Professional Documents
Culture Documents
Cartoon Amusement Park
Cartoon Amusement Park
Uploaded by
Natasha JuchkovCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Cartoon Amusement Park
Cartoon Amusement Park
Uploaded by
Natasha JuchkovCopyright:
Available Formats
<HTML> <HEAD> <TITLE> Love The Amusement Park :)</TITLE> <script> window.
.defaultStatus=":D"; </script> <style type="text/css"> body { background-image: url(http://i432.photobucket.com/albums/qq42/xsweetsugarx/love theamusementparkbg2-1.png); background-repeat: repeat; background-color: #ffffff; } body,td,th { color: black; font-family:Trebuchet MS; font-size: 12.5px; line-height:13px; } b {font-size: 11px; font-family: Trebuchet MS; color: #ffa0ba;} i {font-size: 11px; font-family: Trebuchet MS; color: #00d8ff;} A {color:black; font-size: 11px; text-decoration: none; cursor: pointer;} A:visited {color:black; font-size: 11px; text-decoration: none; cursor: pointer;} A:active {color:black; font-size: 11px; text-decoration: none; cursor: pointer;} A:hover {color:#ffdfe4; font-size: 11px; text-decoration: none; cursor: pointer; filter: none; background: ; border-bottom:1px dashed #999999} .navbar { overflow: auto; } .nav { overflow: auto; } body { scrollbar-face-color: #ffffff; scrollbar-highlight-color: #ffbcd2; scrollbar-3dlight-color: #ffbcd2; scrollbar-darkshadow-color: #fff59d; scrollbar-shadow-color: #fff59d; scrollbar-arrow-color: #94f9ff; scrollbar-track-color: #ffffff; cursor: e-resize; } #nav { position: absolute; top: 300px; left: 600px; padding: 10px; width: 205px; text-align: left;
} textarea, input, select { background:; font-family : Trebuchet MS; font-size: 10px; color: black; cursor: crosshair; text-transform:none; border-color:; border-style: dashed; border-top-width: 0px; border-left-width: 0px; border-right-width: 0px; border-bottom-width: 0px; } .head { font-weight: none; font-face: Trebuchet MS; font-size: 12px; color: :#999999; background-color:#; border-style: solid; border-color:#ccffff; border-top-width: 0px; border-right-width: 0px; border-bottom-width: 2px; border-left-width: 0px; text-align: left; cellpadding:10px; height: 15px; letter-spacing: 1pt} .b1 { color:#aaaaaa; background-color: ; text-transform:uppercase; font-family:SMALL FONTS; font-size:8px; font-weight:; text-align:left; } .b2 { font-size: 12px; color:#00ffff; line-height: 10px; background:#ffe5ed; background-repeat: repeat; background-attachment: fixed; font-family: "trebuchet MS"; border-left:0px black dashed; border-top:px black dashed; border-bottom:0px black dashed; border-right:0px black dashed; font-weight:none; text-align:center; padding:5px; }
.b3 { font-size: 11px; color:#999999; font-weight: none; background:; background-repeat: repeat; background-attachment: fixed; font-family:"trebuchet MS"; text-align:left; padding: 0px; } .b4 { font-size: 11px; color:#999999; font-weight: none; background:; background-repeat: repeat; background-attachment: fixed; font-family:"trebuchet MS"; text-align:left; padding: 0px; } .h1{ BACKGROUND-POSITION:left top;FONT-WEIGHT:bold;FONT-SIZE:12px;BACKGROUND-ATTACHME NT:scroll;BACKGROUND-IMAGE:url(http://img41.imageshack.us/img41/3605/57939401.gi f);WIDTH:180px;COLOR:#00deff;PADDING-TOP:15px;PADDING-LEFT:20px;BACKGROUND-REPEA T:no-repeat;HEIGHT:35px;TEXT-ALIGN:right;} .h2 { MARGIN-TOP:10px;BACKGROUND:url(http://i432.photobucket.com/albums/qq42/xsweetsug arx/apple.png) no-repeat left top;COLOR:#ffa0ba;BORDER-LEFT:0px solid #CCFFFF;PA DDING-TOP:8px;FONT-WEIGHT:bold;FONT-FAMILY:Trebuchet MS;HEIGHT:30px;WIDTH:90px;T EXT-ALIGN:right;} .h3 { MARGIN-TOP:6px;BACKGROUND:url(http://i432.photobucket.com/albums/qq42/xsweetsuga rx/bee.png) no-repeat left top;COLOR:#ffa0ba;BORDER-LEFT:0px solid #CCFFFF;PADDI NG-TOP:9px;FONT-WEIGHT:bold;FONT-FAMILY:Trebuchet MS;HEIGHT:30px;WIDTH:90px;TEXT -ALIGN:right;} .h4 { MARGIN-TOP:6px;BACKGROUND:url(http://i432.photobucket.com/albums/qq42/xsweetsuga rx/cupcake.png) no-repeat left