Professional Documents
Culture Documents
Manual de Usabilidad
Uploaded by
Armando RodriguezOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Manual de Usabilidad
Uploaded by
Armando RodriguezCopyright:
Available Formats
Instituto Tecnolgico de Cd.
Victoria
Instituto Tecnolgico de Cd. Victoria
Desarrollo de Internet Lic Andrs F. Colunga Snchez
Desarrollo de Internet / Manual de Usabilidad Lic. Andrs F. Colunga Snchez
Instituto Tecnolgico de Cd. Victoria
MANUAL DE USABILIDAD ESTRUCTURA
La estructura
La estructura es importante La estructura de un conjunto de pginas web es muy importante, ya que una buena estructura permitir al lector visualizar todos los contenidos de una manera fcil y clara, mientras que un conjunto de pginas web con una mala estructura producir en el lector una sensacin de estar perdido, no encontrar rpidamente lo que busca y terminar por abandonar nuestro sitio. Planificar la estructura antes de empezar Antes de crear un conjunto de pginas web uno ha de tener una idea clara de cmo va a ser la estructura de dichas pginas, es conveniente hacer algn esquema sencillo, para la mayora de los casos una hoja de papel y un lapicero bastar, pero si el emplazamiento va a albergar un gran nmero de pginas es recomendable usar algn tipo de programa que permita manejar estructuras de tipo grafo. La estructura depende del contenido No es lo mismo crear una estructura de navegacin para un sitio que desea publicar informacin al estilo de un libro cuya estructura estar formada por captulos, este tipo de informacin se adapta bastante bien a una estructura lineal como jerrquica. Mientras que un sitio donde se expone un tutorial o un tour es ms apropiada una estructura de tipo lineal.
Tipos de Estructuras
Jerrquica La estructura jerrquica, es la tpica estructura de rbol, en el que la raz es la hoja de bienvenida, esta hoja se puede tambin sustituir por la hoja de contenido, en la que se exponen las diferentes secciones que contendr nuestro sitio. La seleccin de una seccin nos conduce asimismo a una lista de subtemas que pueden o no dividirse.
Desarrollo de Internet / Manual de Usabilidad Lic. Andrs F. Colunga Snchez
Instituto Tecnolgico de Cd. Victoria
Este tipo de organizacin permite al lector conocer en qu lugar de la estructura se encuentra, adems de saber que, con forme se adentra en la estructura obtiene informacin ms especfica y que la informacin ms general se encuentra en los niveles superiores.
Lineal La estructura lineal es la ms simple de todas, la manera de recorrerla es la misma que si estuvisemos leyendo un libro, de manera que estando en una pgina, podemos ir a la siguiente pgina o a la anterior. Esta estructura es muy til cuando queremos que el lector siga un camino fijo y guiado, adems impedimos que se distraiga con enlaces a otras pginas. Por otra parte podemos causar a lector la sensacin de estar encerrado si el camino es muy largo o poco interesante. Este tipo de estructura sera vlido para tutoriales de aprendizaje o tours de visita guiada.
Lineal con jerarqua Este tipo de estructura es una mezcla de la dos anteriores, los temas y subtemas estn organizados de una forma jerrquica, pero uno puede leer todo el contenido de una forma lineal si se desea. Esto permite tener el contenido organizado jerrquicamente y simultneamente poder acceder a toda la informacin de una manera lineal como si estuvisemos leyendo un libro. Esta gua sigue bsicamente este tipo de estructura.
Desarrollo de Internet / Manual de Usabilidad Lic. Andrs F. Colunga Snchez
Instituto Tecnolgico de Cd. Victoria
Red La estructura de red es una organizacin en la que aparentemente no hay ningn orden establecido, las pginas pueden apuntarse unas a otras sin ningn orden aparente. Este tipo de organizacin es la ms libre, pero tambin es la ms peligrosa ya que si no se informa al lector de en dnde se encuentra, puede perderse o puede no encontrar lo que anda buscando o no llegar a ver lo que le queremos mostrar. Por eso es muy recomendable asociar la estructura de las pginas con alguna estructura conocida, como por ejemplo la de una ciudad.
Navegacin
Unos de los apartados ms importantes en el diseo de pginas Web son los elementos de navegacin. Ya que son los que nos permiten movernos a travs de las diferentes pginas que hemos construido.
Duplicar los elementos de navegacin si es necesario
Si las pginas tienen normalmente un tamao superior al de una pantalla y media, se debe considerar la opcin de duplicar los elementos de navegacin al principio y al final de las pginas.
Aadir un enlace al principio de la pgina Si la pgina es suficientemente larga proporcionar al final de la pgina un enlace el principio de la misma.
Desarrollo de Internet / Manual de Usabilidad Lic. Andrs F. Colunga Snchez
Instituto Tecnolgico de Cd. Victoria
No crear pginas que sean un callejn sin salida Al menos cada pgina Web ha de tener un enlace por el cual se pueda continuar la navegacin. Disear una estructura clara Asegrese de que se proporciona un camino cmodo para visitar todas las pginas Web de un sitio. Si no se tiene en cuenta esto perder la mayora de los lectores tras las primeras pginas.
