Professional Documents
Culture Documents
Página Web Lina
Uploaded by
Lorena LozanoCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Página Web Lina
Uploaded by
Lorena LozanoCopyright:
Available Formats
Mi sitio web tiene como objetivo es hacer una pgina de cortos animados.
Centrada en una fcil visualizacin de ellos, por lo que principalmente estar enfocado en videos. DREAMWORKS http://www.dreamworksanimation.com/ 1- Las imgenes estn en una franja vertical qu e se despliegan y vuelven grandes al dar click. 2En cada imagen hay una subdivisin en la parte inferior con links para ir a la website de la animacin, ver el video o leer la historia. 3- El men de opciones se encuentra en la parte izquierda de la pantalla con letras maysculas. 4- La pgina a simple vista parece sencilla y fcil de navegar, las letras son grandes no hay mucho texto, usa imgenes y es interactivo. 5- En el men hay secciones que despliegan una serie de opciones especificas relacionadas con la categora que se selecciona algunas abre la seccin en la parte derecha donde estaban las imgenes desplegables sin necesidad de salir de la pgina principal, otras al dar click abren otras ventanas. 6- Existen secciones que dan lugar a un texto y la visualizacin de imgenes otras que tienen videos explicativos. 7- En la opcin de movies se muestran nicamente las imgenes de las animaciones sin texto explicativo, estn estn como las encontraramos en una tienda de pelculas, o como si fueran la portada del DVD y cada una est habilitada para dar click. 8- En la pgina hay mucho espacio libre, el men y el cuadro dnde aparece la informacin de lo que se seleccione estn centrados. 9- En la parte inferior se encuentran las redes sociales, el icono es de un tamao mayor a lo que en general se encuentra en una pgina habitual y no slo es la imagen sino que est acompaada de texto. 10- Se usan colores que van de la mano con la escala de grisis, los fros y los botones de opciones tiene sombras que le dan tridimensionalidad. TOON IN! ANIMATION http://tooninanimation.net/wordpress/ 1- No es una pgina atractiva visualmente y el uso de mucho texto hace que sea aburrida y no invita a una navegacin entretenida o interactiva. 2- Tiene un estilo retro, especialmente en el diseo del logo y el uso de la tipografa para el men y el logo, que por cierto es lo nico interesante en la pgina. 3- Tiene material interesante en cuando a una extensa recopilacin de audios con entrevistas a animadores destacados. 4- Lamentablemente los audios de entrevistas ms recientes son del 2008. 5- La pgina le falta dinamismo no tiene muchas imgenes, la diagramacin es poco creativa, no se ve muy trabajada ni el color, ni las letras parecen pensadas para atraer al pblico. 6- Su navegacin es confusa no usan iconos, pictogramas, ni metforas visuales que faciliten la
bsqueda en la pgina. 7- Los colores y la sensacin de textura q se usa en el fondo y el logo es una buena solucin visual. 8. El color gris del fondo con las letras en una tipografa tpica que no demuestra ser una pgina diseada para el usuario sino personal o slo para un grupo cerrado muy especfico. 9- Falta el juego entre el uso de letras, los tamaos, las fuentes, el color y una diagramacin ms organizada . 10- La pgina da la sensacin de caos y de haber sido hecha a la carrera o sin la asesora de un buen diseador. FREDERATOR http://frederator.com 1- Es una pgina sencilla sin animaciones ni efectos extravagantes. 2- El men se ubica como de costumbre en la parte izquierda. 3- Cada opcin del men se acompaa de una pequea imagen circular de los personas de sus series o animaciones aunque el nombre no tiene relacin con la imagen pero son imgenes atractivas y coloridas. 4- Las subcatergorias en las que se dividen las opciones del men dan listas de lo que se quiere encontrar otra vez con imgenes circulares que al dar click llevan a la seccin especificada pero siempre con el men al lado izquierdo. 5- Cada opcin del men tiene un resultado diferente, unas se abren en la misma pgina y otras son links para otras pginas como flickr o una tienda virtual llamada cafepress. 6- Las pginas de redes sociales estn al lado derecho y no tiene texto, se identifican con facilidad por la imagen. 