Professional Documents
Culture Documents
Turnjs4 API Docs
Turnjs4 API Docs
Uploaded by
svsasi2371Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Turnjs4 API Docs
Turnjs4 API Docs
Uploaded by
svsasi2371Copyright:
Available Formats
turn(page, 4);
API DOCUMENTATION
turn.js 4
th
release
www.turnjs.com
2012 Emmanuel Garcia ! All rights reserved
The tur n. j s API was conveniently built as a jQuery plugin, it
provides access to a set of features and allows you to define the
user interaction.
The API includes properties, methods and events. Most setter and
getter functions have the same name.
Essentials
jQuery 1.7 or later
Browser Support
Safari for iOS (iPad, iPhone, iPod)
Safari 5
Chrome 11
Chrome for Android
Firefox 9
IE 9
IE 8 Using turn.html4.js
4
th
Release - Commercial Version
+ Added option autoCenter
+ Added option zoom
+ Added property ani mati ng
+ Added property zoom
+ Added method center
+ Added method destr oy
+ Added method i s
+ Added method zoom
+ Added event mi ssi ng
+ Added event zoomi ng
+ Added class . even
+ Added class . f i xed
+ Added class . har d
+ Added class . odd
+ Added class . own- si ze
+ Added class . sheet
+ Added class . sheet
+ Added the i gnor e attribute
+ New tur n. html 4. j s
+ New sci ssor s. j s
+ Changed the class . tur n- page to . page
+ Improved the animation frame generator with requestAnimationFrame
+ Improved the animation speed for hard pages with CSS3 transitions
+ Redesigned the event sequence to listen to only three events
+ Fixed issue #79
+ Fixed issue #91
+ Fixed issue about the event order turning + turned
+ Fixed issue about appending pages in wrong locations
Preparing the HTML
Turn.js uses a DOM element as a container for all the pages. This
DOM element is typically the flipbook. There are three ways to add
pages to your flipbook:
1. Addi ng pages di r ectl y i n the contai ner. The HTML
contains all the content of your flipbook. For example:
<div id=flipbook>
<div>Page 1</div>
<div>Page 2</div>
<div>Page 3</div>
<div>Page 4</div>
</div>
2. Addi ng pages dynami cal l y thr ough the API . The HTML
contains only the container and all the pages will be dynamically
added after getting the data through an Ajax Request. For
example:
<div id=flipbook>
<! Load the content here-->
</div>
3. A combi nati on of both. Sometimes it"s a better idea to have
some pages in the HTML and another loaded dynamically. For
example:
<div id=flipbook>
<div>Front1</div>
<div>Front 2</div>
<! Load the content here-->
<div>Back 2</div>
<div>Back 1</div>
</div>
Performance
Turn.js can work with very long flipbooks. That is, there"s no limit
regarding the amount of pages that it can contain. This is because
turn.js only keeps in DOM the last 6 pages no matter how long the
book is. There will still be references to the content that was
previously loaded, but it"s possible to reduce the cache in order to
release memory.
IE8/7 Support
The turn.js library includes turn.html4.js, which is optimized for IE 8
as well as any other browsers with no support of CSS3 features
such as transformation. You can use CSS tricks to include
turn.html4.js for older versions of IE, but it"s recommended to use
the Modernizr library and a resource loader like YepNope.js both
available on modernizr.com. For instance the following JavaScript
code:
yepnope({
test : Modernizr.csstransforms,
yep: ['lib/turn.js', 'css/flipbook-html5.css']
nope : ['lib/turn.html4.js', 'css/flipbook-html4.css']
});
CSS Classes
Turn.js uses cl asses to define the way a page or the flipbook as a
whole should look. The classes also allow you to add CSS rules or
use them as a selector for that page.
Li st of cl asses
1. even
This class describes even pages when display is set to double.
For example: Page 2, Page 4, and so on. Notice that even
pages will always be in the right of the flipbook.
2. f i xed
Indicates that a page should not be removed from the DOM
even when the page is out of range.
3. har d
Sets a hard transition effect for a page.
By setting all the pages as hard you will create the same
effect as in Flipboard.
For example:
<div id=flipbook>
<div class=hard>Page 1</div>
<div class=hard>Page 2</div>
</div>
4. odd
This class describes odd pages when display is set to double.
