Professional Documents
Culture Documents
Pertemuan 1 Desain Grafis (Membuat Stempel) : Langkah-Langkah Yang Di Lakukukan
Uploaded by
Handy KhanOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Pertemuan 1 Desain Grafis (Membuat Stempel) : Langkah-Langkah Yang Di Lakukukan
Uploaded by
Handy KhanCopyright:
Available Formats
Pertemuan 1
Desain Grafis (Membuat Stempel)
Logo dan Stempel dapat diibaratkan dengan wajah. Setiap orang dapat dengan mudah dikenali
antara satu dengan yang lain hanya dengan melihat wajah. Begitu juga halnya dengan logo dan
stempel. Logo dan stempel merupakan sebuah visi penyampaian citra positif melalui sebuah
tampilan sederhana dalam bentuk simbol, nama atau elemen grafis lain yang ditampilkan
secara visual dan diciptakan sebagai identitas agar unik dan mudah dibedakan dengan
perusahaan competitor atau pesaing.
Oleh karena itu, Materi pelatihan ini dapat mengajarkan bagaimana desain logo dan stempel
yang dianggap penting dalam mendukung dan mencerminkan cirri khas pada Perusahaan atau
UKM.
Langkah-Langkah yang di lakukukan :
1. Masuk ke CorelDraw X7
2. Isi Name : Stempel
Nama file
Satuan
Pilihan warna
Setting warna
Klik OK
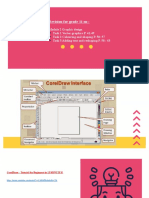
3. Akan Muncul halaman seperti di bawah ini :
Desain Grafis – Program Studi Teknik Informatika – S1
Oleh : Handi Ghoffar 1
Bagian-Bagian antarmuka Corel :
1. Title Bar 2. Menu Bar
Kumpulan menu yang digunakan untuk mengakses seluruh fungsi-fungsi yang ada
pada CorelDraw, termasuk membuka – menyimpan file, efek-efek, dan sebagainya.
3. Standard Toolbar
Kumpulan icon yang berfungsi untuk mengakses menu-menu umum yang paling
sering dipakai.
4. Property Bar
Berfungsi menampilkan pilihan properti dari sebuah fungsi toolbox yang tengah
dipakai.
Pada kondisi default (tool yang terpilih adalah pick tool – panah putih, maka property
bar akan berisi ukuran kertas bidang gambar, orientasi kertas, unit yang digunakan,
dan sebagainya. Property bar akan selalu berubah tergantung dari tool yang kita pilih
di toolbox.
Contoh Property Bar :
Aktif ketika objek dibuat :
5. Ruler Bar
Berisi garis pada tempat drawing.
Desain Grafis – Program Studi Teknik Informatika – S1
Oleh : Handi Ghoffar 2
6. Toolbox
Berisi pilihan tool dan mode menggambar. Klik pada sebuah ikon tool untuk
menggunakannya, maka tombol ikon akan tampak seperti ditekan, dan tool tersebut
siap kita gunakan pada bidang gambar.
Kadang juga terdapat subtool yang dapat dimunculkan dengan menekan agak lama
pada sebuah icon tool, kemudian klik pada sub tool yang tersedia. Isi Toolbox
ditunjukkan pada halaman berikutnya.
7. Bidang Kerja 8. Bidang Gambar
Luasan bidang gambar dengan ukuran kertas tertentu yang dapat kita gunakan.
9. Palet Warna
Digunakan untuk memilih warna yang akan kita pakai untuk mewarnai sebuah objek
gambar. Klik kiri pada palet akan mengeset warna isian (fill) suatu objek, dan klik
kanan pada palet akan mengeset warna tepi dan garis (line).
10. Penunjuk Halaman 11. Status Bar
Menunjukkan beberapa status penting dan event yang sedang terjadi, juga pada
bagian kanan menunjukkan warna fill dan line sebuah objek.
12. Object Properties
Menampilkan setting yang dapat dipilih dari sebuah objek. Biasanya yang terdapat di sini
adalah warna fill, warna garis, dan sebagainya untuk sebuah objek tertentu saja. Hal
yang perlu di perhatikan :
a. Weld yaitu mengcombine 1 atau lebih menjadi satu objek dengan satu fil dan
satu outline
b. Trim yaitu memotong sbagian dari satu objek oleh objek yang lain
c. Intersect yaitu menghasilkan objek lain dari overleaping dua objek atau lebih
d. Simplify yaitu melakukan trim pada objek dan hasilnya menjadi bagi dari objek
itu
e. Front minus back yaitu objek yang di depan di kurangi oleh objek yang di
belakang
f. Back minus front yaitu objek belakang di kurangi objek depan
g. Create boundary yaitu membuat satu objek dari keliling dua objek atau lebih
Latihan
Desain Grafis – Program Studi Teknik Informatika – S1
Oleh : Handi Ghoffar 3
Membuat Stempel
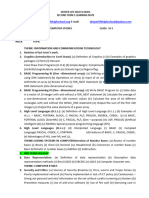
1. Buatlah 3 buah lingkaran dengan cara : pilih Eclipse
a. Lingkaran pertama Dengan ukuran 35 mm dan 35 mm.
b. Lingkaran kedua Dengan ukuran 23 mm dan 23 mm.