7- La sencillez de la pgina su fondo blanco y las imgenes circulares con textos claros y en negrilla invitan a la exploracin. 8- Las seccin central es la nica variables las columnas de la izquierda y derecha adems de ocupar una menor porcin de la pgina son estticas. 9- El banner superior est en fondo negro y tiene con una tipografa caracterstica el nombre de la pgina debajo un subttulo que complementa el significa de la pgina y un robot rojo que debe ser la marca caracterstica de la pgina su imagen, su mascota. 10- La pgina se ve muy completa e interesante, su navegacin es fcil su diagramacin sencilla, no tiene elementos interactivos ni mucho color pero su sencillez le da un mayor sentido de organizacin. ANIMATION WORLD NETWORK http://www.awn.com/ 1- El nombre de la pgina se ubica en la parte superior y al lado est la opcin de bsqueda, da la sensacin de que se puede encontrar lo que se desee rpidamente y su diagramacin parece organizada aunque algo cargada. 2- El men deja de ubicarse en la parte izquierda para estar debajo del nombre de la pgina qu es
en mi opinin, la opcin ms comn y clsica en las pginas web. 3- La pgina tiene imgenes interactivas que se van cambiando cada cierto tiempo sin la necesidad de pasar el mouse para verlas. 4- Al lado de las imgenes que cambian se encuentra una lista en azul por lo que sabemos que son links que nos llevan a otras ventanas en este caso. 5- Todas las imgenes estn acompaadas de texto. 6- En la parte derecha se encuentran los links a las redes sociales que se identifican por sus iconos tan representativos. 7- El banner en la parte superior es interactivo y al pasar el mouse por el link para ver el video de la animacin los ojos del personaje se mueven. 8- Al final de la pgina existe una divisin de categorias, cada uno se divide en imgenes con la noticia central y abajo se divide en 3 links para ver ms noticias relacionadas con el tema central. 9- El tema de la animacin se puede dividir en voces, sonidos y actores; televisin; comerciales; medios digitales; tecnologia; filmes; personas; negocios; educacin; eventos y premios; vfx, cg y 3D. 10- En la parte derecha se destacan noticias recientes. PIXAR http://www.pixar.com/short_films 1- La seccin de cortos animados destaca una imagen de un corto principal que ocupa la mayor parte de la pgina y abajo se muestran cuatro imgenes con las categorias que a la vez son links a otros cortos. 2- El nico texto que se usa es el nombre de la animacin en la parte inferior de la imagen, nombre de la pgina y el men. 3- En la parte izquierda se pone el nombre de la pgina. 4- Justificado a la derecha est el men. 5- En la parte inferior donde aparecen las imgenes de los cortos en la parte derecha existe una flesha para ir viendo el resto de animaciones. 6- Al dar click en la animacin se agranda la seleccin en la parte superior , se muestran una serie de imgenes referentes al corto pero no el video del corto. 7- La pgina es sencilla de navegar se entiende su organizacin con facilidad y su diseo invita a una exploracin agradable en la pagina. 8- Aunque es una pgina de animacin no tiene vinculos interactivos ni videos. 9- El fondo es negro y plano. 10- Los textos estan en blanco y son sin serif. VIMEO FESTIVAL+AWARDS http://vimeo.com/awards/finalists/animation 1- En la parte superior est el men. 2- Al final del men est el icono de twiter sin necesidad de escribir de que se trata.
3- Despus del men se pone el nombre de la pgina. 4- Tiene un fondo blanco pero en la esquina superior derecha hay unos colores texturizados que interrumpen el blanco pero no desarmonizan la pgina. 5- Despus del nombre de la pgina est el nombre de la subcategoria de los finalistas de animacin. 6- Se hace una corta explicacin de lo que se trata la subcategoria de finalistas en animacin. 7- Un amplio video se ubica en la pgina y se puede seleccionar el video que se desee en la lista que se ubica en la parte inferior del video central. 8- Las letras son grandes y sin serif. 9- Usan una paleta de pocos colores que combinan armonizamente en la pgina. 10- En la tipografa se juegan con tamaos, espaciados, colores para organizar lo principal de lo secundario.
