Professional Documents
Culture Documents
Greenfoot: RIP Flappy Bird (2013-2014)
Greenfoot: RIP Flappy Bird (2013-2014)
Uploaded by
kleytontorresOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Greenfoot: RIP Flappy Bird (2013-2014)
Greenfoot: RIP Flappy Bird (2013-2014)
Uploaded by
kleytontorresCopyright:
Available Formats
Java Programming
http://www.mrferrante.com/flappybird/flappy_bird.html
greenfoot lab 4
Flappy Bird
RIP Flappy Bird (2013-2014)
In May of 2013, Vietnamese programmer Dong Nguyen wrote the game of Flappy Bird in only a
few days. It was published by a small game studio and soon had a following of over a million
players worldwide. Flappy Bird reportedly earned $50,000 daily from in-game advertisement
revenue. Unfortunately, its creator thought the game was too addicting and furthermore didn't
like the pressure and media attention associated with developing such a popular game. In
February of 2014 the game was removed from the iPhone and Android app stores never to be
seen again ... until today!
Greenfoot Flappy Bird Project
Your mission is to write the game of Flappy Bird in about a week. Each day, there will be a
video to watch. You are expected to follow along with the guided portion of the video and then
finish the HW exercises on your own. There will also be optional extensions if you are thinking
of taking APCS or just want to make a more sophisticated game.
Day 1
1. Click here to download the project images. (Note: These images are newer and better
than what I show in the video. They come from the Enhanced Graphics section between
Day 5 and Day 6 below.)
2. Click here to watch today's video.
3. Day 1 Homework
When FlappyBird reaches bottom of screen stop the game and print "Game
Over" to the console window using System.out.println("Game Over");
Hints: To stop game execution, look for a method in the API for the Greenfoot
class. Go to the main Greenfoot window (where you play the game) and select
Help | Greenfoot Class Documentation. Then select Greenfoot. Look for a
function in this class that ends the game. To use the functions in this class,
write Greenfoot.functionName();
4. Day 1 Extension (Optional)
When FlappyBird reaches bottom of screen, stop the game and display a Game
Over image instead of printing to the console.
Hints: You can do this many ways. Here's one way: Create a new GameOver
actor using the "game over" image in the image folder. Next, inside your
FlappyBird code, when FlappyBird reaches the bottom of the screen you should
tell the World to add a new GameOver object to the center of the screen and
then stop the game.
Want further detail? When FlappyBird reaches the bottom of the screen use
the new keyword to create a new GameOver object and store it in a variable.
Then use getWorld() to get the World you're in and tell it to add the
GameOver object using the addObject() function. Finally stop the game using
the appropriate command from the Greenfoot class.
Day 2
1. Click here to watch today's video.
2. Day 2 Homework
Implement yesterday's optional extension. (Shown in today's video.)
Change Flappy Bird's angle depending on velocity. (Hint: Look for useful
functions inside the Actor class to change FlappyBird's angle.)
1
2
3
4
5
6
7
if (velocity is between __ and __) {
set Flappy Bird's angle to __
}
else if (velocity is between __ and __) {
set Flappy Bird's angle to __
}
... etc
Finally, modify all variables in FlappyBird until the motion feels smooth and
accurate.
Day 3
1. Click here to watch today's video.
2. Day 3 Homework
1 de 4
08/09/2015 15:52
Java Programming
http://www.mrferrante.com/flappybird/flappy_bird.html
When a pipe is created, move it so the top of the pipe is a random height
between the bottom of the screen and somewhere above the middle. This is
explained at the end of the video.
Define variable SPACE_BETWEEN_PIPES and add a top pipe this far above each
bottom pipe as shown at the end of the video.
Day 4
1. Click here to watch today's video.
2. Day 4 Homework
Instead of displaying the score in the console window, tomorrow we will draw
the score on the screen. See if you can do this on your own first. One
possibility is to draw on top of a Score actor's image.
Day 5
1. Click here to watch today's video.
2. Day 5 Homework
Modify the Score font, color, and position to your liking.
Enhanced Graphics
1. Sorry, there is no video yet.
2. Click here to download the new images. (Note: These are the same as Day 1 since I
replaced the Day 1 graphics with the ones linked here.)
3. (Optional) If you want all images from Flappy Bird, here are the sprite sheets. To use
them, here are Photoshop directions:
a. Click here to download sprite sheet 1 (original graphics)
Click here to download sprite sheet 2 (version 2 graphics)
b. Open sprite sheet and use the Selection tool to select a sprite you want.
Crop it out using Image | Crop.
c. Next, double its size using Image | Image Size. Make it double the width
and height and select Nearest Neighbor (Preserve Hard Edges) for the
resample algorithm.
d. Choose Sava As from the File menu and save it in PNG format. Done!
Day 6
1. Sorry, there is no video yet.
2. Today, we're going to animate Flappy Bird. Here's the procedure:
a. Declare three GreenfootImage variables in the global variables section of
your FlappyBird class. Each image will be one animation frame (up wing,
straight wing, down wing).
b. Create a constructor for FlappyBird by adding a public FlappyBird()
function to your code. Then initialize the images in your constructor using
new GreenfootImage("filename").
c. Add global variable: int animFrame = 1;
d. Finally, add this logic to your FlappyBird code: Every act() step, increase
the animCounter. Base the image used on the animation counter. Use
setImage() to set the image of Flappy Bird.
