Professional Documents
Culture Documents
Lettering Verdana
Lettering Verdana
Uploaded by
carlos_moreira0 ratings0% found this document useful (0 votes)
10 views1 pageCopyright
© Attribution Non-Commercial (BY-NC)
Available Formats
PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Attribution Non-Commercial (BY-NC)
Available Formats
Download as PDF, TXT or read online from Scribd
0 ratings0% found this document useful (0 votes)
10 views1 pageLettering Verdana
Lettering Verdana
Uploaded by
carlos_moreiraCopyright:
Attribution Non-Commercial (BY-NC)
Available Formats
Download as PDF, TXT or read online from Scribd
You are on page 1of 1
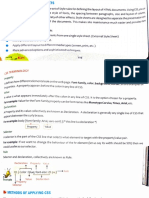
ESTUDO DO LETRING
Opções Tipográficas
Exemplo Título 1
Exemplo Título 2
Texto nornal como exemplo a seguir no
VERDANA | REGULAR
implementação do futuro site do parque de
inovação de Aveiro. Certain CSS properties
are only designed for certain media (e.g.,
the 'page-break-before' property only ABCDEFGHIJLMNOPQRSTUVWXYZ ÁÉÍÓÚÃÕ
applies to paged media). On occasion, how- abcdefghijlmnopqrstuvwxyz áéíóúãõìç
ever, style sheets for different media types 1234567890!?”#$%&@€
may share a property, but require different
values for that property. For example, the
'font-size' property is
useful both for screen
and print media. The
two media types are
different enough to
VERDANA | BOLD
require different values
for the common
property; a document ABCDEFGHIJLMNOPQRSTUVWXYZ ÁÉÍÓÚÃÕ
abcdefghijlmnopqrstuvwxyz áéíóúãõìç
will typically need a Legenda exemplificativa
1234567890!?”#$%&@€
larger font on a computer screen than on
paper. Therefore, it is necessary to express
that a style sheet, or a section of a style
sheet, applies to certain media types. The
two media types are different enough to
require different values for the common VERDANA | ITALIC
property; a document will typically need a
larger font on a computer screen than on
paper.
Saber mais... ABCDEFGHIJLMNOPQRSTUVWXYZ ÁÉÍÓÚÃÕ
abcdefghijlmnopqrstuvwxyz áéíóúãõìç
Exemplo Título 2 1234567890!?”#$%&@€
Texto nornal como exemplo a seguir no
implementação do futuro site do parque de
inovação de Aveiro. Certain CSS properties
are only designed for certain media (e.g.,
the 'page-break-before' property only
applies to paged media). On occasion, how-
ever, style sheets for different media types
TIM - UA 2010
may share a property, but require different
values for that property. For example, the
'font-size' property is useful both for screen
and print media. (exemplo : VERDANA | REGULAR)
You might also like
- Lettering 2Document1 pageLettering 2carlos_moreiraNo ratings yet
- Lettering2 2Document1 pageLettering2 2carlos_moreiraNo ratings yet
- Dissertation Fonction Du Personnage de RomanDocument4 pagesDissertation Fonction Du Personnage de RomanWhoCanWriteMyPaperForMeSingapore100% (1)
- Making Compiler Design Relevant For Students Who Will Never Design A CompilerDocument5 pagesMaking Compiler Design Relevant For Students Who Will Never Design A CompilerhackermawNo ratings yet
- It-Lab Exp 1Document9 pagesIt-Lab Exp 1Suyog ShahNo ratings yet
- CSS IntroductionDocument5 pagesCSS IntroductionDan KumarNo ratings yet
- SIGCHI Extended Abstracts Sample File: Note Initial Caps: First Author Fifth AuthorDocument6 pagesSIGCHI Extended Abstracts Sample File: Note Initial Caps: First Author Fifth Authoraria woohooNo ratings yet