You might also like
- Principios Lean Software DevelopmentDocument11 pagesPrincipios Lean Software DevelopmentLorena LozanoNo ratings yet
- Texto SeDocument1 pageTexto SeLorena LozanoNo ratings yet
- Notas TICDocument5 pagesNotas TICLorena LozanoNo ratings yet
- Curso arte urbano introducción expresionesDocument1 pageCurso arte urbano introducción expresionesLorena LozanoNo ratings yet
- TalleresDocument1 pageTalleresLorena LozanoNo ratings yet
- Articulo Evidencia Implementación de Las TIC en Las Actividades Formativas.Document2 pagesArticulo Evidencia Implementación de Las TIC en Las Actividades Formativas.Lorena LozanoNo ratings yet
- Tema 073Document16 pagesTema 073Carlos Alberto Martín QuesadaNo ratings yet
- Animales en RiesgoDocument2 pagesAnimales en Riesgoguacha pandaNo ratings yet
- Temario (Autoguardado)Document8 pagesTemario (Autoguardado)Lorena LozanoNo ratings yet
- Contadores y AcumuladoresDocument1 pageContadores y AcumuladoresLorena LozanoNo ratings yet
- Formación de Docentes TIC de MINTICsDocument241 pagesFormación de Docentes TIC de MINTICsFabricio Zabala AlvaradoNo ratings yet
- Resumen GuiasDocument4 pagesResumen GuiasLorena LozanoNo ratings yet
- Cuestionario de ProustDocument5 pagesCuestionario de ProustLorena LozanoNo ratings yet
- Creacion de Un Entorno Personal para El Aprendizaje PDFDocument13 pagesCreacion de Un Entorno Personal para El Aprendizaje PDFluisjose188No ratings yet
- Temas GuionDocument1 pageTemas GuionLorena LozanoNo ratings yet
- Actividad 3Document1 pageActividad 3Lorena LozanoNo ratings yet
- Notas de Ilustración DigitalDocument2 pagesNotas de Ilustración DigitalLorena LozanoNo ratings yet
- Cuestionario de Proust1Document2 pagesCuestionario de Proust1Lorena LozanoNo ratings yet
- Flyer RedesDocument1 pageFlyer RedesLorena LozanoNo ratings yet
- Flyer RedesDocument1 pageFlyer RedesLorena LozanoNo ratings yet
- Actividad Evaluativa Eje3 TareaDocument2 pagesActividad Evaluativa Eje3 Tareayeimymarmoralesgmail50% (4)
- CONSECUENCIASDocument11 pagesCONSECUENCIASLorena LozanoNo ratings yet
- Módulo 2 - Ejercicios - Ciclo ForDocument2 pagesMódulo 2 - Ejercicios - Ciclo Forjairo ernesto gordillo chavesNo ratings yet
- Reseña Manuel CastellsDocument6 pagesReseña Manuel CastellsLuis Fernando Enciso JaimeNo ratings yet
- Módulo 2 - Solución - Ejercicios Ciclo ForDocument5 pagesMódulo 2 - Solución - Ejercicios Ciclo ForLorena LozanoNo ratings yet
- Informe de Ejecución Septimus AlcaldíaDocument9 pagesInforme de Ejecución Septimus AlcaldíaLorena LozanoNo ratings yet
- Dialnet Ilustrados 5854999 PDFDocument28 pagesDialnet Ilustrados 5854999 PDFLorena LozanoNo ratings yet
- Módulo 2 - Ejercicios - Ciclo ForDocument2 pagesMódulo 2 - Ejercicios - Ciclo Forjairo ernesto gordillo chavesNo ratings yet
- Bienvenidos A La Formación (Alistamiento)Document1 pageBienvenidos A La Formación (Alistamiento)Lorena LozanoNo ratings yet
- Narrar, Escribir y ArteDocument5 pagesNarrar, Escribir y ArteLorena LozanoNo ratings yet
- 50 Trucos PtohoShopDocument10 pages50 Trucos PtohoShopdidita100% (4)
- 2.1 Formas de Usar La Mercadotecnia Integral Como Soporte Canal de Ventas: CRM Y Potencializar Venta CruzadaDocument2 pages2.1 Formas de Usar La Mercadotecnia Integral Como Soporte Canal de Ventas: CRM Y Potencializar Venta CruzadaLUCY FLORES SANTOSNo ratings yet
- Imágenes digitales: conceptos básicosDocument4 pagesImágenes digitales: conceptos básicosSofi PerazzelliNo ratings yet
- Manual de Dungeons 2Document40 pagesManual de Dungeons 2Brahian GarciaNo ratings yet
- Análisis Egregor - RansomwareDocument8 pagesAnálisis Egregor - Ransomwarelucia bonifazNo ratings yet
- Investigacion RTK WordDocument5 pagesInvestigacion RTK WordYohany DONo ratings yet
- Repositos DigitalesDocument19 pagesRepositos Digitalesfrederick cubaNo ratings yet
- Guia # 3Document5 pagesGuia # 3harold vargasNo ratings yet
