Professional Documents
Culture Documents
Typographic Grid - Adobe Illustrator - Sarah Walker-Jopson PDF
Uploaded by
Anonymous ODY2UZM0 ratings0% found this document useful (0 votes)
18 views5 pagesOriginal Title
Typographic Grid – Adobe Illustrator | Sarah Walker-Jopson.pdf
Copyright
© © All Rights Reserved
Available Formats
PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
© All Rights Reserved
Available Formats
Download as PDF, TXT or read online from Scribd
0 ratings0% found this document useful (0 votes)
18 views5 pagesTypographic Grid - Adobe Illustrator - Sarah Walker-Jopson PDF
Uploaded by
Anonymous ODY2UZMCopyright:
© All Rights Reserved
Available Formats
Download as PDF, TXT or read online from Scribd
You are on page 1of 5
Typographic Grid –
Adobe Illustrator
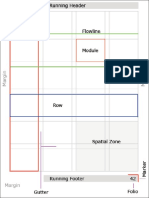
Today we learnt about the importance of using typographic grids in Adobe
Illustrator. From looking at the below diagram you can see how each part
of the grid is split into different sections, each section is given a name and
has a purpose when designing a poster in my case.
http://vanseodesign.com/web-design/grid-anatomy/
I created my own grid in adobe Illustrator:
The first step was to draw a rectangle onto the blank canvas and to then
select the rectangle I had drawn.
It was then time to go into the ‘object’ drop down menu and to then access
‘path’ followed by the command ‘split into grid…’
This box then appeared and from here I selected the number of rows and
columns I required followed by the gutter I required. I also turned on the
preview function so that I could see the grid develop as I made changes to
the numbers.
You can now see my completed grid.
By adding a grid behind the poster will allow me to make sure all the
elements on the poster are correctly aligned and suitably placed so that the
poster looks proffesional.
Advertisements
You might also like
- RIHA Journal 0201 Skov - Odt PDFDocument32 pagesRIHA Journal 0201 Skov - Odt PDFAnonymous ODY2UZMNo ratings yet
- Grid AnatomyDocument1 pageGrid AnatomyAnonymous ODY2UZMNo ratings yet
- Final TypeDocument6 pagesFinal TypeAnonymous ODY2UZMNo ratings yet
- Paper 2 Specimen PaperDocument4 pagesPaper 2 Specimen PaperAnonymous ODY2UZMNo ratings yet
- Art 344 Graphic Design II: Art Department Student Learning OutcomesDocument10 pagesArt 344 Graphic Design II: Art Department Student Learning OutcomesAnonymous ODY2UZMNo ratings yet
- Stopstealingsheep2 PDFDocument7 pagesStopstealingsheep2 PDFAnonymous ODY2UZMNo ratings yet
- Obey Life in Image WorldDocument9 pagesObey Life in Image WorldAnonymous ODY2UZMNo ratings yet
- Fontology PointsAndPicas PDFDocument2 pagesFontology PointsAndPicas PDFAnonymous ODY2UZMNo ratings yet
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5806)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (897)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (537)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (401)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (74)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (589)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (842)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (345)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1091)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (122)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (821)