Professional Documents
Culture Documents
Unidad 2 Dise o de Interfaces Mediante
Uploaded by
Jose Luis GarciaOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Unidad 2 Dise o de Interfaces Mediante
Uploaded by
Jose Luis GarciaCopyright:
Available Formats
Programación NET III
Unidad 2. Diseño de interfaces mediante .NET
Ingeniería en Desarrollo de Software
Semestre 6
Programa de la asignatura:
Programación NET III
Unidad 2. Diseño de interfaces mediante .NET
Clave:
15143632
Universidad Abierta y a Distancia de México
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software
Programación NET III
Unidad 2. Diseño de interfaces mediante .NET
Índice
Unidad 2. Diseño de interfaces mediante .NET .......................................................................... 2
Presentación de la unidad............................................................................................................... 2
Propósitos .......................................................................................................................................... 2
Competencia específica .................................................................................................................. 2
2.1. Entorno de desarrollo ............................................................................................................... 3
2.1.1. Herramientas .......................................................................................................................... 3
2.1.2. Examinador de objetos ......................................................................................................... 8
2.1.3. Barra de propiedades ......................................................................................................... 11
2.1.4. Explorador de soluciones ................................................................................................... 13
2.1.5. Vistas ..................................................................................................................................... 15
Actividad 1. Entorno de desarrollo ............................................................................................... 18
2.2. Aplicaciones de escritorio ...................................................................................................... 18
2.2.1. Creación de un nuevo proyecto ........................................................................................ 19
2.2.2. Formularios........................................................................................................................... 22
2.2.3. Componentes comunes...................................................................................................... 23
2.2.4. Componentes para acceso a bases de datos ................................................................ 24
2.2.5. Menús .................................................................................................................................... 27
Actividad 2. Interfaces ................................................................................................................... 33
2.3. Propuesta de diseño .............................................................................................................. 33
2.3.1. Usabilidad ............................................................................................................................. 33
2.3.2. Creación de formularios en VB.NET ................................................................................ 36
Actividad 3. Usabilidad .................................................................................................................. 40
Autoevaluación ............................................................................................................................... 40
Evidencia de aprendizaje. Diseño de interfaces mediante .NET ............................................ 40
Autorreflexiones .............................................................................................................................. 40
Cierre de la unidad ......................................................................................................................... 40
Fuentes de consulta ....................................................................................................................... 41
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 1
Programación NET III
Unidad 2. Diseño de interfaces mediante .NET
Unidad 2. Diseño de interfaces mediante .NET
Presentación de la unidad
Bienvenido a la Unidad 2. Diseño de interfaces mediante .NET. Aquí abordarás temas
relacionados a la creación de interfaces utilizando el lenguaje Visual Basic .NET. El
diseño de interfaces se refiere a la creación de las pantallas formularios, con los cuales el
usuario tendrá acceso a los datos que se almacenan en la base de datos, y podrá
desarrollar una interfaz gráfica para interactuar con una tabla en la base de datos (Bill,
Hollis, Sharkey, Marbutt, Windsor e Hillar, 2010). La interfaz gráfica de usuario integra
todos los elementos gráficos para comunicarse con un sistema. Mediante el diseño de la
interfaz se sintetiza una idea, se materializa y construyen los mensajes que permiten la
comunicación usuario-sistema, los transforma en códigos visuales o auditivos de manera
que la interacción, usabilidad y manejo del mensaje visual logren una empatía en cuanto a
la interacción del usuario y la interfaz (Luna, 2004).
También estudiarás la forma en que se utiliza el entorno de desarrollo para Visual Basic
.NET, el cual será Visual Studio 2010. Aprenderás desde cómo iniciar un nuevo proyecto
hasta los componentes comunes que .NET brinda en el desarrollo de una interfaz gráfica
de usuario para interactuar con bases de datos.
Así mismo, comprenderás la importancia de los formularios y la usabilidad de sistemas de
escritorio para lograr que todos los desarrollos sean de calidad y cumplan con las
especificaciones que los clientes solicitan, tanto gráficamente (formularios) como respecto
a la funcionalidad y la facilidad de acceso y uso del software.
Propósitos
Al término de esta unidad lograrás:
Identificar los tipos de controles de bases de datos mediante la tecnología .NET.
Resolver problemas de procesamiento de información, mediante una interfaz
gráfica de usuario desarrollada con .NET.
Desarrollar formularios en el entorno de desarrollo Visual Studio utilizando el
lenguaje Visual Basic. NET.
Competencia específica
Diseñar interfaces gráficas de usuario con los estándares de usabilidad para
interactuar con la base de datos a partir de la tecnología .NET.
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 2
Programación NET III
Unidad 2. Diseño de interfaces mediante .NET
2.1. Entorno de desarrollo
El entorno de desarrollo es la base para la creación de una interfaz gráfica, ya que es aquí
donde además de programar se diseñan las ventanas o formularios que servirán para
interactuar directamente con el usuario y el sistema.
En esta unidad aprenderás a utilizar Visual Studio 2010, el cual es un entorno de
desarrollo integrado IDE (Integrated Development Environment); software especializado
que utilizan los programadores para desarrollar aplicaciones de escritorio con base en el
lenguaje de programación Visual Basic .NET (Stephens, 2010), mediante una serie de
herramientas que se encuentran disponibles en Visual Studio 2010, a partir estándares de
usabilidad para un correcto funcionamiento en el diseño de las interfaces gráficas.
Es importante mencionar que en esta asignatura se utilizará la versión de Visual Studio
2010, ya que su entorno y herramientas son las más actuales. Visual Studio 2012 y 2013
son muy semejantes, y se adaptan a las necesidades laborales que se requieren hoy en
día tales como:
Aplicaciones de escritorio
Sistemas y páginas web
Aplicaciones para dispositivos móviles
2.1.1. Herramientas
Visual Studio proporciona, dentro de su entorno de trabajo, una serie de objetos
necesarios para poder crear aplicaciones de escritorio entre ellos la ToolBox (caja de
herramientas). Uno de los múltiples componentes para realizar un nuevo proyecto.
Después de haber configurado las propiedades iniciales de Visual Studio 2010 tales como
la instalación y creación de un nuevo proyecto (aspectos que se revisarán en el siguiente
tema), se puede empezar a diseñar la interfaz de usuario de una aplicación agregando
diversos objetos que brinda la caja de herramientas, que se muestra después de crear un
nuevo proyecto, pero solamente se observará y podrá utilizarse en el modo diseño dentro
de las vistas (las cuales se explicarán en el subtema 2.1.5).
Esta caja de herramientas se desplegará en el extremo izquierdo de la pantalla principal
de Visual Studio. Debes dar clic en el botón ToolBox, como se observa en la siguiente
imagen:
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 3
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
Botón
ToolBox
Ubicación del icono ToolBox en la pantalla principal de Visual Studio
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 4
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
Al dar clic en el ToolBox aparece la caja de herramientas ToolBox:
Caja de herramientas de Visual Studio
Todos los componentes que se encuentran en la caja de herramientas o ToolBox se
utilizan para diseñar una interfaz; como ya se mencionó, solamente puede ser utilizada en
la vista diseño del proyecto. Los componentes que se encuentran en la barra ToolBox
son muy importantes, ya que con ellos el usuario podrá ingresar los datos que
posteriormente se almacenarán, modificarán o eliminarán de una base de datos.
