Professional Documents
Culture Documents
The Role of Visualization
Uploaded by
Venkatesh RamOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
The Role of Visualization
Uploaded by
Venkatesh RamCopyright:
Available Formats
2.
The Role of Visualization The tools of computer interface design are familiar to most computer users today: windows, menus, icons, dialog boxes, and so on. These make use of bitmapped display and computer graphics to provide a more accessible interface than command-line-based displays. A less familiar but growing area is that of information visualization, which attempts to provide visual depictions of very large information spaces. Humans are highly attuned to images and visual information [tufte83][kosslyn89][larkin87]. Pictures and graphics can be captivating and appealing, especially if well designed. A visual representation can communicate some kinds of information much more rapidly and effectively than any other method. Consider the difference between a written description of a person's face and a photograph of it, or the difference between a table of numbers containing a correlation and a scatter plot showing the same information. The growing prevalence of fast graphics processors and high resolution color monitors is increasing interest in information visualization. Scientific visualization, a rapidly advancing branch of this field, maps physical phenomena onto two- or three-dimensional representations [keller93]. An example of scientific visualization is a colorful image of the pattern of peaks and valleys on the ocean floor; this provides a view of physical phenomena for which a photograph cannot (currently) be taken. Instead, the image is constructed from data that represent the underlying phenomena. Visualization of inherently abstract information is more difficult, and visualization of textually represented information is especially challenging. Language is our main means of communicating abstract ideas for which there is no obvious physical manifestation. What does a picture look like that describes negotiations over a trade agreement in which one party demands concessions on environmental policies while the other requires help in strengthening its currency? Despite the difficulties, researchers are attempting to represent aspects of the information access process using information visualization techniques. Some of these will be described later in this chapter. Aside from usingicons and color highlighting , the main information visualization techniques include brushing and linking [eick95][tweedie94], panning and zooming [bederson96], focusplus-context [leung94], magic lenses [bier94], and the use of animation to retain context and help make occluded information visible [robertson93][card91]. These techniques support dynamic, interactive use. Interactivity seems to be an especially important property for visualizing abstract information, although it has not played as large a role within scientific visualization.
Brushing and linking refers to the connecting of two or more views of the same data, such that a change to the representation in one view affects the representation in the other views as well. For example, say a display consists of two parts: a histogram and a list of titles. The histogram shows, for a set of documents, how many documents were published each year. The title list shows the titles for the corresponding documents. Brushing and linking would allow the user to assign a color, say red, to one bar of the histogram, thus causing the titles in the list display that were published during the corresponding year to also be highlighted in red. Panning and zooming refers to the actions of a movie camera that can scan sideways across a scene (panning) or move in for a closeup or back away to get a wider view (zooming). For example, text clustering can be used to show a toplevel view of the main themes in a document collection (see Figures and ). Zooming can be used to move `closer,' showing individual documents as icons, and then zoom in closer still to see the text associated with an individual document. When zooming is used, the more detail that is visible about a particular item, the less can be seen about the surrounding items. Focus-plus-context is used to partly alleviate this effect. The idea is to make one portion of the view -- the focus of attention -- larger, while simultaneously shrinking the surrounding objects. The farther an object is from the focus of attention, the smaller it is made to appear, like the effect seen in a fisheye camera lens (also in some door peepholes). Magic lenses are directly manipulable transparent windows that, when overlapped on some other data type, cause a transformation to be applied to the underlying data, thus changing its appearance (see Figure ). The most straightforward application of magic lenses is for drawing tasks, and it is especially useful if used as a two-handed interface. For example, the left hand can be used to position a color lens over a drawing of an object. The right hand is used to mouse-click on the lens, thus causing the appearance of the underlying object to be transformed to the color specified by the lens. Additionally, there are a large number of graphical methods for depicting trees and hierarchies, some of which make use of animation to show nodes that would otherwise be occluded (hidden from view by other nodes) [furnas94][hendley95][johnson91][lamping95][robertson93]. It is often useful to combine these techniques into an interface layout consisting of an overview plus details [greene97][plaisant95]. An overview, such as a table-of-contents of a large manual, is shown in one window. A mouse-click on the title of the chapter causes the text of the chapter itself to appear in another
window, in a linking action (see Figure ). Panning and zooming or focus-pluscontext can be used to change the view of the contents within the overview window.