Proporcionar ndices Si le es posible se debe facilita un ndice con el contenido del sitio. Procurar que el ndice sea fcilmente accesible, puede hacer un "frame" o puede ponerlo al principio o al final de la pgina.
Si se usa una paleta de navegacin grfica, proporcionar enlaces de texto Si usa una paleta de navegacin grfica, el lector no puede moverse por las dems pginas hasta que el grfico no est cargado, pero si pone enlaces de texto el lector puede moverse antes y no tener que esperar.
Desarrollo de Internet / Manual de Usabilidad Lic. Andrs F. Colunga Snchez
Instituto Tecnolgico de Cd. Victoria
ESQUEMA DE LA PAGINA
Tamao de las pginas
Las personas no hacen scroll Si se quiere captar la atencin del navegante, no haga la pgina ms grande de una pantalla. Muchas de las personas que navegan por Internet no consultan la parte inferior de las pginas porque no saben que hay ms informacin en la parte de abajo. Hacer las pginas de una pantalla y media En general es una buena costumbre no hacer pginas de tamao mayor a una pantalla y media. De esta manera evitar muchos problemas y facilitar la lectura de las pginas. Las pginas de tamao una pantalla y media son cmodas de leer y no saturan al lector con demasiada informacin.
Pginas largas para grandes documentos Si necesita poner gran cantidad de texto escrito que ha de leerse completo, es recomendable hacer una nica pgina larga. Es menos molesto hacer scroll a lo largo de una ventana que seguir un enlace a la siguiente parte del documento.
En cada documento
Firmar los documentos Todos los documentos deberan firmarse. De esta manera se identifica al autor del documento, adems de hacerse responsable de su contenido. Si el documento contiene informacin importante o de valor, firme el documento digitalmente con algn mtodo seguro como puede ser PGP (http://www.pgpi.org/). Contacto con el autor As mismo sera bastante conveniente que se proporcionase informacin de cmo contactar con el autor. Una manera sencilla es crear una pgina con las seas del autor e introducir un enlace a dicha pgina al final de cada documento.
Desarrollo de Internet / Manual de Usabilidad Lic. Andrs F. Colunga Snchez
Instituto Tecnolgico de Cd. Victoria
Fechar las pginas Es muy importante fechar los documentos, al fechar los documentos situamos el contenido de los mismos en un contexto en el tiempo. Si el documento est fechado, el lector es capaz de saber si la informacin es actual o por el contrario est obsoleta. Tenger cuidado con el formato de las fechas Hay que ser cuidadoso con el formato de las fechas y usar formatos como 3-4-98 que pueden llevar a confusin al ser ledo por personas de otros pases. Ya que la anterior fecha se puede interpretar como el 4 de Marzo en vez del 3 de Abril. Enlaces Los enlaces permiten enriquecer el contenido de la informacin con datos suplementarios, pero se ha de tener precaucin ya que pueden hacer confusa la lectura de una pgina. Escribir como si no hubiese enlaces en el texto Es preferible: Jos Martinez ha desarrollado un nuevo mtodo de generacin de primos. a En nuevo mtodo de generacin de primos est aqu.
Elejir palabras significativas o frases para los enlaces El texto enlazado debe definir el contenido de la informacin a la que refiere. De ser posible de manera que no sea necesario leer todo el prrafo para comprender el significado del enlace. Elejir la longitud apropiada del enlace Si bien como hemos dicho antes el enlace ha de ser suficientemente significativo, un enlace demasiado largo tambin es perjudicial ya que dificulta la lectura del texto.
Desarrollo de Internet / Manual de Usabilidad Lic. Andrs F. Colunga Snchez
Instituto Tecnolgico de Cd. Victoria
Asegrese de que el lector conoce la informacin a la que va acceder antes de saltar Si el lector salta a un enlace que no resulta ser lo que esperaba, se va a encontrar confundido y frustrado al no conseguir la informacin que desea. Los enlaces modifican el nfasis de la frase Hay que tener en cuenta que al hacer un enlace sobre una parte del texto esta se realza y puede distraer al lector del significado principal del prrafo. Jos Martinez con su nuevo mtodo ha generado el primo ms grande en una Sun Sparc. En esta frase queda remarcado Sun Sparc cuando lo ms importante de la frase es el nuevo mtodo. Resaltar el texto diferente Cuando realice enlaces consecutivos similares, resalte la informacin que diferencie unos enlaces de otros. Libros Libros Libros Libros Libros Libros Libros Libros sobre Economa. sobre Medicina. sobre Historia. sobre Educacin. sobre Economa. sobre Medicina. sobre Historia. sobre Educacin.
Incluso se puede mejorar si quita el texto redundante. Libros sobre:
Economa. Medicina. Historia. Educacin.
