Professional Documents
Culture Documents
Markdown Cheatsheet Online PDF
Markdown Cheatsheet Online PDF
Uploaded by
kanha0019723Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Markdown Cheatsheet Online PDF
Markdown Cheatsheet Online PDF
Uploaded by
kanha0019723Copyright:
Available Formats
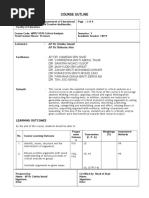
M A R K DOW N
SYNTA X
Markdown is a way to style text on the web. You control the display of the document; formatting words as
bold or italic, adding images, and creating lists are just a few of the things we can do with Markdown. Mostly,
Markdown is just regular text with a few non-alphabetic characters thrown in, like # or *.
HEADERS LISTS IMAGES
Unordered
# This is an <h1> tag 
## This is an <h2> tag * Item 1
###### This is an <h6> tag * Item 2 Format: 
* Item 2a
* Item 2b
EMPHASIS LINKS
Ordered
*This text will be italic* http://github.com - automatic!
1. Item 1
_This will also be italic_
2. Item 2 [GitHub](http://github.com)
3. Item 3
**This text will be bold**
* Item 3a
__This will also be bold__
* Item 3b
*You **can** combine them*
B LO CKQ U OT E S BACK SL ASH ESCAPES
Markdown allows you to use backslash escapes to generate literal characters which
As Grace Hopper said:
would otherwise have special meaning in Markdowns formatting syntax.
> Ive always been more interested
> in the future than in the past. Markdown provides backslash escapes for
\*literal asterisks\*
the following characters:
As Grace Hopper said:
*literal asterisks* \ backslash () parentheses
I've always been more interested ` backtick # hash mark
in the future than in the past. * asterisk + plus sign
_ underscore - minus sign (hyphen)
{} curly braces . dot
[] square brackets ! exclamation mark
GITHUB
FL AVOR ED
M A R K DOW N
GitHub.com uses its own version of the Markdown syntax that provides an additional set of useful
features, many of which make it easier to work with content on GitHub.com.
USERNAME @MENTIONS FENCED CODE BLOCKS
Typing an @ symbol, followed by Markdown coverts text with four leading spaces into a code block; with GFM you can
a username, will notify that person wrap your code with ``` to create a code block without the leading spaces. Add an
to come and view the comment. optional language identifier and your code with get syntax highlighting.
This is called an @mention,
```javascript
because youre mentioning the function test() {
function test() {
individual. You can also @mention console.log("look ma, no spaces"); console.log("look ma, no spaces");
}
teams within an organization. }
```
ISSUE REFERENCES TA S K L I S T S TA B L E S
Any number that refers to an Issue or You can create tables by assembling
- [x] this is a complete item
Pull Request will be automatically - [ ] this is an incomplete item a list of words and dividing them
converted into a link. - [x] @mentions, #refs, [links](), with hyphens - (for the first row),
**formatting**, and <del>tags</del>
and then separating each column
#1 supported
github-flavored-markdown#1 - [x] list syntax required (any with a pipe | :
defunkt/github-flavored-markdown#1 unordered or ordered list
supported)
First Header | Second Header
------------ | -------------
this is a complete item
Content cell 1 | Content cell 2
EMOJI this is an incomplete item
Content column 1 | Content column 2
To see a list of every image we @mentions, #refs, links, formatting,
and tags supported
support, check out list syntax required (any unordered or First Header Second Header
www.emoji-cheat-sheet.com ordered list supported)
Content cell 1 Content cell 2
Content column 1 Content column 2
GitHub supports emoji!
:+1: :sparkles: :camel: :tada:
:rocket: :metal: :octocat:
GitHub supports emoji!