Information visualization is the study of (interactive) visual representations of abstract data to reinforce human cognition. The abstract data include both numerical and non-numerical data, such as text and geographic information. However, information visualization differs from scientific visualization: "its infovis [information visualization] when the spatial representation is chosen, and its scivis [scientific visualization] when the spatial representation is given".[1] he field of information visualization has emerged "from research in humancomputer interaction, computer science, graphics, visual design,psychology, and business methods. It is increasingly applied as a critical component in scientific research, digital libraries, data mining, financial data analysis, market studies, manufacturing production control, and drug discovery".[2] Information visualization presumes that "visual representations and interaction techniques take advantage of the human eyes broad bandwidth pathway into the mind to allow users to see, explore, and understand large amounts of information at once. Information visualization focused on the creation of approaches for conveying abstract information in intuitive ways."[3] Data analysis is an indispensable part of all applied research and problem solving in industry. The most fundamental data analysis approaches are visualization (histograms, scatter plots, surface plots, tree maps, parallel coordinate plots, etc.), statistics (hypothesis test, regression, PCA, etc.),data mining (association mining, etc.), and machine learning methods (clustering, classification, decision trees, etc.). Among these approaches, information visualization, or visual data analysis, is the most reliant on the cognitive skills of human analysts, and allows the discovery of unstructured actionable insights that are limited only by human imagination and creativity. The analyst does not have to learn any sophisticated methods to be able to interpret the visualizations of the data. Information visualization is also a hypothesis generation scheme, which can be, and is typically followed by more analytical or formal analysis, such as statistical hypothesis testing.
You might also like
- Interactive Design Beyond the Desktop: User Experience Defined By AestheticsFrom EverandInteractive Design Beyond the Desktop: User Experience Defined By AestheticsNo ratings yet
- Information Visualization: Perception for DesignFrom EverandInformation Visualization: Perception for DesignRating: 5 out of 5 stars5/5 (2)
- Reading and Writing Set 2 AssgnDocument16 pagesReading and Writing Set 2 AssgnmuheedpanoliNo ratings yet
- 00 Course Data VisualizationDocument15 pages00 Course Data VisualizationNicholasRaheNo ratings yet
- 00 CourseDocument15 pages00 CourseSaurabhNo ratings yet
- Data and Information VisualizationDocument27 pagesData and Information Visualizationmattew657No ratings yet
- Data and Information VisualizationDocument27 pagesData and Information Visualizationcharlotte899No ratings yet
- DV Notes DiskhaDocument15 pagesDV Notes DiskhaHimanshi VermaNo ratings yet
- Article Guidelines For Designing Information VisualizationDocument7 pagesArticle Guidelines For Designing Information VisualizationBoban CelebicNo ratings yet
- Unit III Business AnalyticsDocument8 pagesUnit III Business AnalyticsKushagra krNo ratings yet
