Professional Documents
Culture Documents
R - Filters - Asp Angularjs - Filters: SR - No. Name & Description Uppercase
R - Filters - Asp Angularjs - Filters: SR - No. Name & Description Uppercase
Uploaded by
santhoshaimitOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
R - Filters - Asp Angularjs - Filters: SR - No. Name & Description Uppercase
R - Filters - Asp Angularjs - Filters: SR - No. Name & Description Uppercase
Uploaded by
santhoshaimitCopyright:
Available Formats
https://www.w3schools.
com/angular/angula
r_filters.asp
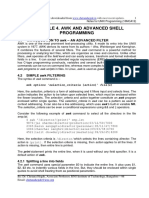
AngularJS - Filters
Filters are used to modify the data. They can be clubbed in expression or directives using pipe (|)
character. The following list shows the commonly used filters.
Sr.No. Name & Description
uppercase
1
converts a text to upper case text.
lowercase
2
converts a text to lower case text.
currency
3
formats text in a currency format.
filter
4
filter the array to a subset of it based on provided criteria.
orderby
5
orders the array based on provided criteria.
Uppercase Filter
Add uppercase filter to an expression using pipe character. Here we've added uppercase filter
to print student name in all capital letters.
Enter first name:<input type = "text" ng-model = "student.firstName">
Enter last name: <input type = "text" ng-model = "student.lastName">
Name in Upper Case: {{student.fullName() | uppercase}}
Lowercase Filter
Add lowercase filter to an expression using pipe character. Here we've added lowercase filter
to print student name in all lowercase letters.
Enter first name:<input type = "text" ng-model = "student.firstName">
Enter last name: <input type = "text" ng-model = "student.lastName">
Name in Lower Case: {{student.fullName() | lowercase}}
Currency Filter
Add currency filter to an expression returning number using pipe character. Here we've added
currency filter to print fees using currency format.
Enter fees: <input type = "text" ng-model = "student.fees">
fees: {{student.fees | currency}}
Filter
To display only required subjects, we use subjectName as filter.
Enter subject: <input type = "text" ng-model = "subjectName">
Subject:
<ul>
<li ng-repeat = "subject in student.subjects | filter: subjectName">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>
OrderBy Filter
To order subjects by marks, we use orderBy marks.
Subject:
<ul>
<li ng-repeat = "subject in student.subjects | orderBy:'marks'">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>
You might also like
- CollectionDocument15 pagesCollectionSharkoNo ratings yet
- Sales Force Formulas Developer CheatsheetDocument2 pagesSales Force Formulas Developer Cheatsheetdeepakjat100% (2)
- Javascript 2Document46 pagesJavascript 2Anonymous L8Q659ZNo ratings yet
- Changing The Case of A PHP StringDocument10 pagesChanging The Case of A PHP StringDocumentation JunkieNo ratings yet
- Static VariablesDocument4 pagesStatic VariablesAnjan KumarNo ratings yet
- PreDefined VB - Net FunctionsDocument10 pagesPreDefined VB - Net FunctionsMohd NafishNo ratings yet
- SQL TutorialDocument25 pagesSQL TutorialAlwende DanNo ratings yet
- Function Category Explanation: Rowset FunctionsDocument8 pagesFunction Category Explanation: Rowset Functionskumarjit16No ratings yet
- Variables and IdentifiersDocument11 pagesVariables and IdentifiersAnilNo ratings yet
- Chapter 3.3.5-SQL DMLDocument56 pagesChapter 3.3.5-SQL DMLNabil SyahmiNo ratings yet
- Regular ExpressionDocument28 pagesRegular Expressionapi-3875928No ratings yet
- Chap 4 Note To Stud To Be Modified PDFDocument64 pagesChap 4 Note To Stud To Be Modified PDFAbdi WodessoNo ratings yet
- PML 1Document11 pagesPML 1Bane SarawutNo ratings yet
- 20.10 Filters-Text Processing CommandsDocument14 pages20.10 Filters-Text Processing CommandsPavankumar KaredlaNo ratings yet
- Lecture 3 ManageData PlotsDocument78 pagesLecture 3 ManageData PlotsMelike ÇetinkayaNo ratings yet
- Salesforce Formulas CheatsheetDocument6 pagesSalesforce Formulas CheatsheetDinesh KannaNo ratings yet
- Pattern Action Reference: Ibm Infosphere QualitystageDocument74 pagesPattern Action Reference: Ibm Infosphere QualitystagezipzapdhoomNo ratings yet
- String Operations in ABAPDocument16 pagesString Operations in ABAPSurendra PNo ratings yet
- CLISTDocument50 pagesCLISTMurali Mohan NNo ratings yet
