Professional Documents
Culture Documents
Using The HTML - KBD - KBD - Tag To Show Keyboard Shortcuts in Your Webpages, HTML
Uploaded by
Ciprian BuguletOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Using The HTML - KBD - KBD - Tag To Show Keyboard Shortcuts in Your Webpages, HTML
Uploaded by
Ciprian BuguletCopyright:
Available Formats
11/15/22, 8:06 PM Using the HTML <kbd></kbd> tag to show keyboard shortcuts in your webpages, HTML
Home About Videos News Links Support Us
Category: HTML
Added: 2nd of October 2022 Links
Viewed: 174 times
Amazon (UK Site)
Amazon (US Site)
Using the HTML <kbd></kbd> tag to show CrossOver Office
keyboard shortcuts in your webpages gog.com
Linode
If you need to show keyboard shortcuts in your own webpages you can NordVPN
The Linux Foundation
use the HTML <kbd></kbd> tag to highlight various parts of the text.
Examples:
Other Tips &
Show hidden files on Linux, press CTRL + h
Tutorials
Paste text on Linux, press CTRL + v
HTML
You will want to add your own styling via CSS, as it's hard quite hard to Use the HTML
distinguish the highlighted parts of the text without it.
<mark></mark>
tag to highlight text
Create a new file on your Desktop named kdb.html, copy and paste the on your webpages
code below then save the file. Launch the file in your browser.
Posted: 2nd of October
<style>
2022
kbd
Views: 133
{
background:lightgrey;
border:1px solid black;
HTML
border-radius:5px;
padding:4px;
Using the HTML
}
<kbd></kbd> tag
</style>
to show keyboard
<p>Show hidden files on Linux, press <kbd>CTRL</kbd> +
<kbd>h</kbd></p>
shortcuts in your
<p>Paste text on Linux, press <kbd>CTRL</kbd> + <kbd>v</kbd> webpages
</p>
Posted: 2nd of October
2022
My Computer Tips - Related Links Views: 174
You might be interested in the following tips / tutorials
HTML
1) Using the HTML <kbd></kbd> tag to show keyboard shortcuts in
How do I display a
your webpages
popup calendar
using HTML5
Posted: 4th of February
2020
Views: 2845
https://www.mycomputertips.co.uk/321 1/2
You might also like
- It Assignmet Name: Nabanita Halder ROLL: CSE2017/097 UNIVERSITY ROLL: 11700117092 Sub Code: Cs795ADocument30 pagesIt Assignmet Name: Nabanita Halder ROLL: CSE2017/097 UNIVERSITY ROLL: 11700117092 Sub Code: Cs795ASumitNo ratings yet
- Ob b59f54 Introduction-To-Html PDFDocument19 pagesOb b59f54 Introduction-To-Html PDFedouard dudeNo ratings yet
- DK MPRDocument33 pagesDK MPRdk singhNo ratings yet
- Web TechnologiesDocument165 pagesWeb TechnologiesRashmiNo ratings yet
- 1 HTML IntroDocument29 pages1 HTML IntroSurendra kumar SADANALANo ratings yet
- How To Send HTML Formatted Mail Using CDO For Windows 2000 and A Remote SMTP ServiceDocument4 pagesHow To Send HTML Formatted Mail Using CDO For Windows 2000 and A Remote SMTP ServiceLeandro ToledoNo ratings yet
- 2.1 Intro To HTML & CSSDocument14 pages2.1 Intro To HTML & CSSRania Ihsan100% (1)
- Introduction To Web Technologies: HTML + CSS + JavascriptDocument59 pagesIntroduction To Web Technologies: HTML + CSS + JavascriptManav Rakholiya100% (1)
- Module 2 HTMLDocument153 pagesModule 2 HTMLNicole ParallagNo ratings yet