- Interim LayoutDocument2 pagesInterim LayoutArka BanerjeeNo ratings yet
- Conference Template A4Document3 pagesConference Template A4Pablo Olivas MaldonadoNo ratings yet
- Personalized Web Reports in Style: Tweaking SAS® ODS, Tagsets, and CSS To Get The Output RightDocument8 pagesPersonalized Web Reports in Style: Tweaking SAS® ODS, Tagsets, and CSS To Get The Output RightakhilghoreNo ratings yet
- Ieee FormatDocument9 pagesIeee FormatAvinashNo ratings yet
- Designing For Print With CSSDocument32 pagesDesigning For Print With CSSangga_scribdNo ratings yet
- Cpg103 Notes 1Document5 pagesCpg103 Notes 1Sudesh KafleNo ratings yet
- Preparation of Full Papers For IEEE T and J: Ransactions OurnalsDocument7 pagesPreparation of Full Papers For IEEE T and J: Ransactions OurnalsCarla SouzaNo ratings yet
- Sample Q&ADocument16 pagesSample Q&ASuraj MysoreNo ratings yet
- Teaching CompilersDocument5 pagesTeaching CompilersLittle_DevilNo ratings yet
- Css 3Document11 pagesCss 3Blue RedNo ratings yet
- Chapter 3 Web Technology II JavascriptDocument97 pagesChapter 3 Web Technology II Javascriptmaharjanprabhat5No ratings yet
- Css Typography Background Information For Learners: Learning Activity SheetDocument6 pagesCss Typography Background Information For Learners: Learning Activity SheetQuin EstrellaNo ratings yet
- Preparation of Papers For IEEE (February 2017) : First A. Author, Student, UFPS and Second B. Author, Student, UFPSDocument6 pagesPreparation of Papers For IEEE (February 2017) : First A. Author, Student, UFPS and Second B. Author, Student, UFPSJonathan PolaniaNo ratings yet
- Plantilla para El Trabajo Final Smart Grid y Sust de Sist EléctrDocument9 pagesPlantilla para El Trabajo Final Smart Grid y Sust de Sist EléctrNorberto Abel MarquezNo ratings yet
- Productivity ToolsDocument18 pagesProductivity Toolskibetkennedy078No ratings yet
- X Cert1422 A4Document33 pagesX Cert1422 A4api-3830849No ratings yet
- PART-1 Introduction To XSLT (Extensible Style Language For: Transformation)Document54 pagesPART-1 Introduction To XSLT (Extensible Style Language For: Transformation)anon_343595No ratings yet
- Met A LinguisticDocument10 pagesMet A LinguisticAmulya KodaliNo ratings yet
- Coding StandardDocument2 pagesCoding StandardsandeepsystematixNo ratings yet
- Title: First A. Author, Fellow, IEEE, Second B. Author, and Third C. Author, JR., Member, IEEEDocument8 pagesTitle: First A. Author, Fellow, IEEE, Second B. Author, and Third C. Author, JR., Member, IEEEErick VelasquezNo ratings yet
- ReadmeDocument4 pagesReadmekarvinitNo ratings yet
- Corrosion en Tuberia de RevestimientoDocument9 pagesCorrosion en Tuberia de RevestimientoJimy Taipe PariascaNo ratings yet
- Proxima Nova Supplemental Fonts: Proxima Nova Character Set (In Non-Opentype-Savvy Applications)Document2 pagesProxima Nova Supplemental Fonts: Proxima Nova Character Set (In Non-Opentype-Savvy Applications)nikko donadiNo ratings yet
- Css BasicDocument5 pagesCss BasicguskarismaNo ratings yet
- Preparation of Papers For IEEE T and J: (February 2017)Document6 pagesPreparation of Papers For IEEE T and J: (February 2017)Saul SilveraNo ratings yet
- WT Unit 3Document86 pagesWT Unit 3mahalakshmiNo ratings yet
- Sap ScriptDocument27 pagesSap ScriptSUDHARSANA SNo ratings yet