For example: Page 1, Page 3, and so on. Notice that odd
pages will always be in the left of the flipbook.
5. own- si ze
Customizes the size of a page. The size rules can be added
directly to the page selector or using the style parameter.
For example:
<div id=flipbook>
<div>Page 1 with default size</div>
<div class=own-size style=width:100;
height:100px;>
Page 2 with own size
</div>
</div>
6. page
This class describes every page. It provides a unique subclass
for all the pages no matter its number.
This subclass allows you to set the size of all the pages:
.flipbook{
width:800px;
height:600px;
}
.flipbook .page{
width:400px;
height:600px;
}
7. p[0- 9]+
This class describes a particular page. For instance, .p1 refers
to the first page, .p2 to the second page and so on.
You can change the number of a page no matter its order in
the HTML:
<div id=flipbook>
<div class=p100>Page 100</div>
<div class=p1>Page 1</div>
</div>
You can also use it as a jQuery selector:
$(#flipbook .p100).doSomething();
8. shadow
This class describes the visible area of the flipbook. That is,
because it surrounds the flipbook, it"s suitable for a shadow
around the flipbook. For example:
.flipbook .shadow{
box-shadow: 0 4px 10px #666;
}
9. sheet
Makes the page looks like a sheet of paper. This is the
default style for all the pages.
Setting the size of the flipbook
There"re three ways to set the size of a flipbook.
1) Usi ng CSS, f or exampl e:
.flipbook{
width:800px;
height:600px;
}
.flipbook .page{
width:400px;
height:600px;
}
Notice that the width of the page is half the size of the
flipbook.
2) Usi ng opti ons, f or exampl e:
$(#flipbook).turn({width:800, height:600});
3) Usi ng the si ze method, f or exampl e:
$(#flipbook).turn(size, 800, 600);
Display
The display defines how many pages are visible in the flipbook.
While using turn.js on an iPad or iPhone, there would be some
problems to turn pages if the orientation of the device is portrait.
For that reason, turn.js introduces a new view called single. There
are two views: double, which shows two pages and single, which
shows only one page.
Views
A view is a set of pages that are visible on the screen; in general
that moment depends on the current page. For example, when the
display of a flipbook of 10 pages is set to double, the pages would
be grouped like this:
1
2-3
4-5
6-7
8-9
10
This flipbook has 6 views. The general relation is: totalPages/2 +1
Therefore, if the current page is 5, the view in double display would
be: [4,5]
Using display single, the view will always have only one page. So,
there will be the same number of pages and views.
Ignoring elements in the flipbook
Turn.js reserves an HTML attribute called ignore which can be added
to some elements in the flipbook to not select them as pages. For
example:
<div id=flipbook>
<div ignore=1> Something else </div>
<div>Page 1</div>
<div>Page 2</div>
<div ignore=1> Something else </div>
<div>Page 3</div>
</div>
Corners
The corners identify every interactive region on the flipbook. For
example:
Descr i pti on:
tl : Top Left.
tr : Top right.
r : Right (hard pages only)
br : Bottom right.
bl : Bottom left.
l : Left (hard pages only)
Constructor
The constructor is the function that will turn the container into a
flipbook. Because turn.js uses a single instance, it"s not necessary
to have an external reference to it.
Example:
$(#flipbook).turn([options]);
Notice that the constructor only has one argument called options
and it"s optional.
Options
The options define characteristics of the flipbook. All the keys are
optional.
Opti on Type Def aul t val ue Descr i pti on
accel er ati on Boolean true
Sets the hardware
acceleration mode, for
touch devices this value
must be true.
autoCenter Boolean false
Centers the flipbook
depending on how many
pages are visible.
di spl ay String single
Sets the display mode.
Values: single, double
dur ati on Number 600
Sets the duration of the
transition in milliseconds
gr adi ents Number true
Shows gradients and
shadows during the
transition.
hei ght Number
Height of the
selector
Sets the height of the
selector
i ncl i nati on Number 0
Sets the inclination of the
page during the transition
page Number 1 Sets the first page
pages Number
The number of
pages in the DOM
Sets the number of pages
when Object {} Sets event listeners
wi dth Number
Width of the
selector
Sets the width of the page
Adding options to the constructor:
$(#flipbook).turn({
display: double,
inclination: 50,
when: {
turned: function(event, page, pageObj) {
alert(the current page is + page);
}
}
});
Properties
Syntax:
$(#flipbook).turn(propertyName);
Li st of pr oper ti es
ani mati ng
Returns true when animating a page.
