Professional Documents
Culture Documents
Simpan Dengan Nama File Style - CSS: Modul Web Responsif Kelas XII RPL - 2019
Uploaded by
susandigeri0 ratings0% found this document useful (0 votes)
34 views4 pagesOriginal Title
Modul Web Responsif.docx
Copyright
© © All Rights Reserved
Available Formats
DOCX, PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
© All Rights Reserved
Available Formats
Download as DOCX, PDF, TXT or read online from Scribd
0 ratings0% found this document useful (0 votes)
34 views4 pagesSimpan Dengan Nama File Style - CSS: Modul Web Responsif Kelas XII RPL - 2019
Uploaded by
susandigeriCopyright:
© All Rights Reserved
Available Formats
Download as DOCX, PDF, TXT or read online from Scribd
You are on page 1of 4
1
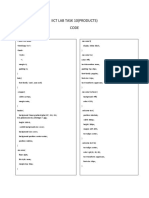
Simpan dengan nama file style.css transition: all 0.5s ease;
@import text-decoration: none;
url(http://fonts.googleapis.com/css?family=Open+Sans:4 }
00,800,700,600,300);
nav.menu ul a:hover{
body{ text-decoration: underline;
background: #eee; background:#16a085;
margin:0; }
font-family: 'Open Sans', sans-serif;
} .sidebar{
float:right;
hr{ width: 275px;
border:0; }
background:#dedede;
height: 1px; .sidebar .widget{
} padding:25px;
margin: 0 0 25px;
header{ background: #fff;
text-align: center; border-bottom: 2px solid #fff;
color: #232323; transition: all 0.5s ease;
} }
header.judul{ .sidebar .widget:hover{
font-size: 17pt; border-bottom: 2px solid;
} }
.wrap{ .sidebar .widget h2{
width: 950px; padding:0;
margin: 25px auto; margin: 0 0 15px;
} color: #3498db;
font-size: 18px;
nav.menu ul{ font-weight: 800;
overflow:hidden; text-transform: uppercase;
color:#fff; }
list-style: none;
float:left; .sidebar .widget p:last-child{
padding:0; margin:0;
width: 650px; }
margin: 0 0 0;
background:#1abc9c; .blog{
-webkit-box-shadow: 1px 1px 1px 0px float:left;
rgba(204,204,204,0.55); }
-moz-box-shadow: 1px 1px 1px 0px
rgba(204,204,204,0.55); .conteudo{
box-shadow: 1px 1px 1px 0px width:600px;
rgba(204,204,204,0.55); padding: 25px;
} margin:25px auto;
background: #fff;
nav.menu ul li{ border: 1px solid #dedede;
margin: 0; -webkit-box-shadow: 1px 1px 1px 0px rgba
float:left; (204,204,204,0.35);
} -moz-box-shadow: 1px 1px 1px 0px rgba
(204,204,204,0.35);
nav.menu ul a{ box-shadow: 1px 1px 1px 0px rgba
padding: 25px; (204,204,204,0.35);
display:block; }
font-weight: 600;
font-size: 16px;
color:#fff; .conteudo img{
text-transform: uppercase; min-width: 650px;
Modul Web Responsif Kelas XII RPL - 2019
2
margin:0 0 25px -25px; nav .menu ul li{
max-width: 650px; float:inherit:
} margin: 0;
.conteudo h1{ }
padding:0;
margin:0 0 15px; nav .menu ul a{
font-weight: normal; padding:15px;
color: #666; font-size: 16px;
font-family: Georgia; border-top: 1px solid #16a085;
} }
.conteudo p:last-child{
margin:0; .blog{
} width: 90%;
}
.conteudo .continue-lendo{
color:#000; .conteudo{
transition: all 0.5s ease; float:inherit;
text-decoration: none; margin: 0 auto 25px;
font-weight: 700; width:101%;
} border: 1px solid #dedede;
padding:5%;
.conteudo .continue-lendo:hover{ background: #fff;
margin-left: 10px; }
}
.conteudo img{
.post-info{ max-width: 110%;
float: right; margin: 0 0 25px -5%;
font-size: 12px; min-width:110%;
margin: -10px 0 15px; }
text-transform: uppercase;
} .conteudo .continue-lendo:hover{
margin-left:0;