You might also like
- Lesson Plan Benefits of Separating MixturesDocument5 pagesLesson Plan Benefits of Separating MixturesDell Nebril Sala91% (11)
- HTML Intuitive Guide I PDFDocument218 pagesHTML Intuitive Guide I PDFAna ArcilaNo ratings yet
- Pyramid PDFDocument1,280 pagesPyramid PDFMyPc ServicesNo ratings yet
- Python Web Server With FlaskDocument11 pagesPython Web Server With Flaskyash kumarNo ratings yet
- 12 Comp Sci 1 Revision Notes Pythan Advanced ProgDocument5 pages12 Comp Sci 1 Revision Notes Pythan Advanced ProgAtanuBhandaryNo ratings yet
- Git Hub PDF Cheat SheetDocument2 pagesGit Hub PDF Cheat SheetasdkuvheriugbzjNo ratings yet
- Bootstrap Overview: Silicus Training Name I V1.0 Silicus Technologies India PVT LTD © 2017 1Document50 pagesBootstrap Overview: Silicus Training Name I V1.0 Silicus Technologies India PVT LTD © 2017 1gracy saraogi100% (2)
- Git Cheat Sheet EducationDocument3 pagesGit Cheat Sheet EducationJay SaavnNo ratings yet
- Brief Introduction To The C Programming Language: WashingtonDocument51 pagesBrief Introduction To The C Programming Language: WashingtonShashank CapoorNo ratings yet
- HTML Tags ChartDocument32 pagesHTML Tags ChartRafia Khan BhabhaNo ratings yet
- Api-Demo: Platform-As-A-Service (Paas) Based SolutionDocument6 pagesApi-Demo: Platform-As-A-Service (Paas) Based SolutionIvan GeorgievNo ratings yet
- Object-Oriented Programming For CodersDocument145 pagesObject-Oriented Programming For Coderskarim AR100% (2)
- Git - The Simple Guide - No Deep ShitDocument9 pagesGit - The Simple Guide - No Deep ShitRintomrNo ratings yet
- GitHub Essentials - Sample ChapterDocument34 pagesGitHub Essentials - Sample ChapterPackt PublishingNo ratings yet
- Git User ManualDocument71 pagesGit User Manualearl100% (5)
- Brett Slatkin - Refactoring PythonDocument102 pagesBrett Slatkin - Refactoring PythonYamabushiNo ratings yet
- 30 HTML Best Practices For BeginnersDocument20 pages30 HTML Best Practices For BeginnersUsman Apriadi100% (1)
- How To Use GitHubDocument4 pagesHow To Use GitHubNicola Hughes50% (2)
- Vala TutorialDocument56 pagesVala TutorialFelipe Borges50% (2)
- WSU HTML Cheat Sheet PDFDocument13 pagesWSU HTML Cheat Sheet PDFDanny CudjoeNo ratings yet
- Jquery PluginsDocument44 pagesJquery PluginsSajid HolyNo ratings yet
- Online Android App Development Training Build Your Own Android Music Player App Duration: 6 Weeks - Certified TrainingDocument3 pagesOnline Android App Development Training Build Your Own Android Music Player App Duration: 6 Weeks - Certified TrainingJobs Hunt IndiaNo ratings yet
- Web Scraping Using Python: A Step by Step Guide: September 2019Document7 pagesWeb Scraping Using Python: A Step by Step Guide: September 2019abhinavtechnocratNo ratings yet
- Tutori Al Wri TI NG: Learn en O UghDocument48 pagesTutori Al Wri TI NG: Learn en O UghRenan VieiraNo ratings yet
- GUI Using PythonDocument25 pagesGUI Using PythonArun PrakashNo ratings yet
- J Query Notes For ProfessionalsDocument66 pagesJ Query Notes For ProfessionalsRodrigoLedezmaNo ratings yet
- Android Training Using KotlinDocument8 pagesAndroid Training Using KotlinYogendra Singh NegiNo ratings yet
- Rails 101 2007Document341 pagesRails 101 2007-bNo ratings yet
- Publication PDFDocument2 pagesPublication PDFGk GaneshNo ratings yet
- Bootstrap 5Document42 pagesBootstrap 5Vanessa Joy TorresNo ratings yet
- The Lack of - Design Patterns in Python PresentationDocument68 pagesThe Lack of - Design Patterns in Python PresentationossjunkieNo ratings yet