- Data Visualisation: Why Is Data Visualization Important?Document19 pagesData Visualisation: Why Is Data Visualization Important?Ankit SrivastavaNo ratings yet
- What Is Interactive Data VisualizationDocument2 pagesWhat Is Interactive Data Visualizationasila.edu2021No ratings yet
- Data Visualization: From Wikipedia, The Free EncyclopediaDocument14 pagesData Visualization: From Wikipedia, The Free EncyclopediarajurigauthamiNo ratings yet
- Unit-4 Irs Notes Part 2Document5 pagesUnit-4 Irs Notes Part 2Banala ramyasreeNo ratings yet
- Knowledge Visualization Towards A New Discipline Martin EpplerDocument29 pagesKnowledge Visualization Towards A New Discipline Martin EpplerMécia SáNo ratings yet
- Digital Data Analysis and ManagementDocument23 pagesDigital Data Analysis and ManagementGow BeveragesNo ratings yet
- A Brief Guide To Designing Effective Figures For The Scientifi C PaperDocument4 pagesA Brief Guide To Designing Effective Figures For The Scientifi C PaperRajeev BujjiNo ratings yet
- The Advantages and Benefits of Good Data Visualization: Drawn To Colors and PatternsDocument6 pagesThe Advantages and Benefits of Good Data Visualization: Drawn To Colors and Patternstarun lahotiNo ratings yet
- Graphic Design in The Age of Interactive MediaDocument10 pagesGraphic Design in The Age of Interactive MediaMihaelaNo ratings yet
- Consept Mind Mapping PDFDocument23 pagesConsept Mind Mapping PDFDian FithriaNo ratings yet
- Visual AnalyticsDocument5 pagesVisual Analyticscharlotte899No ratings yet
- What Is Visualization?Document23 pagesWhat Is Visualization?choloNo ratings yet
- Yang CC Chen Hsinchun Honga Kay Visualization Orf Large CategoriesDocument14 pagesYang CC Chen Hsinchun Honga Kay Visualization Orf Large CategoriesJuan Soto RamirezNo ratings yet
- What Makes A Good Diagram? Improving The Cognitive Effectiveness of Diagrams in IS DevelopmentDocument12 pagesWhat Makes A Good Diagram? Improving The Cognitive Effectiveness of Diagrams in IS Developmentsmosmoroulis100% (1)
- SummariesDocument20 pagesSummariesFizza ShahidNo ratings yet
- Concept Mapping, Mind Mapping and Argument Mapping: What Are The Differences and Do They Matter?Document23 pagesConcept Mapping, Mind Mapping and Argument Mapping: What Are The Differences and Do They Matter?Bobi BadarevskiNo ratings yet
- Constructing Parallel Coordinates Plot For ProblemDocument7 pagesConstructing Parallel Coordinates Plot For ProblemAntonella AntoniniNo ratings yet
- What Is Data Visualization? Presenting Data For Decision-MakingDocument7 pagesWhat Is Data Visualization? Presenting Data For Decision-MakingAizel AlmonteNo ratings yet
- Car Pen Dale Uist 01Document10 pagesCar Pen Dale Uist 01Potato ManNo ratings yet
- My Other Sketch Is A Porsche: Changing The Paradigm of Visual Thought Processing Through Generative SketchnotingDocument8 pagesMy Other Sketch Is A Porsche: Changing The Paradigm of Visual Thought Processing Through Generative SketchnotingRajesh PrabuNo ratings yet
- My Other Sketch Is A Porsche Changing THDocument8 pagesMy Other Sketch Is A Porsche Changing THThu NguyenNo ratings yet
- Part Iii - Visual Communication - Techniques and GuidelinesDocument6 pagesPart Iii - Visual Communication - Techniques and GuidelinesKris Anne Delos SantosNo ratings yet
- Introduction To Data VisualisationDocument47 pagesIntroduction To Data VisualisationAdil Bin KhalidNo ratings yet