Desarrollo de Internet / Manual de Usabilidad Lic. Andrs F. Colunga Snchez
Instituto Tecnolgico de Cd. Victoria
No cambiar el color de los enlaces Aunque est permitido, ahorrar tiempo y evitar confusin al lector si no cambia los colores por defecto de los enlaces, puesto que el lector est acostumbrado a ellos y lo asocia con los sitios que ya ha visitado y los que todava no. Compruebar el funcionamiento de todos los enlaces Resulta bastante desagradable intentar saltar a un enlace y comprobar que dicho enlace no funciona o que la pgina a la que se referencia ya no existe, por eso hay que comprobar el funcionamiento de todos los enlaces que hay en nuestras pginas. Existen programas que realizan esta tarea automticamente. Existen dos tipos de enlaces, los enlaces internos y los enlaces externos. Los enlaces internos son aquellos que referencian pginas que son nuestras, es decir que poseemos el control de esas pginas. Y los enlaces externos referencian pginas de otras personas sobre las que no tenemos ningn tipo de control. Se han de comprobar el funcionamiento de los enlaces internos cada vez que modifiquemos nuestras pginas y se han de comprobar los enlaces externos de una forma peridica.
Independencia del navegador
Apegarse a un estndar La organizacin Word Wide Web Consortion (W3C) es el organismo que establece los estndares en la red. Asegrese de que sus pginas cumplen alguno de estos estndares. Por ejemplo el estandar HTML o el estandar CSS. Validar sus documentos Con el uso de estos programas usted podr validar sus documentos y comprobar que cumplen ciertas especificaciones. De esta manera sus pginas se visualizarn correctamente en cualquier navegador. De nuevo puede usar los validadores de documentos de W3C, el validador de HTML (http://validator.w3.org/ ) y el validador de CSS (http://jigsaw.w3.org/css-validator/ ). Visualizar las pginas en diferentes navegadores Aunque sus pginas cumplan el estndar es recomendable que compruebe que sus pginas se visualizan correctamente en los navegadores ms usados.
Desarrollo de Internet / Manual de Usabilidad Lic. Andrs F. Colunga Snchez
Instituto Tecnolgico de Cd. Victoria
Checar la versin del lenguaje Si usa lenguajes como JavaScript, chequee que la versin del lenguaje que soporta el navegador sea compatible con el cdigo que va a programar. Con este sencillo cdigo, puede averiguar que versin soporta su navegador. <script language="JavaScript"> <!-vers = 1.0; // --> </script> <script language="JavaScript1.1"> <!-vers = 1.1; // --> </script> <script language="JavaScript1.2"> <!-vers = 1.2; // --> </script> <SCRIPT LANGUAGE="JavaScript"> if (vers == 1.2) { } else if (vers == 1.0) { } </script> Calidad Asegrarse que las pginas cumplen algn estndar de la Red Valide sus pginas con algn programa de validacin automtica o use los servicios de validacin disponibles en la red, le facilitaran un documento con los errores encontrados. W3C HTML Validation Service es el servicio de la organizacin W3C que valida pginas automticamente. (http://validator.w3.org/)
Probar cada enlace No hay nada ms desagradable que encontrarse con un enlace que no funciona, para evitar esto dispone de programas que realizan esta operacin automticamente.
Desarrollo de Internet / Manual de Usabilidad Lic. Andrs F. Colunga Snchez
Instituto Tecnolgico de Cd. Victoria
No cometer faltas ortogrficas Use un procesador de textos con correccin ortogrfica para escribir el texto que va a publicar, adems con el uso de un procesador de textos le resultar ms cmoda la escritura. Poner las pginas en contexto Recuerde que el lector puede llegar a su pgina desde cualquier sitio, por lo tanto es muy recomendable que se le d un contexto definido. Recuerde las preguntas bsicas. Qu? Quin? Cmo? Cundo? Escribir pginas para cualquier navegador No realice pginas que solo se vean bien en un navegador o en una resolucin concreta, incluyendo etiquetas exclusivas de algn navegador. Si usa los estndares propuestos por el W3C sus pginas se visualizarn correctamente en todos los navegadores. Responder a la gente Aunque solo sea por cortesa responda a la gente que le hace comentarios sobre sus pginas, aunque no est de acuerdo con sus opiniones.
TIPOGRAFA
Tipografa en pginas web
Una buena tipografa es tan importante en una pgina Web como en cualquier otro medio escrito. El problema que se presenta en las pginas Web es que se ha de visualizar correctamente en diferentes sistemas y multitud de ordenadores. Usar los estilos con moderacin Si quiere resaltar algo use las negritas o el tipo cursiva, pero no abuse de ellos porque si todo est resaltado, el cerebro se acostumbra y deja de parecerle destacado. El texto pierde fuerza si todas las palabras estn resaltadas. El texto pierde fuerza si todas las palabras estn resaltadas.
