Professional Documents
Culture Documents
Circle Text Tutorial
Uploaded by
Kamarul DK0 ratings0% found this document useful (0 votes)
9 views2 pagesCircle text technique
Copyright
© © All Rights Reserved
Available Formats
PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCircle text technique
Copyright:
© All Rights Reserved
Available Formats
Download as PDF, TXT or read online from Scribd
0 ratings0% found this document useful (0 votes)
9 views2 pagesCircle Text Tutorial
Uploaded by
Kamarul DKCircle text technique
Copyright:
© All Rights Reserved
Available Formats
Download as PDF, TXT or read online from Scribd
You are on page 1of 2
Circle Text Tutorial
By Hummie
One of the big disappointments for me in Photoshop Elements is that it does not have
paths as in the full program. Making text follow a path is one example for this use.
However, with this tweak, text in a circle can be done.
First, open a new page
with a transparent
background.
Make the text tool active,
choose the font settings
and click to begin on the
very left hand side of the
page and in the middle
horizontally.
Type the text so that it
ends on the far right side
of the page. A little
playing may be needed
in adjusting the font size and type, or adding spaces between words, so that the text is
long enough. If needed, manually type in font size numbers which are between the
standard available options or resize the text by grabbing the corners with the mouse. If
the text is rather short, repeating the text is an option.
It is important that the text be on each edge of the paper; otherwise, the circle will not
close. If I am working on a letter size layout (rectangle) as I most often do, I find it
beneficial to make the circle text in a new 12 x 12 size (square) file and transferring the
finished element to my layout, rather than making the circle directly in my layout.
These next two steps are
optional, but I prefer
using it to have the text
reading from left to right.
If the text is web dings
or graphics, this step
may not be desirable.
From the image drop
down menu, choose
rotate, and then click on
flip layer horizontal.
Next, from the image
drop down menu, choose
rotate, and then click on
flip layer vertical.
Right click on the layer in the layers palette and choose
simplify.
The last step is from the
Filter drop down menu,
choose Distort, and then
Polar Coordinates. In
the popup box, choose
rectangular to polar and
click ok.
Your text should now be
in a circle.
You might also like
- Color Swatches Vs Table vs. PickerDocument8 pagesColor Swatches Vs Table vs. PickerKamarul DKNo ratings yet
- Color Schemes and The Color WheelDocument7 pagesColor Schemes and The Color WheelKamarul DKNo ratings yet
- Color Isolation TutorialDocument5 pagesColor Isolation TutorialKamarul DKNo ratings yet
- Clipping Masks TutorialDocument4 pagesClipping Masks TutorialKamarul DKNo ratings yet
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5796)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (400)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (537)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (838)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (895)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (589)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1091)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (74)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (345)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (122)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (821)
- Hydraulic Design of Spillways - EM 1110-2-1603Document70 pagesHydraulic Design of Spillways - EM 1110-2-1603bdawgg100% (1)
- 0610 w13 Ms 12Document2 pages0610 w13 Ms 12Haider AliNo ratings yet
- 【新高考Ⅱ卷】2022年高考英语考前猜题密卷04(原题版)Document10 pages【新高考Ⅱ卷】2022年高考英语考前猜题密卷04(原题版)戴梓康No ratings yet
- O Rei Esta Voltando (Mara Lima) - Score and PartsDocument41 pagesO Rei Esta Voltando (Mara Lima) - Score and PartsSidionir FalcheteNo ratings yet
- 440465-Aanchal ResumeDocument5 pages440465-Aanchal ResumevinodbhosaleNo ratings yet
- Making LoveDocument5 pagesMaking LoveapplecommentNo ratings yet
- First Degree Price DiscriminationDocument19 pagesFirst Degree Price DiscriminationRavi KiranNo ratings yet
- Expressions - House & Home Idioms in EnglishDocument3 pagesExpressions - House & Home Idioms in EnglishKathy SolisNo ratings yet
- Case Study Research DesignDocument12 pagesCase Study Research DesignOrsua Janine AprilNo ratings yet
- ACSFCover Letter ExampleDocument2 pagesACSFCover Letter ExampleDarkwinger 1430No ratings yet
- Mass GuideDocument13 pagesMass GuideDivine Grace J. CamposanoNo ratings yet
- Waruna FernandoDocument5 pagesWaruna FernandowarunafernandoNo ratings yet
- Three Levels of SustainabilityDocument330 pagesThree Levels of SustainabilityChristian Prez100% (5)
- Verbyla Et Al. - 2013Document6 pagesVerbyla Et Al. - 2013Johnny Jala QuirozNo ratings yet
- Gravity FallsDocument4 pagesGravity Fallsjinx arcaneNo ratings yet
- Company Profile Ariandra Media Ardhana Web UploadDocument26 pagesCompany Profile Ariandra Media Ardhana Web UploadMrKanghasanNo ratings yet
- 2112 Filipino Thinkers PDFDocument4 pages2112 Filipino Thinkers PDFHermie Rose AlvarezNo ratings yet
- Topic 5 - Market Forces - SupplyDocument5 pagesTopic 5 - Market Forces - Supplysherryl caoNo ratings yet
- Masterseal BC1822: A Non-Toxic Solvent Free High Build, Phenol Novolac Protective Epoxy Resin CoatingDocument3 pagesMasterseal BC1822: A Non-Toxic Solvent Free High Build, Phenol Novolac Protective Epoxy Resin CoatingAlexi ALfred H. Tago100% (1)
- Family Medicine VNVDocument11 pagesFamily Medicine VNVﻣﻠﻚ عيسىNo ratings yet
- 1977 Bread UprisingDocument10 pages1977 Bread UprisingHossam el-Hamalawy100% (5)
- Always Sunny SpecDocument35 pagesAlways Sunny SpecSamuel KapustNo ratings yet
- Results College Magazines Competition 2021Document4 pagesResults College Magazines Competition 2021Fida HussainNo ratings yet
- Loading Ericsson GPEH Files - Into ANALYZER - Tech NotesDocument9 pagesLoading Ericsson GPEH Files - Into ANALYZER - Tech Notesbmaia18No ratings yet
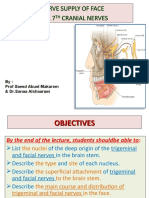
- By: Prof Saeed Abuel Makarem & DR - Sanaa AlshaarawiDocument24 pagesBy: Prof Saeed Abuel Makarem & DR - Sanaa AlshaarawiRakesh Kumar RanjanNo ratings yet
- Insider TradingDocument49 pagesInsider Tradinghakec100% (1)
- Maximus Price ResumeDocument2 pagesMaximus Price Resumeapi-491233681No ratings yet
- The Apotheosis of Ownership' - Why NFTs Will Drive The Digital EconomyDocument8 pagesThe Apotheosis of Ownership' - Why NFTs Will Drive The Digital EconomyBaggyNo ratings yet
- Tugas DMD GROUP 01Document8 pagesTugas DMD GROUP 01ulviqhj354No ratings yet
- Handbook 2018 v2 15Document20 pagesHandbook 2018 v2 15api-428687186No ratings yet