basics and Start Using Excel with ConfidenceFrom EverandExcel Essentials: A Step-by-Step Guide with Pictures for Absolute Beginners to Master the Basics and Start Using Excel with ConfidenceNo ratings yet
- Python Programming For Beginners: Learn The Basics Of Python Programming (Python Crash Course, Programming for Dummies)From EverandPython Programming For Beginners: Learn The Basics Of Python Programming (Python Crash Course, Programming for Dummies)Rating: 5 out of 5 stars5/5 (1)
- Machine Learning: The Ultimate Beginner's Guide to Learn Machine Learning, Artificial Intelligence & Neural Networks Step by StepFrom EverandMachine Learning: The Ultimate Beginner's Guide to Learn Machine Learning, Artificial Intelligence & Neural Networks Step by StepRating: 4.5 out of 5 stars4.5/5 (19)
- The Advanced Roblox Coding Book: An Unofficial Guide, Updated Edition: Learn How to Script Games, Code Objects and Settings, and Create Your Own World!From EverandThe Advanced Roblox Coding Book: An Unofficial Guide, Updated Edition: Learn How to Script Games, Code Objects and Settings, and Create Your Own World!Rating: 4.5 out of 5 stars4.5/5 (2)
- Once Upon an Algorithm: How Stories Explain ComputingFrom EverandOnce Upon an Algorithm: How Stories Explain ComputingRating: 4 out of 5 stars4/5 (43)
- Learn Python Programming for Beginners: Best Step-by-Step Guide for Coding with Python, Great for Kids and Adults. Includes Practical Exercises on Data Analysis, Machine Learning and More.From EverandLearn Python Programming for Beginners: Best Step-by-Step Guide for Coding with Python, Great for Kids and Adults. Includes Practical Exercises on Data Analysis, Machine Learning and More.Rating: 5 out of 5 stars5/5 (34)
- Clean Code: A Handbook of Agile Software CraftsmanshipFrom EverandClean Code: A Handbook of Agile Software CraftsmanshipRating: 5 out of 5 stars5/5 (13)
- Software Engineering at Google: Lessons Learned from Programming Over TimeFrom EverandSoftware Engineering at Google: Lessons Learned from Programming Over TimeRating: 4 out of 5 stars4/5 (11)
- Software Development: BCS Level 4 Certificate in IT study guideFrom EverandSoftware Development: BCS Level 4 Certificate in IT study guideRating: 3.5 out of 5 stars3.5/5 (2)
- GAMEDEV: 10 Steps to Making Your First Game SuccessfulFrom EverandGAMEDEV: 10 Steps to Making Your First Game SuccessfulRating: 4.5 out of 5 stars4.5/5 (12)
- The Designer’s Guide to Figma: Master Prototyping, Collaboration, Handoff, and WorkflowFrom EverandThe Designer’s Guide to Figma: Master Prototyping, Collaboration, Handoff, and WorkflowNo ratings yet
- Blockchain Basics: A Non-Technical Introduction in 25 StepsFrom EverandBlockchain Basics: A Non-Technical Introduction in 25 StepsRating: 4.5 out of 5 stars4.5/5 (24)
- How to Make a Video Game All By Yourself: 10 steps, just you and a computerFrom EverandHow to Make a Video Game All By Yourself: 10 steps, just you and a computerRating: 5 out of 5 stars5/5 (1)
- The Ultimate Python Programming Guide For Beginner To IntermediateFrom EverandThe Ultimate Python Programming Guide For Beginner To IntermediateRating: 4.5 out of 5 stars4.5/5 (3)
- Learn Power BI: A beginner's guide to developing interactive business intelligence solutions using Microsoft Power BIFrom EverandLearn Power BI: A beginner's guide to developing interactive business intelligence solutions using Microsoft Power BIRating: 5 out of 5 stars5/5 (1)
- Blender 3D for Jobseekers: Learn professional 3D creation skills using Blender 3D (English Edition)From EverandBlender 3D for Jobseekers: Learn professional 3D creation skills using Blender 3D (English Edition)No ratings yet
- What Algorithms Want: Imagination in the Age of ComputingFrom EverandWhat Algorithms Want: Imagination in the Age of ComputingRating: 3.5 out of 5 stars3.5/5 (41)
- Coding for Kids Ages 9-15: Simple HTML, CSS and JavaScript lessons to get you started with Programming from ScratchFrom EverandCoding for Kids Ages 9-15: Simple HTML, CSS and JavaScript lessons to get you started with Programming from ScratchRating: 4.5 out of 5 stars4.5/5 (4)