Professional Documents
Culture Documents
Formularios en HTML
Uploaded by
alexbaqueroOriginal Description:
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Formularios en HTML
Uploaded by
alexbaqueroCopyright:
Available Formats
Formularios
Un formulario es una plantilla para representar un conjunto de datos y generar en la pantalla cuadros de dilogo con el lector. Como en un formulario en papel, se podrn tener zonas en las que se introducir un texto, casillas de verificacin, listas de seleccin, etc. El usuario rellenar zonas en su formulario que se identifican con un nombre simblico. Cuando el formulario se enva al programa que lo va ha tratar, ste recibe el identificador de cada zona y el valor introducido. Es importante sealar que la utilidad de los formularios est limitada al uso de las pginas junto con servidores, ya que las acciones asociadas son programas (generalmente scripts de CGI). Estos programas deben funcionar en un servidor al que se le proporcian los datos de un formulario para ser procesados.
Declaracin del formulario <FORM>
La marca <FORM> y </FORM> definen un formulario y entre ellas se situaran todas las marcas que generan los diversos elementos que componen un formulario. Esta marca debe ir acompaada obligatoriamente por dos atributos: El atributo METHOD est dirigido al programador que codifica el script. Al que puede darse el valor POST o el valor GET que define el modo de transferencia de los datos hacia el script. El atributo ACTION que define el URL de un programa (script) encargado de tratar los datos adquiridos desde el formulario. <FORM METHOD=tipo_de_metodo ACTION=URL_del_script> <FORM METHOD="pot" ACTION=" cgi_bin/inscripcion"> Todas las marcas que se definirn tienen los siguientes atributos comunes: El atributo NAME define el nombre que permitir al script identificar el origen de los datos. Este nombre debe sernico. NAME=nombre_de_la_variable_asociada El atributo VALUE Definido para un campo de: TEXTO: permite definir el contenido del campo. Botn SUBMIT: indica el texto a escribir en el botn. Botn RADIO, Botn CHECKBOX: valor asociado al botn cuando est pulsado.NAME identifica el bloque de botones
Campos de entrada <INPUT>
La marca <INPUT> servir para definir campos para entrar un texto y botones que permiten escoger opciones. Ejemplo: Definir una zona de entrada de texto simple.
< input name="identidad" > El atributo TYPE asociado a la marca INPUT permite la seleccin del elemento de entrada. Puede tomar los siguientes valores:
SUBMIT: desencadena el envo del formulario hacia el script; el texto definido en value se escribir en el botn: <form> <input type="submit" value="Salida"> </form>
Salida
RESET: permite borrar los datos ya entrados: <form> <input type="reset" value="Borrar"> </form>
Borrar
PASSWORD: permite entrar una palabra clave de forma confidencial: <form> <input type="password" name "pwd"> </form>
CHEKBOX: crea un bloque de botones que permiten una seleccin mltiple de opciones: <form> <input type="checkbox" name="micro"
Macintosh
PC
value="mac">Macintosh <input type="checkbox" name="micro" value="pc">PC </form>
RADIO: crea un bloque de botones que permiten una seleccin exclusiva entre varias opciones <form> <input type="radio" name="media" value="cd" checked>CDROM <input type="radio" name="media" value="dk">Disquete </form>
CD-ROM Disquete
HIDDEN: sirve para pasar datos adquiridos de un formulario a otro sin que aparezca nada en la pantalla
<input type="hidden" name=nombre_de_variable value=valor_de_la_variable>
Campos de seleccin <SELECT>
La marca <SELECT> permite generar listas de seleccin simple o de seleccin variable. Se programa con una lista en la que los items se especifican mediante la marca <OPTION>. La presentacin de la lista depende del atributo SIZE; si su valor es inferior a 2 o est ausente, la lista se interpreta como un men desplegable (pop-list). En caso contrario la lista se visualiza en una ventana con barra de desplazamiento. El valor dado entonces al atributo SIZE da entonces el nmero de lneas visibles en la ventana. La opcin de selecin multiple se deriva de la presencia del atributo MULTIPLE.