- Javascript: Broadcasting 450: Advanced Online Journalism Felix BurgosDocument11 pagesJavascript: Broadcasting 450: Advanced Online Journalism Felix Burgosfburgos92No ratings yet
- Jquery CookbookDocument478 pagesJquery CookbookAlex100% (5)
- Python and PyCharm Setup TutorialDocument4 pagesPython and PyCharm Setup TutorialhNo ratings yet
- Understanding Redux + React in Easiest Way PDFDocument13 pagesUnderstanding Redux + React in Easiest Way PDFTest pwNo ratings yet
- Master Cheat SheetDocument2 pagesMaster Cheat SheetPranab BhattacharjeeNo ratings yet
- Code Like A Pythonista: Idiomatic Python (Crunchy Remix)Document36 pagesCode Like A Pythonista: Idiomatic Python (Crunchy Remix)lennardvdf100% (3)
- Dart Language SpecificationDocument122 pagesDart Language SpecificationJose IriarteNo ratings yet
- Best Practise BackboneJSDocument5 pagesBest Practise BackboneJSNhut PhanNo ratings yet
- Git Cheat SheetDocument1 pageGit Cheat SheetshawnjgoffNo ratings yet
- Java SwingDocument20 pagesJava SwingDivya GangatkarNo ratings yet
- DOM JavaScript BasicsDocument54 pagesDOM JavaScript BasicsNitha Paul67% (3)
- YAML: The Missing Battery in Python: Object-Oriented ProgrammingDocument43 pagesYAML: The Missing Battery in Python: Object-Oriented ProgrammingTuanNo ratings yet
- Github Tutorial PDFDocument15 pagesGithub Tutorial PDFSreeni Reddy100% (1)
- The Basics of Git and GitHubDocument10 pagesThe Basics of Git and GitHubJose Salvatierra100% (1)
- Underscore - Js ExamplesDocument35 pagesUnderscore - Js ExamplesGopi KomanduriNo ratings yet
- Git Cheat Sheet - 50 Git Commands You Should KnowDocument26 pagesGit Cheat Sheet - 50 Git Commands You Should Knowdani pedro100% (1)
- HTMLDocument121 pagesHTMLZildjian Gloria100% (1)
- MongoDB Notes For ProsDocument73 pagesMongoDB Notes For ProsVega SnprNo ratings yet
- A Complete Guide To FlexboxDocument10 pagesA Complete Guide To Flexboxlc7770% (1)
- Reactjs-Notes-For-Professionals - (Cuuduongthancong - Com)Document110 pagesReactjs-Notes-For-Professionals - (Cuuduongthancong - Com)Yen Nhi PhanNo ratings yet
- Pytest PDFDocument193 pagesPytest PDFWilliam PolhmannNo ratings yet
- HTML TutorialDocument221 pagesHTML Tutorialvs_crniNo ratings yet
- JavaScript Cheatsheet CodeWithHarryDocument15 pagesJavaScript Cheatsheet CodeWithHarryNikhil sapa netha100% (1)
- The Web Developer Bootcamp Outline (BA) - 2018-05-29Document79 pagesThe Web Developer Bootcamp Outline (BA) - 2018-05-29scribdmail2No ratings yet
- Beginning CSS: Cascading Style Sheets for Web DesignFrom EverandBeginning CSS: Cascading Style Sheets for Web DesignRating: 3.5 out of 5 stars3.5/5 (8)
- Jetting and Understanding Your CV CarburetorDocument6 pagesJetting and Understanding Your CV CarburetortechiewickieNo ratings yet
- Virtual KeyboardDocument28 pagesVirtual Keyboardapi-3827000100% (2)
- Context Aware Systems - Seminar PresentationDocument53 pagesContext Aware Systems - Seminar PresentationtechiewickieNo ratings yet
- Context Aware Systems - Seminar ReportDocument6 pagesContext Aware Systems - Seminar ReporttechiewickieNo ratings yet
- Intercultural CommunicationDocument3 pagesIntercultural CommunicationbillelbengouffaNo ratings yet
- Japanese Book List PDFDocument1 pageJapanese Book List PDFLev Mok Kar SengNo ratings yet
- Lecture-6: Managing Marketing Information To Gain Customer InsightsDocument40 pagesLecture-6: Managing Marketing Information To Gain Customer InsightsMazhar IqbalNo ratings yet
- My Language Biography: Name: Redin B. Pedrosa Program: Mare 1-2 Subject: Purposive CommunicationDocument2 pagesMy Language Biography: Name: Redin B. Pedrosa Program: Mare 1-2 Subject: Purposive CommunicationShenna Mae EspinaNo ratings yet
