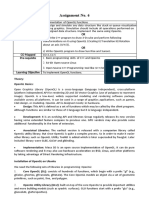
Professional Documents
Culture Documents
OpenGL ES For Android Graphics Programming
Uploaded by
Ignacio Martinez RojasOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
OpenGL ES For Android Graphics Programming
Uploaded by
Ignacio Martinez RojasCopyright:
Available Formats
OpenGL ES for Android Graphics Programming
Android offers support for 2D and 3D graphics with the OpenGL ES API. OpenGL ES is just a variation of OpenGL specifically designed for embedded systems. Since Android 1.0, the OpenGL ES 1.0 and 1.1 APIs have been included. The support for OpenGL ES 2.0 started from Android 2.2. This tutorial presents the basics for working on OpenGL ES software in Android by working through a few examples.
Android OpenGL References, Versions and Device Support
The Android OpenGL ES reference has version descriptions and comparisons among OpenGL ES 1.0/1.1 and 2.0. Since these versions differ in many ways, you should make your selection based on the performance, device compatibility, coding convenience, and graphics control for your implementation. To find out which OpenGL ES versions your current device supports, you can use the following code: String GL_RENDERER = gl.glGetString(GL10.GL_RENDERER); String GL_VERSION = gl.glGetString(GL10.GL_VERSION); ActivityManager am = (ActivityManager)getSystemService(Context.ACTIVITY_SER VICE); String GL_ES_VERSION = am.getDeviceConfigurationInfo().getGlEsVersion();
Android Classes for OpenGL GL
The two most important classes you need for OpenGL projects in Android are android.opengl.GLSurfaceView and android.opengl.GLSurfaceView.Renderer. You also must implement Renderer, an interface for the minimal required drawing methods, as follows: public void onSurfaceCreated(GL10 gl, EGLConfig config) public void onDrawFrame(GL10 gl) public void onSurfaceChanged(GL10 gl, int width, int
height) GLSurfaceView is a view class which you use to draw the graphics objects. You will also need it to capture user interaction events. Now you can instantiate this view class and call setRenderer with the renderer implementation you must provide.
OpenGL Geometric Elements, Rendering Primitives and Colors
Before we move on to our first example, there are some brief descriptions that should help you understand the code better if you are an OpenGL beginner. Geometric elements include points, lines, areas, and so on. For points, OpenGL uses gl.glVertexPointer to refer to the buffer for vertices contained in an array with X, Y, Z values. For lines, they are formed by connecting the indices from the vertex array. For areas, they are constructed by connecting oriented triangles. You can specify the vertex order used for the triangles with gl.glFrontFace(GL10.GL_CCW) for counter clockwise orientation or gl.glFrontFace(GL10.GL_CW) for clockwise. Rendering primitives include GL_POINTS for points. GL_LINES, GL_LINE_STRIP, and GL_LINE_LOOP are available for lines. For triangles, the options are GL_TRIANGLES, GL_TRIANGLE_STRIP, and GL_TRIANGLE_FAN. These can be rendered through gl.glDrawElements with their byte buffers provided. Basic coloring in Open GL contains four float values ranging from 0.0 to 1.0, representing Red, Green, Blue, and Alpha (Transparency) channels through gl.glColorf. For more complex coloring, we can create an array of the four float values and use gl.glColorPointer to refer to its byte buffer.