Ejemplos:
Men despegable: <form> <select NAME="sede"> <option>Entrada indirecta <option>Entrada lateral <option SELECTED>Entrada directa </select> </form>
Entrada directa
Ventana con barra de desplazamiento: ( con opcin de seleccin mltiple ) <form> <select MULTIPLE NAME="lenguaje" SIZE="3"> <option SELECTED>Ada <option>C++ <option>Cliper <option>Pascal <option>Fortran <option>Cobol </select> </form>
Ada C++ Cliper
Area de texto <TEXTAREA>
La marca <TEXTAREA> permite crear una ventana con barras de desplazamiento horizontales y verticales en la que se podr escribir texto. El valor dado a los atributos ROWS (lneas) y COLS (columnas) delimita el tamao de esta ventana. Ejemplo: <form> <textarea name="comment" rows=5 cols=40> Introduzca aqu sus comentarios </textarea> </form> Estas lneas de cdigo muestran la siguiente ventana:
http://gias720.dis.ulpgc.es/Gias/Cursos/Tutorial_html/guia_rap.htm#dform
You might also like
- Plan de Manejo de Residuos Solidos FerreyrosDocument40 pagesPlan de Manejo de Residuos Solidos FerreyrosEstefany100% (3)
- 01 El Oficio Del Productor MusicalDocument34 pages01 El Oficio Del Productor MusicalFernando OrtegaNo ratings yet
- Guía de cableado estructuradoDocument20 pagesGuía de cableado estructuradoBrayam Stiven Figueroa Ramirez100% (1)
- Aglutinantes NaturalesDocument20 pagesAglutinantes NaturalesMaria Paredes100% (2)
- Manual Ingreso A Q-10-DocentesDocument36 pagesManual Ingreso A Q-10-DocentesalexbaqueroNo ratings yet
- Multiplicación Por Un Factor Rec - Archivo - Esarc00023398 - 26112019214826Document1 pageMultiplicación Por Un Factor Rec - Archivo - Esarc00023398 - 26112019214826alexbaqueroNo ratings yet
- Kindergarten 3 - ArtDocument2 pagesKindergarten 3 - ArtalexbaqueroNo ratings yet
- Explorers B 9°Document1 pageExplorers B 9°alexbaqueroNo ratings yet
- Proceso de Gestión de Formación IntegralDocument2 pagesProceso de Gestión de Formación IntegralalexbaqueroNo ratings yet
- CondoritoDocument7 pagesCondoritopercivalgarza1No ratings yet
- Delegados de Los Registradores 2022Document11 pagesDelegados de Los Registradores 2022alexbaqueroNo ratings yet
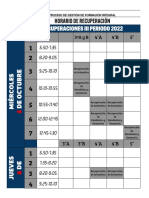
- Horario de RecuperacionesDocument4 pagesHorario de RecuperacionesalexbaqueroNo ratings yet
- Proceso de Gestión de Formación IntegralDocument2 pagesProceso de Gestión de Formación IntegralalexbaqueroNo ratings yet
- Cartilla Jurados CongresoDocument50 pagesCartilla Jurados CongresoSebastián PinzónNo ratings yet
- Explorers B 9°Document1 pageExplorers B 9°alexbaqueroNo ratings yet
- Explorers B 9°Document1 pageExplorers B 9°alexbaqueroNo ratings yet
- Diagrama de Gato (Origami) - Anibal VoyerDocument5 pagesDiagrama de Gato (Origami) - Anibal VoyerGundam Tanaka100% (2)
- Toddlers - ArtDocument1 pageToddlers - ArtalexbaqueroNo ratings yet
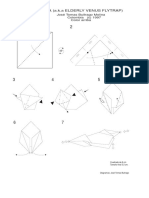
- Venus Flytrap PDFDocument1 pageVenus Flytrap PDFgreen1458No ratings yet
- Origami EnvelopeDocument1 pageOrigami Envelopeaviation7No ratings yet
- AcrossDocument1 pageAcrossalexbaqueroNo ratings yet
- SorcerorDocument1 pageSorcerorckyt521No ratings yet
- Across 4 (Key)Document1 pageAcross 4 (Key)alexbaqueroNo ratings yet
- License EsDocument3 pagesLicense EsAliendres AliendresNo ratings yet
- Pasos Inclusion FormularioDocument3 pagesPasos Inclusion FormularioalexbaqueroNo ratings yet
- El Amor Una Decision InteligenteDocument2 pagesEl Amor Una Decision InteligentealexbaqueroNo ratings yet
- Hiperactividad Del Sistema Nervioso Autónomo y Su Papel en El Desarrollo de La Enfermedad CardiovascularDocument29 pagesHiperactividad Del Sistema Nervioso Autónomo y Su Papel en El Desarrollo de La Enfermedad CardiovascularalexbaqueroNo ratings yet