Desarrollo de Internet / Manual de Usabilidad Lic. Andrs F. Colunga Snchez
Instituto Tecnolgico de Cd. Victoria
Usar etiquetas del tipo <FONT SIZE=+1> a las de tipo <FONT SIZE=12> Cada persona puede tener definido un tamao de letra por defecto distinto. Por ejemplo, si posee un monitor de 14" posiblemente tenga por defecto un tamao de letra 10, con lo que las etiquetas <FONT SIZE=+1> y <FONT SIZE=12> tendrn el mismo efecto. Pero si posee un monitor de 17", es posible que usted tenga configurado el navegador con un tamao de letra 14 con lo que <FONT SIZE=+1> aumentara el tamao, pero <FONT SIZE=12> lo disminuira. BASE FONT 10 BASE FONT 14
Mal Palabra que se desea aumentar. Palabra que se desea aumentar. Bien Palabra que se desea aumentar. Palabra que se desea aumentar.
Capitalizacin Cuando leemos lo primero que observamos es la forma general de las palabras. De manera que un titular con la primera letra de cada palabra en mayscula es mas atractivo visualmente que todo el titular en maysculas.
La mayor cantidad de la informacin reside en la parte superior de las letras, la vista est acostumbrada a fijarse en la parte superior de las letras por lo que si capitalizamos todas las palabras estaremos obligando a realizar un esfuerzo superior que puede resultar molesto.
La parte superior contiene ms informacin.
Desarrollo de Internet / Manual de Usabilidad Lic. Andrs F. Colunga Snchez
Instituto Tecnolgico de Cd. Victoria
Los tamaos de las fuentes son distintos en diferentes computadoras No debera ser as pero el hecho es que la misma fuente del mismo tamao no se representa de igual forma en un sistema basado en Windows que en uno basado en Mac.
No todo el mundo posee las mismas fuentes Cuando especifica el tipo de fuente con una etiqueta FONT FACE="" ha de saber que puede haber personas que no dispongan de ese tipo de letra. Afortunadamente, usted puede especificar varios tipos de letra alternativos. De todas las maneras, no viene nada mal saber cuales son los tipos de letra por defecto en los sistemas ms usados.
Desarrollo de Internet / Manual de Usabilidad Lic. Andrs F. Colunga Snchez
Instituto Tecnolgico de Cd. Victoria
Serif o Sans Serif En esta seccin discutiremos qu clase de tipografa es ms adecuada para el diseo de pginas Web. Antes de continuar vamos a aclarar algunos conceptos para los que estn familiarizados con algunos trminos. Las tipografas de tipo "serif" son aquellas tipografas cuyas letras se apoyan como con una especie de pie, las tipografa de tipo "sans serif" carecen de este detalle. Serif Sans Serif
Normalmente se usan tipografa de tipo "serif" en el cuerpo del documento, ya que este tipo de tipografa es ms fcil de leer y por lo tanto puede leerse ms rpidamente porque esos pequeos elementos decorativos en los pies de las letras aaden informacin visual que facilita la lectura. Pero usted se habr dado cuenta que toda la esta Web est escrita con una tipografa "sans serif", que es justo lo contrario a lo que he dicho hasta ahora. Lo realmente importante es la facilidad de lectura. En una pgina impresa la resolucin de impresin es muy alta por lo que esos pequeos elementos decorativos en los pies de las letras quedan muy bien definidos. Pero por el
Desarrollo de Internet / Manual de Usabilidad Lic. Andrs F. Colunga Snchez
Instituto Tecnolgico de Cd. Victoria
contrario en una pantalla de ordenador la resolucin todava no es muy alta y la tipografa con "serif" produce efectos en las letras que hacen dificultosa su lectura.
Serif
Prueba de tipografa
Sans
Serif
Prueba de tipografa
Como puede comprobar la frase con tipografa "sans serif" se lee mejor, por eso no recomendamos usar tipografas de tipo "serif" si la fuente en menor a 12 pixels. Distintas tipografas Una vez que ha seleccionado la tipografa para el cuerpo del texto, considere la opcin de usar alguna otra fuente diferente. Fjese en los peridicos, usan una tipografa para el contenido del articulo pero usan otra distinta para los titulares. Adems usan la misma para todos los titulares. Es importante mantener la coherencia de tipografa en todo el sitio Web. Pero tenga en cuenta que muchas tipografas diferentes tampoco es bueno, imagine que cada tipografa la lee una persona distinta o con una entonacin especial. Muchas tipografas distintas en una misma pgina provocara una especie de confusin de voces que no deseamos.
GRAFICOS
Grficos Las imgenes son mucho ms impactantes y pueden transmitir un mensaje mejor y de una forma ms clara y rpida que el texto. Introducir grficos en las pginas incrementa de una manera notable la presentacin de las mismas, pero hay que tener en cuenta que mientras 1K de texto puede llenar toda la pantalla, este pequeo grfico ocupa 12Ks.
Incluir el atributo ALT="descripcin" en todas las imgenes Piense que no todas las personas poseen un navegador grfico o que an poseyndolo, no tienen activada la opcin de carga automtica de imgenes. Para estar personas es de vital importancia que ponga una descripcin de la imagen. Incluso los navegadores grficos visualizan dicho texto hasta que la imagen es cargada.