A continuación se describen cada uno de los componentes más utilizados de la caja de
herramientas (Bill, Hollis, Sharkey, Marbutt, Windsor, e Hillar, 2010):
Pointer: se utilizará para seleccionar un componente de la interfaz.
Button: crea un botón dentro de una interfaz para realizar una acción.
CheckBox: crea una caja de selección.
CheckdListBox: genera un cuadro de lista.
ComboBox: crea una lista desplegable de opciones.
DateTimePicker: crea un elemento de fechas y horas.
Label: crea una etiqueta o caja de texto.
LinkLabel: genera vínculos web.
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 5
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
ListView: muestra de elementos de iconos.
MaskedTextBox: genera una restricción de los datos introducidos por el usuario.
MonthCalendar: inserta un calendario gráfico para seleccionar fechas.
NotiflyIcon: muestra iconos ejecutables en segundo plano.
PictureBox: se utiliza para visualizar imágenes, iconos o gráficas.
ProgressBar: indica el progreso o estado de una acción.
RadioButton: Presenta una lista de cada componente de un CheckBox. Se
observan dos estados, el seleccionado y no seleccionado; es decir, se puede
seleccionar sólo una opción.
RichTextBox: permite escribir y manipular textos con formatos.
TextBox: genera una caja de texto que pude contener caracteres numéricos o
alfanuméricos.
ToolTip: despliega en texto emergente cuando el puntero se encuentra sobre un
componente.
TreeView: genera un árbol de nodos.
WebBrowser: hospeda páginas Web y proporciona recursos de exploración web
de Internet a la aplicación.
A continuación se muestra el uso de algunos componentes dentro de un formulario:
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 6
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
Formulario con componentes de la caja de herramientas de Visual Studio
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 7
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
Los recuadros numerados de la caja de herramientas de Visual Studio en la imagen
anterior corresponden a los siguientes elementos:
1. Label
2. CheckBox
3. TextBox
4. Button
5. PictureBox
6. MonthCalendar
7. TreeView
8. WebBrowser
9. DateTimePicker
10. RichTextBox
11. LinkLabel
12. RadioButton
En conclusión, la caja de herramientas permite diseñar una interfaz de usuario con
una variedad de componentes que el programador pueda utilizar dependiendo de las
necesidades de la aplicación, éstas pueden ser formularios o ventanas emergentes.
En el siguiente subtema aprenderás tener accesos a diferentes objetos que están
dentro de una aplicación de una mera más rápida, incluyendo los elementos
utilizados de la caja de herramientas.
2.1.2. Examinador de objetos
El examinador (o explorador) de objetos de Visual Studio es un panel que contiene
los objetos que se están utilizando durante el desarrollo de una aplicación (Stephens,
2010). Este examinador de objetos muestra los componentes, símbolos, clases,
métodos, eventos, variables, constantes, entre otros elementos contenidos en el
proyecto, tal como se muestra en la imagen siguiente (para visualizar el examinador
o explorador de objetos se puede ir al menú View/Object Browser):
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 8
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
Acceso al explorador de objetos (Object Browser)
Al darle clic en Object Browser, desplegará un panel en el extremo izquierdo de la
pantalla donde se mostrarás los objetos que se estén utilizando. También es posible
visualizar, de manera estructurada, los elementos de cada objeto de forma
jerárquica. El explorador de objetos contiene tres tipos de páneles:
Objetos
Miembros
Descripción
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 9
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
Examinador de objetos (Object Browser)
Panel de objetos: contiene los componentes que se están utilizando en nodos de
forma jerárquica, y que pueden expandirse o retraerse al dar clic en cada uno de
éstos.
Panel de miembros: aquí es posible visualizar los métodos, eventos, constantes y
variables.
Panel de descripción: ofrece a detalle información de cada objeto seleccionado.
En la imagen siguiente se muestra la ubicación de estos páneles dentro del
Examinador de Objetos:
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 10
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
Panel de
miembros
Panel de objetos
Panel de
descripción
Páneles del examinador de objetos
En conclusión, el examinador de objetos permite mostrar los componentes que se
están utilizando al momento de realizar una aplicación; muestra también las
características de cada objeto, esto ayuda a los desarrolladores para interactuar con
cada uno de los elementos de un proyecto; además, por medio de la barra de
propiedades es posible configurar, de manera rápida, algunos de sus objetos y
componentes, tal como se muestra en el siguiente subtema.
2.1.3. Barra de propiedades
En este tema se muestran las características y propiedades de los elementos de
diseño que se utilizan dentro de cualquier aplicación en desarrollo basada en Visual
Studio, así como las posibles configuraciones de cada uno de los componentes.
La barra de propiedad es un panel que muestra a detalle las características de un
componente dentro de una aplicación, estos pueden ser: Label, TextBox,
RadioButtons, ComboBox, etcétera (MSDN, 2013d).
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 11
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
La barra de propiedades muestra a detalle cada una de las características de los
elementos que se encuentren en una aplicación. Se despliega en el extremo derecho
de la pantalla principal de Visual Basic que se muestra a continuación; ahí podrás
observar que al seleccionar algún elemento dentro de la aplicación, por ejemplo
algún formulario que contenga un botón o cuadro de texto, se ofrecen las
características y propiedades que tiene el TextBox, el cual es posible cambiar el
tamaño, color, ubicación, etcétera.
Formulario con un
botón y caja de texto
Barra de propiedades activada
al hacer clic en el botón
Pantalla de formulario
El recuadro de la derecha de la imagen anterior es la barra de propiedades; ésta
ofrece múltiples opciones de configuración para cada uno de los elementos de una
aplicación. También es posible programar algún evento (entendido como la acción
que se realiza al dar clic en un botón) para dicho componente.
Por ejemplo, en la imagen anterior se observa que al dar clic en el componente
Button 1, que se encuentra en la caja de herramientas, se observan las propiedades
de dicho botón en el recuadro de la derecha de la imagen, donde se puede cambiar
el color de fondo, fuente, tamaño, etcétera. A manera de ejemplo, se cambiará el
color de la fuente y letra para que quede la siguiente manera.
Imagen de botón modificado del color de fondo y letra
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 12
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
Es muy importante el uso de la barra de propiedades cuando se desarrolle una
aplicación en Visual Studio, ya que permite configurar las propiedades de cada
elemento de la caja de herramientas cuando se diseña una interfaz.
2.1.4. Explorador de soluciones
Cuando se realiza una aplicación es muy importante tener organizados los archivos
que se están utilizando, por eso Visual Studio proporciona un explorador de
soluciones SE (Solution Explorer).
El explorador de soluciones es un panel que permite a los desarrolladores mantener
organizados los archivos que se están utilizando dentro de un proyecto (MSDN,
2013b), muestra una vista organizada de los elementos relacionados con la
aplicación en desarrollo, también permite un acceso rápido a los comandos
referentes a ellos. El explorador de soluciones se encuentra en el extremo derecho
de la pantalla, como se muestra en la imagen siguiente, así mismo se puede tener
acceso desde el menú ver/explorador de soluciones.
Explorador de soluciones
Imagen del explorador de soluciones de Visual Basic
Dentro del explorador de soluciones es posible tener varios proyectos al mismo
tiempo, lo que permite un acceso rápido y sencillo. Una aplicación se conforma de
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 13
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
varios proyectos dentro de Visual Studio, tales como formularios, clases, métodos,
componentes, etcétera, todos ellos pueden pertenecer a una misma aplicación. En el
explorador de soluciones es posible archivar y visualizar varios de los proyectos
que pertenecen a la misma aplicación.