@media screen and (max-width: 960px){ }
.header{ }
position:inherit;
} @media screen and (max-width: 460px){
nav.menu ul a{
.wrap{ padding:15px;
width: 90%; font-size: 14px;
margin: 25px auto; }
} .sidebar{
display:none;
.sidebar{ }
width:100%;
margin:25px 0 0; .post-info{
float:right; display:none;
} }
.sidebar .widget{ .conteudo{
padding:5%; margin:25px auto;
} }
nav.menu ul{ .conteudo img{
width:100%; margin: -5% 0 25px -5%;
} }
}
nav.menu ul{
float:inherit;
}
Modul Web Responsif Kelas XII RPL - 2019
3
Simpan dengan nama file index.html
<!DOCTYPE html>
<html>
<head>
<title>Website Responsif</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<!--bagian header template -->
<header>
<h1 class="judul"> Website Responsif</h1>
<p class="deskripsi"> Pemograman Web Dinamis yang dapat dilihat di
<i> Smartphone</i> maupun Komputer</p>
</header>
<!-- akhir header tempalate -->
<div class="wrap">
<!-- bagian menu -->
<nav class="menu">
<ul>
<li>
<a href="#">Beranda</a>
</li>
<li>
<a href="#">Profil</a>
</li>
<li>
<a href="#">Pengaturan</a>
</li>
</ul>
</nav>
<!--akhir bagian menu-->
<!--bagian side bar website-->
<aside class="sidebar">
<div class="widget">
<h2>Profil</h2>
<p> Selamat datang di profil website responsif</p>
</div>
<div class="widget">
<h2>Pemberitahuan</h2>
<p> Silahkan pelajari materi nya</p>
</div>
</aside>
<!--akhir bagian sidebar website-->
<!--bagian konten blog-->
<div class="blog">
<div class="conteudo">
<div class="post-info">
Di posting Oleh <b> SMK Assubandiyah</b>
</div>
<img src="./2bln.jpg">
<h1>Tampilan sederhana HTML & CSS</h1>
<hr>
<p>
silahkan ketikan teks disini silahkan ketikan teks disini
silahkan ketikan teks disini silahkan ketikan teks disini
silahkan ketikan teks disini silahkan ketikan teks disini
</p>
<a href="#" class="continue lendo">Selengkapnya>></a>
</div>
<div class="conteudo">
Modul Web Responsif Kelas XII RPL - 2019
4
<div class="post-info">
Di posting Oleh <b> SMK Assubandiyah</b>
</div>
<img src=" ./3bln.jpg">
<h1>Belajar HTML dan CSS</h1>
<hr>
<p>
silahkan ketikan teks disini silahkan ketikan teks disini
silahkan ketikan teks disini silahkan ketikan teks disini
silahkan ketikan teks disini silahkan ketikan teks disini
</p>
<a href="#" class="continue-lendo">Selengkapnya>></a>
</div>
</div>
<!--akhir conten blog-->
</div>
</body>
</html>
Modul Web Responsif Kelas XII RPL - 2019
You might also like
- IICT LAB TASK 10 GalryDocument3 pagesIICT LAB TASK 10 Galryshazma rahimNo ratings yet
- Resume Saas PerpusDocument10 pagesResume Saas Perpus03. Ahmad DzakyNo ratings yet
- CSS StyleDocument9 pagesCSS Stylemari mehdiNo ratings yet
- Kode CssDocument2 pagesKode Cssaisyah NurNo ratings yet
- 9999999Document9 pages9999999fatkhur roziNo ratings yet
- StyleDocument15 pagesStyleKavya ChittipakaNo ratings yet
- Theme 8116239681570749602Document28 pagesTheme 8116239681570749602Mohamed SihadNo ratings yet
- CssDocument5 pagesCssLOKESH SAINNo ratings yet
- Css Codes FinalDocument8 pagesCss Codes FinalfrivaldoaryanaNo ratings yet
- Codigo 1Document2 pagesCodigo 1FabiNo ratings yet
- CssDocument3 pagesCssMarcos AndradeNo ratings yet
- Black and White Cartoon CSSDocument16 pagesBlack and White Cartoon CSSCole AnspacherNo ratings yet
- About CssDocument11 pagesAbout CssFarrierNo ratings yet