- Webpage Designing ToolsDocument32 pagesWebpage Designing ToolsNeha DhadveNo ratings yet
- 2 - 1 HTML: Chapter 2: Survey of TechnologyDocument5 pages2 - 1 HTML: Chapter 2: Survey of TechnologyShashank ParabNo ratings yet
- HTMLDocument75 pagesHTMLAbhishek kumar singh100% (7)
- HTML NotesDocument31 pagesHTML NotesShameel LambaNo ratings yet
- HTML &NBSP Body &NBSP Style: Sandeep SirDocument30 pagesHTML &NBSP Body &NBSP Style: Sandeep SirsandeepNo ratings yet
- Vbscript: Vbscipt User'S Guide Vbscript Langauge ReferenceDocument331 pagesVbscript: Vbscipt User'S Guide Vbscript Langauge Referenceanon_987603882No ratings yet
- J2EEOverview v2Document440 pagesJ2EEOverview v2grunttNo ratings yet
- 2 How To Create An AWS CodeBuild Build Project Using AWS CLIDocument6 pages2 How To Create An AWS CodeBuild Build Project Using AWS CLIdebjeettoniNo ratings yet
- Web Site Designing-TrainingDocument40 pagesWeb Site Designing-TrainingSunny KhushdilNo ratings yet
- Session10: Editing HTML Code & BlogsDocument4 pagesSession10: Editing HTML Code & BlogsRosaNo ratings yet
- HTML5 & CSS3 For Beginners: Your Guide To Easily Learn HTML5 & CSS3 Programming in 7 DaysFrom EverandHTML5 & CSS3 For Beginners: Your Guide To Easily Learn HTML5 & CSS3 Programming in 7 DaysRating: 4 out of 5 stars4/5 (11)
- Web Technology Pp tDocument293 pagesWeb Technology Pp tgayatrigullipalli2003No ratings yet
- Introdution To HTMLDocument45 pagesIntrodution To HTMLJayaprasannaNo ratings yet
- Run VBScript programs using the <SCRIPT> tagDocument3 pagesRun VBScript programs using the <SCRIPT> tagPhong ZiggyNo ratings yet
- CGPL Lecture1Document20 pagesCGPL Lecture1Ralph CadalzoNo ratings yet
- Tool Talk 03 001 Using GDB For PowerPCDocument4 pagesTool Talk 03 001 Using GDB For PowerPCNguyen Anh DucNo ratings yet
- Notes of Web TechnologyDocument28 pagesNotes of Web TechnologyMr. Prempeh N. GuggisbergNo ratings yet
- Introduction To Website Design and Development (PDFDrive)Document322 pagesIntroduction To Website Design and Development (PDFDrive)Prakrti MankarNo ratings yet
- HTML Css and Java ScriptDocument60 pagesHTML Css and Java Scriptamitmavi9758No ratings yet
- Website Design BookletDocument28 pagesWebsite Design BookletJach LiNo ratings yet
- Updated: 11/13/2018 by Computer Hope: Tim Berners-Lee 1990Document37 pagesUpdated: 11/13/2018 by Computer Hope: Tim Berners-Lee 1990rajat sharmaNo ratings yet
- Introduction To HTML-CSS-Javascript (1) - InvertDocument45 pagesIntroduction To HTML-CSS-Javascript (1) - InvertSaurabh Saini0% (1)
- Cpg103 Notes 1Document5 pagesCpg103 Notes 1Sudesh KafleNo ratings yet
- HTML Computer Code Elements PDFDocument8 pagesHTML Computer Code Elements PDFAlex OrozcoNo ratings yet
- HTML Structure and Common TagsDocument22 pagesHTML Structure and Common TagsmohitNo ratings yet
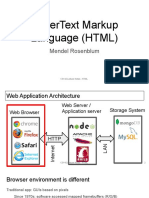
- Hypertext Markup Language (HTML) : Mendel RosenblumDocument22 pagesHypertext Markup Language (HTML) : Mendel RosenblumRulemaker Studios OfficialNo ratings yet
- Hypertext Markup Language (HTML) : Mendel RosenblumDocument22 pagesHypertext Markup Language (HTML) : Mendel RosenblumtadilakshmikiranNo ratings yet