Build Your First Basic OpenGL ES Project in Android
As mentioned before, two essential classes required by all OpenGL ES projects are android.opengl.GLSurfaceView and android.opengl.GLSurfaceView.Renderer. Therefore, the main activity containing the minimal implementation is as follows: public class TutorialOnOpenGL extends Activity { private GLSurfaceView mView; private MyRenderer mRenderer; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); mView = new GLSurfaceView(this); mRenderer = new MyRenderer(this); mView.setRenderer(mRenderer);
setContentView(mView); } public boolean onTouchEvent(MotionEvent event) { return mRenderer.onTouchEvent(event); } } We will implement a Renderer interface with our own MyRenderer below. Because onSurfaceCreated, onSurfaceChanged and onTouchEvent will pretty much remain the same in other implementations, they will not be relisted later. This example basically has a list of five vertices representing a pyramid with vertex indices of 0, 1, 2, 3 at the base and 4 at the top.In setAllBuffers, each vertex component is a float value. Since a float value equals 4 bytes, byte buffer length needs to be multiplied by 4. Similarly, the border index is a short value and thus byte buffer length needs to be multiplied by 2. Border color is set to solid green. The main code to render all the lines is: gl.glDrawElements(GL10.GL_LINES, mNumOfTriangleBorderIndices, GL10.GL_UNSIGNED_SHORT, mTriangleBorderIndicesBuffer); Figure 1 shows the result, a wireframe pyramid. class MyRenderer implements Renderer { private Context mContext; private FloatBuffer mVertexBuffer = null; private ShortBuffer mTriangleBorderIndicesBuffer = null; private int mNumOfTriangleBorderIndices = 0; public float mAngleX = 0.0f; public float mAngleY = 0.0f; public float mAngleZ = 0.0f; private float mPreviousX; private float mPreviousY; private final float TOUCH_SCALE_FACTOR = 0.6f; public MyRenderer(Context context) { mContext = context; } public void onDrawFrame(GL10 gl) { gl.glClear(GL10.GL_COLOR_BUFFER_BIT | GL10.GL_DEPTH_BUFFER_BIT);
gl.glMatrixMode(GL10.GL_MODELVIEW); gl.glLoadIdentity(); gl.glTranslatef(0.0f, gl.glRotatef(mAngleX, gl.glRotatef(mAngleY, gl.glRotatef(mAngleZ, 0.0f, 1, 0, 0, 1, 0, 0, -3.0f); 0); 0); 1);
gl.glVertexPointer(3, GL10.GL_FLOAT, 0, mVertexBuffer); // Set line color to green 1.0f, 0.0f, 1.0f); gl.glColor4f(0.0f,
// Draw all lines gl.glDrawElements(GL10.GL_LINES, mNumOfTriangleBorderIndices, GL10.GL_UNSIGNED_SHORT, mTriangleBorderIndicesBuffer); } public void onSurfaceCreated(GL10 gl, EGLConfig config) { gl.glClearColor(0.0f, 0.0f, 0.0f, 0.0f); gl.glHint(GL10.GL_PERSPECTIVE_CORRECTION_HINT, GL10.GL_NICEST); gl.glEnable(GL10.GL_DEPTH_TEST); gl.glEnableClientState(GL10.GL_VERTEX_ARRAY); // Get all the buffers ready setAllBuffers(); } public void onSurfaceChanged(GL10 gl, int width, int height) { gl.glViewport(0, 0, width, height); float aspect = (float)width / height; gl.glMatrixMode(GL10.GL_PROJECTION); gl.glLoadIdentity(); gl.glFrustumf(-aspect, aspect, -1.0f, 1.0f, 1.0f, 10.0f); } private void setAllBuffers(){ // Set vertex buffer float vertexlist[] = { -1.0f, 0.0f, -1.0f, 1.0f, 0.0f, -1.0f,
-1.0f,
0.0f, 1.0f, 1.0f, 0.0f, 1.0f, 0.0f, 2.0f, 0.0f, }; ByteBuffer vbb = ByteBuffer.allocateDirect(vertexlist.length * 4); vbb.order(ByteOrder.nativeOrder()); mVertexBuffer = vbb.asFloatBuffer(); mVertexBuffer.put(vertexlist); mVertexBuffer.position(0); // Set triangle border buffer with vertex indices short trigborderindexlist[] = { 4, 0, 4, 1, 4, 2, 4, 3, 0, 1, 1, 3, 3, 2, 2, 0, 0, 3 }; mNumOfTriangleBorderIndices = trigborderindexlist.length; ByteBuffer tbibb = ByteBuffer.allocateDirect(trigborderindexlist.length * 2); tbibb.order(ByteOrder.nativeOrder()); mTriangleBorderIndicesBuffer = tbibb.asShortBuffer(); mTriangleBorderIndicesBuffer.put(trigborderindexlist); mTriangleBorderIndicesBuffer.position(0); } public boolean onTouchEvent(MotionEvent e) { float x = e.getX(); float y = e.getY(); switch (e.getAction()) { case MotionEvent.ACTION_MOVE: float dx = x - mPreviousX; float dy = y - mPreviousY; mAngleY = (mAngleY + (int)(dx * TOUCH_SCALE_FACTOR) + 360) % 360; mAngleX = (mAngleX + (int)(dy * TOUCH_SCALE_FACTOR) + 360) % 360; break; } mPreviousX = x; mPreviousY = y; return true; } }