- 6 SQL Tutorial IDocument30 pages6 SQL Tutorial Irbnnamisi941No ratings yet
- Abs (N) : Argument DescriptionDocument13 pagesAbs (N) : Argument DescriptionVictor HugoNo ratings yet
- Module 4. Awk and Advanced Shell ProgrammingDocument23 pagesModule 4. Awk and Advanced Shell ProgrammingKarthik ShettyNo ratings yet
- Ephrem Tesfaye - IP-II - Chapter-FiveDocument13 pagesEphrem Tesfaye - IP-II - Chapter-FiveEnoughNo ratings yet
- MATLAB - Strings: 'Tutorials Point'Document7 pagesMATLAB - Strings: 'Tutorials Point'Kingsley chigozie EnehNo ratings yet
- CSS - Syntax: The Type SelectorsDocument5 pagesCSS - Syntax: The Type SelectorssurvivalofthepolyNo ratings yet
- Using String Formatting MethodsDocument4 pagesUsing String Formatting MethodssumitNo ratings yet
- Lecture 6 Working With Character Variables - Chapter 8-StepByStepManualBase SASDocument17 pagesLecture 6 Working With Character Variables - Chapter 8-StepByStepManualBase SASSandy KhanNo ratings yet
- Lu29 Patterns Procedures 1604035171729 PDFDocument10 pagesLu29 Patterns Procedures 1604035171729 PDFPriya DharshiniNo ratings yet
- SQL Part1Document30 pagesSQL Part1Prashant SableNo ratings yet
- Sample Questions For Mock, Practise, AssessmentDocument9 pagesSample Questions For Mock, Practise, AssessmentAnjana MagantiNo ratings yet
- Chapter 3Document17 pagesChapter 3Robby codesNo ratings yet
- Cascading Style Sheets: Example Which Uses Document Level Style SheetDocument21 pagesCascading Style Sheets: Example Which Uses Document Level Style SheetraghavendraNo ratings yet
- Excel 3Document41 pagesExcel 3SHIVAM ASHISHNo ratings yet
- What Are Mutable and Immutable Types?: Objects of Built-In Type That Are Immutable AreDocument18 pagesWhat Are Mutable and Immutable Types?: Objects of Built-In Type That Are Immutable AreEmma WatsonNo ratings yet
- REXX TrainingDocument84 pagesREXX TrainingSriram Raghuraman0% (1)
- Java 8 Method ReferenceDocument12 pagesJava 8 Method ReferenceasadfxNo ratings yet
- CSE-326-16-Chapter StringDocument38 pagesCSE-326-16-Chapter StringYogiNo ratings yet
- Trining Final 1 ApexDocument16 pagesTrining Final 1 Apexteja ganeshNo ratings yet
- Introduction To C++ Templates: Anthony Williams 16th August 2001Document15 pagesIntroduction To C++ Templates: Anthony Williams 16th August 2001gsaxena_19No ratings yet
- Dial-Up Scripting Command LanguageDocument9 pagesDial-Up Scripting Command LanguageHenri GhattasNo ratings yet
- SQL Tutorial: SELECT Statement BasicsDocument10 pagesSQL Tutorial: SELECT Statement Basicsfotini81729No ratings yet
- Unit-1 Questions & AnswersDocument9 pagesUnit-1 Questions & AnswersSurya100% (10)
- What Are DML Commands inDocument3 pagesWhat Are DML Commands inmkumarshahiNo ratings yet
- SQL Tutorial: SELECT Statement - Extended Query CapabilitiesDocument19 pagesSQL Tutorial: SELECT Statement - Extended Query CapabilitiesrajeshanandkNo ratings yet
- Asp Procedures Procedures:: VbscriptDocument10 pagesAsp Procedures Procedures:: VbscriptLDSDudeNo ratings yet
- C++ MamDocument9 pagesC++ MamAkash GouravNo ratings yet
- Python CourseDocument9 pagesPython CourseRIFQAH AMALIYAHNo ratings yet
- HandsOn 3Document8 pagesHandsOn 3Dipak NandeshwarNo ratings yet
- Form Validation Using JavascriptDocument22 pagesForm Validation Using JavascriptbinduannNo ratings yet
- Lecture02 Variables DatatypesDocument32 pagesLecture02 Variables DatatypesRamazan KarahanNo ratings yet
- Apex BasicsDocument7 pagesApex BasicsshahbojjaNo ratings yet
- String Handling and Regular ExpressionsDocument19 pagesString Handling and Regular ExpressionsgetinetbrNo ratings yet
- Chapter 4 - Regular ExpressionDocument6 pagesChapter 4 - Regular Expressionqanit mullaNo ratings yet
- Filer CommandDocument38 pagesFiler CommandYatindraNo ratings yet
- Computer ScienceDocument120 pagesComputer ScienceLakshmi Narayan100% (1)
- SQL Tutorial Part 1Document26 pagesSQL Tutorial Part 1montoshNo ratings yet
- Chaining Multiple Pipes: ( (Today - Date - Uppercase - Slice:0:4) )Document3 pagesChaining Multiple Pipes: ( (Today - Date - Uppercase - Slice:0:4) )mashooqmmNo ratings yet
- Associated Type Synonyms: Manuel M. T. Chakravarty Gabriele Keller Simon Peyton JonesDocument13 pagesAssociated Type Synonyms: Manuel M. T. Chakravarty Gabriele Keller Simon Peyton JonesYunus Abo-nemerNo ratings yet
- Working With TextDocument19 pagesWorking With Textapi-3792621No ratings yet