Professional Documents
Culture Documents
PEyLW - 0045 - HTML V - Formularios
PEyLW - 0045 - HTML V - Formularios
Uploaded by
luchoOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
PEyLW - 0045 - HTML V - Formularios
PEyLW - 0045 - HTML V - Formularios
Uploaded by
luchoCopyright:
Available Formats
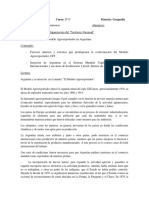
Programación Estática y
Laboratorio Web
Formularios HTML
Universidad Nacional del Comahue
Facultad de Informática
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Formularios HTML
◼ Posibilidad de interactuar con los usuarios
◼ Realizar preguntas y recibir respuestas es una de las formas
fundamentales de conseguir esta interacción y el lenguaje
HTML proporciona la habilidad de crear formularios e insertar
cajas de texto, botones de opción y otros controles que nos
permitirán aprovechar esa posibilidad de interactividad en
nuestras páginas Web.
◼ No es necesario navegar mucho tiempo por Internet para
encontrar páginas Web en las que se piden datos a los
navegantes.
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Formularios HTML
◼Las primeras páginas que
hicieron uso de esta posibilidad
fueron las de los sistemas de
búsqueda. Los formularios
usados en estos sistemas son,
en general, bastantes
sencillos, únicamente es
necesario un elemento,
conocido como caja de texto,
donde sea posible introducir la
palabra o frase que deseamos
buscar.
Un caso más complejo de formularios es usado en las páginas en las que se
ofrece a los navegantes la posibilidad de realizar sugerencias, ofrecer
comentarios o mandar cualquier otro tipo de información.
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Formularios HTML
◼ El lenguaje HTML consta de una serie de etiquetas que
permitirán crear de forma rápida y sencilla numerosos
elementos de entrada de datos. Estos elementos, que reciben
el nombre de controles, serán gráficos en la mayoría de
navegadores
◼ Un formulario no es más que un conjunto de estos controles
cuya información será enviada conjuntamente cuando el
usuario pulse sobre el botón de envío.
◼ Para crear un formulario el lenguaje HTML proporciona la
etiqueta FORM.
◼ Esta etiqueta inicio <FORM>, y una etiqueta de fin,
</FORM>, entre las cuales podremos insertar todos los
controles que deseemos.
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Formularios HTML
◼ El lenguaje HTML define una etiqueta,
INPUT, que permite insertar varios tipos de
controles, entre los que se encuentra el
botón de envío.
◼ Para indicar el tipo de control que queremos
insertar se usa el atributo TYPE
◼ Para crear el botón de envío debemos usar
TYPE="submit".
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Formularios HTML
◼ Elementos de Formularios.
◼ Todos los elementos que pueden usarse a la hora de crear un
formulario permitirán al navegante insertar información.
◼ Unas veces esta información consistirá en la inserción de un
texto, que podrá ser de una sola línea o varias y que podrá
estar oculto o no.
◼ En otras ocasiones se ofrecerá entre una serie de opciones
entre las que simplemente hay que elegir una o varias.
◼ Para diferenciar los distintos elementos que podemos
obtener a partir de la etiqueta INPUT utilizaremos el atributo
TYPE que puede tomar los siguientes valores:
text, password, radio, checkbox, submit, image, reset,
file y hidden.
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Formularios HTML
◼ Campo de texto.
<FORM>
<INPUT TYPE="text“ />
</FORM>
◼ Para distinguir entre las distintas caja
de texto utilizaremos el atributo NAME
<FORM>
<INPUT TYPE="text" NAME="mitexto_1“ />
<INPUT TYPE="text" NAME="mitexto_2“ />
<INPUT TYPE="text" NAME="mitexto_3“ />
</FORM>
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Formularios HTML
◼ SIZE: Determina la anchura del campo de
texto. El valor por defecto de este atributo
es 20 caracteres.
◼ En ocasiones convendrá decrementar o
incrementar este valor por defecto, pero en
todo caso siempre será conveniente
mantener un valor menor de 50 caracteres
de manera que el campo de texto quepa en
la mayoría de pantallas.