$(#flipbook).turn(animation);
di spl ay
Gets the current display. It can be single or double.
$(#flipbook).turn(display);
page
Gets the current page.
$(#flipbook).turn(page);
pages
Gets the number of pages within the flipbook
$(#flipbook).turn(pages);
si ze
Gets the size of the flipbook. It would be an object with two
keys, width and height.
$(#flipbook).turn(size);
vi ew
Gets the current view.
$(#flipbook).turn(view);
zoom
Gets the current zoom. The default value is 1.
$(#flipbook).turn(zoom);
Methods
Syntax:
$(#flipbook).turn(method name[, argument1, argument2]);
When a method doesn"t return a value, it can be connected to
another methods, for example:
$(#flipbook).turn(method1).turn(method2);
Li st of methods
addPage
Adds a page to the flipbook.
Par ameter Type Descr i pti on
el ement
jQuery
element
DOM element for the page.
pageNumber Number
Page Number
This parameter is optional and the default
value is:
$(#flipbook).turn(pages)+1
For example:
element = $(<div />, {class: p10});
$(#flipbook).turn(addPage, element);
The above code is equivalent to:
element = $(<div />);
$(#flipbook).turn(addPage, element, 10);
di spl ay
Set the display.
Par ameter Type Descr i pti on
di spl ayMode String
It can be single or double.
Single means one page per view, meanwhile
double two pages per view.
$(#flipbook).turn(display, single);
di sabl e
Disables and enables the effect. If it"s disabled, users won"t
be able to change the current page.
Par ameter Type Descr i pti on
di sabl e Boolean
True to disable the effect or false to
enable.
$(#flipbook).turn(display, single);
destr oy
Destroys the flipbook. That is, it removes all the pages from
the DOM and memory.
For example:
$(#flipbook).turn(destroy);
$(#flipbook).turn(page, 1);
The last line will throw an error. You can also remove the
container, for example:
$(#flipbook).turn(destroy).remove();
hasPage
Returns true if a page is in memory.
Par ameter Type Descr i pti on
pageNumber Number Page number.
For example:
if ($(#flipbook).turn(hasPage, 1)) {
alert(Page 1 is already in the flipbook);
}
next
Turns the view to the next one. For example:
$(#flipbook).turn(next);
i s
Detects if a selector has an instance of turn.js. For example:
if (!$(#flipbook).turn(is)) {
// Create a new flipbook
$(#flipbook).turn();
}
page
Turns the page.
Par ameter Type Descr i pti on
page Number Page number.
For example, the following example will turn the page to 10.
$(#flipbook).turn(page, 10);
pages
Sets the number of pages that the flipbook has. If the number
of pages is less than the current one, it will remove the pages
out of range.
Par ameter Type Descr i pti on
pages Number Number of pages.
For example:
$(#flipbook).turn(hasPage, 10); // Its true.
$(#flipbook).turn(pages, 5); // Sets 5 pages
$(#flipbook).turn(hasPage, 10); // Returns false
peel
Shows a peeling corner.
Par ameter Type Descr i pti on
cor ner String
Corner type.
The corners can be: tl, tr, bl, br, r, l.
For example:
// To show the br corner
$(#flipbook).turn(peel, br);
// To hide all the corners
$(#flipbook).turn(peel, false);
pr evi ous
Turns the view to the previous one. For example:
$(#flipbook).turn(previous);
r ange
It returns an array of two values where the first element
refers to a page from which next pages should be contained
in DOM. The second element refers to the last page of the
range. That is, the current range always has the following
relationship: range[0] <= current page <= range[1]
Par ameter Type Descr i pti on
pageNumber Number
A page number within a range. This parameter
is optional and the default value is
$(#flipbook).turn(page);
For example, in order to add new pages dynamically, it"s
necessary to use the range method:
var range = $(#flipbook).turn(range, 10);
for (var page = range[0]; page<=range[1]; page++){
if (!$(#flipbook).turn(hasPage, page)) {
$(#flipbook).turn(addPage,
$(<div />), page);
}
}
The last example will add the pages that are closest to the
page 10. Assuming that display is double, those pages would
be [8, 9, 10, 11, 12, 13].
r emovePage
Removes a page from the DOM and all its references.