- Data Analytics - Unit-VDocument9 pagesData Analytics - Unit-Vbhavya.shivani1473No ratings yet
- Concept Mapping, Mind MappingDocument24 pagesConcept Mapping, Mind MappingGabriel Vîntu100% (1)
- Mark BaskingerDocument10 pagesMark BaskingerauniathirahNo ratings yet
- Visualization 2010 Lev ManovichDocument23 pagesVisualization 2010 Lev ManovichLuciana MoherdauiNo ratings yet
- 202004150927005493rajnesh SW Visual MediaDocument19 pages202004150927005493rajnesh SW Visual Mediakritika mishraNo ratings yet
- Finalising The Survey: Survey Methods For Transport PlanningDocument19 pagesFinalising The Survey: Survey Methods For Transport PlanningBudi HakimiNo ratings yet
- Role of Narrative in Evolving Engineering Design Documentation - DesignDocument8 pagesRole of Narrative in Evolving Engineering Design Documentation - DesignWeili DaiNo ratings yet
- Empowerment TechnologyDocument24 pagesEmpowerment Technologysol therese cairelNo ratings yet
- PendahuluanDocument11 pagesPendahuluanhadji supriyadiNo ratings yet
- Visualization PipelineDocument41 pagesVisualization PipelineAlruAlmu BandarNo ratings yet
- Bda Unit-6Document7 pagesBda Unit-6Kishore ParimiNo ratings yet
- 17 Important Data Visualization Techniques - HBS OnlineDocument12 pages17 Important Data Visualization Techniques - HBS OnlineganeshNo ratings yet
- Photohelix: Browsing, Sorting and Sharing Digital Photo CollectionsDocument8 pagesPhotohelix: Browsing, Sorting and Sharing Digital Photo CollectionsDominikus_Baur_7868No ratings yet
- Aesthetics in Information VisualizationDocument7 pagesAesthetics in Information VisualizationSponge BobNo ratings yet
- Designing For The Physical Constraints: Usable LayoutsDocument6 pagesDesigning For The Physical Constraints: Usable LayoutsHank RoNo ratings yet
- Data Visualization - Data MiningDocument11 pagesData Visualization - Data Miningzhiarabas31No ratings yet
- Manovich Visualization 2010Document28 pagesManovich Visualization 2010Angela MaielloNo ratings yet
- Data Visualization1Document5 pagesData Visualization1JelinNo ratings yet
- 08 Interaction Notes-1Document130 pages08 Interaction Notes-1Hatin1961No ratings yet
- Visual Aids in Reports and PresentationsDocument40 pagesVisual Aids in Reports and Presentationsmogesi50% (4)
- Challenges in Visual Data AnalysisDocument6 pagesChallenges in Visual Data AnalysisjmauricioezNo ratings yet
- The Art and Science of Data Visualization - by Michael Mahoney - Towards Data ScienceDocument75 pagesThe Art and Science of Data Visualization - by Michael Mahoney - Towards Data ScienceNanda KumarNo ratings yet
- Animated Transitions in Statistical Data Graphics: Jeffrey Heer, George G. RobertsonDocument8 pagesAnimated Transitions in Statistical Data Graphics: Jeffrey Heer, George G. RobertsonmdhansenNo ratings yet
- Subject Code:Mb20Ba01 Subject Name: Data Visulization For Managers Faculty Name: Dr.M.KarthikeyanDocument34 pagesSubject Code:Mb20Ba01 Subject Name: Data Visulization For Managers Faculty Name: Dr.M.KarthikeyanKarthikeyan MNo ratings yet
- A Simplified Two-Stage Method To Estimate The Settlement and Bending Moment of Upper Tunnel Considering The Interaction of Undercrossing Twin TunnelsDocument32 pagesA Simplified Two-Stage Method To Estimate The Settlement and Bending Moment of Upper Tunnel Considering The Interaction of Undercrossing Twin TunnelsJianfeng XueNo ratings yet