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Formularios HTML
◼ MAXLENGTH: Con este atributo limitamos el
número máximo de caracteres que pueden ser
escritos
◼ El valor de este atributo puede ser mayor o menor
que el especificado en SIZE, y que es totalmente
independiente. Si es mayor cuando lleguemos al
final del campo de texto los nuevos caracteres que
insertemos irán desplazando hacia la izquierda a
los primeros, que dejarán de estar a la vista
◼ Por último queda decir que si no usamos el atributo
MAXLENGTH el número de caracteres que pueden
introducirse en la caja de texto no tendrá límite.
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Formularios HTML
◼ VALUE: Sirve para especificar un
texto que debe aparecer por defecto
en el campo de texto, antes de que el
usuario escriba.
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Formularios HTML
◼ Alineamiento
◼ Atributo ALIGN, nos permitirá seleccionar entre varios tipos
de alineamiento.
◼ ALIGN="top": Alinea verticalmente el objeto INPUT con la
parte superior de la línea en que es insertado.
◼ ALIGN="bottom": Alinea verticalmente el objeto INPUT con la
parte inferior de la línea.
◼ ALIGN="middle": Sitúa el objeto INPUT a una altura media
entre el resto de elementos de la línea.
◼ ALIGN="left": En este caso estamos alineando el objeto
INPUT horizontalmente a la izquierda.
◼ ALIGN="right": se situará a la derecha de la ventana del
navegador.
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Formularios HTML
◼ Campos de texto para claves.
◼ En ocasiones puede ser conveniente pedir al
usuario algún tipo de información confidencial como
puede ser una clave de acceso o password.
◼ El lenguaje HTML permite utilizar, campos de texto
en el que, al escribir, se mostrarán únicamente
asteriscos. Para ello debemos usar
TYPE="password" en la etiqueta INPUT.
◼ Atributos SIZE, MAXLENGTH, VALUE y ALIGN que
vimos en los campos de texto.
<input type="password“ name="clave" size="tamaño"
maxlength="longitud_máxima" value="clave por defecto"
align="alineamiento">
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Formularios HTML
◼ Botones de elección.
◼ Radio buttons
◼ Para insertar un botón de elección
usaremos de nuevo la etiqueta INPUT,
pero esta vez el valor del atributo
TYPE será radio
<FORM>
<INPUT TYPE="radio“ />
</FORM>
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Formularios HTML
◼ Los radio buttons tiene dos estados o
posiciones: seleccionado (ON) o no
seleccionado (OFF)
◼ Inicialmente todos se encuentran en estado
OFF.
◼ Para que inicialmente un radio buttons se
encuentre seleccionado se utiliza el atributo
CHECKED en la etiqueta INPUT
<input type="radio“ checked>
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Formularios HTML
◼ Los botones de elección suelen ser insertados en los
formularios en grupos, dando al usuario la posibilidad de
◼ elegir entre una serie de opciones.
◼ Cuando una de las opciones es seleccionada el estado del
radio buttons es ON y permanecerá en el hasta que pulsemos
en otra opción del mismo grupo.
◼ Sólo uno de ellos puede estar seleccionado, por tanto cuando
seleccionamos uno, aquel que estuviese seleccionado
previamente dejará de estarlo.
◼ Para indicar que una serie de radio buttons pertenecen a un
mismo grupo debemos incluir el mismo valor en el atributo
NAME en cada uno ellos.
◼ Además debemos usar el atributo VALUE para dar un nombre
distinto a cada uno de los botones.
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Formularios HTML
◼ Checkbox (cajas de selección)
◼ Los Checkbox permiten seleccionar varias opciones en una
lista.
◼ Al igual que los radio buttons tienen 2 estados seleccionados
o no seleccionados,
◼ El estado por defecto es no seleccionado, a no ser que
hayamos usado el atributo CHECKED.
◼ Cada caja de selección es independiente del resto, y por
tanto el valor del atributo NAME debe ser diferente en cada
una.
◼ Pulsando sobre cada caja de selección se cambia de
seleccionado a no seleccionado, independientemente del
estado del resto.
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Formularios HTML
◼ Con las cajas de selección también
podemos usar el atributo VALUE, en
este caso no será imprescindible, ya
que el nombre dado con NAME es
diferente en cada caso, pero a veces
puede ser conveniente.