El explorador de soluciones genera una vista árbol que permite contener en cada
proyecto los componentes que los conforman, mantener siempre activo el proyecto
utilizado así como la estructura de las carpetas relacionadas. También es posible
seleccionar cada nodo (un nodo contiene sus propios elementos) para visualizar los
elementos que contiene cada proyecto, tal como se observa en la imagen anterior. Si
se desea contraer u ocultar los elementos visibles solamente se debe dar clic en el
mismo nodo, tal como se observa en la imagen siguiente:
En esta imagen el árbol de vistas
presenta abiertos los nodos de cada
proyecto.
Imagen del explorador de soluciones
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 14
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
En esta imagen se observa
el árbol de vistas donde
aparecen contraídos los
nodos de cada proyecto.
Imagen del explorador de soluciones con los nodos contraidos
En conclusión, es posible decir que el explorador de soluciones permite archivar, de
una manera más práctica y organizada, los proyectos que se están utilizando durante
el desarrollo de una aplicación. Esto hace posible tener un acceso más rápido a cada
uno de los componentes del proyecto en desarrollo, ya sean interfaces o código de
programación. En el siguiente subtema se explicará cómo se puede interactuar con
las interfaces y el código de programación.
2.1.5. Vistas
En el entorno de desarrollo de Visual Studio las vistas son de suma importancia; es
lo que más se utiliza cuando se está desarrollando una aplicación dentro del entorno
de desarrollo, debido a que éstas permiten interactuar con el diseño y el código al
mismo tiempo.
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 15
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
Las vistas son accesos a diferentes elementos del entorno de desarrollo de Visual
Studio que se utilizan durante el desarrollo de una aplicación (Stephens, 2010).
Dentro de Visual Studio es posible visualizar los componentes que integran una
aplicación de dos formas:
Vista de diseño
Vista de código
Éstas pueden ser utilizadas dependiendo de las necesidades del programador.
La vista de diseño, que puedes observar en la siguiente imagen, se utiliza para
mostrar y diseñar una interfaz gráfica de una aplicación, dentro de la cual se
pueden agregar y eliminar componentes visuales tales como botones, cajas de
textos, etiquetas, tablas, etcétera.
Al hacer doble clic sobre el
botón se accede a la vista
código para su
programación
Imagen de pantalla vista de diseño
La vista de código que puedes observar en la siguiente imagen, muestra todo el
código que contiene la aplicación que se está desarrollando; también se visualizan
los métodos, clases, eventos, etcétera, de la aplicación. La vista de código se
despliega cuando se da doble clic en un componente; por otro ladao, es posible ir
directamente a un evento de un botón, caja de texto, RadioButton, etcétera. Para
programar el evento que se quiere realizar a manera de ejemplo, se da doble clic en
el botón que se muestra en el recuadro de la imagen anterior y se accede a la vista
de código:
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 16
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
Código del botón 1
Imagen de pantalla Vista de código
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 17
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
También se puede acceder a las diferentes vistas de Visual Studio desde el menú View
(vista).
Cuando se está desarrollando una aplicación en Visual Studio las vistas son de gran
utilizad, ya que por un lado permiten ver el diseño de la aplicación y por otro lado el
código que lo hará funcionar.
Ahora que ya conoces los páneles, herramientas y componentes más utilizados en el
entorno de desarrollo de Visual Studio podrás empezar a crear tus aplicaciones de
escritorio con interfaces gráficas, las cuales abordarás con detalle en el tema 2.2
Aplicación de Escritorio.
Actividad 1. Entorno de desarrollo
Realiza la actividad de aprendizaje siguiendo las instrucciones y las indicaciones de tu
Docente en línea.
2.2. Aplicaciones de escritorio
En los siguientes capítulos de este tema aprenderás sobre el desarrollo de aplicaciones
de escritorio del entorno Visual Studio 2010
En la actualidad existen tres tipos de aplicaciones (Liberos, Núñez, Bareño, García,
Gutiérrez-Ulecia y Pino, 2013):
De escritorio: se instalan y ejecutan desde una computadora. Un ejemplo de éstas son los
programas tales como antivirus, de edición de texto, de plantillas, de presentaciones,
hojas de cálculo, etcétera.
Web: se encuentran en un servidor en Internet, y puedes acceder a ellas mediante una
conexión y un dominio que, en este caso, será la dirección en la cual esté alojada la
aplicación.
Móviles: se instalan y ejecutan en tu teléfono o tableta. Son diseñadas exclusivamente
para que las puedas usar en tus dispositivos móviles.
En esta materia aprenderás cómo desarrollar aplicaciones de escritorio usando el
lenguaje Visual Basic .NET, así como la forma en que puedes acceder o conectarte a una
base de datos MySQL para insertar, modificar o eliminar registros.
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 18
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
2.2.1. Creación de un nuevo proyecto
Para empezar a desarrollar aplicaciones de escritorio el primer paso es crear un proyecto
que llevará un nombre y donde estarán todas las interfaces de usuario que desarrollarás.
Recuerda que estas interfaces son las que le permitirán al usuario utilizar de manera
correcta el software que estés desarrollando.
Para la creación de un nuevo proyecto el primer paso será ejecutar el entorno de
desarrollo, al estar listo verás una pantalla como la siguiente:
Pantalla de inicio de Visual Studio
En esta pantalla observarás dos formas de iniciar un nuevo proyecto de Visual Basic.
NET, la primera es la barra de menú en la opción File (archivo), seleccionar New (nuevo)
y dar clic en la opción Project (proyecto), tal como se muestra en la imagen de pantalla
donde se crea un nuevo proyecto mediante la barra de menú, que se observa en la
imagen siguiente:
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 19
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
Pantalla crear un nuevo proyecto mediante la barra de menú
La segunda forma es un poco más sencilla, ya que al momento de ejecutar el entorno de
desarrollo se muestra una página de inicio, donde se encuentra un botón para crear un
nuevo proyecto el cual dice New Project, como se muestra en la siguiente imagen:
Pantalla crear un nuevo proyecto mediante la página de inicio
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 20
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
De cualquiera de las dos formas, el siguiente paso será seleccionar el tipo de proyecto
que se requiera crear. En esta asignatura se desarrollará en Visual Basic .Net para
aplicaciones de escritorio, para esto deberás seleccionar las opciones que se muestran en
la pantalla crear un nuevo proyecto Visual Basic de Escritorio. Como se observa en la
siguiente imagen.
Pantalla crear un nuevo proyecto Visual Basic de escritorio
Un punto muy importante es seleccionar un nombre para el proyecto y la ubicación
donde se va a guardar; si no seleccionas ningún nombre el programa asignará uno
automáticamente, así como la ruta por defecto. Estos valores los podrás cambiar más a
delante si así lo deseas.
Recuerda que realizar un proyecto es muy importante, ya que éste contendrá todas las
interfaces gráficas que desarrollarás.
En conclusión, con esto tendrás listo todo para empezar a crear aplicaciones de escritorio
con Visual Basic .NET en el entorno de desarrollo Visual Studio 2010. En el siguiente
capítulo aprenderás qué es un formulario y su función en el desarrollo de aplicaciones de
escritorio.
