Professional Documents
Culture Documents
Medal Editor Log 20220214
Medal Editor Log 20220214
Uploaded by
Lillie Lilliez0 ratings0% found this document useful (0 votes)
7 views2 pagesOriginal Title
MedalEditorLog20220214
Copyright
© © All Rights Reserved
Available Formats
TXT, PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
© All Rights Reserved
Available Formats
Download as TXT, PDF, TXT or read online from Scribd
0 ratings0% found this document useful (0 votes)
7 views2 pagesMedal Editor Log 20220214
Medal Editor Log 20220214
Uploaded by
Lillie LilliezCopyright:
© All Rights Reserved
Available Formats
Download as TXT, PDF, TXT or read online from Scribd
You are on page 1of 2
[5:11:53 PM] [Log Init]
[7:45:31 PM] [Log Init]
[9:46:20 PM] 1644824731831 editor-iframe-bridge editorBridge - load
1644831555663 editor-iframe-bridge app.js_bridge_ready{}
1644831555750 editor-iframe-bridge ["load-helper-service","loading components:
APP"]
1644831555750 editor-iframe-bridge ["load-helper-service","loading components:
EDITOR"]
1644831555750 editor-iframe-bridge ["load-helper-
service","loadSystemConfig","returning settings from build-vars"]
1644831556046 editor-iframe-bridge ["1644831555834 | util | utilService -
$transitions.onStart - clear actionsToDoOnFocus | []"]
1644831556046 editor-iframe-bridge ["file-service","CTOR - DESKTOP"]
1644831556046 editor-iframe-bridge ["project","CTOR - DESKTOP"]
1644831556046 editor-iframe-bridge ["path-to-blob","CTOR - DESKTOP"]
1644831556047 editor-iframe-bridge ["video-editor-service","CTOR - DESKTOP"]
1644831556047 editor-iframe-bridge ["overlay-video-editor","CTOR - DESKTOP"]
1644831556047 editor-iframe-bridge ["webgl","CTOR - DESKTOP"]
1644831556047 editor-iframe-bridge ["ikon-video-editor-preview","CTOR - DESKTOP"]
1644831556047 editor-iframe-bridge ["video-seek-slider","CTOR - DESKTOP"]
1644831556047 editor-iframe-bridge ["video-seek-area","CTOR - DESKTOP"]
1644831556047 editor-iframe-bridge ["dropzone","CTOR - DESKTOP"]
1644831556047 editor-iframe-bridge ["video-seek-area","CTOR - DESKTOP"]
1644831556047 editor-iframe-bridge ["timeline-scene-element","CTOR - DESKTOP"]
1644831556047 editor-iframe-bridge ["video-editor-options","CTOR - DESKTOP"]
1644831556048 editor-iframe-bridge ["filters","CTOR - DESKTOP"]
1644831556048 editor-iframe-bridge ["video-editor-controller","CTOR - DESKTOP"]
1644831556048 editor-iframe-bridge ["waiting to get focus back in order to run
action:","init","[\"video-editor - : 1\"]"]
1644831556048 editor-iframe-bridge ["app.js","removing splash"]
1644831556049 editor-iframe-bridge editorBridge -
measureLoadEnd{"triggeredFrom":"editor_finishLoadingView","benchmark":984}
1644831556049 editor-iframe-bridge ["editor-menu","CTOR - DESKTOP"]
1644831556049 editor-iframe-bridge ["videoEditorPreview - Subscribing to
frameTick"]
1644831556049 editor-iframe-bridge ["clip-editor","CTOR - DESKTOP"]
1644831556049 editor-iframe-bridge ["import-dropzone","CTOR - DESKTOP"]
1644831556053 editor-iframe-bridge ["waiting to get focus back in order to run
action:","requestAnimationFrame","[\"video-editor - : 1\"]"]
1644831556120 editor-iframe-bridge ["fireFocusEvent","App was focused."]
1644831556121 editor-iframe-bridge ["video-editor - ","clearing editor state..."]
1644831556121 editor-iframe-bridge ["video-editor - ","cleared editor state."]
1644831556121 editor-iframe-bridge ["video-editor - ","initializing project and
editor state..."]