center;COLOR:#ffa0ba;BORDER-LEFT:0px solid #CCFFF F;PADDING-TOP:15px;FONT-WEIGHT:bold;FONT-FAMILY:Trebuchet MS;HEIGHT:30px;WIDTH:1 00px;TEXT-ALIGN:right;} .h5 { MARGIN-TOP:6px;BACKGROUND:url(http://i432.photobucket.com/albums/qq42/xsweetsuga rx/heart.png) no-repeat left center;COLOR:#ffa0ba;BORDER-LEFT:0px solid #CCFFFF; PADDING-TOP:15px;FONT-WEIGHT:bold;FONT-FAMILY:Trebuchet MS;HEIGHT:30px;WIDTH:80p x;TEXT-ALIGN:right;} .h6 { MARGIN-TOP:6px;BACKGROUND:url(http://i432.photobucket.com/albums/qq42/xsweetsuga rx/umberalla.png) no-repeat left center;COLOR:#ffa0ba;BORDER-LEFT:0px solid #CCF FFF;PADDING-TOP:13px;FONT-WEIGHT:bold;FONT-FAMILY:Trebuchet MS;HEIGHT:30px;WIDTH :90px;TEXT-ALIGN:right;}
.h7{ BACKGROUND-POSITION:center;BACKGROUND-ATTACHMENT:scroll;BACKGROUND-IMAGE:url(htt p://i293.photobucket.com/albums/mm62/happyy-stop/tagboard-design3.gif);WIDTH:180 px;PADDING-TOP:15px;PADDING-LEFT:0px;BACKGROUND-REPEAT:no-repeat;HEIGHT:320px;} blockquote { font size: 8pt; test-align: justify; line-height: 11px; line-width: 25px; padding: 3px; border-right: #b1e9ff 2px double; color:#000000; background:#fff7be; } </style> <!-- --><style type="text/css">@import url(http://www.blogger.com/css/navbar/cla ssic.css); div.b-mobile {display:none;} </style> </head> <noembed> <body> <iframe src="http://www.blogger.com/navbar.g?targetBlogID=3054107564476057249&bl ogName=url.blogspot.com&publishMode=PUBLISH_MODE_BLOGSPOT&navbarType=BLACK&layou tType=CLASSIC&homepageUrl=http%3A%2F%2Furl.blogspot.com%2F&searchRoot=http%3A%2F %2Furl.blogspot.com%2Fsearch" height="30px" width="100%" marginwidth="0" marginh eight="0" scrolling="no" id="navbar-iframe" frameborder="0"></iframe> <div id="s pace-for-ie"></div> </noembed> <body> <!--Please do not edit the picture below if not it will be off side--> <div style="position:absolute; top:0px; left:0px "> <img src="http://i432.photobucket.com/albums/qq42/xsweetsugarx/lovetheamusementp arkbg-1.png"> </div> <div style="position:absolute; top:20px; left:235px "> <img src="http://i432.photobucket.com/albums/qq42/xsweetsugarx/love-the-amusemen t-park.gif"> </div> <div id="nav"> <left> <b>Best view in IE</b> <a href="http://making-sweetness.blogspot.com" target="_b lank"><img src="http://i293.photobucket.com/albums/mm62/happyy-stop/screen-size2 .gif" border="0" alt="Photobucket"></a> </left> <br> <div class="h2"><font color= #ffa0ba><center>Profile</center></font></div> <div class="b4"> la la la<br> :D<br> </div>
<div class="h3"><font color= #ffa0ba><center>Links</center></font></div> <img src="http://img40.imageshack.us/img40/1552/thh1.png" border="0" /> <a "http://.com">friend</a><br> <img src="http://img40.imageshack.us/img40/1552/thh1.png" border="0" /> <a "http://.com">friend</a><br> <img src="http://img40.imageshack.us/img40/1552/thh1.png" border="0" /> <a "http://.com">friend</a><br> <img src="http://img40.imageshack.us/img40/1552/thh1.png" border="0" /> <a "http://.com">friend</a><br> <img src="http://img40.imageshack.us/img40/1552/thh1.png" border="0" /> <a "http://.com">friend</a><br> <img src="http://img40.imageshack.us/img40/1552/thh1.png" border="0" /> <a "http://.com">friend</a><br> <img src="http://img40.imageshack.us/img40/1552/thh1.png" border="0" /> <a "http://.com">friend</a><br> <img src="http://img40.imageshack.us/img40/1552/thh1.png" border="0" /> <a "http://.com">friend</a><br> <img src="http://img40.imageshack.us/img40/1552/thh1.png" border="0" /> <a "http://.com">friend</a><br>
href= href= href= href= href= href= href= href= href=