- Class Design Checklist: NamingDocument2 pagesClass Design Checklist: NamingNikola KurtićNo ratings yet
- Mdelamiento en ATP DrawDocument9 pagesMdelamiento en ATP Drawjazmin alexandra solis delgadoNo ratings yet
- Https - Myguru - Upsi.edu - My - Documents - 2020 - Courses - MTD3063 - Material - K00814 - 20201005132608 - 03 CSSDocument17 pagesHttps - Myguru - Upsi.edu - My - Documents - 2020 - Courses - MTD3063 - Material - K00814 - 20201005132608 - 03 CSSnurshazihahNo ratings yet
- Cascading Stylesheets: Introduction To Cascading Style Sheets (CSS)Document18 pagesCascading Stylesheets: Introduction To Cascading Style Sheets (CSS)Kisibi IsayaNo ratings yet
- Online Tutors SysDocument13 pagesOnline Tutors SysAKANKSHA TRIPATHINo ratings yet
- Cascading Style SheetDocument26 pagesCascading Style SheetAL RheanNo ratings yet
- COMP 1537 - Week 3 - CSS LayoutsDocument29 pagesCOMP 1537 - Week 3 - CSS LayoutsYogita TiwariNo ratings yet
- Java ScriptDocument5 pagesJava ScriptLalit PurohitNo ratings yet
- Dissertation Lunique Fonction Du Personnage de RomanDocument4 pagesDissertation Lunique Fonction Du Personnage de RomanCanSomeoneWriteMyPaperUKNo ratings yet
- Ijisrt Paper TempDocument3 pagesIjisrt Paper TempmahedreNo ratings yet
- TypographyDocument12 pagesTypographyAnirudh NayarNo ratings yet
- Text Types Used in Smartforms - SAP BlogsDocument12 pagesText Types Used in Smartforms - SAP BlogsSUBHRAJEET DASNo ratings yet
- Client Course Title: Creative CommonsDocument6 pagesClient Course Title: Creative CommonsjunarbaronNo ratings yet
- Preparation of Papers For IEEE T and J: (December 2013)Document8 pagesPreparation of Papers For IEEE T and J: (December 2013)Edwin Alfredo Lopez AguirreNo ratings yet
- Database Design With UML and SQLDocument76 pagesDatabase Design With UML and SQLRomi Dellarose100% (1)
- Week #13: Types of Style SheetsDocument7 pagesWeek #13: Types of Style SheetsAeron Vincent LasNo ratings yet
- Plan Till AieeeDocument9 pagesPlan Till AieeeSara Lizeth Galeano GarciaNo ratings yet
- Style File IjsmmDocument4 pagesStyle File Ijsmmbahrul.hidayah@yahoo.comNo ratings yet
- TilesDocument16 pagesTilesTufail KhanNo ratings yet
- Ieee TJ Template 17Document9 pagesIeee TJ Template 17Henry Lois Davila AndradeNo ratings yet
- Template JuSiTik Adopt by IEEEDocument8 pagesTemplate JuSiTik Adopt by IEEEMega YantiNo ratings yet
- Sap Scripts FaqsDocument14 pagesSap Scripts FaqsMohammed Rasul SalaudeenNo ratings yet
- Home Remedies: XXX-X-XXXX-XXXX-X/XX/$XX.00 ©20XX IEEEDocument7 pagesHome Remedies: XXX-X-XXXX-XXXX-X/XX/$XX.00 ©20XX IEEEkratitvaNo ratings yet
- WMC 2021paper Title: Keywords: Template, Formats, Instructions, Length, Conference PublicationsDocument6 pagesWMC 2021paper Title: Keywords: Template, Formats, Instructions, Length, Conference PublicationsMayankJhaNo ratings yet
- Master Cascading Style Sheets (CSS) Quickly: CSS Properties, CSS Property Definitions, Inline CSS, Internal CSS, External CSS and Sample CodesFrom EverandMaster Cascading Style Sheets (CSS) Quickly: CSS Properties, CSS Property Definitions, Inline CSS, Internal CSS, External CSS and Sample CodesNo ratings yet
- Computers and Informatics in Developing Countries: The First GenerationFrom EverandComputers and Informatics in Developing Countries: The First GenerationNo ratings yet