Professional Documents
Culture Documents
Spring 2019 - CS408 - 3 - SOL
Spring 2019 - CS408 - 3 - SOL
Uploaded by
Zarrar KhanOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Spring 2019 - CS408 - 3 - SOL
Spring 2019 - CS408 - 3 - SOL
Uploaded by
Zarrar KhanCopyright:
Available Formats
Solution Total Marks: 15
Assignment No. 2
Semester: Spring 2019 Due Date: July 15, 2019
CS408 – Human Computer Interaction
Instructions
Please read the following instructions carefully before submitting assignment:
It should be clear that your assignment will not get any credit if:
o Assignment is submitted after due date.
o Submitted assignment does not open or file is corrupt.
o Assignment is copied (From internet/students).
Objectives:
The objective of this assignment is to learn the concept of the psychology of actions and understanding the
cognitive process and understand role of color theory in design
Assignment Submission Instructions
You have to submit only.doc/ docx file on the Assignments interface of CS408 at VULMS. Assignment
submitted in any other format will not be accepted and will be graded zero marks.
For any query about the assignment, contact only at CS408@vu.edu.pk
Do not post queries related to assignment on MDB.
Question No.1 10 Marks
Question No. 2 5 Marks
Defining the Interaction Framework:
Framework phase defines the design structure, sets the stage for the core of the design effort and the flow of
computer base products. It has total six steps, three of them has been described below:
STEP 1: Defining Form Factor and Input Methods:
The first step in creating a framework is defining the form factor of the product you are designing.
The prototype that I have built is a Web application that will be viewed on a high-resolution computer screen.
OR
The prototype that I have built is a Mob Application that must be small, light, low-resolution, and visible in the
dark and as well as in bright sunlight.
STEP 2: Defining Views:
In this prototype I have defined separate views with the help of images and text for addressing user needs.
STEP 3: Defining Functional And Data Elements:
Functional and data elements are the visible representations of functions and data in the interface.
In First Interface I have inserted the Logo of my business, Log-in Frame and 3 buttons.
In second interface I have used logo icon, different Pictures, and Text boxes.
In third and fourth interface I have used logo icon, picture at the background and text boxes.
You might also like
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5811)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1092)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (844)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (590)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (897)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (540)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (348)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (822)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (122)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (401)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- Deped Matatag CurriculumDocument22 pagesDeped Matatag CurriculumNELLY L. ANONUEVO100% (9)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (74)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- Progress Test 1-3 File IntDocument8 pagesProgress Test 1-3 File IntFederico Zingarini67% (3)
- The Incredible Years Parent, Child, and Teacher ProgramsDocument2 pagesThe Incredible Years Parent, Child, and Teacher Programspatricia mala100% (1)
- Edward Albee, The Art of Theater No. 4Document19 pagesEdward Albee, The Art of Theater No. 4Bogdan Theodor OlteanuNo ratings yet
- Scheme For Biology: Unit Title Chapter From FSC Punjab BookDocument1 pageScheme For Biology: Unit Title Chapter From FSC Punjab BookZarrar KhanNo ratings yet
- Use Case Diagram in Detail: CT1414 By: Fatimah Alakeel Reviwed By: Asma AlzaidDocument45 pagesUse Case Diagram in Detail: CT1414 By: Fatimah Alakeel Reviwed By: Asma AlzaidZarrar KhanNo ratings yet
- Project Domain / Category: Garments Sale and Stitching MasterDocument2 pagesProject Domain / Category: Garments Sale and Stitching MasterZarrar KhanNo ratings yet
- CS605 FINAL PAPER 20 July 2011 BY Shining Star: WWW - Vutube.Edu - PKDocument2 pagesCS605 FINAL PAPER 20 July 2011 BY Shining Star: WWW - Vutube.Edu - PKZarrar KhanNo ratings yet
- CS408 Midterm MCQSsolvedby Ali MuaazDocument28 pagesCS408 Midterm MCQSsolvedby Ali MuaazZarrar KhanNo ratings yet