You might also like
- JavaScript Patterns JumpStart Guide (Clean up your JavaScript Code)From EverandJavaScript Patterns JumpStart Guide (Clean up your JavaScript Code)Rating: 4.5 out of 5 stars4.5/5 (3)
- Android OpenGL 2.0 PDFDocument14 pagesAndroid OpenGL 2.0 PDFdalaran34100% (1)
- OpenglDocument17 pagesOpenglLavanya UmapathyNo ratings yet
- Android OpenGL ES 1.0Document9 pagesAndroid OpenGL ES 1.0Cristhian Aro100% (1)
- 5-REVIEW Open GLDocument57 pages5-REVIEW Open GLbotaxajaNo ratings yet
- GL With 2D and 3D Graphics PDFDocument41 pagesGL With 2D and 3D Graphics PDFSuada Bőw WéěžýNo ratings yet
- Grafik KomputerDocument31 pagesGrafik Komputerheni wulandariNo ratings yet
- CG Lab Report Must Edit The StyleDocument50 pagesCG Lab Report Must Edit The StyleHasanur RahmanNo ratings yet
- Computer Graphics Lab 3: Last FirstDocument7 pagesComputer Graphics Lab 3: Last FirstBiruk TesfawNo ratings yet
- Pemrograman Opengl Dasar: Pertemuan 5Document34 pagesPemrograman Opengl Dasar: Pertemuan 5Hermawan PaguciNo ratings yet
- COMP 321 ODELNotes OpenGLDocument9 pagesCOMP 321 ODELNotes OpenGLOwen CleversNo ratings yet
- Chapter 6 Introduction To OpenGLDocument10 pagesChapter 6 Introduction To OpenGLdenis kipkiruiNo ratings yet
- OpenGL BasicDocument3 pagesOpenGL BasicTabassumNo ratings yet
- Viewing and Camera Control in OpenglDocument6 pagesViewing and Camera Control in OpenglWooden PencilNo ratings yet
- QR 1Document24 pagesQR 1MohAmed ReFatNo ratings yet
- Lecture 4 - 3D DrawingsDocument56 pagesLecture 4 - 3D Drawingsfrank musaNo ratings yet
- Viewing and TransformationDocument28 pagesViewing and TransformationTarekHemdanNo ratings yet
- Presentation1 NewDocument200 pagesPresentation1 NewUdupiSri groupNo ratings yet
- Assignment No 1Document10 pagesAssignment No 1Shyamsundar MagarNo ratings yet
- CG Lab Manual-2Document8 pagesCG Lab Manual-2nuredinmaru5No ratings yet
- Unit I: Raphics Primitives and Scan Conversion AlgorithmDocument42 pagesUnit I: Raphics Primitives and Scan Conversion AlgorithmShishir AgrahariNo ratings yet
- An Interactive Introduction To Opengl ProgrammingDocument121 pagesAn Interactive Introduction To Opengl Programmingrahul.yerrawar100% (1)
- Op EnglDocument34 pagesOp EnglmakasauNo ratings yet
- Computer Graphics Topic: Introduction To Opengl Review Lecture-Sessional IDocument35 pagesComputer Graphics Topic: Introduction To Opengl Review Lecture-Sessional ISyed Hassan AminNo ratings yet
- An Overview of Opengl: I Iti PrimitivesDocument8 pagesAn Overview of Opengl: I Iti PrimitivesLeeNo ratings yet
- 1.1: Introduction To Car ParkDocument17 pages1.1: Introduction To Car ParkS. MERLINE MARYNo ratings yet
- Computer Graphics LabDocument126 pagesComputer Graphics LabprincejiNo ratings yet
- Introduction To Opengl and GlutDocument41 pagesIntroduction To Opengl and GlutAl AminNo ratings yet
- CG Laboratory 2Document8 pagesCG Laboratory 2Florentina Lăculiceanu SirbulescuNo ratings yet
- Viewing and Camera Control in OpenglDocument6 pagesViewing and Camera Control in OpenglMinh NguyenNo ratings yet
- Praktikum OpenGL Primitive DrawingDocument14 pagesPraktikum OpenGL Primitive DrawingLusiana DiyanNo ratings yet