3. Day 6 Homework
Instead of hardcoding the animation rate, add a global variable to FlappyBird
called ANIM_RATE, and use it to control the animation speed. If ANIM_RATE =
3, for example, switch to the next image after 3 act steps.
Memory management
1. Currently, pipes are created off-screen and then instructed to slide to the left. But after a
pipe has slid across the world and is no longer visible, where do they go? The answer is:
they keep going. The longer you play, the more off-screen pipes there are taking up
valuable memory space and processing power. Modify your Pipe code to remove pipes
when they are no longer visible on the screen.
Day 7
1. Sorry, there is no video yet.
2. Today, we're going to add a title screen to Flappy Bird.
a. On the title screen are two new Actors: A "Flappy Bird" title and a Start
button. You can create your own images, pull them from the original
2 de 4
08/09/2015 15:52
Java Programming
http://www.mrferrante.com/flappybird/flappy_bird.html
sprite sheet, or download them here.
b. Create an Actor for the title and another for the start button. Then add
these both as global variables in your FlappyWorld code.
c. Next, you need a way to have your program not act when the Greenfoot
start button is pressed. To do this we'll add another global variable to our
FlappyWorld: boolean isPaused = true;
d. Look through your classes to see which Actors move during their act()
functions. All of these actors (FlappyBird, Pipe, etc) must only act if the
game is not paused. Add this to the body of each act method to make an
Actor act when the game isn't paused:
if (((FlappyWorld)(getWorld())).isPaused == false) {
e. When the user clicks on the Start button, then remove the title and start
button from the world and set isPaused to true. To tell whether the user
has clicked the Start button, look in the Greenfoot class API for a
function named mouseClicked.
3. Day 7 Homework
Complete all items above so your program has a title screen and starts only
when the Start button is pressed.
Flappy Bird Enhancements
1. Sorry, there is no video yet.
2. Choose FOUR enhancements an implement them:
Easy/Medium
a. Add Sound
There's a class for this. Read the API for GreenfootSound. You should
make background music looping and regular sound effects no looping.
You should also make sounds global variables so they are loaded/created
only once rather than every time the sound plays.
b. Pause
When the player presses 'p' the game pauses. When the player presses
'p' again, the game resumes. Accomplishing this is relatively easy once
Day 7 is complete.
c. Ground moves with pipes
Although limited in its usefulness, here's an easy way to do this: Use
Photoshop to create several animation frames of the ground moving.
Then use the same technique as you did for Flappy Bird to get the
ground to animate.
d. In addition to pressing "up" to flap, enable mouse clicks to flap.
e. Add other kinds of barriers
Perhaps add spinning barrier or a flaming wall to go around
f. Add powerups and bonuses
The sprite sheet has coins. Add them to your game for bonus points.
g. Your own ideas
There are many ideas you can add that are easy/medium to program. Be
creative. Add your own twist!
Medium/Hard
a. Ground moves with pipes
Here are some better ways to move the ground.
(1) Have two ground Actors, side by side. When one ground actor slides
off the screen, move it to front edge of the other ground actor. Repeat.
(2) Use Photoshop to find the repeat width of the ground. The repeat
width is the distance in pixels between identical patterns in the image.
When the ground object moves to or past this distance, you move it back
only a little bit until it is in the exact same-looking place. In other words,
the ground moves forward a little bit, then you move it back to a point
that looks the same as it is now. Repeat.
b. Moving Pipes
You already have pipes moving horizontally. To move them vertically,
have a counter variable and another variable called MAX_DISTANCE.
Each time a pipe acts, you move it by counter amount until the counter
reaches MAX_DISTANCE. Then you reverse its direction and move it until
the counter returns to zero. Then repeat, going up to MAX and down to
zero, over and over.
c. Pop up/down when die
In the official Flappy Bird game, and in some Mario games, when you die
your character pops up into the air and then falls down off the screen. To
implement this, you will need to something similar to what you did for
pausing the game. But instead of pausing the game, the only part of act
that runs is the ending animation. Give flappy a boost, then let gravity
take over.
d. Two page start screen
After pressing the Start button, a second screen shows the "Tap"
instructions before the game begins. Clicking anywhere on the screen
then begins the game. Once the game begins, fade out the "Tap" image
by changing the transparency of the Actors image using a counter.
3 de 4
08/09/2015 15:52
Java Programming
http://www.mrferrante.com/flappybird/flappy_bird.html
e. Parallax background
Parallax is when multiple layers of the background move at different
speeds. I have this working in my demo game. Accomplishing this can be
easy to hard depending on how much hard-coding you do or don't use. I
generalized scrolling to work based on specifying an images speed and
repeat width.
f. Horizontal Flappy Movement
Although getting Flappy Bird to move horizontally is easy, getting your
score to syncronize with the horizontal motion is not. So, be aware of
this before beginning this challenge.
g. Pipes open/close like a miniature golf castle door
If you completed horizontal flappy movement, this is a great feature to
add.
h. Your own idea
There is almost no limit to what you can do. Add your own twist!