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 21
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
2.2.2. Formularios
Los formularios son muy importantes en todo tipo de aplicaciones ya que permiten al
usuario del software darle un uso adecuado, además de capturar los datos que se
almacenarán en la base de datos.
Un formulario es utilizado en informática para referirse al conjunto de campos solicitados
por un determinado programa, los cuales se almacenarán para su posterior uso o
manipulación (Desongles y Moya, 2006). Cada campo tiene un objetivo, por ejemplo, el
campo Nombre se espera que sea llenado con el dato correspondiente, así como Año de
nacimiento con un número válido para un año.
Un formulario en Visual Basic es la parte que verá el usuario, donde realizará todas las
operaciones que el software le permita. Contendrá componentes, los cuales se
abordarán en el siguiente capítulo.
Cabe señalar que un formulario tendrá los campos que se piden para llenar una tabla en
la base de datos. Por ejemplo, se está haciendo un software para una empresa de venta
de accesorios para computadoras, el sistema se desarrolla con Visual Basic .NET y
MySQL. En los requerimientos que se hicieron, se solicitó contar con un catálogo de
clientes donde pueda consultar datos tales como:
Clave del cliente
Nombre del cliente
Dirección del cliente
Nombre del negocio
Se realizó una tabla para el catálogo de clientes pero, como se mencionó al inicio de este
subtema, se necesita un formulario donde los usuarios del sistema capturen, modifiquen
y eliminen los datos de los clientes que se almacenan. A continuación se muestra un
ejemplo de cómo quedaría un formulario realizado en Visual Basic .NET, de acuerdo a los
requerimientos solicitados. El formulario se nombra Formulario Alta Clientes, como se
observa en la siguiente imagen:
Pantalla Formulario Alta Clientes
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 22
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
Como puedes observar esta pantalla contiene los campos que el cliente solicitó en los
requerimientos y está realizada con componentes comunes de Visual Basic .NET, de los
cuales conocerás sus funciones y características más a detalle en el siguiente subtema
2.2.3. Componentes comunes.
2.2.3. Componentes comunes
Los componentes son Una parte muy importante en el desarrollo de formularios en Visual
Basic. Éstos te permitirán darle forma al formulario que estés desarrollado. A lo largo de
este subtema aprenderás cuáles son estos componentes y cómo usarlos en las
aplicaciones de escritorio. Se le conocen como componentes comunes porque recuerda
que .NET no sólo es Visual Basic, también existe C#, C++ y F#. Estos lenguajes de
programación también corresponden a .NET. Dichos componentes aparecen en
cualquiera de los lenguajes de programación antes descritos, de ahí proviene el nombre
de componentes comunes. Estos componentes te ayudarán a crear tus aplicaciones de
escritorio. Están disponibles en el entorno de desarrollo Visual Studio 2010 en la pestaña
ToolBox; sólo los podrás usar una vez que hayas creado tu proyecto y estés en la vista de
diseño. En la siguiente pantalla se muestra cómo acceder a dichos componentes.
Componentes
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 23
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
Los componentes que se utilizan con mayor frecuencia para el diseño de interfaces en
todos los proyectos de software de escritorio mediante .NET son:
Button : con éste, el usuario podrá realizar acciones en un formulario
tales como guardar la información, eliminarla o editarla según sea el caso.
TextBox : En un cuadro de texto el usuario podrá capturar la
información que se le pida.
Label : no tiene ninguna acción en específico, sólo es texto que normalmente
se pone detrás de un Textbox para indicarle al usuario qué dato se requiere ingresar,
o simplemente para poner algún tipo de título o texto dentro de las aplicaciones que se
estén desarrollando.
Checkbox : cuando se selecciona este componente es posible dar un
valor determinado. Por ejemplo, en la mayoría de los formularios donde se seleccione
el sexo de una persona, siempre van a aparecer dos opciones: masculino o femenino.
Dependiendo del Checkbox seleccionado es el valor que se le dará.
RadioButton : este componente cumple el mismo propósito que el
Checkbox.
ComboBox : se llena con una lista o arreglo y permite
seleccionar una opción dentro de un grupo de opciones.
Estos componentes comunes son los más utilizados en las aplicaciones desarrolladas con
Visual Basic .NET. También son los que en su mayoría utilizarás a lo largo de este curso
para desarrollar tus actividades.
En conclusión, puede decirse que estos componentes son muy importantes, ya que con
ellos serás capaz de crear aplicaciones de escritorio de acuerdo a los requerimientos que
el cliente solicite, y así dar forma a los formularios o catálogos que el sistema que estés
desarrollando deba tener.
2.2.4. Componentes para acceso a bases de datos
En este tema aprenderás a conectar Visual Studio con un manejador de base de datos,
para efectos de esta asignatura se utilizará MySQL.
Los componentes son elementos que se utilizan para establecer una conexión con un
manejador de base de datos y así permitir la comunicación con el sistema y la base de
datos (Stephens, 2010). Cuando se realiza una aplicación que requiera base de datos es
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 24
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
de gran ayuda utilizar los componentes para acceso de base de datos, esto permite hacer
un puente con una aplicación y un manejador de base de datos.
Para configurar el conector de base de datos es necesario descargar el MySQL
connector ODBC para hacer una conexión con MySQL, después de que se haya
instalado, se debe ir al menú Tools y en seguida seleccionar la opción Connect to
Database, como se observa a continuación:
Pantalla del Connect to Database
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 25
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
A continuación se despliega la opción Data source para seleccionar el origen de datos de
MySQL que servirá para conectar la aplicación con la base de datos.
Selección del origen de datos
Al dar clic en continuar se despliega la siguiente ventana que servirá para la configuración
de la conexión que tenga la contraseña, usuario, servidor y el nombre de la base de
datos, para después agregarla esa configuración para su uso como, tal como se observa
en la siguiente imagen de pantalla:
Opción agregar conexión
En esta ventana se solicitan los datos necesarios para establecer la conexión. En primer
lugar, se menciona el nombre del servidor, después el nombre de usuario con su
contraseña, y finalmente el nombre de la base de datos que es donde se guardarán los
registros. Si los datos son correctos quedará establecida la conexión. Esta es una
herramienta fundamental para crear aplicaciones de escritorio que contenga grandes
cantidades de datos.
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 26
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
2.2.5. Menús
Dentro del entorno de desarrollo de Visual Studio se proporciona una serie de menús para
tener acceso a las herramientas y configuraciones necesarias para desarrollar una
aplicación. Los menús que contiene Visual Studio son muy semejantes a otras
aplicaciones de Microsoft como Microsoft Office, donde se pueden encontrar los menús:
archivo, ver, herramientas, etcétera. A continuación se describe brevemente el contenido
de cada menú:
File (archivo): permite generar un nuevo proyecto, abrir, guardar, agregar, imprimir, entre
otras opciones.
Pantalla menú File (archivo)
Edit (editar): contiene herramientas para deshacer, rehacer, cortar, copiar, pegar,
etcétera. Parecido a las que se utilizan en Microsoft Office.
Pantalla menú editar
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 27
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
View (vista): contiene las opciones para visualizar el código o una interfaz de la
aplicación ya mencionada anteriormente. También se pueden desplegar otros páneles
tales como el explorador de soluciones, barra de propiedades, examinador de objetos,
etcétera.
Pantalla menú ver
Project (proyecto): se pueden agregar componentes, clases, interfaces, formularios
etcétera, a un proyecto.