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Formularios HTML
◼ Imágenes.
◼ El lenguaje HTML permite una manera
alternativa para insertar un botón de envío
personalizado, al poder usar en lugar del
botón normal que hemos visto
anteriormente, una imagen.
◼ Para insertar este tipo de objeto debemos
usar TYPE="image", mientras que la
dirección de la imagen se indica con el
atributo SRC al igual que hacíamos con la
etiqueta IMG.
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Formularios HTML
◼ Botón de borrado
◼ La mayoría de objetos HTML que encontramos en un formulario
permiten al usuario introducir una serie de datos o elegir entre una
serie de opciones.
◼ Una vez que se a cargado la página con el formulario en blanco o
con unas opciones por defecto. Quien navegue la página va a poder
modificar sus valores (en esto se basa la interactividad), pero en
algún momento pueda requerirse dar marcha atrás y recuperar los
datos que aparecieron al principio.
◼ Con este fin existe en el lenguaje HTML un control que permite
borrar los datos actuales de todos los campos del formulario y
restablecer los valores por defecto, si es que los había.
◼ Este control recibe el nombre de botón de borrado o botón de
reseteado (reset button).
<input type="reset“ />
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Formularios HTML
◼ Botón genérico
◼ Para completar la colección de
botones de un formulario, nos
encontramos con la posibilidad de
insertar un botón genérico, es decir,
que no tiene ninguna función definida,
sino la que nosotros queramos darle.
<input type="button“ value="Pulseme“ />
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Formularios HTML
◼ Campos ocultos
◼ Sirven para incluir información adicional entre los datos del
formulario. Este tipo de control es invisible, y por tanto el
navegador no muestra ningún tipo de gráfico para advertir de
su existencia.
◼ En general, los campos ocultos se usan para enviar
información específica al programa del servidor Web que
procesará los datos enviados, por ejemplo si este programa
es capaz de realizar varias funciones distintas con estos
datos, podemos usar un campo oculto para pasarle la
información de que debe hacer con los datos de este
formulario concreto
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Formularios HTML
◼ TEXTAREA
◼ Los campos de texto multilínea o áreas de
texto son unos campos que funcionan de
manera similar a un editor de texto muy
sencillo en el que el usuario puede escribir.
◼ La etiqueta usada para insertar este nuevo
control es TEXTAREA, que consta de
cuatro atributos.
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Formularios HTML
◼ NAME: El nombre del textarea.
ROWS: El número de líneas del area
de texto.
◼ COLS: El número de caracteres
visibles de cada línea. Este atributo es
similar al atributo SIZE que vimos en
los campo de texto.
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Formularios HTML
◼ La etiqueta TEXTAREA está compuesta por
una etiqueta de inicio y una etiqueta de fin.
◼ Entre ellas únicamente podrá insertarse
texto plano (sin ninguna etiqueta HTML) y
éste será mostrado como contenido inicial
del área de texto.
<textarea name="nombre“ rows="filas“ cols="columnas“>
Texto inicial
</textarea>
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Formularios HTML
◼ Cuadros de selección
◼ Su función será dar a elegir entre una serie de opciones de
manera que el usuario pueda elegir una o varias de ellas.
◼ Existen dos formas de mostrar estas opciones, como una
lista con desplazamiento, o mediante una lista desplegable.
◼ Para insertar un cuadro de selección usaremos la etiqueta
SELECT, que consta de una etiqueta de inicio y de una
etiqueta de fin, entre las cuales introduciremos las diferentes
opciones para el usuario.
◼ Para insertar estas opciones usaremos una nueva etiqueta,
OPTION
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Formularios HTML
<form>
Elija un color:<BR>
<select name="color">
<option>Verde
<option>Negro
<option>Rojo
<option>Azul
</ select >
<INPUT TYPE="submit“ VALUE="Enviar elección">
</ form >
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Formularios HTML
◼ El atributo, SELECTED, nos permitirá elegir
la opción que debe estar seleccionada por
defecto.
◼ Puede ser conveniente que todas, o al
menos algunas de las posibilidades sean
mostradas directamente, sin tener que
pulsar un botón. Para conseguir esto el
lenguaje HTML ofrece el atributo SIZE, que
determina el número de opciones que
pueden ser vistas simultáneamente.