- Hypertext Markup Language (HTML) : Mendel RosenblumDocument22 pagesHypertext Markup Language (HTML) : Mendel RosenblumOjas DhoneNo ratings yet
- Hypertext Markup Language (HTML) : Mendel RosenblumDocument22 pagesHypertext Markup Language (HTML) : Mendel RosenblumTRON JAMYUNGNo ratings yet
- HTML Structure and Common TagsDocument22 pagesHTML Structure and Common TagsHemant KumarNo ratings yet
- HTML PDFDocument22 pagesHTML PDFsarojaNo ratings yet
- Hypertext Markup Language (HTML) : Mendel RosenblumDocument22 pagesHypertext Markup Language (HTML) : Mendel RosenblumSh SamNo ratings yet
- Introdution To HTMLDocument45 pagesIntrodution To HTMLLeon BenićNo ratings yet
- Lecture 2Document25 pagesLecture 2anayatnajam787100% (1)
- Introducing Active Content: Listing 1-1. HTML Code For A Simple Web PageDocument12 pagesIntroducing Active Content: Listing 1-1. HTML Code For A Simple Web PageKarthik Tms MNo ratings yet
- Final FileDocument24 pagesFinal FileParulNo ratings yet
- Web Programming Chapter II (HTML&CSS)Document100 pagesWeb Programming Chapter II (HTML&CSS)Lukas100% (1)
- WD Unit-2 Part 2Document45 pagesWD Unit-2 Part 2Mansi AroraNo ratings yet
- Introduction to HTML, CSS & JavascriptDocument54 pagesIntroduction to HTML, CSS & JavascriptDinesh Varma7779No ratings yet
- Full StackDocument47 pagesFull StackSubbu BudduNo ratings yet
- HTML CSS Hacks 1Document34 pagesHTML CSS Hacks 1CabdishoNo ratings yet
- HTML5 Level 1: Web Hosting Anatomy of A WebpageDocument2 pagesHTML5 Level 1: Web Hosting Anatomy of A WebpageJuliana MilanovNo ratings yet
- Guru Nanak Dev Engg College: Web Technologies Laboratory (LPCIT - 107)Document51 pagesGuru Nanak Dev Engg College: Web Technologies Laboratory (LPCIT - 107)Umang SharmaNo ratings yet
- Wa0013.Document27 pagesWa0013.Saravanakumar SNo ratings yet
- Prac 1Document7 pagesPrac 1preetiNo ratings yet
- Introduction To HTML+CSS+JavascriptDocument23 pagesIntroduction To HTML+CSS+JavascriptKalam SinghNo ratings yet
- HTML CheatsheetDocument16 pagesHTML Cheatsheetdheerajchoudhary116No ratings yet
- HTML5 Headings and TagsDocument6 pagesHTML5 Headings and TagsRoyal MarwanNo ratings yet
- HTMLDocument52 pagesHTMLuser.asit03No ratings yet
- Visual Studio 2022 In-Depth: Explore the Fantastic Features of Visual Studio 2022 - 2nd EditionFrom EverandVisual Studio 2022 In-Depth: Explore the Fantastic Features of Visual Studio 2022 - 2nd EditionNo ratings yet
- A World of Friends - Barney Wiki - FandomDocument4 pagesA World of Friends - Barney Wiki - FandomchefchadsmithNo ratings yet
- Install Elastix 4 On CentOS (VPS)Document4 pagesInstall Elastix 4 On CentOS (VPS)mahmoud nawwerNo ratings yet
- PHP Global VariablesDocument21 pagesPHP Global VariablessethNo ratings yet
- Pipe Network Structure Rim Elevation Warning - Autodesk CommunityDocument4 pagesPipe Network Structure Rim Elevation Warning - Autodesk CommunitySami AjNo ratings yet
- Wm6461course PDFDocument710 pagesWm6461course PDFAdmin sdNo ratings yet
- Adv - Java Means Durga Sir... : Durgasoft, Plot No: 202, Iind Floor, Huda Maitrivanam, Ameerpet, Hyderabad-500038Document14 pagesAdv - Java Means Durga Sir... : Durgasoft, Plot No: 202, Iind Floor, Huda Maitrivanam, Ameerpet, Hyderabad-500038KhanNo ratings yet
