Professional Documents
Culture Documents
"Quo Teinp Ut" "Color Outpu T" "Col Orin Put" "Fontf Amilyi Nput" "Feed Backo Utput" "Quo Teou Tput" "Font Sizei Nput"
Uploaded by
colin leachOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
"Quo Teinp Ut" "Color Outpu T" "Col Orin Put" "Fontf Amilyi Nput" "Feed Backo Utput" "Quo Teou Tput" "Font Sizei Nput"
Uploaded by
colin leachCopyright:
Available Formats
Unit 4 Lesson 11
Name(s)_______________________________________________ Period ______ Date ___________________
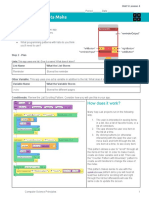
Activity Guide - Functions Make
Step 1 - Try the app
"color
● Try many of the different options.
● Pay attention to what is happening on the screen "quo Outpu
when you move the slider or choose an item from the
dropdown. teOu t"
● When does the screen update? "quo
● What happens if you choose lavender and Lucida "fontF
tput" "col
"font
Sans from the dropdowns? Try choosing lightreen and
"feed teInp
moving the slider until you receive feedback.
amilyI orIn
SizeI
backO ut"
Discuss with a Partner
● What does this app do? nput" put"
nput"
● What are the inputs?
● What are the outputs?
utput"
● How could a function be used in this app?
Step 2 - Plan
Variables: Fill in the table below for each variable you'll need to create.
Variable Name What the Variable Stores
color the background color the user selects
fontFamily
Conditionals: An if-else-if statement is used to check if certain options have been selected. Set up the conditional
below using the variables you created above.
● Note: You can be creative here! Choose your own combinations and feedback messages.
if (color == _______________ && fontFamily == _______________ ){
setText("feedbackOutput", ______________________________);
} else if ( _______________ == _______________ && _______________ == _______________ ){
setText("feedbackOutput", ______________________________);
} else {
setText("feedbackOutput", ______________________________);
}
Computer Science Principles 1
Unit 4 Lesson 11
Functions: Consider what should be included in a function that updates the screen. Write out your plan below.
Things to think about:
● What elements on the screen need to be updated using the variables above?
● Does the conditional above belong in the function? Why or why not?
● When will the function be called?
Review the updateScreen() Pattern to help you plan
your function.
Inputs: What are the inputs for the app? These will all be turned into onEvents.
Input Action Result
"quoteInput" input The text on the screen appears, one character at a time as it's typed.
"fontFamilyInput" change
Computer Science Principles 2
Unit 4 Lesson 11
Step 3 - Write Your Code
● Write the code for the app, using your plan above and the comments provided in Code Studio to help
● Step You Can Follow
○ Create all the variables from your table above.
○ Give your variables a starting value using the assignment operator (=)
○ Create a conditional that checks if various options are selected.
○ Create a function that updates the screen.
○ Create event handlers (onEvent) for the inputs in your table above
○ Use your debugging skills to identify unexpected behavior and fix your program
○ Comment your code as you go, explaining what each event handler and function does
● Extension Ideas
○ Create a dropdown with image names and decorate your quote!
Step 4 - Submit
Before you submit, check the rubric below to make sure your program meets the requirements of the task.
Category Extensive Evidence Convincing Limited Evidence No Evidence
Evidence
Input onEvents are created onEvents are created onEvents are created onEvents are not
for all the required for most of the for some of the created for any
inputs. inputs. inputs. inputs.
Storage: Variables Variables are created Most information is Some information is There are no
and appropriately stored in a variable stored in a variable variables which store
used for all pieces of and appropriately and appropriately the necessary
information used in updated throughout updated throughout information for the
the app. the app. the app. app to work correctly.
Code: Conditionals An if-else-if An if-else-if An if-else statement No conditional is
statement is used statement is used or an if statement is present.
which correctly that partially checks used that checks if
checks if certain if certain options one option has been
options have been have been selected selected.
selected and and displays
displays feedback. feedback.
Code: Functions A function is used A function is used A function is used There is no function
which correctly which correctly which updates some which updates the
updates all output updates most of the of the output screen.
elements. The output elements. The elements or the
function is called in function is called in function is only called
all onEvents. all onEvents. in some onEvents.
Code runs without No errors are present One or two errors are Three or four errors More than four errors
errors. in the required code. present in the are present in the are present in the
required code. required code. required code.
Coding Comments Comments are used Comments are used Comments are used Comments are not
to correctly explain to explain the to explain the present.
the purpose and purpose and function purpose and function
function of all of most onEvents of some onEvents
onEvents and and functions. and functions.
functions.