Par ameter Type Descr i pti on
pageNumber Number Number of the page to remove.
For example:
$(#flipbook).turn(removePage, 10);
r esi ze
Recalculate the position of all the pages.
$(#flipbook).turn(resize);
si ze
Sets the size of the flipbook.
Par ameter Type Descr i pti on
wi dth Number New width for the flipbook.
hei ght Number New height for the flipbook.
For example:
$(#flipbook).turn(size, 1000, 600);
stop
Stop the current animation. For example, it"s possible to turn
to a page without having animation.
$(#flipbook).turn(page, 10).turn(stop);
zoom
Increases or reduces the size of the flipbook.
Par ameter Type Descr i pti on
f actor Number
Factor of multiplication. For example, 2 would
increase in twice the size of the flipbook;
meanwhile 0.5 would reduce the size to half of
its current size.
dur ati on Number
Duration in milliseconds of the scaling
animation. The default value is 500.
For example, to zoom out without animation:
$(#flipbook).turn(zoom, 0.5, 0);
Events
The events allow you to define behaviors to specific moments. It"s
possible to define events in two different ways:
1. Usi ng the when key of opti ons
While adding event listeners, it will require to add the listeners
before the constructor creates the flipbook. For example:
$(#flipbook).turn({
when: {
turning: function(event, page, pageObject) {
}
}
});
2. Usi ng bi nd
jQuery provides a bind function in order to add listeners to
elements. You can use bind to add as many listener as you
need for an event. For example:
$(#flipbook).bind(turning,
function(event, page, obj){
alert(Page + page);
});
Usi ng the event obj ect
The first argument that all the listener functions share is the event
object, which allows you to manipulate the propagation and default
action of the event.
Some events are followed by an action that can be, for instance, to
turn the page. Therefore, it"s possible to prevent that action by
using event.preventDefault(); within the event function. It"s not
necessary to return false to prevent the default action.
Li st of events
end
This event is triggered after ending the motion of a page.
Par ameter Type Descr i pti on
event Event Event object.
page Number The page number
pageObj ect Object The page data
f i r st
This event is triggered when the current page is 1.
Par ameter Type Descr i pti on
event Event Event object.
l ast
This event is triggered when the current page is
$(#flipbook).turn(pages). That is, the last page.
Par ameter Type Descr i pti on
event Event Event object.
mi ssi ng
This event is triggered when some pages are required in the
current range.
Par ameter Type Descr i pti on
event Event Event object.
pages Array Pages that must be added.
You can use this event to add pages through addPage. For
example:
$(#flipbook).bind(missing, function(event, pages){
for (var i = 0; i < pages.length; i++) {
$(this).turn(addPage,
$(<div />), pages[i]);
}
});
star t
This event is triggered before starting the motion of a page.
Par ameter Type Descr i pti on
event Event
The event object. The default action is to start
the animation. Preventing the default action,
there wouldn"t be interaction with any corner.
pageObj ect Object The page object.
cor ner String
Corner Type.
The corners can be: tl, tr, bl, br.
For instance, if you want to allow only corners at the bottom
of the page, you can use the start event:
$(#flipbook).bind(start,
function(event, pageObject, corner){
if (corner==tl || corner==tr) {
event.preventDefault();
}
});
You can also use the start event to change the next page of
the current page:
$(#flipbook).bind(start,
function(event, pageObject, corner){
if (pageObject.page==1) {
// pageObject.next of the 1
st
page is 2,
// but lets change it:
pageObject.next = 4;
}
});
tur ni ng
This event is triggered before the flipbook turns the page.
Par ameter Type Descr i pti on
event Event
The event object. The default action is to allow
the flipbook to turn to a page.
page Number The new page number
vi ew Array The new view
tur ned
This event is triggered after the flipbook turned the page.