Pantalla menú proyecto
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 28
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
Build (construir): en este menú se puede abrir el generador de soluciones.
Pantalla menú Construir
Debug (depurar): se puede correr la aplicación para buscar errores de sintaxis.
Menú Debug
Team (equipo): Permite configurar y gestionar un servidor Team Fundation Server.
Menú equipo
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 29
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
Data (datos): Permite conectar a un origen de datos para hacer el puente con una base
de datos.
Menú datos
Tools (herramientas): permite configurar conexiones con diversos manejadores de base
de datos, así como también configurar una macro.
Menú herramientas
Architecture (arquitectura): la opción más significativa de este menú es la posibilidad de
generar diagramas UML.
Menú arquitectura
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 30
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
Test (probar): Permite hacer diversas pruebas a la aplicación.
Menú test
Analyze (analizar): ayuda a diagnosticar problemas e identificar los métodos costosos
más comunes de la aplicación.
Menú analizar
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 31
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
Windows (ventana): permite acomodar las ventanas de cada panel.
Menú ventanas
Como se mencionó, los menús del entorno de desarrollo de Visual Studio permiten el
acceso a las herramientas y configuraciones necesarias para desarrollar una aplicación
de escritorio.
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 32
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
Actividad 2. Interfaces
Realiza la actividad de aprendizaje siguiendo las instrucciones y las indicaciones de
tu Docente en línea.
2.3. Propuesta de diseño
En este tema se abordarán cuestiones de usabilidad para comprender la importancia de
que, entre más fácil sea utilizar un sistema se logrará uno de los principales objetivos del
desarrollo de software: la satisfacción total del cliente. También revisarás la forma en que
se crea un formulario VB .NET, recuperando todos los elementos que aprendiste en los
temas anteriores de esta unidad, y teniendo en cuenta la usabilidad para aplicaciones de
escritorio.
2.3.1. Usabilidad
La usabilidad se refiere en gran parte a la calidad que tendrá el software a desarrollarse,
todo esto con el objetivo de lograr la satisfacción total del cliente. En este capítulo
aprenderás por qué la usabilidad es muy importante cuando desarrolles aplicaciones de
escritorio con VB .NET.
La usabilidad está orientada al ámbito informático, en este caso a la usabilidad de los
sistemas de escritorio. Usabilidad es un término de origen anglosajón, significa facilidad
de uso; tienen su origen en la expresión user friendly (Alcalá, 2007).
En términos de calidad y sistemas de información se exponen algunas definiciones:
Según ISO/IEC 9241, es “el grado de eficacia, eficiencia y satisfacción con la que
usuarios específicos pueden lograr objetivos específicos, en contextos de uso específicos”
(Lizardo, 2009, p. 91).
Según ISO/IEC FDIS 9126, es “la capacidad que tiene un producto software para ser
atractivo, entendido, aprendido, usado por el usuario cuando es utilizado bajo unas
condiciones específicas” (Granollers, Lorés y Cañas, 2005, p. 97).
Existen más definiciones de usabilidad pero, en general, todas coinciden en que un
producto usable es aquel que es fácil de utilizar y fácil de aprender.
Hay muchos beneficios de la usabilidad en el desarrollo de sistemas de escritorio, todos
referentes a los costos del desarrollo, la calidad que tendrá el producto y, por supuesto, la
satisfacción total del cliente.
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 33
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
Algunos de los beneficios más importantes son (Alcalá, 2007):
Incremento de la productividad de los usuarios de la aplicación al reducir los
tiempos para completar sus tareas, y cometer menos errores que deberían ser
corregidos más tarde. Esta productividad puede ser cuantificada por la propia
empresa que implanta productos usables en su organización.
Incremento del uso de la aplicación: si una aplicación es fácil de usar, permite a
los usuarios realizar una gran variedad de tareas (Granollers, Lorés, Cañas,
2005).
Reducción del costo en documentación: se entenderá fácilmente la forma de
utilización de las aplicaciones, por lo tanto no se requerirá una gran cantidad de
manuales o instrucciones muy detalladas y extensas para que se pueda manejar
la aplicación.
Reducción de los costos y tiempos de desarrollo. Si se cuenta con una primera
versión, en la cual se integren los requerimientos del usuario, se evitarán costos
de nuevas realizaciones o de reparar fallas o errores.
Detección temprana de fallas: si se siguen los lineamientos de usabilidad en las
fases iniciales del desarrollo se detectarán errores o fallas en estas etapas, esto
evitará que se vuelvan mayores y afecten las etapas finales del desarrollo.
Reducción de los costos de mantenimiento de la aplicación: “Los sistemas
que son fáciles de usar requieren menos entrenamiento, menos soporte para el
usuario y menos mantenimiento” (Granollers i Saltiveri, Lorés, Cañas, 2005, p.
99).
Aumento de la calidad en el desarrollo del producto y de la satisfacción del
cliente: siguiendo los estándares de usabilidad se obtendrá un producto de
calidad, incluyendo los requerimientos del cliente y, por lo tanto, se obtendrá su
satisfacción.
Los estándares de usabilidad pueden llegar a ser muy complejos en la teoría, así que se
explicarán con base a la experiencia de desarrollo de software (Alcalá, 2007):
Facilidad de uso: siempre hay que desarrollar un software de manera fácil y
entendible para el usuario, si se puede hacer uso de imágenes e iconos en los
botones es mucho mejor, ya que con esto se le da otra manera al usuario de
entender la funcionalidad del software.
Navegación: se refiere a la forma en que se acomodarán los componentes en los
catálogos o formularios que contenga el proyecto de software. Un ejemplo muy
claro es poner los componentes con los cuales se le pedirá al usuario que ingrese
la información requerida, y hasta el último los botones de acción. Esto con el fin de
que a los usuarios se les facilite capturar la información y después seleccionar la
acción que deseen realizar con esos datos capturados.
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 34
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
Colores: recuerda que un software normalmente reemplaza los procesos que
alguna organización llevaba manualmente para a facilitar sus actividades; por esto,
en la mayoría de los casos el usuario tendrá que estar mucho tiempo
interactuando con el software. Se recomienda usar colores claros y no oscuros,
estos últimos después de cierto tiempo casan la vista a los usuarios.
Entendible: imagina que en un formulario hay un componente TextBox que nos
permitirá ingresar algún dato, pero si no tiene un componente Label que
especifique el dato que se requiere, el usuario no sabrá qué ingresar. Siempre
recuerda especificar qué acciones o datos realizarán los componentes que se
encontrarán dentro de un formulario o catálogo.
Un ejemplo de usabilidad se observa por ejemplo en el diseño de interfaz Microsoft en su
paquetería de Office; al abrir los programas de edición de texto, presentaciones u hojas
de cálculo, siempre la barra de menú se encuentra en el mismo lugar. Si deseas crear un
nuevo documento de texto, una base de datos, una hoja de cálculo o una presentación
mediante plantillas, puedes observar un icono con forma de hoja en blanco que se llama
Nuevo, este icono se encuentra siempre en el mismo lugar en estos programas. Los
colores de la paquetería de Office son claros. Con esto Microsoft da un ejemplo de lo que
es usabilidad.
Algunas recomendaciones para aplicar la usabilidad en desarrollos de software son:
Hacer un buen análisis de los requerimientos que el cliente solicite.