- 7 hábitos informáticos para mejorar tu productividad y seguridadDocument2 pages7 hábitos informáticos para mejorar tu productividad y seguridadLuis VielmanNo ratings yet
- Teoría Sobre Los Códigos de Colores HTMLDocument21 pagesTeoría Sobre Los Códigos de Colores HTMLArgemiro Suarez MartinezNo ratings yet
- Unidad 1 - TPIDADocument30 pagesUnidad 1 - TPIDADepartamento EENo ratings yet
- Presentación Clientes Banco Fuerte SaDocument36 pagesPresentación Clientes Banco Fuerte Sageraldine forero fuqueneNo ratings yet
- Control de procesos con transformada de LaplaceDocument22 pagesControl de procesos con transformada de LaplacePaul Chamba MonarNo ratings yet
- Optimización de procesos de crédito y cobranza mediante BPMNDocument49 pagesOptimización de procesos de crédito y cobranza mediante BPMNJhairNo ratings yet
- Syllabus Del Curso MultimediaDocument12 pagesSyllabus Del Curso MultimedialijuchaparroNo ratings yet
- Instructivo Apk Definitivo presIDENTEDocument16 pagesInstructivo Apk Definitivo presIDENTEfelipechire7914No ratings yet
- Como Hacer RESET A Tu Impresora Fiscal BixolonDocument3 pagesComo Hacer RESET A Tu Impresora Fiscal BixolonJosué MogollónNo ratings yet
- Presentacion de Evolución Del MantenimientoDocument56 pagesPresentacion de Evolución Del Mantenimientopetrolorito100% (1)
- ONE - Procesos EstocásticosDocument214 pagesONE - Procesos EstocásticosIván ReyesNo ratings yet
- Ejemplos de Politicas de Una EmpresaDocument127 pagesEjemplos de Politicas de Una EmpresaUlises Gonzalo Aroni MamaniNo ratings yet
- Como Conectar Un Mosfet A Un MicrocontroladorDocument1 pageComo Conectar Un Mosfet A Un MicrocontroladorPedro GarciaNo ratings yet
- Act - Crucigrama Taller 1Document7 pagesAct - Crucigrama Taller 1Estudiante UnadNo ratings yet
- Instalar Impresoras Automaticamente Desde Logon - VbsDocument2 pagesInstalar Impresoras Automaticamente Desde Logon - VbsOrlando VerdugoNo ratings yet
- Siemens PDFDocument12 pagesSiemens PDFcandelero1750No ratings yet
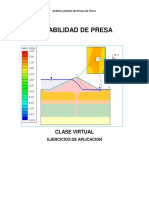
- PresasDocument14 pagesPresasbetoaranoNo ratings yet
- Resumen de Visual Basic para Examen 1er ParcialDocument160 pagesResumen de Visual Basic para Examen 1er ParcialJorge España AlarcónNo ratings yet
- Expresiones y PolinomiosDocument2 pagesExpresiones y Polinomiosvictor elias quintero tobarNo ratings yet
- (RSH) - Paso A Paso - UMTS+LTE SHARING 1900 - v3 - AMDocument39 pages(RSH) - Paso A Paso - UMTS+LTE SHARING 1900 - v3 - AMJuancho SilvaNo ratings yet
- A3 RRCM1Document17 pagesA3 RRCM1Rey CastilloNo ratings yet
- Manual ingreso expediente expulsiónDocument9 pagesManual ingreso expediente expulsiónSecretaria AlterraNo ratings yet
- Influencia. La psicología de la persuasiónFrom EverandInfluencia. La psicología de la persuasiónRating: 4.5 out of 5 stars4.5/5 (14)
- 7 tendencias digitales que cambiarán el mundoFrom Everand7 tendencias digitales que cambiarán el mundoRating: 4.5 out of 5 stars4.5/5 (87)
- Estructuras de Datos Básicas: Programación orientada a objetos con JavaFrom EverandEstructuras de Datos Básicas: Programación orientada a objetos con JavaRating: 5 out of 5 stars5/5 (1)
- Auditoría de seguridad informática: Curso prácticoFrom EverandAuditoría de seguridad informática: Curso prácticoRating: 5 out of 5 stars5/5 (1)
- La biblia del e-commerce: Los secretos de la venta online. Más de mil ideas para vender por internetFrom EverandLa biblia del e-commerce: Los secretos de la venta online. Más de mil ideas para vender por internetRating: 5 out of 5 stars5/5 (7)
- ChatGPT Ganar Dinero Desde Casa Nunca fue tan Fácil Las 7 mejores fuentes de ingresos pasivos con Inteligencia Artificial (IA): libros, redes sociales, marketing digital, programación...From EverandChatGPT Ganar Dinero Desde Casa Nunca fue tan Fácil Las 7 mejores fuentes de ingresos pasivos con Inteligencia Artificial (IA): libros, redes sociales, marketing digital, programación...Rating: 5 out of 5 stars5/5 (4)