Par ameter Type Descr i pti on
event Event The event object.
page Number The new page number
vi ew Array The new view
zoomi ng
This event is triggered when the zoom factor is changed.
Par ameter Type Descr i pti on
event Event
The event object. The default action is to
zoom.
newFactor Number The new zoom factor
cur r ent Number The current zoom factor
You might also like
- Azure DatabasesDocument7 pagesAzure DatabasesXvy XyvNo ratings yet
- Mikropascal ManualDocument349 pagesMikropascal ManualEnrique De Haro CortesNo ratings yet
- Floats and Forms: A Presentation For The Web Standards Group by Tony AslettDocument28 pagesFloats and Forms: A Presentation For The Web Standards Group by Tony AslettgrabmeNo ratings yet
- Lecture-13-JavaScript-Part-01 - Basics - NewDocument36 pagesLecture-13-JavaScript-Part-01 - Basics - NewMinahilNo ratings yet
- JqueryDocument18 pagesJqueryJadesh Chanda100% (1)
- C4 Week3Document22 pagesC4 Week3klxowqcyrxqebjibkgNo ratings yet
- Navigation-With-Css-And-Jquery/: Working Version HereDocument18 pagesNavigation-With-Css-And-Jquery/: Working Version Herer.majarucon9744No ratings yet
- PDF Javascript Info Part 3 Additional Articles 1St Edition Ilya Kantor Ebook Full ChapterDocument53 pagesPDF Javascript Info Part 3 Additional Articles 1St Edition Ilya Kantor Ebook Full Chaptergeorgine.lively180100% (3)
- Implementing The New Features: Mark Branom, IT Services John Foliot, Stanford Online Accessibility ProgramDocument37 pagesImplementing The New Features: Mark Branom, IT Services John Foliot, Stanford Online Accessibility Programrajat batraNo ratings yet
- HTML 5 and CSS3Document40 pagesHTML 5 and CSS3Aarti karpeNo ratings yet
- Webwork + Ajax: A Winning CombinationDocument34 pagesWebwork + Ajax: A Winning CombinationNACHONo ratings yet
- Server Events and Client ScriptsDocument43 pagesServer Events and Client ScriptsSinan YıldızNo ratings yet
- Server Events and Client Scripts PDFDocument43 pagesServer Events and Client Scripts PDFSinan YıldızNo ratings yet
- BIT 4303 DL Chapter Seven & EightDocument14 pagesBIT 4303 DL Chapter Seven & EightBrian OseweNo ratings yet
- WT 2Document10 pagesWT 2Slay TyrantNo ratings yet
- Introduction To JQueryDocument39 pagesIntroduction To JQueryAlistair FrameNo ratings yet
- Hibernate Tutorial 13 Hibernate in Web ApplicationDocument10 pagesHibernate Tutorial 13 Hibernate in Web ApplicationkantiprasadNo ratings yet
- CSE3150 - Front-End Full Stack Development: School of EngineeringDocument87 pagesCSE3150 - Front-End Full Stack Development: School of EngineeringHarshitha GowdaNo ratings yet
- AWP Module1 JqueryDocument13 pagesAWP Module1 JquerypoojaNo ratings yet
- Adminica DocumentationDocument4 pagesAdminica DocumentationManish Kumar SinghNo ratings yet
- Ilya Kantor - The Modern JavaScript Tutorial - Part II. Browser Document, Events, Interfaces 2 (2019)Document714 pagesIlya Kantor - The Modern JavaScript Tutorial - Part II. Browser Document, Events, Interfaces 2 (2019)payalNo ratings yet
- Hibernate Tutorial 13 Hibernate in Web ApplicationDocument10 pagesHibernate Tutorial 13 Hibernate in Web ApplicationPrashant ShirsathNo ratings yet
- What Is Javascript?Document40 pagesWhat Is Javascript?Ramesh CmsNo ratings yet
- Mit6 170s13 Rec5-HtmlcssDocument20 pagesMit6 170s13 Rec5-HtmlcssAhmed fattoumNo ratings yet
