Professional Documents
Culture Documents
Iframe With 100persen
Uploaded by
Abdullah Miff0 ratings0% found this document useful (0 votes)
6 views1 pageThis document provides instructions for creating an iframe that fills the entire height of a page using JavaScript. The iframe's width can be set to 100% to fill the page width, but its height defaults to about 200px. To make the iframe height dynamic and fill the remaining page height, JavaScript gets the browser window height on page load and window resize and sets the iframe height accordingly.
Original Description:
Copyright
© Attribution Non-Commercial (BY-NC)
Available Formats
PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentThis document provides instructions for creating an iframe that fills the entire height of a page using JavaScript. The iframe's width can be set to 100% to fill the page width, but its height defaults to about 200px. To make the iframe height dynamic and fill the remaining page height, JavaScript gets the browser window height on page load and window resize and sets the iframe height accordingly.
Copyright:
Attribution Non-Commercial (BY-NC)
Available Formats
Download as PDF, TXT or read online from Scribd
0 ratings0% found this document useful (0 votes)
6 views1 pageIframe With 100persen
Uploaded by
Abdullah MiffThis document provides instructions for creating an iframe that fills the entire height of a page using JavaScript. The iframe's width can be set to 100% to fill the page width, but its height defaults to about 200px. To make the iframe height dynamic and fill the remaining page height, JavaScript gets the browser window height on page load and window resize and sets the iframe height accordingly.
Copyright:
Attribution Non-Commercial (BY-NC)
Available Formats
Download as PDF, TXT or read online from Scribd
You are on page 1of 1
Iframe with 100% Height
Ever wonder how to create an iframe that fills the entire height (and width) of a page? You probably tried writing something like: <iframe width=100% height=100%></iframe> and expected the iframe to fill up whatever it could. The width=100% does what you expected and fills up the entire width of the page, but the height just stays about 200px. Here's some easy JavaScript to do exactly this:
Put this in the head of your page:
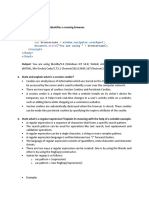
<script language="JavaScript"> <!-function resize_iframe() { var height=window.innerWidth;//Firefox if (document.body.clientHeight) { height=document.body.clientHeight;//IE } //resize the iframe according to the size of the //window (all these should be on the same line) document.getElementById("glu").style.height=parseInt(heightdocument.getElementById("glu").offsetTop-8)+"px"; } // this will resize the iframe every // time you change the size of the window. window.onresize=resize_iframe; //Instead of using this you can use: // <BODY onresize="resize_iframe()">
//--> </script>
And inside your page's body create the iframe tag:
<iframe id="glu" width="100%" onload="resize_iframe()"> </iframe>
You might also like
- Client Side Web Development For Beginners (HTML/CSS/JS)From EverandClient Side Web Development For Beginners (HTML/CSS/JS)Rating: 4 out of 5 stars4/5 (1)
- Android Application To Draw Basic Graphical Primitives: Creating A New ProjectDocument22 pagesAndroid Application To Draw Basic Graphical Primitives: Creating A New ProjectLokesh lkgNo ratings yet
- HTML Compiler CodeDocument3 pagesHTML Compiler CodeSoumodip Chakraborty0% (1)
- Ben Frain, Responsive Web Design in HTML5 and CSS3Document9 pagesBen Frain, Responsive Web Design in HTML5 and CSS3Ripon ParbezNo ratings yet
- HTML Iframes: Iframe - Set Height and WidthDocument2 pagesHTML Iframes: Iframe - Set Height and WidthManishKumarNo ratings yet
- IframeDocument2 pagesIframeArgel Jermen A. JuanNo ratings yet
- HTML IframesDocument4 pagesHTML Iframesrk9451176004No ratings yet
- Iframes and Sandboxed IframesDocument43 pagesIframes and Sandboxed Iframesprince tegaNo ratings yet
- Lecture 111 - Changing Website Content - ChangingwebsitecontentdothtmlDocument3 pagesLecture 111 - Changing Website Content - ChangingwebsitecontentdothtmlssssNo ratings yet
- Flappy BirdDocument6 pagesFlappy Birdgap131616No ratings yet
- Antone SergiuDocument10 pagesAntone Sergiuhttp://xxx.bboyse.net100% (2)
- IframeDocument2 pagesIframeRai DuNo ratings yet
- McSL-016 Solvedlab Manual - Advance HTMLDocument18 pagesMcSL-016 Solvedlab Manual - Advance HTMLsounak kumar pandey100% (1)
- IndexDocument6 pagesIndexGenc GashiNo ratings yet
- Web BrowserDocument7 pagesWeb BrowserriyajoardarNo ratings yet
- Experiment No 10: With Sitemap. and Create A Web Page With Css. Source CodeDocument4 pagesExperiment No 10: With Sitemap. and Create A Web Page With Css. Source CodePallavi BhartiNo ratings yet