- OpenGL e Glut - EstruturasDocument161 pagesOpenGL e Glut - EstruturasSystem_baseNo ratings yet
- Lec 2 Introduction of OpenGLDocument34 pagesLec 2 Introduction of OpenGLSalman MalikNo ratings yet
- Try GLDocument2 pagesTry GLkishanpalNo ratings yet
- Computer Graphics Lab Manual 2Document14 pagesComputer Graphics Lab Manual 2tebabontuNo ratings yet
- 1.1: Introduction To Car ParkDocument32 pages1.1: Introduction To Car ParkprajktabhaleraoNo ratings yet
- CH 678Document46 pagesCH 678Olana TeressaNo ratings yet
- Lecture44 - 16827 - A. OpenGLDocument28 pagesLecture44 - 16827 - A. OpenGLsumayya shaikNo ratings yet
- Debugging OpenGL With GLUTDocument20 pagesDebugging OpenGL With GLUTsilly_rabbitzNo ratings yet
- Opengl BasicsDocument9 pagesOpengl Basicsnomad.younkerNo ratings yet
- Steam Engine: Dept of Cs&E Cec, Bangalore 2010-2011 1Document32 pagesSteam Engine: Dept of Cs&E Cec, Bangalore 2010-2011 1nayanNo ratings yet
- Steam Engine: Dept of Cs&E Cec, Bangalore 2010-2011 1Document32 pagesSteam Engine: Dept of Cs&E Cec, Bangalore 2010-2011 1AISHWARYA SNo ratings yet
- State Management and Drawing Geometric ObjectDocument47 pagesState Management and Drawing Geometric Objectwalelegne100% (1)
- Cone With Color Projection REPORTDocument28 pagesCone With Color Projection REPORTpruthvi kumarNo ratings yet
- My GL NotesDocument23 pagesMy GL NotesSai Ram Prasad ReddyNo ratings yet
- Title of Project: Graphics EditorDocument34 pagesTitle of Project: Graphics EditorSanjay Ab100% (1)
- Assignment No. 6Document9 pagesAssignment No. 6Swaraj FarakateNo ratings yet
- An Introduction On OpenGL With 2D Graphics - OpenGL TutorialDocument39 pagesAn Introduction On OpenGL With 2D Graphics - OpenGL TutorialSanthan Salai100% (1)
- Sample CG ProgrmasDocument18 pagesSample CG ProgrmasSayyed JoharNo ratings yet
- Chapter 06 State Management and Drawing Geometric Objects PDFDocument5 pagesChapter 06 State Management and Drawing Geometric Objects PDFprincejiNo ratings yet
- CG Help ManualDocument9 pagesCG Help ManualShobha KumarNo ratings yet
- Computer Graphics Lab1: Make SureDocument5 pagesComputer Graphics Lab1: Make SureBiruk TesfawNo ratings yet
- Chapter 6Document20 pagesChapter 6SabonaNo ratings yet
- CG Notes Unit5Document24 pagesCG Notes Unit5Rahul PatilNo ratings yet
- Mohiqbal - AllOpenGLDocument160 pagesMohiqbal - AllOpenGLNungky Amalia ImranNo ratings yet
- Free Flying Ball Computer Graphics Project ReportDocument35 pagesFree Flying Ball Computer Graphics Project Reportprerna panda88% (8)
- Lecture 4 - 3D DrawingsDocument56 pagesLecture 4 - 3D DrawingsPatience KaringaNo ratings yet
- Computer Graphics Labbook TybcsDocument6 pagesComputer Graphics Labbook Tybcspriyanka mallawatNo ratings yet
- Chapter - 2 - Graphics PrimitivesDocument10 pagesChapter - 2 - Graphics Primitivesnaod abrehamNo ratings yet
- Introduction To Steam Engine.: Dept, Cse KnsitDocument34 pagesIntroduction To Steam Engine.: Dept, Cse KnsitGoal SetterNo ratings yet
- OOSE Unit - 1Document41 pagesOOSE Unit - 1Vaibhav BirlaNo ratings yet
- FALCOSDK v1.0D PDFDocument39 pagesFALCOSDK v1.0D PDFIswan PuteraNo ratings yet
- Test Bank For Data Structures and Abstractions With Java 5th Edition Frank M Carrano Timothy M HenryDocument36 pagesTest Bank For Data Structures and Abstractions With Java 5th Edition Frank M Carrano Timothy M Henrybastefiacre9q0g7m100% (42)
- Hands On Game Development in c++2019Document778 pagesHands On Game Development in c++2019Mr. Physics100% (1)
- Data Structures Using C, 2e Reema TharejaDocument30 pagesData Structures Using C, 2e Reema TharejaSatyaki SarkarNo ratings yet
- OOP ManualDocument67 pagesOOP ManualWajiha Javed50% (2)