- Web DDocument71 pagesWeb DGovind GuptaNo ratings yet
- Z LibraryDocument5 pagesZ LibraryKaranNo ratings yet
- Broswer - Documents Events and InterfacesDocument270 pagesBroswer - Documents Events and InterfacesMayank SinghNo ratings yet
- Ajax Imp CodesDocument51 pagesAjax Imp Codessatyanarayana100% (2)
- Web Design and Development: Course Instructor: Wardah Mahmood Email Id: Wardah - Mahmood@riphah - Edu.pkDocument32 pagesWeb Design and Development: Course Instructor: Wardah Mahmood Email Id: Wardah - Mahmood@riphah - Edu.pkIbraheem BalochNo ratings yet
- Introduction Tod HTMLDocument38 pagesIntroduction Tod HTMLarsheennoorNo ratings yet
- DOM Manipulation - The Odin ProjectDocument10 pagesDOM Manipulation - The Odin Projectwilly sergeNo ratings yet
- Unobtrusive JavaScript With JqueryDocument134 pagesUnobtrusive JavaScript With Jquerykj0520043629100% (1)
- Documento 1 de HTML5Document20 pagesDocumento 1 de HTML5Prueba HACKNo ratings yet
- PresentationDocument156 pagesPresentationRaj SNo ratings yet
- PHPMakerDocument47 pagesPHPMakerDIXON MARINHONo ratings yet
- Lesson 2Document18 pagesLesson 2alfierapisuraNo ratings yet
- Js Info-2Document302 pagesJs Info-2marina kantarNo ratings yet
- JQuery Mobile SlidesDocument71 pagesJQuery Mobile SlidesAntonioCezarSNo ratings yet
- Simplify Web Site Navigation With Server-Side XML: Download Source Files For This ArticleDocument6 pagesSimplify Web Site Navigation With Server-Side XML: Download Source Files For This ArticletheplagueisbackNo ratings yet
- Dojo 1 AjaxDocument37 pagesDojo 1 Ajaxmdshareef84No ratings yet
- Lecture 05 JavaScriptDocument97 pagesLecture 05 JavaScriptAbdul RafayNo ratings yet
- Web Technologies Course OutcomesDocument6 pagesWeb Technologies Course Outcomesbuttreddy ritikaNo ratings yet
- A Media Query Is An HTMLDocument16 pagesA Media Query Is An HTMLaqdas zulfiqarNo ratings yet
- Ep254 - Pagination With KaminariDocument10 pagesEp254 - Pagination With KaminarimarcoavellinoNo ratings yet
- WebsiteDocument13 pagesWebsiteNeha TyagiNo ratings yet
- Jtable Org ApiReference OverviewDocument37 pagesJtable Org ApiReference OverviewCooltechie143No ratings yet
- Frames: An OverviewDocument11 pagesFrames: An OverviewMuhammad Yasir ImamNo ratings yet
- WWW Course: Bkitatom, Nov 2011 Hieu Le TrungDocument26 pagesWWW Course: Bkitatom, Nov 2011 Hieu Le TrungtheheroofvnNo ratings yet
- An Introduction To TornadoDocument34 pagesAn Introduction To TornadoGavin M. RoyNo ratings yet
- Module 3 - CombinedDocument212 pagesModule 3 - CombinedAnshita AryaNo ratings yet
- Id 11685Document37 pagesId 11685FRANCK ARMAND JOSIAS BONKOUNGOU WENDBENEDONo ratings yet
- DOM JavaScript BasicsDocument54 pagesDOM JavaScript BasicsNitha Paul67% (3)
- HTML and DHTML QuestionsDocument23 pagesHTML and DHTML QuestionsAnand Rubens Ch100% (2)
- Slide - Show Quick Start Guide: Step 1. Determine The Web Page To Host The Slide - Show ControlDocument7 pagesSlide - Show Quick Start Guide: Step 1. Determine The Web Page To Host The Slide - Show ControlFanystarNo ratings yet
- WWW Course: Bkitatom, Nov 2011 Hieu Le TrungDocument150 pagesWWW Course: Bkitatom, Nov 2011 Hieu Le TrungBibek GuptaNo ratings yet
- Wibes Html5 & Css3: Class 1Document5 pagesWibes Html5 & Css3: Class 1all4downloadsNo ratings yet