Desarrollo de Internet / Manual de Usabilidad Lic. Andrs F. Colunga Snchez
Instituto Tecnolgico de Cd. Victoria
Indicar el tamao de la imagen enlazada Cuando cree un enlace a una imagen, es altamente recomendable que indique el tamao de la imagen, tambin es de gran ayuda que cree un pequeo icono en el que se vea el contenido de la imagen. De esta manera:
hojas.jpg 146Kb
Imgenes de fondo Evite en lo posible usar imgenes de fondo en sus pginas Web, pero si desea usar imgenes de fondo elija unas que contengan poca informacin visual, de manera que el texto se pueda leer con facilidad.
Como puede observar el texto se lee con dificultad.
Cuando use imgenes de fondo use el formato JPEG con alta compresin, aunque prdida de calidad es notable, tenga en cuenta que al ser una imagen de fondo, persona no presta prcticamente ninguna atencin a la imagen. Otra recomendacin de utilidad es elegir un color de fondo que se asemeje al color de imagen de fondo, as mientras esta todava se est cargando la imagen se puede leer texto con comodidad.
la la la el
Acelerar la visualizacin
Limitar el uso de grficos meramente decorativos Recuerde que los grficos tardan en cargarse o que el usuario puede tener la opcin de carga automtica de grficos desactivada. Si usa de manera indiscriminada grficos decorativos, su pgina puede parecer extraa y confusa si no se visualizan dichos grficos.
Desarrollo de Internet / Manual de Usabilidad Lic. Andrs F. Colunga Snchez
Instituto Tecnolgico de Cd. Victoria
Limitar el tamao total de todas las imgenes a 50Kbs El tiempo que tarda la pgina en cargarse completamente es de gran importancia, recuerde que el usuario no va a esperar mas de 15 segundos a que la pgina termine de cargarse. Tamao 50Kbs Velocidad 14400 bps 28800 bps 56600 bps 30 sg 15 sg 30 sg 7 sg 14 sg
100Kbs 60 sg
Tiempo optimista de carga.
Usar los atributos HEIGHT y WIDTH cuando inserte una imagen en la pgina Esto produce que el navegador sepa el tamao de la imagen antes de que empiece a cargarla, lo que le permite reservar espacio en la pgina. De esta manera la pgina se dibuja con los espacios vacos que sern rellenados con las imgenes cuando estas se carguen. Con lo que se consigue que la pgina se visualice completa antes, sin tener que esperar a la carga de las imgenes. Aprovchar de las opciones de carga progresiva que disponen los formatos grficos Esto permite que se pueda visualizar una imagen incompleta del grfico mientras este todava se est cargando. Esta caracterstica en los formatos GIF y PNG se llama entrelazado y en el formato JPEG se llama progresivo. Secuencia de carga progresiva, formato GIF
Usar la misma imagen tantas veces como le sea posible De esta manera aprovecha la caracterstica que disponen la mayora de navegadores de almacenar en la cach las imgenes ya cargadas. Por consiguiente acelerar notablemente la carga de las pginas.
Desarrollo de Internet / Manual de Usabilidad Lic. Andrs F. Colunga Snchez
Instituto Tecnolgico de Cd. Victoria
Formatos grficos Una misma imagen puede almacenarse en diferentes formatos. Los formatos ms extendidos en Internet son GIF y JPEG (Joint Photographic Experts Group). La organizacin W3C recomienda el uso del formato PNG (Portable Network Graphic) para cubrir ciertas lagunas que dejan los otros formatos, dicho formato es de reciente aparicin y todava no es soportado por todos los navegadores. GIF GIF es el acrnimo de Graphic Image File Format. Fue desarrollado para el intercambio de imgenes en Compuserve y tiene como particularidad que el algoritmo de compresin es propietario, aunque se permite el uso a cualquier persona. Las caractersticas de esto formato son:
Nmero de colores: 2, 4 , 8, 16, 32, 128 256 de una paleta de 24 bits. Compresin basada en el algoritmo de compresin LZW. Formato de compresin sin prdida.
Caractersticas aadidas en la versin 89a:
Carga progresiva. Mscara de trasparencia de 1 bit. Animacin simple.
JPEG JPEG es el acrnimo de Joint Photographic Experts Group. Fue diseado para la compresin de imgenes fotogrficas, basndose en el hecho de que el ojo humano no es perfecto y no es capaz de captar toda la informacin que se puede almacenar el una imagen de 24 bits. El formato JPEG intenta eliminar la informacin que el ojo humano no es capaz de distinguir, por eso se dice que posee un formato de compresin con prdida, porque elimina informacin. Las caractersticas de este formato son:
Nmero de colores: 24 bits color o 8 bits B/N Muy alto grado de compresin. Formato de compresin con prdida. No permite trasparencia, ni canal alfa. No permite animacin.