<div class="h4"><font color= #ffa0ba><center>Archives</center></font></div> <select style="width: 160px; background-color:#ffffff; border:1px solid #aaaaaa; color:#484848; font size:8pt Georgia;" name="ArchiveMenu" onChange="location.hr ef=this.options[this.selectedIndex].value;"> <option value="/">Archives</option> <BloggerArchives> <option value="<$BlogArchiveURL$>"><$BlogArchiveName$></option> </BloggerArchives></select><br><br> <div class="h5"><font color= #ffa0ba><center>Tag</center></font></div> <div class="h7"> <!-- NOTE THIS TAGBOARD IS JUST A SAMPLE. PLEASE REPLACE THE TAGBOARD CODE WITH YOUR OWN TAGBOARD CODE. However you will have to follow the width & height of th is sample to ensure that your tagboard does not go out of the box.--> <!-- BEGIN CBOX - www.cbox.ws - v001 --> <div id="cboxdiv" style="text-align: center; line-height: 0"> <div><iframe frameborder="0" width="155" height="215" src="http://www2.cbox.ws/b ox/?boxid=1922779&boxtag=5655&sec=main" marginheight="2" marginwidth="2" scrolling="auto" allowtransparency="yes" name="cboxmain" style="border: 0px sol id;" id="cboxmain"></iframe></div> <div><iframe frameborder="0" width="155" height="75" src="http://www2.cbox.ws/bo x/?boxid=1922779&boxtag=5655&sec=form" marginheight="2" marginwidth="2" scrolling="no" allowtransparency="yes" name="cboxform" style="border: 0px solid; border-top:0px" id="cboxform"></iframe></div> </div> <!-- END CBOX --> </div><br> <!--Please do not remove the credits, it is a form of respect. Thanks :)--> <div class="h6"><font color= #ffa0ba><center>Credits</center></font></div> <div class="b4"> This blogskin is made by <a href="http://www.pinkish-ink.blogspot.com/">SI</a><a href="http://blogskins.com/me/sweetsugar/">PEI</a> and the pictures is taken fr om <a href="http://www.cyworld.com/mall/mall5_brandshop_index.asp?urlstr=/mall/b randshop/brandshop_list.asp?brand_seq=509&wishid=">here</a> and lastly, part of the coding is from this <a href="http://blogskins.com/info/84797">skin</a>.<br>< br> Others: <a href="http://photobucket.com">x</a> <a href="http://blogger.com">x</a > <a href="http://making-sweetness.blogspot.com">x</a><br>
</div> </div></div> <div style="position: absolute; width: 400px; left: 200px; top:300px;"> <Blogger> <div class=b3> <div class="h1"><div align="center"><BlogDateHeader><$BlogDateHeaderDate$><font face="webdings"size="2" color="00ffff">Y</font></BlogDateHeader></div></div> <div class="b1"><$BlogItemTitle$></div><br> <div align="left"><$BlogItemBody$></div><br> <div align="center"><i><$BlogItemDateTime$></i> <a href="http://making-sweetness .blogspot.com" target="_blank"><img src="http://i293.photobucket.com/albums/mm62 /happyy-stop/battery.gif" border="0" alt="Photobucket"></a></center></div> </Blogger> </div> <br><br> </div> </body></html> <script language=JavaScript> <!-//Disable right mouse click Script //By Maximus (maximus@nsimail.com) w/ mods by DynamicDrive //For full source code, visit http://www.dynamicdrive.com var message="Sorry right click disabled."; /////////////////////////////////// function clickIE4(){ if (event.button==2){ alert(message); return false; } } function clickNS4(e){ if (document.layers||document.getElementById&&!document.all){ if (e.which==2||e.which==3){ alert(message); return false; } } } if (document.layers){ document.captureEvents(Event.MOUSEDOWN); document.onmousedown=clickNS4; } else if (document.all&&!document.getElementById){ document.onmousedown=clickIE4; } document.oncontextmenu=new Function("alert(message);return false") // --> </script>
<script type="text/javascript"> /*********************************************** * Disable select-text script- Dynamic Drive (www.dynamicdrive.com) * This notice MUST stay intact for legal use * Visit http://www.dynamicdrive.com/ for full source code ***********************************************/ //form tags to omit in NS6+: var omitformtags=["input", "textarea", "select"] omitformtags=omitformtags.join("|") function disableselect(e){ if (omitformtags.indexOf(e.target.tagName.toLowerCase())==-1) return false } function reEnable(){ return true } if (typeof document.onselectstart!="undefined") document.onselectstart=new Function ("return false") else{ document.onmousedown=disableselect document.onmouseup=reEnable } </script>
You might also like