Aún y cuando no tengas ninguna interfaz o formulario realizado en tu lenguaje de
programación, procura hacer prototipos de los avances y mostrarlos al cliente.
Procurar que el cliente se encuentre informado de todas las fases de desarrollo del
software; es decir, el cliente siempre debe estar enterado de los avances para que
pueda hacer recomendaciones, mencione lo que le gustaría ver en el sistema a
desarrollarse y se implemente, o se corrija algún error detectado para que al final se
logre el objetivo: la satisfacción total del cliente.
En conclusión, la usabilidad está estrechamente relacionada con el desarrollo de software
de calidad; para esto es necesario hacer un levantamiento acertado, detallado y preciso
de los requerimientos que el cliente solicite y, en todo momento, si hay alguna duda o
avance, estar en contacto directo con el cliente para solicitar el visto bueno del producto
que esté en desarrollo. En el siguiente subtema aprenderás cómo desarrollar un
formulario en Visual Basic .NET.
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 35
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
2.3.2. Creación de formularios en VB.NET
Para comenzar, se creará un formulario para dar de alta los datos de un proveedor. La
tabla en donde se va a guardar la información que se capture contiene los siguientes
campos:
Clave_proveedor
Nombre_Proveedor
Dirección
Teléfono
Estatus_proveedor
Ya que se cuenta con los campos de la tabla con los cuales va a interactuar el formulario,
se procederá con la creación de éste. Lo primero será abrir el entorno de desarrollo y
crear un nuevo proyecto, tal como se explicó en el subtema 2.2.1. Creación de un nuevo
proyecto.
El siguiente paso es arrastrar los componentes de la pestaña ToolBox a la ventana que
por ahora tiene por nombre FORM1, como se muestra en la pantalla siguiente:
Pantalla arrastrar componentes
Recuerda que cada campo en el formulario tendrá un TextBox y su Label
correspondiente, excepto para Estatus, ya que sólo se observará como activo e inactivo,
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 36
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
también se utilizarán dos RadioButtons. Al terminar de arrastrar estos componentes se
verá de la siguiente manera:
Imagen de pantalla componentes sobre Windows Form
Para cambiar el nombre de los componentes, en especial de los Label, es necesario
seleccionar el que se requiera cambiar de nombre; una vez realizado esto, del lado
derecho del entorno de desarrollo hay una columna llamada Properties (propiedades). En
esa columna hay un campo llamado Text, y ahí es donde se cambiará el nombre del
componente. Este paso se ilustra en la imagen siguiente:
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 37
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
Imagen de pantalla cambiar nombre a componente
Es posible afirmar, por experiencia, que la mayoría de sistemas de escritorio tienen los
botones en la parte inferior, ya que los usuarios están acostumbrados a capturar sus
datos y, hasta el final ejecutar las acciones mediante los botones. Con esto se emplea un
ejemplo de usabilidad. Se integrarán tres botones, uno para guardar la información, otro
para modificar la información y el último para eliminar la información de la tabla
proveedores, por medio de tu formulario.
Este paso se muestra en la siguiente imagen:
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 38
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
Pantalla botones de acción en el formulario
Por último, si no hay errores es necesario oprimir la tecla F5 que ejecuta la acción Start y
debugging, lo que mostrará el formulario listo. El resultado de esta ejecución se
visualizará en un formulario proveedores como se observa a continuación:
Imagen de una pantalla de formulario proveedores
En la Unidad 3. Manipulación de datos mediante .NET, podrás darle funcionalidad a un
formulario y realizar sistemas de escritorio con Visual Basic .NET manejando la
información de una base de datos creada en MySQL.
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 39
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
Actividad 3. Usabilidad
Realiza la actividad de aprendizaje siguiendo las instrucciones y las indicaciones de
tu Docente en línea.
Autoevaluación
Realiza la autoevaluación con el fin de que puedas analizar y evaluar el avance que
has tenido, para detectar las áreas de oportunidad respecto al estudio de la segunda
unidad e identificar los temas de difícil comprensión.
Evidencia de aprendizaje. Diseño de interfaces mediante .NET
Realiza la Evidencia de aprendizaje siguiendo las instrucciones y las indicaciones de tu
Docente en línea.
Autorreflexiones
Además de enviar tu trabajo de la evidencia de aprendizaje, ingresa al foro Preguntas
de Autorreflexión y consulta los planteamientos que tu Docente en línea presente, a
partir de ellos elabora tu autorreflexión.
Posteriormente envía tu archivo mediante la herramienta Autorreflexiones.
Cierre de la unidad
En esta unidad se revisaron temas relacionados con la herramienta o entorno de
desarrollo.NET, que es Visual Studio 2010, con el fin de contar con los conocimientos
necesarios para generar un nuevo proyecto mediante los componentes que ésta
herramienta brinda, y así desarrollar interfaces gráficas de usuario utilizando VB .NET.
Para lograr una conexión, es necesario contar con dos principales elementos, la interfaz y
los formularios, mediante los cuál sea posible interactuar con una base de datos.
El desarrollo de las interfaces está estrechamente relacionado con el concepto de
usabilidad, que se basa en principios de calidad y cuyo principal precepto es la
satisfacción total del cliente y la calidad en el producto.
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 40
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
En la siguiente unidad aprenderás cómo interactuar con una base de datos desde .NET a
través de un formulario, además de realizar las acciones básicas dentro de éste que son
guardar, modificar y eliminar la información que el usuario desee mediante un formulario
creado en VB .NET a una base de datos desarrollada en MySQL.
Para saber más
En el sitio que Microsoft proporciona a los desarrolladores .NET encontrarás más
información a detalle de los componentes y del lenguaje VB .NET:
http://msdn.microsoft.com/es-mx/
Si deseas consultar mayor información sobre Visual Studio, puedes ingresar al sitio de
Visual Studio, en la sección llamada Novedades de Visual Studio:
http://www.microsoft.com/visualstudio/esn/visual-studio-2013
Fuentes de consulta
Alcalá, M. (2007). Medida de la usabilidad en aplicaciones de escritorio. Un
método práctico. Tesis de licenciatura no publicada. Universidad Nacional de
Educación a Distancia. Recuperado de
http://www.issi.uned.es/CalidadSoftware/Noticias/PFC_2.pdf
Bill, S., Hollis, B., Sharkey, K., Marbutt, J., Windsor, R. e Hillar, G. (2010).
Professional Visual Basic 2010 and .NET 4. Indianapolis: Wiley Publishing.
Cuello, J. y Vittone, J. (2013). Diseñando apps para móviles. Barcelona: Catalina
Duque Giraldo.
Desongles, J. y Moya, M. (2006). Conocimientos básicos de informática. Madrid:
MAD.
Ferré, X. (2010). Principios básicos de usabilidad para ingenieros de software.
Tomado de http://educacion.usach.cl/ojs/index.php/ojsprueba1/article/viewFile/7/5
Granollers, T., Lorés, J. y Cañas, J. (2005). Diseño de sistemas interactivos
centrados en el usuario. Barcelona: UOC.
Liberos, E., Núñez, A., Bareño, R., García, R., Gutiérrez-Ulecia, J. y Pino G.
(2013). El libro del marketing interactivo y la publicidad digital. Madrid: ESIC.