Desarrollo de Internet / Manual de Usabilidad Lic. Andrs F. Colunga Snchez
Instituto Tecnolgico de Cd. Victoria
PNG PNG es el acrnimo de Portable Network Graphics. Fue diseado para reemplazar al formato GIF por ser este ltimo ms simple y menos completo. El objetivo de este formato es proporcionar un formato compresin de imgenes sin prdida para cualquier tipo de imagen. Las caractersticas de este formato son:
Color indexado hasta 256 colores y TrueColor hasta 48 bits por pixel. Mayor compresin que el formato GIF (+10%) Compresin sin prdida. Visualizacin progresiva en dos dimensiones. Canal alfa. (Transparencia variable) Deteccin de errores. No permite animacin.
Comparativa de formatos grficos Seleccin del formato Uno de los grandes dilemas a la hora de incluir grficos en sus pginas Web es elegir el formato adecuado para cada tipo de imagen, en esta seccin vamos a intentar guiarle en la seleccin de este formato.
Imgenes fotogrficas Imgenes obtenidas a travs de fotografas de personas o lugares. Para este tipo de imgenes el formato ms recomendado es el JPEG porque consigue una gran compresin con una mnima perdida de calidad.
Desarrollo de Internet / Manual de Usabilidad Lic. Andrs F. Colunga Snchez
Instituto Tecnolgico de Cd. Victoria
JPEG
GIF
PNG
6.565 24 bits
bytes 25.522 256 cols
bytes 52.361 24 bits
bytes
Imgenes renderizadas Este tipo de imgenes son las obtenidas por un programa de generacin de imgenes sintticas mediante algn proceso de trazado de rayos o similar. Se caracterizan por degradados suaves y lneas muy bien definidas. Para este tipo de imgenes es recomendable usar el formato PNG. Tenga presente que el formato PNG es el ms reciente y puede no estar soportado en todos los navegadores. JPEG GIF PNG
Desarrollo de Internet / Manual de Usabilidad Lic. Andrs F. Colunga Snchez
Instituto Tecnolgico de Cd. Victoria
Imgenes sencillas Para las imgenes sencillas con pocos colores y con formas muy delimitadas, el formato ms recomendado es el GIF, ya que se puede adaptar al nmero de colores de una imagen. Con el paso del tiempo puede que el formato PNG desbanque al GIF ya que el primero es ms avanzado, pero como su uso todava no est muy extendido recomendamos el formato GIF. JPEG GIF PNG
4.974 bytes
2.394 bytes 1.613 bytes
Realicar pruebas Las recomendaciones dadas anteriormente no son indiscutibles, son recomendaciones basadas en la experiencia. Puede que para segn que casos, no sean del todo acertadas, as que le recomendamos que pruebe a grabar las imgenes en distintos formatos y seleccione el que le parezca ms adecuado. Formato Imgenes
JPEG 24Bits Baja compresin Media compresin Alta compresin 6028 bytes 2761 bytes 1815 bytes
GIF
256
Colores 16
Colores 255 Col. + Trans.
Desarrollo de Internet / Manual de Usabilidad Lic. Andrs F. Colunga Snchez
Instituto Tecnolgico de Cd. Victoria
12230 bytes 4304 bytes 8703 bytes
PNG 24 29070 bytes Bits 256 Colores 255 Col. + Trans. 11640 bytes 8795 bytes
BANNERS
Terminologa sobre banners El material siguiente contiene la terminologa habitualmente ms usada cuando estamos leyendo documentacin que habla sobre banners. Banner Imagen usada en Internet para hacer publicidad sobre algo. Anuncio o Spot publicitario basado en una imagen grfica que se muestra al cargar una pgina Web. Impresin Medida de las veces que un banner es mostrado. Cada vez que un banner es mostrado, se incrementa en uno la impresin. CTR (Click-through ratio) Mtodo para medir las veces que un banner es pinchado respecto a las veces que es visualizado. El CRT es el nmero de veces que un banner es visualizado dividido por el nmero de veces que es pinchado. Por ejemplo, si un banner tiene un CRT de 20:1 indica por cada 20 veces que el banner es visualizado una vez es pinchado, es decir el banner es pinchado un 5% de las veces. Cuanto mayor es este ratio mejor es el banner. CPM Coste por mil impresiones. Es una manera de medir el precio de un anuncio mediante banners. Si el precio de un anuncio es de 3000 pts por CPM indica que por 3000 pts su banner ser visualizado 1000 veces.
Desarrollo de Internet / Manual de Usabilidad Lic. Andrs F. Colunga Snchez
Instituto Tecnolgico de Cd. Victoria
Creacin de banners
Estas son algunas de las recomendaciones bsicas a la hora de disear un banner, que harn que su sea tan bueno como los profesionales. Banners grandes El tamao de un banner es importante, est demostrado que cuanto mayor es la superficie que ocupa un banner, es mayor la probabilidad de que alguien pulse sobre l. Muchas veces estamos restringidos por los tamaos que nos imponen aquellos que nos permiten poner nuestros banners en sus pginas.