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5814)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1092)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (844)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (590)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (897)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (540)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (348)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (822)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (122)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (401)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (74)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- How To Automate Users For Onboarding With Powershell and Azure in A Hybrid Environment.Document2 pagesHow To Automate Users For Onboarding With Powershell and Azure in A Hybrid Environment.Ghetto_ScholarNo ratings yet
- Lec 4. Database System Approach Vs File System ApproachDocument2 pagesLec 4. Database System Approach Vs File System ApproachJasjeet SinghNo ratings yet
- Bit-Level ParallelismDocument3 pagesBit-Level ParallelismSHAMEEK PATHAKNo ratings yet
- Web Tech 2018Document13 pagesWeb Tech 2018Shikha AryaNo ratings yet
- Ficoblazeadvisordecisionruleshowitworks4202wp 160302225024Document40 pagesFicoblazeadvisordecisionruleshowitworks4202wp 160302225024RajNo ratings yet
- Virtual Memory RevisionDocument10 pagesVirtual Memory RevisionAditya KumarNo ratings yet
- ECC Assignment11Document4 pagesECC Assignment11nick5252No ratings yet
- Toy Sales Order Processing System 2Document15 pagesToy Sales Order Processing System 2Ankesh KhonaNo ratings yet
- MCQ Basics and Control StatementsDocument6 pagesMCQ Basics and Control StatementsINDLA MAHESHNo ratings yet
- Assignment 1: Implementation of A Processor (10marks) : Constant RDST OpcodeDocument6 pagesAssignment 1: Implementation of A Processor (10marks) : Constant RDST OpcodeTharakram KorripatiNo ratings yet
- Hibernate MaterialDocument71 pagesHibernate MaterialTushar PatilNo ratings yet
- Transaction Management Overview: Chapter 16, 3/eDocument67 pagesTransaction Management Overview: Chapter 16, 3/evijayNo ratings yet
- Prerana Updated ResumeDocument8 pagesPrerana Updated ResumeHARSHANo ratings yet
- Pcsae Study GuideDocument158 pagesPcsae Study GuideVIRENDRA BORIKARNo ratings yet
- PythonDocument157 pagesPythonSRINIDHINo ratings yet
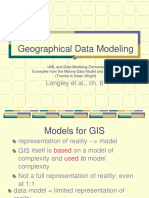
- Geographical Data Modeling: Longley Et Al., Ch. 8Document47 pagesGeographical Data Modeling: Longley Et Al., Ch. 8VictorJah Lion ContrerasNo ratings yet
- Bitwise PapersDocument12 pagesBitwise PapersRitesh NairNo ratings yet
- Sample Paper 2Document5 pagesSample Paper 2sahoosubham344No ratings yet
- Understanding A Payloads LifeDocument189 pagesUnderstanding A Payloads LifegobfNo ratings yet
- ALV Object Model - Simple 2D Table - Event Handling: Applies ToDocument12 pagesALV Object Model - Simple 2D Table - Event Handling: Applies ToSastryNo ratings yet
- C ProgrammingDocument25 pagesC ProgrammingDhruva MishraNo ratings yet
- Compiler Design TutorialDocument29 pagesCompiler Design Tutorialanon_230445096No ratings yet
- University of Kerala: Institute of Distance EducationDocument47 pagesUniversity of Kerala: Institute of Distance Educationapi-3870545No ratings yet
- Student Information System-1Document20 pagesStudent Information System-1sahara77usNo ratings yet
- JAVA Version of StarDict Is Easy To AchieveDocument26 pagesJAVA Version of StarDict Is Easy To AchievekokonutNo ratings yet
- Plcnext EngineerDocument8 pagesPlcnext EngineerhienNo ratings yet
- Com Lowagie Text PDF Pdfdocument ExampleDocument2 pagesCom Lowagie Text PDF Pdfdocument ExampleRuthNo ratings yet
- Steve Plimpton Sandia National Labs Sjplimp@sandia - GovDocument77 pagesSteve Plimpton Sandia National Labs Sjplimp@sandia - GovGeorge Michael Alvarado LopezNo ratings yet
- Itom Cheat Sheet Python 3: ZerodivisionerrorDocument2 pagesItom Cheat Sheet Python 3: Zerodivisionerrorvikas_250% (2)
- BRK232Document20 pagesBRK232wciscatoNo ratings yet