- HTML5 Tricky Interview Questions: Font Measuring Units PX Are Absolute While Em, PT Are ScalableDocument7 pagesHTML5 Tricky Interview Questions: Font Measuring Units PX Are Absolute While Em, PT Are ScalablemynenianupamaNo ratings yet
- JavascriptDocument5 pagesJavascriptpratibha74No ratings yet
- A - Complete - Thread - On - Thread - by - Baha1729 - Feb 14, 23 - From - RattibhaDocument9 pagesA - Complete - Thread - On - Thread - by - Baha1729 - Feb 14, 23 - From - Rattibhapushpen5115No ratings yet
- Algo - Strategies-OrbDocument2 pagesAlgo - Strategies-Orbpushpen5115No ratings yet
- AI in Action - Capturing Stock Price Patterns Using Google AutoML - LinkedInDocument6 pagesAI in Action - Capturing Stock Price Patterns Using Google AutoML - LinkedInpushpen5115No ratings yet
- 1 - N - Thread - On - #Thekashmirfiles - Thread - by - Aabhas24 - Mar 16, 22 - From - RattibhaDocument14 pages1 - N - Thread - On - #Thekashmirfiles - Thread - by - Aabhas24 - Mar 16, 22 - From - Rattibhapushpen5115No ratings yet
- Multilayer Farming NotesDocument14 pagesMultilayer Farming Notespushpen5115No ratings yet
- Taxi FareDocument9 pagesTaxi Farepushpen5115No ratings yet
- Under Deconstruction - The State of Shopify's Monolith - Shopify EngineeringDocument20 pagesUnder Deconstruction - The State of Shopify's Monolith - Shopify Engineeringpushpen5115No ratings yet
- Algo - Strategies1Document1 pageAlgo - Strategies1pushpen5115No ratings yet
- Open Source Point of Sale - Powered by OSPOS 3.0Document1 pageOpen Source Point of Sale - Powered by OSPOS 3.0pushpen5115No ratings yet
- Opening and Closing RankDocument2 pagesOpening and Closing Rankpushpen5115No ratings yet
- Probiotic-Based Cultivation of Clarias B PDFDocument12 pagesProbiotic-Based Cultivation of Clarias B PDFpushpen5115No ratings yet
- Java - How To Send Multiple Asynchronous Requests To Different Web Services - Stack OverflowDocument8 pagesJava - How To Send Multiple Asynchronous Requests To Different Web Services - Stack Overflowpushpen5115No ratings yet
- Herbicide Residues & Their ManagementDocument18 pagesHerbicide Residues & Their Managementpushpen5115No ratings yet
- Opening and Closing Rank-GeneralDocument2 pagesOpening and Closing Rank-Generalpushpen5115No ratings yet
- How To Manage A Cloud Server With VestaCPDocument12 pagesHow To Manage A Cloud Server With VestaCPpushpen5115No ratings yet
- Netbeans Installation Guide PDFDocument12 pagesNetbeans Installation Guide PDFpushpen5115No ratings yet
- Uk ProductsDocument79 pagesUk Productspushpen5115No ratings yet
- Model, Which Will Generate Electricity by Absorbing Heat From AtmosphereDocument14 pagesModel, Which Will Generate Electricity by Absorbing Heat From Atmospherepushpen5115No ratings yet
- Guidance For POLITICAL SCIENCE As Optional For IAS and Civil ExaminationsDocument4 pagesGuidance For POLITICAL SCIENCE As Optional For IAS and Civil Examinationspushpen5115No ratings yet
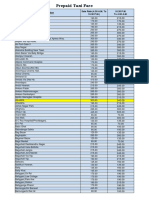
- Price ListDocument465 pagesPrice Listpushpen5115No ratings yet
- 10 Tips To Avoid Frequent Disconnection of BSNL Broadband - Tricks WindowsDocument3 pages10 Tips To Avoid Frequent Disconnection of BSNL Broadband - Tricks Windowspushpen5115No ratings yet
- The Freelancer's Guide To Recurring RevenueDocument8 pagesThe Freelancer's Guide To Recurring Revenuepushpen5115No ratings yet