- Serie Amortissement1Document23 pagesSerie Amortissement1souad akdimNo ratings yet
- Css StyleDocument82 pagesCss StyleSam NagasakiNo ratings yet
- Body (Document2 pagesBody (ibrahimahmadfalatinNo ratings yet
- Community 101 On TumblrDocument53 pagesCommunity 101 On TumblrJulio Dias NetoNo ratings yet
- Kod Za Navigaciju Sa SlikamaDocument15 pagesKod Za Navigaciju Sa SlikamaSeminarski RadoviNo ratings yet
- HTMLDocument2 pagesHTMLmeetcpatel.studyNo ratings yet
- Jurnaliștii Din Turcia Au Făcut Praf Dovezile AmericaneDocument40 pagesJurnaliștii Din Turcia Au Făcut Praf Dovezile AmericaneNelu CheluNo ratings yet
- Style CssDocument30 pagesStyle CssSelene NyxNo ratings yet
- Fortnite SkinsDocument24 pagesFortnite SkinsAminee BT BTNo ratings yet
- HeadercssDocument3 pagesHeadercsstrngoc003No ratings yet
- واجهة المشغلDocument25 pagesواجهة المشغلBTS ARMYNo ratings yet
- Script Api Cey Google LLCDocument70 pagesScript Api Cey Google LLCubedNo ratings yet
- EstilosDocument10 pagesEstilosKw Estampados - AdminNo ratings yet
- CSSDocument6 pagesCSS88.diankurniaNo ratings yet
- Template TeksmedikDocument42 pagesTemplate Teksmedikاكرم صالحينNo ratings yet
- Example CSS HTML Template CodeDocument8 pagesExample CSS HTML Template CodePALAVALASA MANIKANTA VARAPRASADNo ratings yet
- IICT LAB TASK 10 ProductsDocument3 pagesIICT LAB TASK 10 Productsshazma rahimNo ratings yet
- Sticky Ads ScriptDocument2 pagesSticky Ads ScriptMuhammad AmirNo ratings yet
- New Text DocumentDocument2 pagesNew Text DocumentVladimir TonuNo ratings yet
- 5Document1 page5Zarina Carreon DaelNo ratings yet
- DocumentDocument6 pagesDocumentkarthikNo ratings yet
- Double FakeDocument15 pagesDouble FakeMárcia AntonioNo ratings yet
- MignonDocument28 pagesMignonnekodustNo ratings yet
- CscaDocument143 pagesCscaJeison DiazNo ratings yet
- Icon CssDocument5 pagesIcon CssMohamed HussienNo ratings yet
- Happy New Year Script (Blogger Based)Document21 pagesHappy New Year Script (Blogger Based)ganesanmani1985No ratings yet
- TestxDocument5 pagesTestxMarius-Florin NICULAENo ratings yet
- HB PsionicFeatsDocument12 pagesHB PsionicFeatsAndrés MasNo ratings yet
- EdocDocument15 pagesEdocMelvinJay Lucas ManaguelodNo ratings yet
- AaaaaaaaaDocument18 pagesAaaaaaaaanekodustNo ratings yet
- Code SourceDocument33 pagesCode SourceŠimò MàárífNo ratings yet
- الخميسDocument23 pagesالخميسHouari AbdellahNo ratings yet
- Cascading StylesheetDocument9 pagesCascading Stylesheet2083nikhilNo ratings yet
- Import UrlDocument57 pagesImport UrlJocker ManNo ratings yet
- LibraryDocument35 pagesLibrarylohit krishnaNo ratings yet
- StyleDocument3 pagesStylePb Monyet1234No ratings yet
- CssDocument52 pagesCssheadphase69No ratings yet
- FDGDocument21 pagesFDGsaif ghanmiNo ratings yet
- Pagina PublicaDocument5 pagesPagina PublicaAlexanderNo ratings yet
- Resorce Atlantus PirataDocument35 pagesResorce Atlantus PirataAdeilson C. De SouzaNo ratings yet
- NEW Raksha Bandhan Script - HTMLDocument13 pagesNEW Raksha Bandhan Script - HTMLSagar Pagdhune PatilNo ratings yet
- AdadDocument389 pagesAdadMuhdAmirNo ratings yet
- ViewDocument2 pagesViewlibraryrohit88No ratings yet
- MybbDocument22 pagesMybbzdamienNo ratings yet
- bombes.xml صفحة هبوط تحميل فيفا و العاب اخرىDocument44 pagesbombes.xml صفحة هبوط تحميل فيفا و العاب اخرىKhalifa FbNo ratings yet