Computer Science Principles 3
You might also like
- Getting Started With Quick Test Professional (QTP) And Descriptive ProgrammingFrom EverandGetting Started With Quick Test Professional (QTP) And Descriptive ProgrammingRating: 4.5 out of 5 stars4.5/5 (2)
- Activity Guide - Functions Make - Unit 4 Lesson 11 AlreemDocument3 pagesActivity Guide - Functions Make - Unit 4 Lesson 11 AlreemAl Reem Al Zaabi0% (1)
- U4l11 Activity Guide - Functions MakeDocument3 pagesU4l11 Activity Guide - Functions Makeapi-52414158467% (3)
- Activity Guide - Functions Make - Unit 4 Lesson 11Document3 pagesActivity Guide - Functions Make - Unit 4 Lesson 11Devin PhillipsNo ratings yet
- Activity Guide - Unit 4 Lesson 11Document3 pagesActivity Guide - Unit 4 Lesson 11Chimamanda NWERRIHNo ratings yet
- CSP 4.11 - Functions - Make - Activity GuideDocument3 pagesCSP 4.11 - Functions - Make - Activity GuideemilyNo ratings yet
- 6.2 ProgrammingWithFunctionsDocument3 pages6.2 ProgrammingWithFunctionsNathanael SlagerNo ratings yet
- Activity Guide - Variables Make - Unit 4 Lesson 4Document2 pagesActivity Guide - Variables Make - Unit 4 Lesson 4Student Jayden Kohrs75% (4)
- Activity Guide - Variables Make - Unit 4 Lesson 4Document2 pagesActivity Guide - Variables Make - Unit 4 Lesson 4Anneke LopezNo ratings yet
- U4l04 Variables MakeDocument3 pagesU4l04 Variables Makeapi-524141584No ratings yet
- CSP 20-21 U4 Practice PT Planning GuideDocument8 pagesCSP 20-21 U4 Practice PT Planning Guideapi-524141584No ratings yet
- Lab Guide: Angularjs Developing Modern User InterfacesDocument24 pagesLab Guide: Angularjs Developing Modern User InterfacesTerezinha LimaNo ratings yet
- Elements of A Programming LanguageDocument13 pagesElements of A Programming LanguageMaximilianoNo ratings yet
- CSP 20-21 U4 Practice PT Planning GuideDocument7 pagesCSP 20-21 U4 Practice PT Planning GuideSpencer JacksonNo ratings yet
- Debugger & Profiler in NetBeansDocument5 pagesDebugger & Profiler in NetBeanshuubangNo ratings yet
- U5l08 Activity Guide - Loops MakeDocument2 pagesU5l08 Activity Guide - Loops Makeapi-524141584100% (1)
- Bsit 4th Year Oed AnswersDocument65 pagesBsit 4th Year Oed AnswersYana MarkNo ratings yet
- CSP Unit 7 Lesson 3 Ramen RadarDocument4 pagesCSP Unit 7 Lesson 3 Ramen Radarabdelrahmanadelm2008No ratings yet
- An Industrial Research On GUI Testing Techniques For Windows Based Application Using UFTDocument30 pagesAn Industrial Research On GUI Testing Techniques For Windows Based Application Using UFTVyshak R PrasadNo ratings yet
- Activity Guide - Lists Make - Unit 6 Lesson 3 & 4Document4 pagesActivity Guide - Lists Make - Unit 6 Lesson 3 & 4880543No ratings yet
- CSP 20-21 U4 Practice PT Planning GuideDocument6 pagesCSP 20-21 U4 Practice PT Planning Guideapi-544182317No ratings yet
- Review Sheet Computer Programming IDocument2 pagesReview Sheet Computer Programming IRasim CrnicaNo ratings yet
- Activity Guide - Parameters and Return Make - Unit 7 Lesson 4Document3 pagesActivity Guide - Parameters and Return Make - Unit 7 Lesson 4abdelrahmanadelm2008No ratings yet
- Logic FormulationDocument73 pagesLogic FormulationErwin MariquinaNo ratings yet
- Activity Guide - Lists Make: How Does It Work?Document3 pagesActivity Guide - Lists Make: How Does It Work?api-52414158450% (2)
- CSP 2021 Hackathon Project Planning Guide (Boucher)Document7 pagesCSP 2021 Hackathon Project Planning Guide (Boucher)Joe MamáNo ratings yet
- Activity Guide - Lists Make - Unit 5 Lesson 4Document3 pagesActivity Guide - Lists Make - Unit 5 Lesson 4Luke EverhardtNo ratings yet