- Pi Photo BoothDocument3 pagesPi Photo BoothCesar EscobarNo ratings yet
- CSS CT2 CombinedDocument12 pagesCSS CT2 Combined1918Narous Lopes100% (1)
- Bienvenido Al Mejor Foro de La RedDocument3 pagesBienvenido Al Mejor Foro de La Redshoon968432100% (2)
- Write A Program To Design A Form To Accept Height and Width and 3 Buttons As "Create Window", "Move Window" and "Resize Window"Document3 pagesWrite A Program To Design A Form To Accept Height and Width and 3 Buttons As "Create Window", "Move Window" and "Resize Window"sakshiNo ratings yet
- Web Apps For MobileDocument27 pagesWeb Apps For Mobilemansha99No ratings yet
- Aheri ResponsiveDocument2 pagesAheri ResponsiveDishaNo ratings yet
- Javascript and AJAX: Willem Visser RW334Document17 pagesJavascript and AJAX: Willem Visser RW334download_all_hereNo ratings yet
- Building Cross-Platform Mobile Apps With Visual Studio 2015 and Xamarin FormsDocument54 pagesBuilding Cross-Platform Mobile Apps With Visual Studio 2015 and Xamarin FormsArsenRizvanovićNo ratings yet
- 757279595Document5 pages757279595oath84No ratings yet
- Repair - PHP PDFDocument11 pagesRepair - PHP PDFnando velarde medinaNo ratings yet
- Y29 T LNDL Z28 U YW5 KCM 9 P ZF8 y OTY0 MDAz MDFF MJLL OTMz NWDocument2 pagesY29 T LNDL Z28 U YW5 KCM 9 P ZF8 y OTY0 MDAz MDFF MJLL OTMz NWar3433278No ratings yet
- Java Script Program To Learn Operations of WindowsDocument1 pageJava Script Program To Learn Operations of Windowsrohitt69No ratings yet
- Introducing "Silverlight"!: by Mark SmithDocument6 pagesIntroducing "Silverlight"!: by Mark SmithAnuPrasadNo ratings yet
- JavascriptDocument14 pagesJavascriptElvira MedioNo ratings yet
- Y29 T LM 1 P Y3 JVC 29 MD C5 Za 3 LKCML 2 ZV8 y MDI2 MZ MW MZ Ay X2 Q5 YTQw ZM ZLDocument2 pagesY29 T LM 1 P Y3 JVC 29 MD C5 Za 3 LKCML 2 ZV8 y MDI2 MZ MW MZ Ay X2 Q5 YTQw ZM ZLYoonus MackayNo ratings yet
- Responsive WebDocument38 pagesResponsive WebKUEEZNo ratings yet
- Scrift AllDocument12 pagesScrift AllHaji BimiNo ratings yet
- App Landing Page Source CodeDocument6 pagesApp Landing Page Source CodemalikNo ratings yet
- 4 AppLandingPagee PDFDocument6 pages4 AppLandingPagee PDFVictorBotezNo ratings yet
- OSS Lab With OutputsDocument24 pagesOSS Lab With OutputsAnonymous buSPtQ8F0uNo ratings yet
- Javascript Program Program ProgramDocument32 pagesJavascript Program Program ProgramLokesh VermaNo ratings yet
- Template Birthday CodingDocument7 pagesTemplate Birthday CodingNURMIRZA IRDINA BINTI ZALI HIDARUS MoeNo ratings yet
- Tactical Xploit CssDocument61 pagesTactical Xploit CssAndres FernandezNo ratings yet
- CSC264 CSS-Responsive - RPDocument27 pagesCSC264 CSS-Responsive - RPMUHAMMAD DANIEL AIMAN BIN MD AMANNo ratings yet
- Create An Android Application Which Show The Textview and Edit Text BarDocument2 pagesCreate An Android Application Which Show The Textview and Edit Text BarMohd UwaisNo ratings yet
- Chapter 6 Menu Navigation & Web Page ProtectionDocument32 pagesChapter 6 Menu Navigation & Web Page ProtectionPriya MaliNo ratings yet
- Trucos HTMLDocument92 pagesTrucos HTMLSarai Ramirez JimenezNo ratings yet
- WPL MidsDocument59 pagesWPL MidsTalha MansoorNo ratings yet
- Chatango CodesDocument3 pagesChatango CodesOmuletVerdeNo ratings yet
- Source Code Game UlarDocument5 pagesSource Code Game UlarSri RahayuNo ratings yet
- Android App Tools Android Android Tools: Androidx - Constraintlayout.Widget - ConstraintlayoutDocument38 pagesAndroid App Tools Android Android Tools: Androidx - Constraintlayout.Widget - ConstraintlayoutIF 06 Anjali BhamareNo ratings yet
- Chap 6Document33 pagesChap 6Bikila DessalegnNo ratings yet
- Relationship Query - Navbharat TimesDocument69 pagesRelationship Query - Navbharat TimesCassandra JonesNo ratings yet
- You Can Try These Sex Positions in Pregnancy - Navbharat TimesDocument117 pagesYou Can Try These Sex Positions in Pregnancy - Navbharat TimesCassandra JonesNo ratings yet
- Jivan 2020Document10 pagesJivan 2020Shetal PareNo ratings yet
- Lesson 5Document24 pagesLesson 5Chad KairaNo ratings yet
- ManualDocument14 pagesManualShelroy ThomasNo ratings yet
- Css TricksDocument8 pagesCss Tricksk.v.v.prasadkumar765No ratings yet
- Revision: Intro To Asp Web Application DevelopmentDocument4 pagesRevision: Intro To Asp Web Application DevelopmentBongani Sultan KadanyoNo ratings yet
- Responsive Web Design Is About Creating Web Pages That Look Good On All DevicesDocument11 pagesResponsive Web Design Is About Creating Web Pages That Look Good On All DevicesDdyash DayaNo ratings yet
- Mad Practical CodesDocument35 pagesMad Practical CodesMayur GalaniNo ratings yet
- SiteDocument252 pagesSiteAdrian FloreaNo ratings yet
- DFCDocument3 pagesDFCNiam KmkzeNo ratings yet