Professional Documents
Culture Documents
34 - Dibujar - Óvalos
34 - Dibujar - Óvalos
Uploaded by
Cristian González ChávezOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
34 - Dibujar - Óvalos
34 - Dibujar - Óvalos
Uploaded by
Cristian González ChávezCopyright:
Available Formats
Instituto Tecnológico de Torreón
Programación de dispositivos móviles
Dibujar: óvalos
Problema:
Dibujar un óvalo que ocupe toda la pantalla y un círculo en su interior.
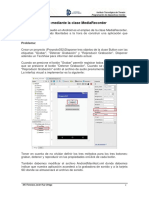
1 - Creamos un proyecto llamado: Proyecto038
Borramos el TextView que agrega automáticamente el Android Studio y
definimos el id del RelativeLayout con el valor: layout1:
Ahora codificamos la clase donde se encuentra toda la lógica:
MC Francisco Javier Ruiz Ortega 1
Instituto Tecnológico de Torreón
Programación de dispositivos móviles
package com.tutorialesprogramacionya.proyecto038;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.RectF;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.widget.RelativeLayout;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
RelativeLayout layout1 = (RelativeLayout) findViewById(R.id.layout1);
Lienzo fondo = new Lienzo(this);
layout1.addView(fondo);
getSupportActionBar().hide();
}
class Lienzo extends View {
public Lienzo(Context context) {
super(context);
}
protected void onDraw(Canvas canvas) {
canvas.drawRGB(255, 255, 255);
int ancho = canvas.getWidth();
int alto = canvas.getHeight();
Paint pincel1 = new Paint();
pincel1.setARGB(255, 0, 0, 0);
pincel1.setStrokeWidth(5);
pincel1.setStyle(Paint.Style.STROKE);
RectF rectangulo1 = new RectF(0, 0, ancho, alto);
canvas.drawOval(rectangulo1, pincel1);
MC Francisco Javier Ruiz Ortega 2
Instituto Tecnológico de Torreón
Programación de dispositivos móviles
int menor;
if (ancho < alto)
menor = ancho;
else
menor = alto;
pincel1.setStyle(Paint.Style.FILL);
pincel1.setARGB(255, 255, 255, 0);
canvas.drawCircle(ancho / 2, alto / 2, menor / 2, pincel1);
}
}
}
Para ocultar la barra del título y la barra superior debemos hacer lo siguiente en
el método onCreate:
@Override
protected void onCreate(Bundle savedInstanceState) {
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
RelativeLayout layout1 = (RelativeLayout) findViewById(R.id.layout1);
Lienzo fondo = new Lienzo(this);
layout1.addView(fondo);
getSupportActionBar().hide();
}
En el método onDraw pintamos el fondo de blanco y obtenemos el ancho y alto
de la pantalla:
protected void onDraw(Canvas canvas) {
canvas.drawRGB(255,255,255);
int ancho=canvas.getWidth();
int alto=canvas.getHeight();
Seguidamente creamos el objeto de la clase Paint y configuramos el color, grosor
de línea y estilo:
Paint pincel1=new Paint();
pincel1.setARGB(255,0,0,0);
pincel1.setStrokeWidth(5);
pincel1.setStyle(Style.STROKE);
Creamos un objeto de la clase RectT pasando como dato la coordenada superior
izquierda del óvalo y la coordenada inferior derecha del mismo (teniendo en
cuenta que el óvalo se dibujará en ese rectángulo imaginario que indicamos con
dichas coordenadas):
RectF rectangulo1=new RectF(0,0,ancho,alto);
MC Francisco Javier Ruiz Ortega 3
Instituto Tecnológico de Torreón
Programación de dispositivos móviles
canvas.drawOval(rectangulo1, pincel1);
Obtenemos el valor menor del ancho y alto del dispositivo:
int menor;
if (ancho<alto)
menor=ancho;
else
menor=alto;
Configuramos ahora el pincel para dibujar el círculo y lo dibujamos:
pincel1.setStyle(Style.FILL);
pincel1.setARGB(255, 255, 255, 0);
canvas.drawCircle(ancho/2, alto/2, menor/2, pincel1);
}
La vista previa de la aplicación es:
MC Francisco Javier Ruiz Ortega 4
You might also like
- 32 - Dibujar - RectángulosDocument4 pages32 - Dibujar - RectángulosCristian González ChávezNo ratings yet
- 30 - Dibujar - Graficar Un PíxelDocument3 pages30 - Dibujar - Graficar Un PíxelCristian González ChávezNo ratings yet
- 28 - Grabación de Audio Mediante El Grabador Provisto Por Android (Via Intent)Document3 pages28 - Grabación de Audio Mediante El Grabador Provisto Por Android (Via Intent)Cristian González ChávezNo ratings yet
- 31 - Dibujar - Pintar Fondo y Dibujar LíneasDocument4 pages31 - Dibujar - Pintar Fondo y Dibujar LíneasCristian González ChávezNo ratings yet
- 27 - Reproducción de Audio Utilizando El Reproductor Propio de Android (Vía Intent)Document3 pages27 - Reproducción de Audio Utilizando El Reproductor Propio de Android (Vía Intent)Cristian González ChávezNo ratings yet
- 29 - Captura de Audio Mediante La Clase MediaRecorderDocument6 pages29 - Captura de Audio Mediante La Clase MediaRecorderCristian González ChávezNo ratings yet
- 26 - Reproducción de Audio (Archivo Localizado en Internet)Document5 pages26 - Reproducción de Audio (Archivo Localizado en Internet)Cristian González ChávezNo ratings yet