Professional Documents
Culture Documents
Bai Tap Thuc Hanh 01
Uploaded by
haitk8lc2Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Bai Tap Thuc Hanh 01
Uploaded by
haitk8lc2Copyright:
Available Formats
Gio trnh Bi tp Thc hnh
khoa- CNTT
Chng 01: Lm vic vi HTML
Mc tiu Nh c cu trc v ng php dng th HTML So snh la chn c cc th trong vic xy dng trang HTML Tch cc ch ng hon thnh tt cc bi tp c giao
Ni dung tm tt 1.1 Gii thiu v HTML HTML hin th ni dung di dng giao din ha. HTML c cc trnh duyt hiu v dch. Hin nay c phin bn 5.0 xhtml Cc trang c ui m rng: html, xhtml, htm. Ni dung l mt tp cc th html theo ng c php v c trnh by mt cch logic theo thit k. HTML hin th vn bn dng: hnh nh/ m thanh/ vn bn, i tng ha
1.2 Th trong HTML Cu trc th: Th hin cc th c th bao cc th khc <the tenthuoctinh=giatri tenthuoctinh1=giatri> ni dung th</the> Th hin cc th khng bao cc th khc <the tenthuoctinh=giatri tenthuoctinh1=giatri />
Quy nh trong HTML : + Kch thc: px, pt, em, cm, % + Cn l: left/right/center/justify ; top/midd/bottom + Mu sc: RGB(255,255,255);, #FFFF00, red . Th hin 24 bit mu
Phn loi th: Th v vn bn: p, hr, br, b, strong, i,u, strick, sub, sup, em, ol, li , ul, span, pre, code Cc th thng thng: div, lable, add, head, html, body Th v bng: table, thead, tfoot, tbody, tr, td
Ch : trong qu trnh thit k trang HTML thng xuyn phi s dng cc th ch thch <!-- Ni dung -->. Bng vic ny lm giao din trang web c rng rng. nh du cc im quan trng lm thun tin cho vic thit k trang v sau ny: thm mi, s xa. Vi vic thm th khng ng cu trc lm cho trang web v khung v kh phc hi c khung nguyn dng. Bi tp mu Bi 1.1: Thit k khi trong HTML
Chuyn 01 Trang 1
Gio trnh Bi tp Thc hnh
khoa- CNTT
Gi : thit k theo khi trong HTML t c mc ch lm cho giao din ca trang web c chia thnh nhiu khu khc nhau v chon mt v tr giao din cn hin th no trn mn hnh. Vic ny lm cho trang web c trnh by theo mt logic khi v khng b v cc khung giao din. Cc bi hc tip theo s hng dn sinh vin thit k mt giao din theo khi mt cch thng nht:
M HTML th hin cho mt khi: <!-- Khung dl--> <div class="divKhoiDL"> <div class="divKhoiDLDau"> Dau</div> <div class="divKhoiDLGiua"> Giua</div> <div class="divKhoiDLCuoi"> Cuoi</div> </div> <!-- KT Khung dl--> M CSS:
/* KHoi DL*/ .divKhoiDL { margin-bottom: 8px; } .divKhoiDLDau { background-color: #F9F9F9; border-style: solid; border-width: 1px 1px 0px 1px; border-color: #DFDFDF; padding: 4px 4px 4px 8px; -moz-border-radius-topright: 5px; -moz-border-radius-topleft: 5px; } .divKhoiDLGiua { border: 1px solid #DFDFDF; padding: 4px; min-height: 200px; } .divKhoiDLCuoi { -moz-border-radius-bottomright: 5px; -moz-border-radius-bottomleft: 5px;
Chuyn 01
Trang 2
Gio trnh Bi tp Thc hnh
khoa- CNTT
background-color: #FCFCFC; border-style: solid; border-width: 0px 1px 1px 1px; border-color: #DFDFDF; padding: 4px 8px 4px 4px; text-align: right; } /*KT Khoi DL*/
Bi 1.2: Thit k giao din trang sau:
Gi : Th bng bao cc th nhp d liu M HTML:
<table class="style1"> <tr><td colspan="2align="center"> <h3>Thm loi sn phm</h3> </td> </tr> <tr> <td> M loi</td> <td> <input type="text" value="" /></td> </tr> <tr><td> Tn loi</td><td> <input type="text" value="" /></td> </tr> <tr><td>Nh sn xut</td><td> <input type="text"value="" /></td> </tr> <tr> <td> Xut s</td> <td> <input type="text" value="" /></td> </tr> <tr> <td> </td> <td> <input type="submit" value="Thm " /> <input type="reset" value="Lm Li" /></td> </tr> </table>
M CSS:
<style type="text/css"> table { border-style: solid; border-width: 1px 0px 0px 1px; border-color: #333333; border-collapse: 0px; border-spacing:0px; } td { border-style: solid; border-width: 0px 1px 1px 0px; border-color: #333333; Chuyn 01 Trang 3
Gio trnh Bi tp Thc hnh
khoa- CNTT
padding:4px; } textarea, select ,input { border: 1px solid #000000; } </style>
Bi Tp t gii: Thit k giao din theo mu: trong file plan_01.pdf
Chuyn 01
Trang 4
You might also like
- Tu Hoc CSharpDocument389 pagesTu Hoc CSharpyeuhqh100% (4)
- Ky Thuat Lap TrinhDocument156 pagesKy Thuat Lap Trinhapi-3852638No ratings yet
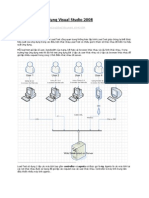
- Load Testing S D NG Visual Studio 2008Document12 pagesLoad Testing S D NG Visual Studio 2008haitk8lc2No ratings yet
- Di Dong 4GDocument102 pagesDi Dong 4GĐào Văn MạnhNo ratings yet
- Ky Thuat Lap TrinhDocument156 pagesKy Thuat Lap Trinhapi-3852638No ratings yet