- 2nd Term Physics ReviewerDocument5 pages2nd Term Physics ReviewerAlfredo L. CariasoNo ratings yet
- Design Procedures For Dynamically Loaded Foundations Choice of Parameters For Equivalent Lumped SystemsDocument11 pagesDesign Procedures For Dynamically Loaded Foundations Choice of Parameters For Equivalent Lumped SystemsAnonymous osfiXqUkNo ratings yet
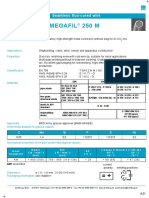
- Seamless Fiux Fored Wire - Megafil250Document1 pageSeamless Fiux Fored Wire - Megafil250SungJun ParkNo ratings yet
- Fire Protection Design For Healthcare FacilitiesDocument34 pagesFire Protection Design For Healthcare Facilitiesapi_fabianNo ratings yet
- Seismic Design & Installation Guide: Suspended Ceiling SystemDocument28 pagesSeismic Design & Installation Guide: Suspended Ceiling SystemhersonNo ratings yet
- Fm-II Quiz 1 19-20 - Section1 - Set1Document2 pagesFm-II Quiz 1 19-20 - Section1 - Set1nivedithashetty0123No ratings yet
- Building 16 PrintDocument112 pagesBuilding 16 PrintNALEEMNo ratings yet
- Shock AbsorberDocument0 pagesShock AbsorberSahaya GrinspanNo ratings yet
- Cloud Computing - Feb-Mar 2017Document40 pagesCloud Computing - Feb-Mar 2017Abhishek SinghNo ratings yet
- Dnvgl-Ru-Ships (2015) Part 3 Ch-10 TrolleyDocument7 pagesDnvgl-Ru-Ships (2015) Part 3 Ch-10 TrolleyyogeshNo ratings yet
- Ecg Signal Thesis1Document74 pagesEcg Signal Thesis1McSudul HasanNo ratings yet
- Epson Eb-W22 ProjectorDocument2 pagesEpson Eb-W22 Projectorandresboy123No ratings yet
- MCB 12V-8A MCB 24V-5A Battery ChargerDocument2 pagesMCB 12V-8A MCB 24V-5A Battery ChargerJosé Wilton AlvesNo ratings yet
- Tda - 2002 PDFDocument19 pagesTda - 2002 PDFJose M PeresNo ratings yet
- 1.5SMC Series-1864824 PDFDocument8 pages1.5SMC Series-1864824 PDFRizwan RanaNo ratings yet
- Planning For Information NetworkDocument32 pagesPlanning For Information NetworkChandraAdsenubiiNo ratings yet
- KSB - Submersible Pump - Ama Porter 501 SEDocument30 pagesKSB - Submersible Pump - Ama Porter 501 SEZahid HussainNo ratings yet
- Fuel Handling SystemDocument4 pagesFuel Handling SystemRoel FranciscoNo ratings yet
- Electrochemical Technologies in Wastewater Treatment PDFDocument31 pagesElectrochemical Technologies in Wastewater Treatment PDFvahid100% (1)
- Fasteners Lecture 11-20-03Document67 pagesFasteners Lecture 11-20-03laponggaNo ratings yet
- Exterity g44 Serie 1.2 ManualDocument87 pagesExterity g44 Serie 1.2 Manualruslan20851No ratings yet
- Iso 9974-2Document4 pagesIso 9974-2willianNo ratings yet
- E Insurance ProjectDocument10 pagesE Insurance ProjectChukwuebuka Oluwajuwon GodswillNo ratings yet
- Knowledge Area Quiz-Project Integration ManagementDocument4 pagesKnowledge Area Quiz-Project Integration Managementcrown212No ratings yet
- Furniture Catlog 2023 PDFDocument90 pagesFurniture Catlog 2023 PDFBilal ToorNo ratings yet
- Heat Rate Calc in ExcelDocument13 pagesHeat Rate Calc in ExcelMukesh VadaliaNo ratings yet
- Misc Forrester SAP Competence CenterDocument16 pagesMisc Forrester SAP Competence CenterManuel ParradoNo ratings yet
- Electrical Panel Data MSC PG: NO Panel Desc Panel CodeDocument6 pagesElectrical Panel Data MSC PG: NO Panel Desc Panel CodeAjeng AyuNo ratings yet
- Error Number Mentor GraphicsDocument30 pagesError Number Mentor GraphicsMendesNo ratings yet