- HybrisDocument6 pagesHybrisAlekhya AkkiNo ratings yet
- COBOL Lab ManualDocument26 pagesCOBOL Lab Manualchandru5g100% (1)
- Tiny Encryption Algorithm (TEA) For The Compact Framework: Download Source Files - 96.1 KBDocument5 pagesTiny Encryption Algorithm (TEA) For The Compact Framework: Download Source Files - 96.1 KBMichael MargoleseNo ratings yet
- VTT2Document2 pagesVTT2totuyaNo ratings yet
- Synopsis of e Ticket Booking WebsiteDocument8 pagesSynopsis of e Ticket Booking WebsiteSopan BadgujarNo ratings yet
- Lehel John Kovach Resume PDFDocument2 pagesLehel John Kovach Resume PDFLehel Dorian KovachNo ratings yet
- Method of Selecting Programming Practices For The Safety Critical Software Development Projects - 36944Document165 pagesMethod of Selecting Programming Practices For The Safety Critical Software Development Projects - 36944Federico ViterboNo ratings yet
- Re98762 - Bodas BSW - 2021 09 01 2Document2 pagesRe98762 - Bodas BSW - 2021 09 01 2David SvídaNo ratings yet
- RM 16 - Introduction To Visual Studio 2010Document6 pagesRM 16 - Introduction To Visual Studio 2010Jeff LacasandileNo ratings yet
- BRKCLD 2011Document40 pagesBRKCLD 2011Gao TianmingNo ratings yet
- X10310 (CS8251)Document2 pagesX10310 (CS8251)5052 - UTHRA .TNo ratings yet
- Course: Operating Systems Lab 1 C Programming On Linux, Mac OS X ProcessDocument25 pagesCourse: Operating Systems Lab 1 C Programming On Linux, Mac OS X ProcessHuyNo ratings yet
- Software Engineering: Mulia SulistiyonoDocument36 pagesSoftware Engineering: Mulia SulistiyonoLenggi Puspita MarzukiNo ratings yet
- Ahmed Faraz: Ersonal TatementDocument2 pagesAhmed Faraz: Ersonal TatementMalik Faraz AwanNo ratings yet
- COBOL Interview Questions - MainframesguruDocument19 pagesCOBOL Interview Questions - MainframesguruZulfiqar AliNo ratings yet
- Webpack GuideDocument205 pagesWebpack Guidesatg.lenovoNo ratings yet
- 5 Ways I Bypassed Your Web Application Firewall (WAF)Document18 pages5 Ways I Bypassed Your Web Application Firewall (WAF)JOSÉ IGNACIO PARRA VALENZUELA100% (1)
- CP Btech 08 Mid Sem 19 09 08Document2 pagesCP Btech 08 Mid Sem 19 09 08darshanNo ratings yet
- Viva QuestionsDocument12 pagesViva QuestionssksaidaNo ratings yet
- AdminLTE 3 Data 2Document4 pagesAdminLTE 3 Data 2Agung TriwibowoNo ratings yet
- PWP 22616 EpaDocument77 pagesPWP 22616 Epaabhijeetp027No ratings yet
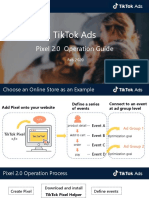
- Tiktok Ads: Pixel 2.0 Operation GuideDocument20 pagesTiktok Ads: Pixel 2.0 Operation GuideNguyen BeLamNo ratings yet
- Cloud-Project ReportDocument10 pagesCloud-Project ReportNavneet PatnechaNo ratings yet
- How To Attend Online Class Using Mycamu and Microsoft TeamsDocument27 pagesHow To Attend Online Class Using Mycamu and Microsoft TeamsAADHITHYAN GNo ratings yet
- Tabular Iceberg-Spark Cheat-SheetDocument1 pageTabular Iceberg-Spark Cheat-SheetfjaimesilvaNo ratings yet
- WCF Guidance For WP F DevelopersDocument66 pagesWCF Guidance For WP F DevelopersrayanmoussaNo ratings yet
- DBMS LESSON ALL Fill in The BlanksDocument1 pageDBMS LESSON ALL Fill in The BlanksANJAL Karki100% (1)
- CSCI 2132 Final Exam Solutions: Faculty of Computer ScienceDocument18 pagesCSCI 2132 Final Exam Solutions: Faculty of Computer SciencennNo ratings yet