Tamao 440x40
Ejemplo
88x62 88x31
Carga rpida La carga del banner es crtica, cuanto antes se cargue el banner mejores CTR obtendremos. Por eso debemos minimizar el tiempo de carga del banner. En el siguiente grfico podemos apreciar la relacin entre el tamao del banner y el CTR.
Fuente: Four Conners Efective Banners De este grfico podemos deducir que un banner debera ser de 6.000 bytes o menos.
Desarrollo de Internet / Manual de Usabilidad Lic. Andrs F. Colunga Snchez
Instituto Tecnolgico de Cd. Victoria
Animacin Al cerebro humano le atraen las cosas que se mueven, hay estudios que verifican que aadir animacin a un banners aumenta el CRT en un al menos en un 15% y que en algunos casos puede llegar al 40%, tampoco conviene abusar de la animacin, puesto que aumenta el tiempo de carga del banner y esto ltimo es perjudicial. Interaccin Impulse a la gente a interactuar, una manera sencilla es incluyendo una pregunta en el banner de esa manera conseguir involucrar a la gente y el CRT ratio aumentar. Palabras que venden No sabemos por qu pero existen palabras que nos atraen ms que otras. Podemos aprovecharnos de esa situacin incluyendo algunas de esas palabras en nuestro banner. Es altamente recomendado. Incluyendo algunas de estas palabra aumentaremos nuestro CTR, quizs las ms comunes de todas y las ms efectivas son las de "click here". Algunas de estas palabras o frases con gancho son las siguientes: ltimo da, gratis, nuevo, entre, sexo, click here, free. Los banners se queman Si un banner se ha visualizado tres veces y no se ha pinchado sobre l, el lector no pinchar nunca sobre l. Estudios han concluido que tras 200.000 impresiones el banner est quemado y hay que cambiarlo.
El CTR
El CTR es un ndice que sirve para medir las veces que un banner es pinchado respecto a las veces que es visualizado. El CTR adecuado El CTR medio de todos los banners de Link Exchange es de 1/30 (3.3%), esta es una media por la cual nos podemos guiar para saber si su banner esta bien diseado o no, si su banner tiene un CTR menor de 1/30 (3.3%) debera considerar la posibilidad de disearlo de nuevo.
Desarrollo de Internet / Manual de Usabilidad Lic. Andrs F. Colunga Snchez
Instituto Tecnolgico de Cd. Victoria
Link Exchange Link Exchange es el servicio de intercambio de banners ms importante que existe en Internet, los banners que a continuacin aparecen son miembros de Link Exchange, estos banners son los que menor CTR han obtenido hasta el 23 de febrero de 1998.
CTR = 5.8 : 1 (17.2%)
Impresiones = 4037
CTR = 9.6 : 1 (10.4%)
Impresiones = 1801
CTR = 13.6 : 1 (7.3%)
Impresiones = 7351
CTR = 14.5 : 1 (6.8%)
Impresiones = 8469
CTR = 15.7 : 1 (6.3%)
Impresiones = 115762
CTR = 18.0 : 1 (5.5%)
Impresiones = 3099
CTR = 18.9 : 1 (5.2%)
Impresiones = 6881
CTR = 19.5 : 1 (5.1%)
Impresiones = 2258
CTR = 19.9 : 1 (5.0%)
Impresiones = 515467
Fuente: Four Conners Efective Banners
Desarrollo de Internet / Manual de Usabilidad Lic. Andrs F. Colunga Snchez
Instituto Tecnolgico de Cd. Victoria
Ubicacin del Banner Uno de los aspectos ms importantes de los banners es la ubicacin dentro de la pgina Web, en esta pgina daremos algunas recomendaciones sobre al ubicacin de los banners. Al comienzo Si solo va a poner un banner pngalo al comienzo de la pgina, los banners ubicados al final de la pgina son menos efectivos. Dos banners Si va a poner dos banners, asegrese que pone el contenido importante entre ellos. Lycos tiene un banner en su pgina de bsqueda y dos en la de resultados, uno al principio y otro al final. Aunque no est demostrado que la colocacin de dos banners aumente la efectividad. Home Pages Los banners de las Home Pages o pginas de inicio tienen los CTR ratios mayores. Si puede colocar su banner en una Home Page no lo dude. Contexto Intente colocar los banners en pginas que traten sobre temas parecidos al de su banner, adems de estar en el mismo idioma. De nada sirve poner un banner en alemn en una pgina en espaol.