- Labexer 2 PDFDocument5 pagesLabexer 2 PDFAngelus Vincent GuilalasNo ratings yet
- CSP 20-21 U4 Practice PT Planning GuideDocument6 pagesCSP 20-21 U4 Practice PT Planning GuideJustin RonnieNo ratings yet
- CSP 20-21 App Development Planning GuideDocument8 pagesCSP 20-21 App Development Planning GuideMatthew LauNo ratings yet
- TI Nspire ProgrammingDocument17 pagesTI Nspire ProgrammingrdelgranadoNo ratings yet
- U7l04 Activity Guide - Parameters and Return MakeDocument2 pagesU7l04 Activity Guide - Parameters and Return Makeapi-524141584100% (1)
- TI-Nspire Programming Editor Guide enDocument28 pagesTI-Nspire Programming Editor Guide enGathNo ratings yet
- Activity Guide - Lists Make - Unit 5 Lesson 4Document3 pagesActivity Guide - Lists Make - Unit 5 Lesson 4emily100% (1)
- 1.class Int Reports Theory-1Document8 pages1.class Int Reports Theory-1Rakesh PaniNo ratings yet
- Que Sont Les Widgets Flutter ?Document6 pagesQue Sont Les Widgets Flutter ?Oussama SghaierNo ratings yet
- Pds 1Document6 pagesPds 1vkforytNo ratings yet
- Capabilities of C++Document6 pagesCapabilities of C++npraj888312No ratings yet
- Twenty Images With Ids "Icon0", "Icon1" "Icon19" "Colors Button" "Locatio Nsbutto N" "Shapes Button" "Homes Creen"Document2 pagesTwenty Images With Ids "Icon0", "Icon1" "Icon19" "Colors Button" "Locatio Nsbutto N" "Shapes Button" "Homes Creen"Deven BaliNo ratings yet
- ABAPDocument28 pagesABAPSunil kumarNo ratings yet
- Logic Formulation1Document73 pagesLogic Formulation1Joey DacumosNo ratings yet
- Scientific Calculator: Report TitleDocument14 pagesScientific Calculator: Report TitleZayto SaeedNo ratings yet
- Session 1 - Sequencing and SelectionDocument48 pagesSession 1 - Sequencing and SelectionMüge UysalNo ratings yet
- Winrunner Quest1Document11 pagesWinrunner Quest1api-3835335No ratings yet
- SAP Code Inspector (SCI) - TutorialDocument14 pagesSAP Code Inspector (SCI) - TutorialEmilSNo ratings yet
- Activity Guide - Loops Make - Unit 5 Lesson 8Document2 pagesActivity Guide - Loops Make - Unit 5 Lesson 8Luke EverhardtNo ratings yet
- Graphical User Interface (GUI), Part 1: Applets The Model-View-Controller GUI ArchitectureDocument33 pagesGraphical User Interface (GUI), Part 1: Applets The Model-View-Controller GUI ArchitectureSmita R. S.No ratings yet
- Endevor ToolDocument34 pagesEndevor Tooljay570No ratings yet
- Python KeywordsDocument17 pagesPython Keywordsshalinikasera157No ratings yet
- CSP 20-21 App Development Planning GuideDocument7 pagesCSP 20-21 App Development Planning GuideJoel MamanNo ratings yet
- Sap-Abap/4 Programming: Sita Corp ABAP/4 Training MaterialDocument9 pagesSap-Abap/4 Programming: Sita Corp ABAP/4 Training Materialsivakrishnan11No ratings yet
- Fix Command Not Found' Error On VirtualenvDocument2 pagesFix Command Not Found' Error On VirtualenvRahilNo ratings yet
- Final PlanDocument23 pagesFinal PlanAshwani KumarNo ratings yet
- Programming Principles B Learning Outcome A - Iteration Control StructureDocument28 pagesProgramming Principles B Learning Outcome A - Iteration Control StructureKutyla AlfredoNo ratings yet
- Quiz 4Document6 pagesQuiz 4William Jordache SaraivaNo ratings yet
- Introducing Switch Statement and For Loop: Java ProgrammingDocument22 pagesIntroducing Switch Statement and For Loop: Java ProgrammingskyyyeisthebestNo ratings yet
- Let's Web Dynpro. Part I: Web Dynpro: It Is Neither A Tool With Only Drag and Drop (Those Who HaveDocument80 pagesLet's Web Dynpro. Part I: Web Dynpro: It Is Neither A Tool With Only Drag and Drop (Those Who HaveamarpoonamNo ratings yet