- Dibujando con InkscapeDocument7 pagesDibujando con InkscapeInstitut LeonardoNo ratings yet
- Rotaciones Sustentación 4º PeriodoDocument1 pageRotaciones Sustentación 4º PeriodoalexbaqueroNo ratings yet
- Taller #1 Números Naturales - Grado 3º - 2019Document1 pageTaller #1 Números Naturales - Grado 3º - 2019alexbaqueroNo ratings yet
- Explicacion UsuariosDocument2 pagesExplicacion UsuariosalexbaqueroNo ratings yet
- CO Exp M3 B4 PSRDocument2 pagesCO Exp M3 B4 PSRalexbaqueroNo ratings yet
- Tarea Math PDFDocument1 pageTarea Math PDFalexbaqueroNo ratings yet
- Tarea #2 - 3º PeriodoDocument1 pageTarea #2 - 3º PeriodoalexbaqueroNo ratings yet
- Gasoducto SurDocument25 pagesGasoducto SurIvan HuamanNo ratings yet
- 1 5069060835284878226Document36 pages1 5069060835284878226Angela LaymeNo ratings yet
- Preescritura nivel prekinderDocument49 pagesPreescritura nivel prekinderjessica vilches gonzalezNo ratings yet
- Flujograma de ProcesosDocument9 pagesFlujograma de ProcesosAlcides ChanaNo ratings yet
- Carpeta de Recuperacion 6°cDocument28 pagesCarpeta de Recuperacion 6°cRaul Castillo FiestasNo ratings yet
- Aplicaciones A La Vida CotidianaDocument4 pagesAplicaciones A La Vida Cotidianajltorcas100% (1)
- Investigación 1Document24 pagesInvestigación 1Kirito LOoNo ratings yet
- Repaso de Contabilidad GubernamentalDocument3 pagesRepaso de Contabilidad GubernamentalEdith RojasNo ratings yet
- Informe Saponificación Del Aceite UsadoDocument7 pagesInforme Saponificación Del Aceite Usado05-OB-HU-CARLA DANIELA VILCAS CARRIONNo ratings yet
- Conceptos Basicos, Importancia e Historia de La EcologiaDocument22 pagesConceptos Basicos, Importancia e Historia de La EcologiaArturo Gibaja VelasquezNo ratings yet
- Intensidad de Campo EléctricoDocument24 pagesIntensidad de Campo EléctricoAndrés Alejandro Martínez GuerreroNo ratings yet
- 4 - Guía Arreglos 2021Document17 pages4 - Guía Arreglos 2021AnaNo ratings yet
- PRESENTACION FINAL Importacion Vinos ChilenosDocument34 pagesPRESENTACION FINAL Importacion Vinos ChilenosAndres LopezNo ratings yet
- Formulario de Inscripcion Vestex Parte 1Document2 pagesFormulario de Inscripcion Vestex Parte 1JoelNo ratings yet
- Técnicas Analíticas Instrumentales IDocument6 pagesTécnicas Analíticas Instrumentales IJoelNo ratings yet
- Parte 3 - SUSTITUCIÓN ELECTROFÍLICA AROMÁTICADocument8 pagesParte 3 - SUSTITUCIÓN ELECTROFÍLICA AROMÁTICAVarov50% (2)
- Balance de MateriaDocument5 pagesBalance de MateriaJulio ZepedaNo ratings yet
- Factores Criticos de ExitoDocument8 pagesFactores Criticos de ExitoMarité CarrilloNo ratings yet
- Ejercicios de ProbabilidadesDocument6 pagesEjercicios de ProbabilidadesJulio César Paredes Quispe67% (3)
- Definición e importancia de los grandes proyectosDocument6 pagesDefinición e importancia de los grandes proyectosYanneth VichegaNo ratings yet
- Taller Sobre La CrónicaDocument3 pagesTaller Sobre La CrónicaLaura Sofía TrujilloNo ratings yet
- Metodo de Inventarios PerpetuosDocument4 pagesMetodo de Inventarios PerpetuosJosé NavaNo ratings yet
- Functional Programming With Elixir EsDocument29 pagesFunctional Programming With Elixir Eselkinlon0930No ratings yet
- Manual Tecnico SISTEMA DE ASMINISTRACIÓN 2Document26 pagesManual Tecnico SISTEMA DE ASMINISTRACIÓN 2Marco Antonio Martinez PacoNo ratings yet
- Cuadro Comparativo Ley Antievasion IIDocument127 pagesCuadro Comparativo Ley Antievasion IIJess TelloNo ratings yet
- Cuestionario Federal Aviation RegulationsDocument6 pagesCuestionario Federal Aviation RegulationsツEmpereor 345No ratings yet