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 41
Programación .NET III
Unidad 2. Diseño de interfaces mediante .NET
Luna, L. (2004). El diseño de interfaz gráfica de usuario para publicaciones
digitales. Recuperado de
http://www.revista.unam.mx/vol.5/num7/art44/ago_art44.pdf
Luzardo, A. (2009). Diseño de la interfaz gráfica web en función de los dispositivos
móviles. Caso de estudio: diarios digitales. Buenos Aires: Universidad de Palermo-
Facultad de Diseño y Comunicación-Maestría en diseño.
Mackenzie, D., Sharkey, K. (2003). Aprendiendo Visual Basic.Net en 21 lecciones
avanzadas. México: Pearson Educación.
Martínez, A. y Cueva, J. (2001). Estándares y guías. Recuperado de
http://www.aipo.es/libro/pdf/09Estand.pdf
MSDN. (2013a). Escritorio de desarrollo de plataforma ¿Qué es el desarrollo de
escritorio? Recuperado de http://msdn.microsoft.com/es-mx/ff380143
MSDN. (2013b). Explorador de soluciones. Recuperado de
http://msdn.microsoft.com/es-es/library/26k97dbc(v=vs.90).aspx
MSDN. (2013c). Interfaces en Visual Basic .NET. Recuperado de
http://msdn.microsoft.com/es-es/library/cc436896%28v=vs.71%29.aspx
MSDN. (2013d). Propiedades (ventana). Recuperado de
http://msdn.microsoft.com/es-es/library/ms171352.aspx
Stephens, R. (2010). Visual Basic 2010 Programmer's Reference. Indianapolis:
Wiley Publishing.
Ciencias Exactas, Ingeniería y Tecnología | Desarrollo de Software 42
You might also like
- DMMS U2 A2Document4 pagesDMMS U2 A2Paco AlonsoNo ratings yet
- Unidad 4. Modelo ConceptualDocument22 pagesUnidad 4. Modelo Conceptualfjsp69No ratings yet
- Unidad 3. Actividades de AprendizajeDocument8 pagesUnidad 3. Actividades de AprendizajealejandrosantanaasmNo ratings yet
- U3. Diseño Codificacion Pruebas y MantenimientoDocument40 pagesU3. Diseño Codificacion Pruebas y MantenimientoJoséLuisRubioNo ratings yet
- Unidad 4 Actividades de Aprendizaje DpsoDocument11 pagesUnidad 4 Actividades de Aprendizaje DpsoFredi0% (2)
- DDBD U3 A2 RopcDocument13 pagesDDBD U3 A2 RopcKary CastilloNo ratings yet
- Dapi U1 A1Document5 pagesDapi U1 A1Luisa LuNo ratings yet
- DPRN1 U3 A1 SevoDocument5 pagesDPRN1 U3 A1 SevoSergio VargasNo ratings yet
- Dmdi U2 A2 MaalDocument6 pagesDmdi U2 A2 MaalJany GómezNo ratings yet
- Diis U1 A2 RopgDocument7 pagesDiis U1 A2 RopgBtto PavonNo ratings yet
- Ddoo U3 A1 AnelDocument8 pagesDdoo U3 A1 AnelAndres EscobedoNo ratings yet
- DDRS U1 A1Document10 pagesDDRS U1 A1hamtydamtyNo ratings yet
- DPRN1 U1 Ea MDocument9 pagesDPRN1 U1 Ea MAntoniy StarkNo ratings yet
- Deda U3 A2Document6 pagesDeda U3 A2Simplemente nadaNo ratings yet
- Desarrollo de SistemasDocument3 pagesDesarrollo de SistemasUzi J. Rodríguez0% (1)
- Introducción A La Ingeniería de SoftwareDocument109 pagesIntroducción A La Ingeniería de SoftwareAnfelNo ratings yet
- DPSS U2 A1 JuhrDocument8 pagesDPSS U2 A1 JuhrSanteago RosasNo ratings yet
- DPSS U1 A1Document5 pagesDPSS U1 A1Gabriela Arroyo FloresNo ratings yet
- DPRN1 U1 A1 RopcDocument6 pagesDPRN1 U1 A1 RopcKary CastilloNo ratings yet
- Dabd U2 A3Document7 pagesDabd U2 A3yoRockNo ratings yet
- Aplicaciones MóvilesDocument22 pagesAplicaciones MóvilesAnton OrwellNo ratings yet
- Unidad 3. Desarrollo de Sitios WebDocument44 pagesUnidad 3. Desarrollo de Sitios WebFran AlvaradoNo ratings yet
- Unidad 2 Dis de AlgoritmosDocument21 pagesUnidad 2 Dis de AlgoritmosEMMARNo ratings yet
- Actividad 4, Unidad 3, Base de Datos UNADMDocument9 pagesActividad 4, Unidad 3, Base de Datos UNADMFrancisco José Rivera MundoNo ratings yet
- DPO3 U2 Actividades de La UnidadDocument4 pagesDPO3 U2 Actividades de La UnidadfernandovazquezlopezNo ratings yet
- Ddse U2 A1 GudgDocument7 pagesDdse U2 A1 GudgGuillermo Duran GarciaNo ratings yet
- Diis U1 A2 YosiDocument4 pagesDiis U1 A2 YosiYosefNo ratings yet
- Unidad 1. Introduccion Al Analisis Orientado A ObjetosDocument23 pagesUnidad 1. Introduccion Al Analisis Orientado A ObjetosWolf HamNo ratings yet
- Dapi U1 A1Document5 pagesDapi U1 A1Luisa LuNo ratings yet
- EA. Formato de Reporte U1Document21 pagesEA. Formato de Reporte U1David PerezNo ratings yet
- DRS - U2 - Ea - VivsDocument5 pagesDRS - U2 - Ea - VivsVictor VillaNo ratings yet
- Ddoo U3 A1 FdgiDocument5 pagesDdoo U3 A1 Fdgifislas_19No ratings yet
- DPRN1 U1 A3 WigvDocument4 pagesDPRN1 U1 A3 WigvAlejandro GalarzaNo ratings yet
- DMDS U3 EaDocument8 pagesDMDS U3 EaLuisa LuNo ratings yet
- Requerimientos para Diseñar Un ProgramaDocument5 pagesRequerimientos para Diseñar Un ProgramamrreloadedNo ratings yet
- DDBD U2 A1Document4 pagesDDBD U2 A1Luisa LuNo ratings yet
- Ddse U2 A2Document12 pagesDdse U2 A2Yair Gigael Basilio LópezNo ratings yet
- Iis U3 Ea OshsDocument5 pagesIis U3 Ea OshsZiomara RuelasNo ratings yet
- U2. Tarea 2Document17 pagesU2. Tarea 2Miguel Angel Vejar VerduzcoNo ratings yet
- DPW2 U3 Ea HedmDocument3 pagesDPW2 U3 Ea HedmAtlas Azteca OcotlanNo ratings yet
- 19/julio/2020. Unadm. Ing. en Desarrollo de SoftwareDocument12 pages19/julio/2020. Unadm. Ing. en Desarrollo de SoftwareAntoniy StarkNo ratings yet
- Casos de Uso TrabajoDocument12 pagesCasos de Uso TrabajoWili CasNo ratings yet
- Ddse U2 A1 LulaDocument6 pagesDdse U2 A1 LulaLuis Lopez Acosta100% (1)
- Dpo3 U1 A1 KamcDocument3 pagesDpo3 U1 A1 KamcMiguel AjoteNo ratings yet
- Dpo3 U2 A1 FRCCDocument10 pagesDpo3 U2 A1 FRCCMiguel AjoteNo ratings yet