Desain Grafis – Program Studi Teknik Informatika – S1
Oleh : Handi Ghoffar 4
c. Lingkaran ketiga Dengan ukuran 25 mm dan 25 mm. (Lingkaran Pembantu)
2. Buatlah tulisan “IKATAN PROFESI KOMPUTER DAN INFORMATIKA” antara lingkaran 1&2
dan Ubah Ukuran Text : 6 pt
3. Untuk dapat memutarkan tulisan di dalam lingkaran pilih Text Fit text To Path
Desain Grafis – Program Studi Teknik Informatika – S1
Oleh : Handi Ghoffar 5
4. Kemudian akan memutar seperti di bawah ini :
Hasilnya di bawah ini :
5. Buatlah tulisan “IPKIN” pada tengah lingkaran dengan ukuran 24.
Desain Grafis – Program Studi Teknik Informatika – S1
Oleh : Handi Ghoffar 6
6. Buatlah lingkaran menggunakan Star
7. Buatlah tulisan “INDONESIA” dengan ukuran 10 pt dan untuk tulisan memutar
menggunakan Fit text To Path kemudian pilih Mirror text horizontal.
Hasilnya di bawah ini :
Hasil 1 tanpa warna
Desain Grafis – Program Studi Teknik Informatika – S1
Oleh : Handi Ghoffar 7
Latihan!
Buatlah seperti di bawah ini Menggunakan warna
Desain Grafis – Program Studi Teknik Informatika – S1
Oleh : Handi Ghoffar 8
You might also like
- Adobe Illustrator User Manual TWB ProjectDocument12 pagesAdobe Illustrator User Manual TWB ProjectMuhammad Amjad AkhlasNo ratings yet
- Class IX PracticalDocument24 pagesClass IX PracticalManju SainiNo ratings yet
- 2animation Tool Synfig CompressDocument5 pages2animation Tool Synfig CompresssamuelNo ratings yet
- 7th STD Computer Book - UpdatedDocument25 pages7th STD Computer Book - Updatedjegathkishore15No ratings yet
- Laily Tri Hidayat - 190411100008Document7 pagesLaily Tri Hidayat - 190411100008LailyNo ratings yet
- The Desktop: Corel Draw InterfaceDocument16 pagesThe Desktop: Corel Draw InterfaceSam AliNo ratings yet
- Adobe Photoshop CS6 (Module-111116)Document24 pagesAdobe Photoshop CS6 (Module-111116)Fatimah Sarah YaacobNo ratings yet
- Graphics Design Photoshop OptimizedDocument44 pagesGraphics Design Photoshop OptimizedMohammad HunzalaNo ratings yet
- PS Howto Create CompsDocument10 pagesPS Howto Create CompsQ brgNo ratings yet
- STD 11 Computer Chapter 2 Animation Tool SynfigDocument7 pagesSTD 11 Computer Chapter 2 Animation Tool Synfigz studio incNo ratings yet
- Learn Illustrator With ExnihilooDocument71 pagesLearn Illustrator With ExnihilooTutto b BbNo ratings yet
- It Skills Lab 1 Practical FileDocument29 pagesIt Skills Lab 1 Practical FileTiana WinkleNo ratings yet
- Design Self Made CNC in Fusion 360 PDFDocument20 pagesDesign Self Made CNC in Fusion 360 PDFJorge B.No ratings yet
- Unit-1 Lesson 1Document10 pagesUnit-1 Lesson 1sunil vadheraNo ratings yet
- Highway Design With Civil 3DDocument36 pagesHighway Design With Civil 3DJeewana Meegahage100% (1)
- SS 3 2ND Term Computer ScienceDocument24 pagesSS 3 2ND Term Computer Sciencepraiseforever90No ratings yet
- F.Y.J.C Science - Computer Science I: Visual BasicDocument12 pagesF.Y.J.C Science - Computer Science I: Visual BasicshubhammukriNo ratings yet
- 3.1 The Visual Basic Programming LanguageDocument28 pages3.1 The Visual Basic Programming Languagesurya_anggNo ratings yet
- Computer Final Revision For Grade 11Document18 pagesComputer Final Revision For Grade 11AmaalNo ratings yet
- COM 215 (Computer Application Package II)Document9 pagesCOM 215 (Computer Application Package II)fcbolarinNo ratings yet
- DesignSpark Mechanical GuidebookDocument94 pagesDesignSpark Mechanical Guidebookcipiripi14100% (1)
- It 204 XDocument9 pagesIt 204 XSunil ShrivastavaNo ratings yet
- 3d Printing - Keychain Lesson PlanDocument3 pages3d Printing - Keychain Lesson Planapi-575268598No ratings yet