- Redux RevisedDocument21 pagesRedux RevisedJovanNo ratings yet
- Education Template 16x9Document5 pagesEducation Template 16x9farhanNo ratings yet
- Serah Terima Raport XI RPLDocument4 pagesSerah Terima Raport XI RPLsusandigeriNo ratings yet
- Corel VideoStudioDocument1 pageCorel VideoStudiosusandigeriNo ratings yet
- HttcssDocument1 pageHttcsssusandigeriNo ratings yet
- PosDocument1 pagePossusandigeriNo ratings yet
- Ip Subnet Mask ClasslesDocument4 pagesIp Subnet Mask ClasslessusandigeriNo ratings yet
- Google Ads - Keyword Research & Writing Effective AdsDocument10 pagesGoogle Ads - Keyword Research & Writing Effective AdsDurga RaneNo ratings yet
- Forcetv IptvDocument21 pagesForcetv IptvghazafaidNo ratings yet
- Online Platforms For ICT Content DevelopmentDocument27 pagesOnline Platforms For ICT Content DevelopmentGina Paras60% (5)
- Advanced Guide To Digital MarketingDocument43 pagesAdvanced Guide To Digital MarketingArpan KarNo ratings yet
- Apigee Web Api Design The Missing Link Ebook 1 3Document5 pagesApigee Web Api Design The Missing Link Ebook 1 3Rafael FernándezNo ratings yet
- AJAX File Upload Jquery TutorialDocument12 pagesAJAX File Upload Jquery Tutorialrithuik1598No ratings yet
- Intro To Apache AxisDocument45 pagesIntro To Apache AxisAnkur B. RoyNo ratings yet
- Full Stack Web Developer: Profile StrengthsDocument1 pageFull Stack Web Developer: Profile StrengthsHeni KothariNo ratings yet
- Group 1: Group Members Abdul Mateen Rahim, Aman Chota, Sultan, Hafeez Ullah, Abdul MutalibDocument14 pagesGroup 1: Group Members Abdul Mateen Rahim, Aman Chota, Sultan, Hafeez Ullah, Abdul MutalibAbdul Mateen RahimNo ratings yet
- SEO Glossary Cheat SheetDocument5 pagesSEO Glossary Cheat SheetJagadish PattanshettiNo ratings yet
- SoftwareDocument6 pagesSoftwareVeliz LuisNo ratings yet
- Texture Pack 4Document54 pagesTexture Pack 4Alexandro Souza SouzaNo ratings yet
- Oracle APEX BookDocument23 pagesOracle APEX BookAl WallNo ratings yet
- Daily Expense Tracking System: A Project Report OnDocument67 pagesDaily Expense Tracking System: A Project Report OnShakti Swarup DashNo ratings yet
- HTML Form, Font, All Tag ListDocument25 pagesHTML Form, Font, All Tag ListSWABHIMAN SINGH PARIDANo ratings yet
- ThisisstudyDocument2 pagesThisisstudyStudyanteNo ratings yet
- REST API Implementation GuideDocument41 pagesREST API Implementation GuideTariq AliNo ratings yet
- Security 101Document81 pagesSecurity 101Qazi ZayadNo ratings yet
- The Marketers Guide To Website Performance v1Document20 pagesThe Marketers Guide To Website Performance v1Algustionesa YoshiNo ratings yet
- KUDVENKATDocument424 pagesKUDVENKATSathya TechnologyNo ratings yet
- S7-1200 Example For The WebDocument56 pagesS7-1200 Example For The WebCarlos Jara AyalaNo ratings yet
- Udacity DMND Final Project - PortfolioDocument73 pagesUdacity DMND Final Project - PortfolioLawrence KimNo ratings yet
- Posisi Elemen Di Tengah Dengan CSS - Vertical & Horizontal - Tutorial Web DesignDocument17 pagesPosisi Elemen Di Tengah Dengan CSS - Vertical & Horizontal - Tutorial Web Designbasofi luqmanNo ratings yet
- SEO FootprintsDocument45 pagesSEO FootprintsMarios Patakos60% (5)
- Website Evaluation ChecklistDocument2 pagesWebsite Evaluation ChecklistNieves Flores MarchNo ratings yet
- All t8prDocument21 pagesAll t8prtakdir100% (1)