1644831556122 editor-iframe-bridge ["1644831556099 | video-editor - | loading
project \"1644831556099\"... | "]
1644831556122 editor-iframe-bridge ["saveEditorState","load editor state"]
1644831556148 editor-iframe-bridge ["1644831556133 | video-editor - |
initializeClip - isSkipInitialDownload=true | holding off with copying clip media
until we enter edit mode | "]
1644831556441 editor-iframe-bridge ["\n %c %c %c PixiJS 5.3.11 - ✰ WebGL 2 ✰ %c
%c http://www.pixijs.com/ %c %c ♥%c♥%c♥ \n\n","background: #ff66a5; padding:5px
0;","background: #ff66a5; padding:5px 0;","color: #ff66a5; background: #030307;
padding:5px 0;","background: #ff66a5; padding:5px 0;","background: #ffc3dc;
padding:5px 0;","background: #ff66a5; padding:5px 0;","color: #ff2424; background:
#fff; padding:5px 0;","color: #ff2424; background: #fff; padding:5px 0;","color:
#ff2424; background: #fff; padding:5px 0;"]
1644831556518 editor-iframe-bridge ["1644831556454 | video-editor - |
initializeClip - getting video properties (no framerate)... | "]
1644831556534 editor-iframe-bridge ["draggable-handle","CTOR - DESKTOP"]
1644831556535 editor-iframe-bridge ["import-dropzone","CTOR - DESKTOP"]
1644831556535 editor-iframe-bridge ["audio","CTOR - DESKTOP"]
1644831556551 editor-iframe-bridge ["1644831556539 | video-editor - |
recalculateVideoStreamAsync - start | "]
1644831556568 editor-iframe-bridge ["recalculateVideoStreamAsync - end"]
1644831556598 editor-iframe-bridge ["webglService videoGl -","loaded texture to
sprite:
","file:///C:/Users/admin/Videos/Medal/MedalTVValorant20220214211805.mp4","0"]
1644831556611 editor-iframe-bridge ["saveEditorState","add clip"]
1644831556612 editor-iframe-bridge ["1644831556581 | videoEditorService - |
saveEditorStateToProjectKey | 1644831556099"]
1644831556755 editor-iframe-bridge ["editor-menu","could not find react-to-author
element"]
1644831556915 editor-iframe-bridge ["1644831556882 | project-service | save project
| 1644831556099"]
1644831557158 editor-iframe-bridge ["video-editor - ","initialized project and
editor state."]
1644831558098 editor-iframe-bridge ["1644831558087 | video-editor - |
initializeClip - got video properties (no framerate). | "]
1644831558098 editor-iframe-bridge ["1644831558087 | video-editor - |
initializeClip - getting video properties (with framerate)... | "]
1644831558651 editor-iframe-bridge ["INITIAL-LOAD: Initializing delayed
services","[\"secondTickService\",\"minuteTickService\"]"]
1644831560154 editor-iframe-bridge ["app.js","removing splash (fallback)"]
1644831561105 editor-iframe-bridge ["1644831561104 | video-editor - |
initializeClip - got video properties (with framerate). | "]
[10:12:37 PM] [Log Init]
[10:54:42 PM] [Log Init]
[11:13:23 PM] [Log Init]
[11:26:27 PM] [Log Init]
[11:33:34 PM] [Log Init]
[11:37:43 PM] [Log Init]
[11:40:10 PM] [Log Init]
[11:41:36 PM] [Log Init]
[11:49:12 PM] [Log Init]
You might also like
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (122)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (401)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (844)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5810)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (822)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (590)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (540)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (897)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1092)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (348)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (74)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- LH Professional EditionDocument1,925 pagesLH Professional EditionAju Abraham0% (6)