- 1ST Term JSS3 Corel Draw Note On Graphics DesignDocument24 pages1ST Term JSS3 Corel Draw Note On Graphics Designsarahallison561No ratings yet
- How To Creat A Simple Design With CorelDRAWDocument3 pagesHow To Creat A Simple Design With CorelDRAWfaruqhakiem17No ratings yet
- Data ProcessingDocument16 pagesData ProcessingIfenna Alexander ObihNo ratings yet
- Is A Software Program For Editing Vector Graphics: CoreldrawDocument7 pagesIs A Software Program For Editing Vector Graphics: CoreldrawD Babu KosmicNo ratings yet
- 1644324825ak It 402 c10 Part BDocument27 pages1644324825ak It 402 c10 Part BHiteshree KatoreNo ratings yet
- Scrap Document 4181Document10 pagesScrap Document 4181api-549664192No ratings yet
- Illustrator TutorialCC2018 CollabLabDocument19 pagesIllustrator TutorialCC2018 CollabLabmajidkhan1978No ratings yet
- MySCADA Getting Started TutorialDocument8 pagesMySCADA Getting Started TutorialdejanbogNo ratings yet
- Z Oracle Forms Student VersionDocument49 pagesZ Oracle Forms Student Versionkingsdinner400No ratings yet
- Emtech Module7b Week7 LessonDocument4 pagesEmtech Module7b Week7 LessonMa. Crisanta A. AntonioNo ratings yet
- Courses 3t6QVXODGP9RpGNqR3GaNRD0d4UaAyndalb163ioDocument7 pagesCourses 3t6QVXODGP9RpGNqR3GaNRD0d4UaAyndalb163ioSAI KRISHNANo ratings yet
- Vezba 1Document13 pagesVezba 1Radovan BačaninNo ratings yet
- IllustratorDocument43 pagesIllustratorMikatechNo ratings yet
- AutoCAD Practical FileDocument29 pagesAutoCAD Practical FileSurjit Kumar Gandhi57% (7)
- TLE-TD-MDL-for-students-WEEK 2Document11 pagesTLE-TD-MDL-for-students-WEEK 2Arjay SerranoNo ratings yet
- Writing de Materials 1Document8 pagesWriting de Materials 1المتفائل دائماNo ratings yet
- Oracle FormsDocument49 pagesOracle FormsashibekNo ratings yet
- TupiDocument3 pagesTupiHrNo ratings yet
- James Hunter An 123Document16 pagesJames Hunter An 123Dibyas Sanjay DubeyNo ratings yet
- Corel DrawDocument33 pagesCorel DrawVarun ChaurasiyaNo ratings yet
- 2D Animation-2nd Q-W8Document6 pages2D Animation-2nd Q-W8RUFINO MEDICONo ratings yet
- Photoshop LabDocument110 pagesPhotoshop Labusharani sNo ratings yet
- 9 ItDocument3 pages9 Itutsav kakkadNo ratings yet
- Adobe Illustrator Cs2 TutorialDocument15 pagesAdobe Illustrator Cs2 TutorialSamira_Jamal_1148No ratings yet
- Q3-Slem 2Document8 pagesQ3-Slem 2alfredcabalayNo ratings yet
- How To Create A Wireframe: Adobe Photoshop GuideDocument8 pagesHow To Create A Wireframe: Adobe Photoshop GuideWalid SassiNo ratings yet
- What Is Figma (HCI Course)Document34 pagesWhat Is Figma (HCI Course)Ishaq UDİN100% (1)
- 635 Cricut Professional Development PlanDocument6 pages635 Cricut Professional Development Planapi-528604431100% (2)
- Getting Acquainted With Macromedia Flash 8: Stage Timeline Tools PanelDocument14 pagesGetting Acquainted With Macromedia Flash 8: Stage Timeline Tools PanelelhouNo ratings yet
- Information Technology Practicle File PDFDocument15 pagesInformation Technology Practicle File PDFkrishNo ratings yet
- Adobe Flash CS6Document69 pagesAdobe Flash CS6GladysNo ratings yet
- Graphics DesigningDocument9 pagesGraphics DesigningAbid QayyumNo ratings yet
- DTP PDFDocument40 pagesDTP PDFRajanish Kumar MishraNo ratings yet
- Bacaan Doa Sete-WPS OfficeDocument2 pagesBacaan Doa Sete-WPS OfficeHandy KhanNo ratings yet
- Test PageDocument1 pageTest PageHandy KhanNo ratings yet
- Test PageDocument1 pageTest PageHandy KhanNo ratings yet
- Prem Ratan DhanDocument1 pagePrem Ratan DhanHandy KhanNo ratings yet