- Blog Marketing Crash CourseDocument2 pagesBlog Marketing Crash Courseأحمد القدميNo ratings yet
- 1.create A Form and Validate The Content of The Form Using JavascriptDocument5 pages1.create A Form and Validate The Content of The Form Using JavascriptGokul Raj SNo ratings yet
- WWW Songsterr Com A Wsa Cristian Castro No Podras Tab s39770Document17 pagesWWW Songsterr Com A Wsa Cristian Castro No Podras Tab s39770Fernando RodriguezNo ratings yet
- Selenium Recipes in Python Sample PDFDocument35 pagesSelenium Recipes in Python Sample PDFKomal Pranshu SharmaNo ratings yet
- Bare Bones: I'm Not Lonely If You're Reading This BookFrom EverandBare Bones: I'm Not Lonely If You're Reading This BookRating: 4 out of 5 stars4/5 (11)
- Summary: Greenlights: by Matthew McConaughey: Key Takeaways, Summary & AnalysisFrom EverandSummary: Greenlights: by Matthew McConaughey: Key Takeaways, Summary & AnalysisRating: 4 out of 5 stars4/5 (6)
- $100M Leads: How to Get Strangers to Want to Buy Your StuffFrom Everand$100M Leads: How to Get Strangers to Want to Buy Your StuffRating: 5 out of 5 stars5/5 (18)
- House Rules: How to Decorate for Every Home, Style, and BudgetFrom EverandHouse Rules: How to Decorate for Every Home, Style, and BudgetNo ratings yet
- To Pixar and Beyond: My Unlikely Journey with Steve Jobs to Make Entertainment HistoryFrom EverandTo Pixar and Beyond: My Unlikely Journey with Steve Jobs to Make Entertainment HistoryRating: 4 out of 5 stars4/5 (26)
- Writing Screenplays That Sell: The Complete Guide to Turning Story Concepts into Movie and Television DealsFrom EverandWriting Screenplays That Sell: The Complete Guide to Turning Story Concepts into Movie and Television DealsNo ratings yet
- The Storyteller: Expanded: ...Because There's More to the StoryFrom EverandThe Storyteller: Expanded: ...Because There's More to the StoryRating: 5 out of 5 stars5/5 (13)
- Ikigai: The Japanese Life Philosophy to Finding Happiness and PeacefulnessFrom EverandIkigai: The Japanese Life Philosophy to Finding Happiness and PeacefulnessRating: 5 out of 5 stars5/5 (91)
- Altamont: The Rolling Stones, the Hells Angels, and the Inside Story of Rock's Darkest DayFrom EverandAltamont: The Rolling Stones, the Hells Angels, and the Inside Story of Rock's Darkest DayRating: 4 out of 5 stars4/5 (25)
- I Didn't Come Here to Make Friends: Confessions of a Reality Show VillainFrom EverandI Didn't Come Here to Make Friends: Confessions of a Reality Show VillainRating: 3 out of 5 stars3/5 (47)
- No Lifeguard on Duty: The Accidental Life of the World's First SupermodelFrom EverandNo Lifeguard on Duty: The Accidental Life of the World's First SupermodelRating: 3.5 out of 5 stars3.5/5 (42)
- Twelve Caesars: Images of Power from the Ancient World to the ModernFrom EverandTwelve Caesars: Images of Power from the Ancient World to the ModernRating: 3.5 out of 5 stars3.5/5 (9)
- Storyworthy: Engage, Teach, Persuade, and Change Your Life through the Power of StorytellingFrom EverandStoryworthy: Engage, Teach, Persuade, and Change Your Life through the Power of StorytellingRating: 4.5 out of 5 stars4.5/5 (152)
- The Hotel on Place Vendôme: Life, Death, and Betrayal at the Hotel Ritz in ParisFrom EverandThe Hotel on Place Vendôme: Life, Death, and Betrayal at the Hotel Ritz in ParisRating: 3.5 out of 5 stars3.5/5 (49)