- ABAP Webdynpro 4 JKTDocument82 pagesABAP Webdynpro 4 JKTRohit SharmaNo ratings yet
- Georgi Lecture Notes On Weak Interactions Physics Harvard Web Draft 1998Document167 pagesGeorgi Lecture Notes On Weak Interactions Physics Harvard Web Draft 1998manosmagicas7340No ratings yet
- Chapter One PDFDocument74 pagesChapter One PDFAdelu BelleteNo ratings yet
- ATR4518R2Document2 pagesATR4518R2estebanarca50% (4)
- Effect of Petrol Fumes On An Anthropometry and Ventilatory Function Among Petrol Pump Workers of Puducherry, IndiaDocument13 pagesEffect of Petrol Fumes On An Anthropometry and Ventilatory Function Among Petrol Pump Workers of Puducherry, IndiaABHINABA GUPTANo ratings yet
- Wavetek Portable RF Power Meter Model 1034A (1499-14166) Operating and Maintenance Manual, 1966.Document64 pagesWavetek Portable RF Power Meter Model 1034A (1499-14166) Operating and Maintenance Manual, 1966.Bob Laughlin, KWØRLNo ratings yet
- Icf 7 Module First YearDocument180 pagesIcf 7 Module First YearMarvin PanlilioNo ratings yet
- Chapter 19. TemperatureDocument41 pagesChapter 19. TemperatureNguyên Nguyễn SơnNo ratings yet
- OIML R 137-1 & 2: Nternational EcommendationDocument76 pagesOIML R 137-1 & 2: Nternational EcommendationAMY WEINo ratings yet
- Nihonto Part IDocument38 pagesNihonto Part IGergő VidaNo ratings yet
- I C Engine LabDocument3 pagesI C Engine LabDevNo ratings yet
- Notes For Class 11 Maths Chapter 8 Binomial Theorem Download PDFDocument9 pagesNotes For Class 11 Maths Chapter 8 Binomial Theorem Download PDFRahul ChauhanNo ratings yet
- Cópia de Teste Excel - Intermediário (5166) .XLS: BIM Technology For EngineersDocument6 pagesCópia de Teste Excel - Intermediário (5166) .XLS: BIM Technology For EngineersFernanda AzevedoNo ratings yet
- PHYSICSDocument24 pagesPHYSICS21SO204 AnvithaNo ratings yet
- New Features in IbaPDA v7.1.0Document39 pagesNew Features in IbaPDA v7.1.0Miguel Ángel Álvarez VázquezNo ratings yet
- PythagorasDocument109 pagesPythagorasaditya00012No ratings yet
- Solenoid ValveDocument76 pagesSolenoid ValveazlanNo ratings yet
- Harmony XB4 - XB4BD53Document5 pagesHarmony XB4 - XB4BD53vNo ratings yet
- The Joyce of Science - ConclusionDocument2 pagesThe Joyce of Science - ConclusionAhmadNo ratings yet
- Food Preparation, Terms and DefinitiosDocument2 pagesFood Preparation, Terms and DefinitiosLacsi, Erica Joy V.No ratings yet
- Ecoflam Burners 2014 enDocument60 pagesEcoflam Burners 2014 enanonimppNo ratings yet
- Business Analytics Data Analysis and Decision Making 6th Edition Albright Solutions ManualDocument24 pagesBusiness Analytics Data Analysis and Decision Making 6th Edition Albright Solutions ManualAngelaLewisyqza100% (26)
- EC 201 Network TheoryDocument2 pagesEC 201 Network TheoryJoseph JohnNo ratings yet
- Shaping Plastic Forming1Document24 pagesShaping Plastic Forming1Himan JitNo ratings yet
- Silicon Controlled RectifierDocument38 pagesSilicon Controlled RectifierPaoNo ratings yet
- Exercise 1 - Revision StringDocument2 pagesExercise 1 - Revision StringKu H6No ratings yet
- Therapeutic EffectsofWhole-BodyDevices Applying Pulsed Electromagnetic Fields (PEMF)Document11 pagesTherapeutic EffectsofWhole-BodyDevices Applying Pulsed Electromagnetic Fields (PEMF)Jeroan MonteiroNo ratings yet
- Projector Spec 8040Document1 pageProjector Spec 8040Radient MushfikNo ratings yet
- Formula Sheet: Basic Trigonometric IdentitiesDocument4 pagesFormula Sheet: Basic Trigonometric Identitieschetan temkarNo ratings yet
- Initial and Final Setting Time of CementDocument20 pagesInitial and Final Setting Time of CementTesfayeNo ratings yet