Professional Documents
Culture Documents
Div Style
Div Style
Uploaded by
Mitev Alexandr0 ratings0% found this document useful (0 votes)
5 views2 pagesuuyy
Original Title
div style-
Copyright
© © All Rights Reserved
Available Formats
DOC, PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this Documentuuyy
Copyright:
© All Rights Reserved
Available Formats
Download as DOC, PDF, TXT or read online from Scribd
0 ratings0% found this document useful (0 votes)
5 views2 pagesDiv Style
Div Style
Uploaded by
Mitev Alexandruuyy
Copyright:
© All Rights Reserved
Available Formats
Download as DOC, PDF, TXT or read online from Scribd
You are on page 1of 2
<div style="text-indent: 36pt; text-align: justify;"> </div>
<div style="text-align: center;"><br /></div>
<div style="text-align: center;">
<a href="assets/images/pict/230613-7.jpg"><img src="assets/images/pict/230613-7.jpg" alt=""
width="290" height="193" /></a>
<a href="assets/images/pict/230613-8.jpg"><img src="assets/images/pict/230613-8.jpg" alt=""
width="290" height="193" /></a>
</div>
<div style="text-align: center;"><a href="assets/images/pict/230613-9.jpg"><img
src="assets/images/pict/230613-9.jpg" alt="" width="590" height="393" /></a>
</div>
ByuERybA
FACEBOOK PRINT SHARE
<br>
<div style="text-align: right;">
<script type="text/javascript">(function() {
if (window.pluso)if (typeof window.pluso.start == "function") return;
if (window.ifpluso==undefined) { window.ifpluso = 1;
var d = document, s = d.createElement('script'), g = 'getElementsByTagName';
s.type = 'text/javascript'; s.charset='UTF-8'; s.async = true;
s.src = ('https:' == window.location.protocol ? 'https' : 'http') + '://share.pluso.ru/pluso-like.js';
var h=d[g]('body')[0];
h.appendChild(s);
}})();</script>
<div class="pluso" data-background="transparent" dataoptions="medium,round,line,horizontal,counter,theme=04" dataservices="odnoklassniki,facebook,twitter,print"></div>
You might also like
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5819)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1092)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (845)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (590)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (897)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (540)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (348)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (822)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (122)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (401)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- The Primal Hunter A LitRPG AdventureDocument665 pagesThe Primal Hunter A LitRPG AdventureAgustina AguirreNo ratings yet
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (74)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- Honour Thy MotherDocument165 pagesHonour Thy MotherZam PaulNo ratings yet
- 1B Spark 3Document2 pages1B Spark 3Nexhmije Hushi100% (1)
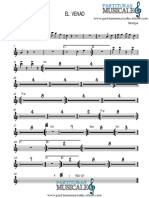
- EL VENAO Trumpet 1Document1 pageEL VENAO Trumpet 1Diego Vizhcovsky0% (1)
- Haltertoppattern A4Document10 pagesHaltertoppattern A4Pavni ChandaniNo ratings yet
- Nappa-Dori Case StudyDocument15 pagesNappa-Dori Case StudyKshitij PandeyNo ratings yet
- Fashion Marketing Management Assignment - 1Document36 pagesFashion Marketing Management Assignment - 1Priya SarkarNo ratings yet
- How To Analyze A Short StoryDocument2 pagesHow To Analyze A Short StoryDinahrae VallenteNo ratings yet
- PetFarmWet Kft. Online KatalógusaDocument174 pagesPetFarmWet Kft. Online Katalógusalovasok.hu - Minden, ami lóNo ratings yet
- A Hairy SituationDocument5 pagesA Hairy SituationYentl Adria MagnoNo ratings yet
- ECA & GI-Format Final (1) (1) (1) - 1 (1) - 1Document31 pagesECA & GI-Format Final (1) (1) (1) - 1 (1) - 1KishanNo ratings yet
- Consumer Buying Behaviour: 630 Mazin ParkarDocument18 pagesConsumer Buying Behaviour: 630 Mazin ParkarPrajakta AnandNo ratings yet
- Eng Polo Size Clothing WomenDocument2 pagesEng Polo Size Clothing WomenAlaiza PandaNo ratings yet
- Going Shopping (Aula em Inglês)Document54 pagesGoing Shopping (Aula em Inglês)Raphael Ribeiro NetoNo ratings yet
- Stores Use Youtubers To Bring Shoppers 45195 Article and QuizDocument5 pagesStores Use Youtubers To Bring Shoppers 45195 Article and QuizMakylah PalmerNo ratings yet
- BALUCHARIDocument2 pagesBALUCHARIPuneet GulatiNo ratings yet
- Masters of Architecture Reviewer OneDocument3 pagesMasters of Architecture Reviewer OneJamil EsteronNo ratings yet
- Crocs Jibbitz Croc Charms & Gems For Shoes Crocs EUDocument1 pageCrocs Jibbitz Croc Charms & Gems For Shoes Crocs EUilenaNo ratings yet
- Konyak TribeDocument17 pagesKonyak TribePal BhavsarNo ratings yet
- Large WholesalerDocument12 pagesLarge Wholesalervishal100% (1)
- DRESSMAKING-10 Q4 Mod1 USLeM-RTPDocument10 pagesDRESSMAKING-10 Q4 Mod1 USLeM-RTPApsimachiaNo ratings yet
- The Fulbourn Pitch Sickle Book Five The Diabolus Chronicles MM Gaslamp Fantasy D K Girl Full ChapterDocument61 pagesThe Fulbourn Pitch Sickle Book Five The Diabolus Chronicles MM Gaslamp Fantasy D K Girl Full Chapterhelen.buckner861100% (6)
- 2B GrammarDocument1 page2B GrammarJorge Rodriguez HigueraNo ratings yet
- Final Climate Change-Part-1-CompressedDocument43 pagesFinal Climate Change-Part-1-Compressedapi-675351350No ratings yet
- Q3 ArtsDocument22 pagesQ3 ArtsQn AnNo ratings yet
- Bruno - Bear - by - Vasileva - Olga - MamavYaz - PDF Version 1Document18 pagesBruno - Bear - by - Vasileva - Olga - MamavYaz - PDF Version 1Cami100% (3)
- SIST COURSES and FEE STRUCTURESDocument5 pagesSIST COURSES and FEE STRUCTURESvincentayodiNo ratings yet
- Binodoni CosmeticsDocument16 pagesBinodoni CosmeticsETTEHAD HOSSAINNo ratings yet
- Firefighter Outfit MEDDocument2 pagesFirefighter Outfit MEDyerayNo ratings yet
- A. The Business Concept and The Business Model: VisionDocument8 pagesA. The Business Concept and The Business Model: VisionJessa Mae Dela CruzNo ratings yet