◼ Si este valor es 1 (o no se usa el atributo
SIZE), se mostrará una persiana
desplegable, como hemos visto hasta ahora.
Si es mayor, se mostrará una lista, que
podrá tener barras de desplazamiento si no
caben todas las opciones disponibles.
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Formularios HTML
◼ COMO USAR LOS DATOS DE UN FORMULARIO
◼ Estos programas deben encontrarse en algún lugar del
servidorWeb. Al enviar un formulario a uno, éste procesará la
información y contestará con la respuesta oportuna. Esta
respuesta será en general o bien la dirección de una página o
bien una nueva página.
◼ La etiqueta FORM consta de un atributo llamado ACTION
donde debemos especificar la dirección URL del programa
donde deben enviarse los datos. Además debe usarse otro
atributo, METHOD , para indicarle cómo se mandarán estos
datos. Este atributo puede tomar dos valores GET y POST,
omitiendo todos los detalles, podemos decir que el primero se
usa con formularios pequeños, mientras que el segundo será
el escogido para formularios donde la cantidad de información
es grande.
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Formularios - Input HTML5
◼ Input Type: color
<input type="color" name="favcolor“ />
◼ Input Type: date
<input type="date" name="bday“ />
◼ Input Type: datetime
<input type="datetime" name="bdaytime“ />
◼ Input Type: email
<input type="email" name="email“ />
◼ Input Type: month
<input type="month" name="bdaymonth“ />
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Formularios - Input HTML5
◼ Input Type: number
<input type="number" name="quantity" min="1" max="5“ />
◼ Input Type: range
<input type="range" name="points" min="1" max="10“ />
◼ Input Type: search
<input type="search" name="googlesearch“ />
◼ Input Type: time
<input type="time" name="usr_time“ />
◼ Input Type: url
<input type="url" name="homepage“ />
◼ Input Type: week
<input type="week" name="week_year“ />
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Referencias
◼ Especificación HTML 4.01
https://www.w3.org/TR/html401/
https://uniwebsidad.com/
http://www.w3schools.com/html/
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
You might also like
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5814)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1092)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (844)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (590)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (897)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (540)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (348)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (822)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (122)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (401)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (74)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- Capitulo 1 ED - CIVICADocument5 pagesCapitulo 1 ED - CIVICAluchoNo ratings yet
- TP3 Geografía de 3ro 1ra EESA 1 Mod AgroexportadorDocument4 pagesTP3 Geografía de 3ro 1ra EESA 1 Mod AgroexportadorluchoNo ratings yet
- Programa IECON 2023Document13 pagesPrograma IECON 2023luchoNo ratings yet
- Cuadernillo Educacion Civica 1ºparte-2-54Document53 pagesCuadernillo Educacion Civica 1ºparte-2-54luchoNo ratings yet
- Guerra en Ucrania Ed EspecialDocument28 pagesGuerra en Ucrania Ed EspecialluchoNo ratings yet
- Historia 5° 3° Secuencia Didactica 3Document10 pagesHistoria 5° 3° Secuencia Didactica 3luchoNo ratings yet
- Sobre La Constitución Nacional, El Gobierno y La División de PoderesDocument5 pagesSobre La Constitución Nacional, El Gobierno y La División de PoderesluchoNo ratings yet
- No de Codigos Nivel Secundario de CipollettiDocument19 pagesNo de Codigos Nivel Secundario de CipollettiluchoNo ratings yet
- 4to. Año Ambas Divisiones Formación Ética y Ciudadana SacksDocument5 pages4to. Año Ambas Divisiones Formación Ética y Ciudadana Sackslucho100% (1)
- Clase 7 4to Año 3raDocument3 pagesClase 7 4to Año 3raluchoNo ratings yet
- Poo IntroduccionDocument4 pagesPoo IntroduccionluchoNo ratings yet
- Practico3 HTMLDocument2 pagesPractico3 HTMLluchoNo ratings yet
- Klimovsky-HidalgoDocument22 pagesKlimovsky-HidalgoluchoNo ratings yet
- Notas Finales Tecnicaturas de InformaticaDocument4 pagesNotas Finales Tecnicaturas de InformaticaluchoNo ratings yet