2010 MrFerrante.com | Design by styleshout | Valid XHTML | CSS
4 de 4
08/09/2015 15:52
You might also like
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5819)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1092)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (845)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (590)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (897)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (540)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (348)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (822)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (122)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (401)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (74)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- 132 KV Substation EquipmentsDocument48 pages132 KV Substation EquipmentsMamatha Marri77% (31)
- Yamaha Receiver RX-V1000 ManualDocument86 pagesYamaha Receiver RX-V1000 Manual4mattos+scribd100% (1)
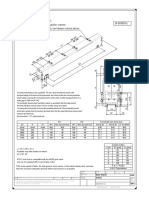
- Rtn11 End Truck: For Single and Double Girder Cranes SI-50/60HzDocument1 pageRtn11 End Truck: For Single and Double Girder Cranes SI-50/60HzJavier VasquezNo ratings yet
- 08 11 14-Hollow Metal Doors and Frames Specifications-English-Muse de La Nature.-100-28-05-2013Document4 pages08 11 14-Hollow Metal Doors and Frames Specifications-English-Muse de La Nature.-100-28-05-2013Danny NguyenNo ratings yet
- Objective: Mechanical EngineeringDocument1 pageObjective: Mechanical EngineeringShreyas MunotNo ratings yet
- HPB Dual BaseConfigDocument3 pagesHPB Dual BaseConfigJuhari GeznetNo ratings yet
- Epson Stylus Dx-4400 4450 Part-List (ET)Document7 pagesEpson Stylus Dx-4400 4450 Part-List (ET)Paul GallegosNo ratings yet
- Risk Management Plan Form - Greenlight GuruDocument5 pagesRisk Management Plan Form - Greenlight Gurupawanhv1454No ratings yet
- Acceleration Sensor MM510 Datasheet 51 en 9818827275pdfDocument3 pagesAcceleration Sensor MM510 Datasheet 51 en 9818827275pdfkeeblerkhanNo ratings yet
- G11 Work Energy and PowerDocument3 pagesG11 Work Energy and PowerpranitNo ratings yet
- Synergyy: Start Download - View PDFDocument2 pagesSynergyy: Start Download - View PDFJahankeer MzmNo ratings yet
- Type RS232 Isolation Unit, Splitter Unit and Power Supply: Application Notes R4082EDocument11 pagesType RS232 Isolation Unit, Splitter Unit and Power Supply: Application Notes R4082ERinda_Rayna100% (1)
- AAC Benefits & AdvantagesDocument3 pagesAAC Benefits & AdvantagesdebasisdgNo ratings yet
- Electronic Amplifier - Wikipedia, The Free EncyclopediaDocument17 pagesElectronic Amplifier - Wikipedia, The Free Encyclopediaapc3211100% (1)
- Review of LRFD Steel DesignDocument46 pagesReview of LRFD Steel Designbrianmanson78100% (1)
- C45T OM ManualDocument30 pagesC45T OM Manualfrancescoli80100% (1)
- Ecs258 - Lab Report (Co4: Po4) : Faculty of Civil EngineeringDocument10 pagesEcs258 - Lab Report (Co4: Po4) : Faculty of Civil EngineeringSyafwan Hafiz100% (1)
- VB6 - VBA - Office Tip - How To Rename A File or Folder (Directory) in CodeDocument3 pagesVB6 - VBA - Office Tip - How To Rename A File or Folder (Directory) in Codegenshaox100% (1)
- TolyltriazoleDocument4 pagesTolyltriazolemnasiroleslamiNo ratings yet
- Electric Motor ToshibaDocument3 pagesElectric Motor ToshibaMaulana Rifaldi100% (1)
- Cone Penetration Ecg428Document9 pagesCone Penetration Ecg428Aiman SyafiqNo ratings yet
- Construction of Railway Over BridgeDocument45 pagesConstruction of Railway Over BridgejaffnaNo ratings yet
- Ct-Pt-Lighting ArresterDocument5 pagesCt-Pt-Lighting ArresterkapilNo ratings yet
- Instruction Manual Standing Fan: Model: SF-1467Document6 pagesInstruction Manual Standing Fan: Model: SF-1467tylerdurdaneNo ratings yet
- Closing Rank After Round IIIDocument159 pagesClosing Rank After Round IIIvidushi1121No ratings yet
- Use of Plastic Fibre in Fly Ash BrickDocument26 pagesUse of Plastic Fibre in Fly Ash BrickSwapnil Battise100% (3)
- Airline Reservation System SynopsisDocument19 pagesAirline Reservation System SynopsisVaibhav SrivastavaNo ratings yet
- JKR - Soil InvestigationDocument49 pagesJKR - Soil InvestigationIr Fid100% (3)
- 9702 p1 Units and Measurements AllDocument24 pages9702 p1 Units and Measurements AllLok Jun HaoNo ratings yet
- Orb SampleDocument2 pagesOrb SampleChong Ching ShyanNo ratings yet