- Diseño de Interfaz de UsuarioDocument10 pagesDiseño de Interfaz de UsuarioDanielNo ratings yet
- DDRS U3 A2 JecrDocument10 pagesDDRS U3 A2 JecrJesus Francisco Cortes RodriguézNo ratings yet
- Ddse U3 A2 LulaDocument8 pagesDdse U3 A2 LulaLuis Lopez AcostaNo ratings yet
- Dapi U1 A1Document3 pagesDapi U1 A1rlarapscribd100% (1)
- Unadm - Dceit - Ds - Dmcs 1Document4 pagesUnadm - Dceit - Ds - Dmcs 1Simplemente nadaNo ratings yet
- DS DPRN3 U2 A1 ArgcDocument15 pagesDS DPRN3 U2 A1 ArgcCamaras SeguridadNo ratings yet
- DPW2 U1 A2 GudgDocument3 pagesDPW2 U1 A2 GudgGuillermo Duran Garcia0% (1)
- Unidad 1 Actividades de Aprendizaje Dpw2Document12 pagesUnidad 1 Actividades de Aprendizaje Dpw2AlejandroHernandezNo ratings yet
- DMMS U2 A3Document4 pagesDMMS U2 A3Paco Alonso100% (1)
- DMCS U3 A1 Equipo25.Document20 pagesDMCS U3 A1 Equipo25.gabrielNo ratings yet
- Unidad 3. Caracteristicas de POO y ExcepcionesDocument16 pagesUnidad 3. Caracteristicas de POO y ExcepcionesfelinolmNo ratings yet
- Dpmo U1 A2 GudgDocument12 pagesDpmo U1 A2 GudgGuillermo DuranNo ratings yet
- Desarrollo de la aplicación Android: Guía turística para el municipio de CulleraFrom EverandDesarrollo de la aplicación Android: Guía turística para el municipio de CulleraNo ratings yet
- Unidad 2 Diseño de Interfaces Mediante PDFDocument47 pagesUnidad 2 Diseño de Interfaces Mediante PDFAngel NaranjoNo ratings yet
- Unidad 2 Diseño de Interfaces MedianteDocument47 pagesUnidad 2 Diseño de Interfaces MedianteDavid PerezNo ratings yet
- U3 Capital de TrabajoDocument4 pagesU3 Capital de TrabajoJose Luis GarciaNo ratings yet
- Analisis Tecnico de Los Mercados Financieros (JJ Murphy) PDFDocument547 pagesAnalisis Tecnico de Los Mercados Financieros (JJ Murphy) PDFJose Luis GarciaNo ratings yet
- Guia SQADocument16 pagesGuia SQAAlexander LunaNo ratings yet
- Reglas Ondas de ElliotDocument4 pagesReglas Ondas de ElliotJose Luis GarciaNo ratings yet
- Informe de Gestion de La Calidad en La ConstruccionDocument41 pagesInforme de Gestion de La Calidad en La ConstruccionPercy Tineo PongoNo ratings yet
- Diseño de Un Edificio de Albañilería ConfinadaDocument3 pagesDiseño de Un Edificio de Albañilería ConfinadaSamantha Molina AyalaNo ratings yet
- Catalogo CharolasDocument27 pagesCatalogo CharolasJORGE ALOR RODRIGUEZNo ratings yet
- Grupo 3 - Marco Teorico Fases Togaf A-DDocument26 pagesGrupo 3 - Marco Teorico Fases Togaf A-Dkillroy72No ratings yet
- Tarea 1 Pav 2021-2Document2 pagesTarea 1 Pav 2021-2Laura VargasNo ratings yet
- Silabus VoladuraDocument5 pagesSilabus VoladuraValentina Vargas RoblesNo ratings yet
- Diagramas de Flujo - Cerco Perimetrico Rev. BDocument12 pagesDiagramas de Flujo - Cerco Perimetrico Rev. BJeanCarlosAriasHuayllaniNo ratings yet
- Williams ManufacturaDocument14 pagesWilliams ManufacturaVelázquez MirandaNo ratings yet
- Clase Teorica 3-Relacion Estructura y CerramientoDocument42 pagesClase Teorica 3-Relacion Estructura y CerramientoJorge Suárez100% (1)
- Taller 1 SSGDocument7 pagesTaller 1 SSGDaniel BolañosNo ratings yet
- Control Numerico PracticaDocument12 pagesControl Numerico PracticaAlvarez TomasNo ratings yet
- FIECDocument6 pagesFIECJohnNo ratings yet
- Eyder Mauricio Masmuta Yama - Tarea 1 - Grupo 172Document15 pagesEyder Mauricio Masmuta Yama - Tarea 1 - Grupo 172Mauricio MasmutaNo ratings yet
- Presentacion Alianza AtomDocument12 pagesPresentacion Alianza AtomElbertt G'nzalez MorónNo ratings yet
- Fluidodinámica Aplicada A La Minería Capítulos 1 2 y 3Document44 pagesFluidodinámica Aplicada A La Minería Capítulos 1 2 y 3Siete Villa100% (1)
- Ejercicios Curvas de DeclinaciónDocument9 pagesEjercicios Curvas de DeclinaciónSANTIAGO DUQUENo ratings yet
- Taller2 Grupo04Document8 pagesTaller2 Grupo04mariana valdez carazasNo ratings yet
- Pasantia Informe Capitulo I-IIDocument18 pagesPasantia Informe Capitulo I-IIkatte901No ratings yet
- La Administracion Ciencia o ArteDocument7 pagesLa Administracion Ciencia o ArteKatalina RoseroNo ratings yet
- Planificación de Examen Inter Ciclo CNC P55Document8 pagesPlanificación de Examen Inter Ciclo CNC P55Fernando MoraNo ratings yet
- Proyectos de Ingeniería en Sistemas de Energía Eléctrica (HIPI03) - Primavera 2023Document3 pagesProyectos de Ingeniería en Sistemas de Energía Eléctrica (HIPI03) - Primavera 2023Belén Leal FontanesNo ratings yet
- MecatronicaDocument1 pageMecatronicakar666No ratings yet
- Practica CalificadaDocument7 pagesPractica CalificadaFelipe Blair Ramírez ZamoraNo ratings yet
- Construcciones RuralesDocument5 pagesConstrucciones Ruralessandra huelgaNo ratings yet
- Sesión 6 - Concreto CiclopeoDocument17 pagesSesión 6 - Concreto CiclopeoFernando De La CruzNo ratings yet
- Escalonado Terminado HidroDocument15 pagesEscalonado Terminado HidroRoger LlanosNo ratings yet
- PDFDocument68 pagesPDFAlonso Herrera AguilarNo ratings yet
- Formato Informe de Laboratorio UNIMINUTODocument4 pagesFormato Informe de Laboratorio UNIMINUTOElpanadero 2002No ratings yet
- U Continental U-1 Intr. Ing. Civil PDFDocument17 pagesU Continental U-1 Intr. Ing. Civil PDFMarco Antonio Apaza CHampiNo ratings yet
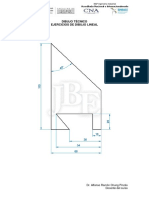
- Ejercicios de Dibujo Lineal PDFDocument8 pagesEjercicios de Dibujo Lineal PDFMiguelQuiñonezNo ratings yet