- Muddy Knees and Muddy Needs Parents Perceptions of Outdoor LearningDocument14 pagesMuddy Knees and Muddy Needs Parents Perceptions of Outdoor LearningAlexandra OanaNo ratings yet
- Cyber Course in DefenceDocument2 pagesCyber Course in DefenceArief PrihantoroNo ratings yet
- Academic Integrity Assignment Declaration FormDocument1 pageAcademic Integrity Assignment Declaration FormShubhamNo ratings yet
- Amazon Ads - Problem StatementDocument3 pagesAmazon Ads - Problem StatementThe ReaderNo ratings yet
- Individual Assignment - Pronunciation Video PracticeDocument2 pagesIndividual Assignment - Pronunciation Video PracticeHông HuángNo ratings yet
- Tutorial Exercise 2Document2 pagesTutorial Exercise 2qweqwe1No ratings yet
- Name: Musiitwa Joel Index Number: 2021/FEB/BCS/B228043/DAY School: School of Business Administration and Information TechnologyDocument16 pagesName: Musiitwa Joel Index Number: 2021/FEB/BCS/B228043/DAY School: School of Business Administration and Information TechnologyMusiitwaNo ratings yet
- Awesome New Edition 2 Final Test NameDocument4 pagesAwesome New Edition 2 Final Test NamesergioNo ratings yet
- Indo-European and The Nostratic Hypothes PDFDocument281 pagesIndo-European and The Nostratic Hypothes PDFicidsanchezNo ratings yet
- Cambridge Pet b1 Speaking Part 3 Lesson PlanDocument2 pagesCambridge Pet b1 Speaking Part 3 Lesson Plancristina.martinezfuNo ratings yet
- Wireless Communication - Two-Ray ModelDocument6 pagesWireless Communication - Two-Ray ModelHanys MokhsinNo ratings yet
- Event Proposal Rubric 2019Document2 pagesEvent Proposal Rubric 2019ainul sufiahNo ratings yet
- Ece 13: Science in Early Childhood Education Faculty: Ms. Dachel LaderaDocument3 pagesEce 13: Science in Early Childhood Education Faculty: Ms. Dachel LaderaWowie OsnanNo ratings yet
- HAZpcErxSyiGaXBK8UsooA Google UX Design Certificate Personal Branding TemplateDocument2 pagesHAZpcErxSyiGaXBK8UsooA Google UX Design Certificate Personal Branding TemplateSarath SarasanNo ratings yet
- First & Last Name: Place of Birth: Place of BirthDocument3 pagesFirst & Last Name: Place of Birth: Place of BirthKaan Erim ŞahinNo ratings yet
- Demonstration Performance Method Training SessionDocument27 pagesDemonstration Performance Method Training SessionGlenzchie TaguibaoNo ratings yet
- Discover Launch by Adobe - CourseDescDocument1 pageDiscover Launch by Adobe - CourseDescnitin30No ratings yet
- Course Outline MPPU 1070 1819 - 1Document5 pagesCourse Outline MPPU 1070 1819 - 1Kanvas KehidupanNo ratings yet
- Integrating DI in Inclusive ClassroomsDocument40 pagesIntegrating DI in Inclusive ClassroomsJennefer AranillaNo ratings yet
- Slides For Language and The Human BrainDocument13 pagesSlides For Language and The Human BrainJoshua LagonoyNo ratings yet
- Digital Marketing Resume SampleDocument2 pagesDigital Marketing Resume SampleVidya SagarNo ratings yet
- Lesson Plan 4 As A FactorDocument2 pagesLesson Plan 4 As A Factorapi-300611443No ratings yet
- Jeremy Aagard School Board ApplicationDocument2 pagesJeremy Aagard School Board ApplicationinforumdocsNo ratings yet
- Artificial Intelligence To Enhance Language Skills Presentation in Blue An - 20231031 - 162640 - 0000Document13 pagesArtificial Intelligence To Enhance Language Skills Presentation in Blue An - 20231031 - 162640 - 0000Blessing Shielo VicenteNo ratings yet
- ShuptiDocument2 pagesShuptiMd Borhan Uddin 2035097660No ratings yet