- Chapter 4: Threads & Concurrency: Silberschatz, Galvin and Gagne ©2018 Operating System Concepts - 10 EditionDocument38 pagesChapter 4: Threads & Concurrency: Silberschatz, Galvin and Gagne ©2018 Operating System Concepts - 10 EditionSahmi Abdulqahar NizoriNo ratings yet
- Spring Framework ReferenceDocument916 pagesSpring Framework ReferenceThành DanhNo ratings yet
- Lift Over Bridge Presentation 15129145 Comp Graphics Final ProjectDocument16 pagesLift Over Bridge Presentation 15129145 Comp Graphics Final ProjectMohammad Waqas Moin Sheikh60% (5)
- Deck (52) Struct Card A, Deck (52), CPTR Card A CPTRDocument11 pagesDeck (52) Struct Card A, Deck (52), CPTR Card A CPTRNah BlahNo ratings yet
- Examination Seating Arrangement SystemDocument58 pagesExamination Seating Arrangement Systemguruannamalai57% (42)
- Relational Database Design by ER and EER To Relational MappingDocument19 pagesRelational Database Design by ER and EER To Relational Mappingbig showNo ratings yet
- Shagunpreet Frontend CV 2+YOEDocument1 pageShagunpreet Frontend CV 2+YOEshruti.aNo ratings yet
- CS304 QUIZ 1 SOLVED 2021 by Lon MuskDocument63 pagesCS304 QUIZ 1 SOLVED 2021 by Lon MuskAsifNo ratings yet
- Gate Level Minimization and DLD SoftwareDocument39 pagesGate Level Minimization and DLD SoftwareDaniaNo ratings yet
- Bee31101 Lab2 v20142015Document17 pagesBee31101 Lab2 v20142015api-317625367No ratings yet
- Communication and InvocationDocument14 pagesCommunication and InvocationARVINDNo ratings yet
- Algorithm2e.sty - Package For AlgorithmsDocument26 pagesAlgorithm2e.sty - Package For AlgorithmsJordi NinNo ratings yet
- M.Owais - 18EL46 (Assignment 2)Document6 pagesM.Owais - 18EL46 (Assignment 2)Islam CandleNo ratings yet
- Absolute C 6th Edition Savitch Solutions ManualDocument30 pagesAbsolute C 6th Edition Savitch Solutions ManualDavidKingprzaNo ratings yet
- Lab 06 InheritanceDocument5 pagesLab 06 InheritanceTRUE LOVERSNo ratings yet
- Recursion in Matlab, Freemat, Octave and ScilabDocument2 pagesRecursion in Matlab, Freemat, Octave and ScilabrodwellheadNo ratings yet
- Misrac2012 DatasheetDocument25 pagesMisrac2012 DatasheetsdfklaghNo ratings yet
- WHONET 7.macros and Excel ReportsDocument16 pagesWHONET 7.macros and Excel ReportsadzraNo ratings yet
- 2.LPI Learning Material 030 100 enDocument357 pages2.LPI Learning Material 030 100 enblwztrainingNo ratings yet
- Serious Programming in BASIC (1986)Document231 pagesSerious Programming in BASIC (1986)Delfin Butlonosy100% (1)
- Industrial Training ManualDocument25 pagesIndustrial Training Manualوائل مصطفىNo ratings yet
- HEC-RAS 507 UnsteadyDocument9 pagesHEC-RAS 507 Unsteadykendo_tNo ratings yet
- Log2022-09-08 0Document44 pagesLog2022-09-08 0Prosper OparakuNo ratings yet
- PHP - Date - Time Functions - ManualDocument27 pagesPHP - Date - Time Functions - ManualrohitjackNo ratings yet
- Machine Learning: The Ultimate Beginner's Guide to Learn Machine Learning, Artificial Intelligence & Neural Networks Step by StepFrom EverandMachine Learning: The Ultimate Beginner's Guide to Learn Machine Learning, Artificial Intelligence & Neural Networks Step by StepRating: 4.5 out of 5 stars4.5/5 (19)
- Python Programming For Beginners: Learn The Basics Of Python Programming (Python Crash Course, Programming for Dummies)From EverandPython Programming For Beginners: Learn The Basics Of Python Programming (Python Crash Course, Programming for Dummies)Rating: 5 out of 5 stars5/5 (1)
- Excel Essentials: A Step-by-Step Guide with Pictures for Absolute Beginners to Master the Basics and Start Using Excel with ConfidenceFrom EverandExcel Essentials: A Step-by-Step Guide with Pictures for Absolute Beginners to Master the Basics and Start Using Excel with ConfidenceNo ratings yet