- Clics contra la humanidad: Libertad y resistencia en la era de la distracción tecnológicaFrom EverandClics contra la humanidad: Libertad y resistencia en la era de la distracción tecnológicaRating: 4.5 out of 5 stars4.5/5 (116)
- ¿Cómo piensan las máquinas?: Inteligencia artificial para humanosFrom Everand¿Cómo piensan las máquinas?: Inteligencia artificial para humanosRating: 5 out of 5 stars5/5 (1)
- Excel para principiantes: Aprenda a utilizar Excel 2016, incluyendo una introducción a fórmulas, funciones, gráficos, cuadros, macros, modelado, informes, estadísticas, Excel Power Query y másFrom EverandExcel para principiantes: Aprenda a utilizar Excel 2016, incluyendo una introducción a fórmulas, funciones, gráficos, cuadros, macros, modelado, informes, estadísticas, Excel Power Query y másRating: 2.5 out of 5 stars2.5/5 (3)
- EL PLAN DE MARKETING EN 4 PASOS. Estrategias y pasos clave para redactar un plan de marketing eficaz.From EverandEL PLAN DE MARKETING EN 4 PASOS. Estrategias y pasos clave para redactar un plan de marketing eficaz.Rating: 4 out of 5 stars4/5 (51)
- El trading online de una forma sencilla: Cómo convertirse en un inversionista online y descubrir las bases para lograr un trading de éxitoFrom EverandEl trading online de una forma sencilla: Cómo convertirse en un inversionista online y descubrir las bases para lograr un trading de éxitoRating: 4 out of 5 stars4/5 (30)
- AngularJS: Conviértete en el profesional que las compañías de software necesitan.From EverandAngularJS: Conviértete en el profesional que las compañías de software necesitan.Rating: 3.5 out of 5 stars3.5/5 (3)
- Inteligencia artificial: Lo que usted necesita saber sobre el aprendizaje automático, robótica, aprendizaje profundo, Internet de las cosas, redes neuronales, y nuestro futuroFrom EverandInteligencia artificial: Lo que usted necesita saber sobre el aprendizaje automático, robótica, aprendizaje profundo, Internet de las cosas, redes neuronales, y nuestro futuroRating: 4 out of 5 stars4/5 (1)
- LAS VELAS JAPONESAS DE UNA FORMA SENCILLA. La guía de introducción a las velas japonesas y a las estrategias de análisis técnico más eficaces.From EverandLAS VELAS JAPONESAS DE UNA FORMA SENCILLA. La guía de introducción a las velas japonesas y a las estrategias de análisis técnico más eficaces.Rating: 4.5 out of 5 stars4.5/5 (54)
- Gestión de Proyectos con Microsoft Project 2013: Software de gestión de proyectosFrom EverandGestión de Proyectos con Microsoft Project 2013: Software de gestión de proyectosRating: 5 out of 5 stars5/5 (3)
- Manual Técnico del Automóvil - Diccionario Ilustrado de las Nuevas TecnologíasFrom EverandManual Técnico del Automóvil - Diccionario Ilustrado de las Nuevas TecnologíasRating: 4.5 out of 5 stars4.5/5 (14)
- Guía De Hacking De Computadora Para Principiantes: Cómo Hackear Una Red Inalámbrica Seguridad Básica Y Pruebas De Penetración Kali Linux Su Primer HackFrom EverandGuía De Hacking De Computadora Para Principiantes: Cómo Hackear Una Red Inalámbrica Seguridad Básica Y Pruebas De Penetración Kali Linux Su Primer HackNo ratings yet
- Diseño de estructuras de concreto armadoFrom EverandDiseño de estructuras de concreto armadoRating: 5 out of 5 stars5/5 (2)
- APLICACIONES PRACTICAS CON EXCELFrom EverandAPLICACIONES PRACTICAS CON EXCELRating: 4.5 out of 5 stars4.5/5 (6)
- Diseño de arquitecturas .NET orientadas a microserviciosFrom EverandDiseño de arquitecturas .NET orientadas a microserviciosRating: 3 out of 5 stars3/5 (1)
- Guía de HTML5, CSS3 y Javascript. La Web 2.0From EverandGuía de HTML5, CSS3 y Javascript. La Web 2.0Rating: 3.5 out of 5 stars3.5/5 (2)
- Manual para el diseño de instalaciones manufactureras y de serviciosFrom EverandManual para el diseño de instalaciones manufactureras y de serviciosRating: 4.5 out of 5 stars4.5/5 (5)