- Quiz 5Document7 pagesQuiz 5Zarrar KhanNo ratings yet
- SbudbskaDocument66 pagesSbudbskaZarrar KhanNo ratings yet
- Training & Industrial Safety Division, Ses & National Centre For Non-Destructive Testing (NCNDT)Document2 pagesTraining & Industrial Safety Division, Ses & National Centre For Non-Destructive Testing (NCNDT)Zarrar KhanNo ratings yet
- Degree Attestation For Saudi ArabiaDocument4 pagesDegree Attestation For Saudi ArabiaZarrar KhanNo ratings yet
- Re-Examination Application FormDocument2 pagesRe-Examination Application FormZarrar KhanNo ratings yet
- Name: Asad Iqbal VU ID: BC170201325: SolutionDocument2 pagesName: Asad Iqbal VU ID: BC170201325: SolutionZarrar KhanNo ratings yet
- Goals and Evolution of HCIDocument2 pagesGoals and Evolution of HCIZarrar KhanNo ratings yet
- Elementary Dewey Decimal ChartDocument3 pagesElementary Dewey Decimal Chartapi-377328408No ratings yet
- Kesulitan Menulis Siswa SDDocument11 pagesKesulitan Menulis Siswa SDlely.nurullailyNo ratings yet
- Meaning of Culture, Elements of Culture and CharacteriticsDocument32 pagesMeaning of Culture, Elements of Culture and CharacteriticsMuhammad WaseemNo ratings yet
- SQA Advanced Unit Specification General Information For Centres Unit Title: Behavioural Skills For Business Unit Code: HP6W 48Document11 pagesSQA Advanced Unit Specification General Information For Centres Unit Title: Behavioural Skills For Business Unit Code: HP6W 48Abheetha SaluwdanaNo ratings yet
- Ms. Yu Yu Lwin Date of Birth: 17 Feb 1993 Contact No.: 94855718 Nationality: MyanmarDocument3 pagesMs. Yu Yu Lwin Date of Birth: 17 Feb 1993 Contact No.: 94855718 Nationality: MyanmarbocahpakuNo ratings yet
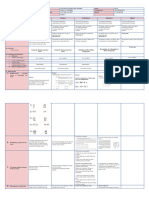
- DLL Week 9 MathDocument7 pagesDLL Week 9 MathNimfa AsindidoNo ratings yet
- Korean Numbers and Counters Worksheets FINALDocument7 pagesKorean Numbers and Counters Worksheets FINALJohn Andrei Q PadillaNo ratings yet
- In This Unit You Will Learn How ToDocument4 pagesIn This Unit You Will Learn How ToHoan HoàngNo ratings yet
- BKAT2013 A132 Student SyllabusDocument6 pagesBKAT2013 A132 Student SyllabusBaby KhorNo ratings yet
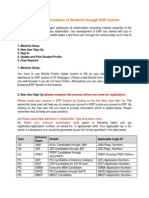
- AdmissionERPInstruction KharagpurDocument8 pagesAdmissionERPInstruction KharagpurVijay NaikNo ratings yet
- Study: Cecilia M. DonatoDocument34 pagesStudy: Cecilia M. DonatoMenandro MedinaNo ratings yet
- 0417 m16 Ms 31 PDFDocument12 pages0417 m16 Ms 31 PDFA Random Person.No ratings yet
- Who Am I Essay 4Document3 pagesWho Am I Essay 4api-446854960No ratings yet
- Learners Development Assessment Tool Homeroom GuidanceDocument22 pagesLearners Development Assessment Tool Homeroom GuidanceAriane May Del RosarioNo ratings yet
- Verb List For Cognitive, Affective and Pyschomotor DomainsDocument3 pagesVerb List For Cognitive, Affective and Pyschomotor DomainsJames Flores100% (2)
- Pediatrics: Raafi Ul Basheer ZargarDocument15 pagesPediatrics: Raafi Ul Basheer ZargarRaafi Ul Basheer ZargarNo ratings yet
- Advt. No.1-2019-Updated PDFDocument8 pagesAdvt. No.1-2019-Updated PDFSHOAIBNo ratings yet
- Positive Discipline: "Connection Before Correction"Document56 pagesPositive Discipline: "Connection Before Correction"Dianne Acquiat100% (1)
- The Best and Worst Holidays British English TeacherDocument10 pagesThe Best and Worst Holidays British English TeacherJulia SzwejNo ratings yet
- Barrett's TaxonomyDocument135 pagesBarrett's TaxonomyzazamaoNo ratings yet
- Science4 Q2 Mod4 Specialized Structures of Terrestrial and Aquatic-Plants v2Document37 pagesScience4 Q2 Mod4 Specialized Structures of Terrestrial and Aquatic-Plants v2ANA MARIE REYESNo ratings yet
- RN Supervisor Dialysis MedSurg Oncology in New York City Resume Christiane GuerraDocument2 pagesRN Supervisor Dialysis MedSurg Oncology in New York City Resume Christiane GuerraChristianeGuerraNo ratings yet
- Kindergarten Lesson Plans Week 32Document7 pagesKindergarten Lesson Plans Week 32api-319157606No ratings yet
- Parkinson-Diet Dan NutrisiDocument2 pagesParkinson-Diet Dan Nutrisimanna_aiyaNo ratings yet
- Central University of Tamil Nadu, Thiruvarur PROVISIONAL SELECTION LIST - Integrated M.Sc. (Chemistry)Document1 pageCentral University of Tamil Nadu, Thiruvarur PROVISIONAL SELECTION LIST - Integrated M.Sc. (Chemistry)RAGHUL MNo ratings yet
- FET Unit 2 Test - Review Test-O-Rama: DirectionsDocument1 pageFET Unit 2 Test - Review Test-O-Rama: DirectionsLaura ParkaNo ratings yet