- Calling RFC From BODSDocument10 pagesCalling RFC From BODSDeepakNo ratings yet
- Oracle Banking Digital Experience Installer ManualDocument68 pagesOracle Banking Digital Experience Installer ManualAlem MezgeboNo ratings yet
- Introduce learners to each other and the tutor. Explain the aims and objectives of the course. Discuss expectations and how the course will be assessedDocument11 pagesIntroduce learners to each other and the tutor. Explain the aims and objectives of the course. Discuss expectations and how the course will be assessedGraphic and Web DesignNo ratings yet
- Installation and usage guide for the Nikto web vulnerability scannerDocument1 pageInstallation and usage guide for the Nikto web vulnerability scannerKaren MartinezNo ratings yet
- WD PPT HTML Unit-2Document38 pagesWD PPT HTML Unit-2kb181203No ratings yet
- Flamingo Bullet CategorizationDocument8 pagesFlamingo Bullet CategorizationDavid PompaNo ratings yet
- (2nd Year) Hci101Document26 pages(2nd Year) Hci101ӄɨռɢ• JoshuaNo ratings yet
- 1.3.3 Lab - Python Programming ReviewDocument31 pages1.3.3 Lab - Python Programming ReviewMARY MAE MAGDALENE GREGORENo ratings yet
- Erbol Cat 2021Document22 pagesErbol Cat 2021Sebastian CalleNo ratings yet
- NGN Training OverviewDocument8 pagesNGN Training OverviewAbdul-alim BhnsawyNo ratings yet
- MANUAL DE USUARIO InglesDocument8 pagesMANUAL DE USUARIO InglescaranleyNo ratings yet
- 8.8 - XML API Developer GuideDocument220 pages8.8 - XML API Developer GuideadasNo ratings yet
- NetBackup Appliance Commands Reference Guide - 3.2Document374 pagesNetBackup Appliance Commands Reference Guide - 3.2Avipan87No ratings yet
- T24 Induction Business - Navigation v1.5Document124 pagesT24 Induction Business - Navigation v1.5CHARLES TUMWESIGYENo ratings yet
- Rpi Part 1 v1.2 Merged PDFDocument140 pagesRpi Part 1 v1.2 Merged PDFTommy DavisNo ratings yet
- KT SystemManual V1.0Document24 pagesKT SystemManual V1.0FCI chhola Office bhopalNo ratings yet
- Construct 2Document765 pagesConstruct 2siwon cNo ratings yet
- PSI Online Proctored Exam Setup Guide Sep 2020Document7 pagesPSI Online Proctored Exam Setup Guide Sep 2020JoaoNo ratings yet
- The Accidental Administrator Linux Server Step by Configuration GuideDocument158 pagesThe Accidental Administrator Linux Server Step by Configuration GuideAkomolede GabrielNo ratings yet
- Comptia Linux xk0 005 Exam Objectives (1 0)Document15 pagesComptia Linux xk0 005 Exam Objectives (1 0)Sanjay StephensNo ratings yet
- CustomerRegistrationProgramby UsingDelphiDocument100 pagesCustomerRegistrationProgramby UsingDelphiMarceloMoreiraCunhaNo ratings yet
- PowerPoint TemplateDocument11 pagesPowerPoint TemplateIndra Suhendra100% (1)
- Data Wiping Tool: Byteeditor Technique: AbstractDocument6 pagesData Wiping Tool: Byteeditor Technique: AbstractTomas KanevičiusNo ratings yet
- I. Basic of Javascript Q1. Introduction To JAVASCRIPT?Document58 pagesI. Basic of Javascript Q1. Introduction To JAVASCRIPT?Prashant Sharma100% (1)