- Human Resource Payroll Management SystemDocument42 pagesHuman Resource Payroll Management SystemSeun -nuga DanielNo ratings yet
- Microsoft VisioDocument6 pagesMicrosoft VisioAbdullah AneesNo ratings yet
- Cisco Live AciDocument48 pagesCisco Live AciBilel Ameur100% (1)
- Crowdstroia - ArkaisDocument381 pagesCrowdstroia - ArkaisNova HanggraeniNo ratings yet
- ETG3000 BrochureDocument9 pagesETG3000 BrochureMayolo MartinezNo ratings yet
- Robert Smith: Oracle DBADocument3 pagesRobert Smith: Oracle DBASPAL BROTHERNo ratings yet
- SQL - EJ - Oracle - Tema - 01-Escritura Básica de Sentencias SQLDocument4 pagesSQL - EJ - Oracle - Tema - 01-Escritura Básica de Sentencias SQLjeremieNo ratings yet
- Oracle Workflow Tutorial PDFDocument39 pagesOracle Workflow Tutorial PDFNnogge LovisNo ratings yet
- Introduction To Ms-Powerpoint: Dr. Devender Kumar Associate Professor Baba Mastnath University, Rohtak WWW - Bmu.Ac - inDocument23 pagesIntroduction To Ms-Powerpoint: Dr. Devender Kumar Associate Professor Baba Mastnath University, Rohtak WWW - Bmu.Ac - inDr. Devender VashisthNo ratings yet
- Local Control Unit - DCSDocument44 pagesLocal Control Unit - DCSAmit Kumar Shukla80% (5)
- EnjoyCJZC IniDocument4 pagesEnjoyCJZC IniWhoareu100% (3)
- 1.1 Hardware and SoftwareDocument13 pages1.1 Hardware and SoftwareNurhanis SyazwaniNo ratings yet
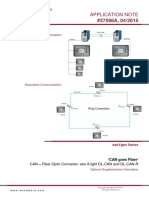
- Woodward Canbus To FO 37598 - ADocument11 pagesWoodward Canbus To FO 37598 - AAnonymous yugocxnNo ratings yet
- Launcher PDFDocument32 pagesLauncher PDFcocibolca61No ratings yet
- Fs453/4 and Fs455/6Document72 pagesFs453/4 and Fs455/6scribdfan1100% (3)
- MCQ AnswerDocument81 pagesMCQ AnswerSiddharthNo ratings yet
- Scrivener 2.8 For MacOS - LiteratureDocument554 pagesScrivener 2.8 For MacOS - LiteratureSarazeen Saif AhanaNo ratings yet
- Wiki Webinar - Microsoft 365 Defender Threat Protection Een Gedegen Security-Oplossing - 17-Nov-20Document29 pagesWiki Webinar - Microsoft 365 Defender Threat Protection Een Gedegen Security-Oplossing - 17-Nov-20hanen chhibiNo ratings yet
- TSXP572634M: Product Data SheetDocument3 pagesTSXP572634M: Product Data SheetBibin M SurendranNo ratings yet
- Halal Product Verification Using Barcode Scanner Application On Android Smartphone For Malaysian MarketDocument1 pageHalal Product Verification Using Barcode Scanner Application On Android Smartphone For Malaysian MarketMuhammadHafizMazlanNo ratings yet
- Copa CTS2.0 NSQF-3Document45 pagesCopa CTS2.0 NSQF-3soniya tewatiaNo ratings yet
- Fme Desktop 2020 TutorialDocument134 pagesFme Desktop 2020 TutorialF KemminjeNo ratings yet
- Iot Smart Home Concept: David Vasicek, Jakub Jalowiczor, Lukas Sevcik and Miroslav Voznak, Senior Member, IeeeDocument4 pagesIot Smart Home Concept: David Vasicek, Jakub Jalowiczor, Lukas Sevcik and Miroslav Voznak, Senior Member, IeeefatihaNo ratings yet
- Service Description: Cisco ACI Implementation Review Service (Con-As-Aci-Imp-Rev)Document5 pagesService Description: Cisco ACI Implementation Review Service (Con-As-Aci-Imp-Rev)mohammedsuhel2020No ratings yet
- Practical - 2: Name: Krunal Nabhoya Roll No: MA028Document10 pagesPractical - 2: Name: Krunal Nabhoya Roll No: MA028PC KRUNALNo ratings yet
- Sap TaoDocument1 pageSap TaosharadcsinghNo ratings yet
- AcmosDocument184 pagesAcmosprakashpinkooNo ratings yet
- Mad Microproject-4Document6 pagesMad Microproject-4Avi BorkarNo ratings yet
- E Business InfrastructureDocument3 pagesE Business InfrastructureCharanraj ParichendiNo ratings yet