- GAMEDEV: 10 Steps to Making Your First Game SuccessfulFrom EverandGAMEDEV: 10 Steps to Making Your First Game SuccessfulRating: 4.5 out of 5 stars4.5/5 (12)
- Clean Code: A Handbook of Agile Software CraftsmanshipFrom EverandClean Code: A Handbook of Agile Software CraftsmanshipRating: 5 out of 5 stars5/5 (13)
- Once Upon an Algorithm: How Stories Explain ComputingFrom EverandOnce Upon an Algorithm: How Stories Explain ComputingRating: 4 out of 5 stars4/5 (43)
- Kali Linux - An Ethical Hacker's Cookbook - Second Edition: Practical recipes that combine strategies, attacks, and tools for advanced penetration testing, 2nd EditionFrom EverandKali Linux - An Ethical Hacker's Cookbook - Second Edition: Practical recipes that combine strategies, attacks, and tools for advanced penetration testing, 2nd EditionRating: 5 out of 5 stars5/5 (1)
- Learn Python Programming for Beginners: Best Step-by-Step Guide for Coding with Python, Great for Kids and Adults. Includes Practical Exercises on Data Analysis, Machine Learning and More.From EverandLearn Python Programming for Beginners: Best Step-by-Step Guide for Coding with Python, Great for Kids and Adults. Includes Practical Exercises on Data Analysis, Machine Learning and More.Rating: 5 out of 5 stars5/5 (34)
- The Advanced Roblox Coding Book: An Unofficial Guide, Updated Edition: Learn How to Script Games, Code Objects and Settings, and Create Your Own World!From EverandThe Advanced Roblox Coding Book: An Unofficial Guide, Updated Edition: Learn How to Script Games, Code Objects and Settings, and Create Your Own World!Rating: 4.5 out of 5 stars4.5/5 (2)
- Coding for Kids Ages 9-15: Simple HTML, CSS and JavaScript lessons to get you started with Programming from ScratchFrom EverandCoding for Kids Ages 9-15: Simple HTML, CSS and JavaScript lessons to get you started with Programming from ScratchRating: 4.5 out of 5 stars4.5/5 (4)
- The Ultimate Python Programming Guide For Beginner To IntermediateFrom EverandThe Ultimate Python Programming Guide For Beginner To IntermediateRating: 4.5 out of 5 stars4.5/5 (3)
- Blockchain Basics: A Non-Technical Introduction in 25 StepsFrom EverandBlockchain Basics: A Non-Technical Introduction in 25 StepsRating: 4.5 out of 5 stars4.5/5 (24)
- What Algorithms Want: Imagination in the Age of ComputingFrom EverandWhat Algorithms Want: Imagination in the Age of ComputingRating: 3.5 out of 5 stars3.5/5 (41)
- How to Make a Video Game All By Yourself: 10 steps, just you and a computerFrom EverandHow to Make a Video Game All By Yourself: 10 steps, just you and a computerRating: 5 out of 5 stars5/5 (1)
- Software Development: BCS Level 4 Certificate in IT study guideFrom EverandSoftware Development: BCS Level 4 Certificate in IT study guideRating: 3.5 out of 5 stars3.5/5 (2)
- Software Engineering at Google: Lessons Learned from Programming Over TimeFrom EverandSoftware Engineering at Google: Lessons Learned from Programming Over TimeRating: 4 out of 5 stars4/5 (11)
- Django Unleashed: Building Web Applications with Python's FrameworkFrom EverandDjango Unleashed: Building Web Applications with Python's FrameworkNo ratings yet
- Python: For Beginners A Crash Course Guide To Learn Python in 1 WeekFrom EverandPython: For Beginners A Crash Course Guide To Learn Python in 1 WeekRating: 3.5 out of 5 stars3.5/5 (23)
- Understanding Software: Max Kanat-Alexander on simplicity, coding, and how to suck less as a programmerFrom EverandUnderstanding Software: Max Kanat-Alexander on simplicity, coding, and how to suck less as a programmerRating: 4.5 out of 5 stars4.5/5 (44)
- Nine Algorithms That Changed the Future: The Ingenious Ideas That Drive Today's ComputersFrom EverandNine Algorithms That Changed the Future: The Ingenious Ideas That Drive Today's ComputersRating: 5 out of 5 stars5/5 (7)