Desarrollo de Internet / Manual de Usabilidad Lic. Andrs F. Colunga Snchez
You might also like
- L&D-PRO03 Protocolo de Limpieza y Desinfeccion de Areas y Superficies Unidades Funcionales PerifericasDocument31 pagesL&D-PRO03 Protocolo de Limpieza y Desinfeccion de Areas y Superficies Unidades Funcionales PerifericasArmando RodriguezNo ratings yet
- 1.4 Requerimientos para La GestionDocument14 pages1.4 Requerimientos para La GestionArmando RodriguezNo ratings yet
- 1.3 Requerimientos para El Analisis y NegociacionDocument4 pages1.3 Requerimientos para El Analisis y NegociacionArmando RodriguezNo ratings yet
- 1.2 Requerimientos de Los Usuarios (Actores Involucrados)Document5 pages1.2 Requerimientos de Los Usuarios (Actores Involucrados)Armando RodriguezNo ratings yet
- 1.1 Requerimientos de ProcesoDocument13 pages1.1 Requerimientos de ProcesoArmando RodriguezNo ratings yet
- Giorgio Fioravanti Diseño y Reproduccion - Resumen Capitulo 1Document22 pagesGiorgio Fioravanti Diseño y Reproduccion - Resumen Capitulo 1Jonathan JiraNo ratings yet
- Pauta de EvaluaciónDocument7 pagesPauta de EvaluaciónAnonymous fkYNYR100% (1)
- Biblioteca NacionalDocument4 pagesBiblioteca NacionalclaudiacastolinaNo ratings yet
- Cuadernillo de Educación Inicial - DigitalDocument67 pagesCuadernillo de Educación Inicial - DigitalAngello Lachos OspinaNo ratings yet
- Escudo de Villanueva de CórdobaDocument3 pagesEscudo de Villanueva de CórdobaMartin FeNo ratings yet
- SERIGRAFIADocument9 pagesSERIGRAFIAeweew ewWFFENo ratings yet
- Catálogo Rosas Preservadas 2021 - AgostoDocument1 pageCatálogo Rosas Preservadas 2021 - AgostoMilton GonzalezNo ratings yet
- Alexander RodchenkoDocument13 pagesAlexander RodchenkoDaniel DuarteNo ratings yet
- Disenar Tipografia Karen ChengDocument20 pagesDisenar Tipografia Karen ChengluisfrangNo ratings yet
- 1 247-2020083120-64-2020081031-Cuadro-Especificaciones-Rotulacion-2020xlsx-Iv-Vinil-3mpdfDocument2 pages1 247-2020083120-64-2020081031-Cuadro-Especificaciones-Rotulacion-2020xlsx-Iv-Vinil-3mpdfKeysha GonzalezNo ratings yet
- Proceso de SerigrafíaDocument1 pageProceso de SerigrafíaJesús BandaNo ratings yet
- BAUHAUSDocument98 pagesBAUHAUSOmar KaravdicNo ratings yet
- El Proceso de Preprensa, Características e Importancia - Diseño e ImpresiónDocument12 pagesEl Proceso de Preprensa, Características e Importancia - Diseño e ImpresiónmarcomorenomunozNo ratings yet
- Willem de KooningDocument4 pagesWillem de KooningJulioAranedaNo ratings yet
- Sesión 02p Fotografía Clásica - Peter H. Emerson PDFDocument97 pagesSesión 02p Fotografía Clásica - Peter H. Emerson PDFPedroLuisAlvarezLopez100% (1)
- La Imprenta: TCH?V H6HkeaqokkuDocument25 pagesLa Imprenta: TCH?V H6HkeaqokkuLulu TeränNo ratings yet
- El Arte de Lo AbstractoDocument3 pagesEl Arte de Lo AbstractoDiana MazaNo ratings yet
- Sílabo Teoría y Producción Fotográfica (Foto V) 2015-IDocument6 pagesSílabo Teoría y Producción Fotográfica (Foto V) 2015-IJohann CarpioNo ratings yet
- Manual de Identidad Corporativa UTPDocument11 pagesManual de Identidad Corporativa UTPCésar NavarroNo ratings yet
- El PeriódicoDocument11 pagesEl PeriódicoIsaac RojasNo ratings yet
- Armando ReverónDocument5 pagesArmando ReverónXPERIENCESSNo ratings yet
- Conceptos Afiche Cartel o PosterDocument7 pagesConceptos Afiche Cartel o PosterIsabel IsabelNo ratings yet
- Dibujo TecnicoDocument3 pagesDibujo TecnicoFegenes DessalinesNo ratings yet
- ABSTRACCIONISMODocument28 pagesABSTRACCIONISMOedlo51No ratings yet
- Lenguajes Básicos de ColorDocument2 pagesLenguajes Básicos de ColorLuix RockblesNo ratings yet
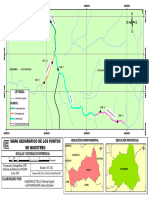
- Mapa FinalDocument1 pageMapa FinalEstefania VelasquezNo ratings yet
- Clasificación Tipográfica.Document3 pagesClasificación Tipográfica.Claudina Dabadie100% (1)
- Listado Productos No Controlados NacionalDocument63 pagesListado Productos No Controlados Nacionalleao16No ratings yet
- Catálogo DArienzoDocument9 pagesCatálogo DArienzoLelé de RuedaNo ratings yet
- Francisco ToledoDocument14 pagesFrancisco ToledoTia SàmNo ratings yet