Professional Documents
Culture Documents
Getting Started
Uploaded by
Laurentiu GhigaCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Getting Started
Uploaded by
Laurentiu GhigaCopyright:
Available Formats
Getting Started
Welcome to the Next.js documentation!
If you're new to Next.js, we recommend starting with the learn course. The interactive
course with quizzes will guide you through everything you need to know to use
Next.js.
If you have questions about anything related to Next.js, you're always welcome to ask
our community on GitHub Discussions.
System Requirements
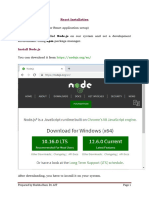
Node.js 14.6.0 or newer
MacOS, Windows (including WSL), and Linux are supported
Automatic Setup
We recommend creating a new Next.js app using create-next-app, which sets up
everything automatically for you. (You don't need to create an empty directory. create-
next-app will make one for you.) To create a project, run:
npx create-next-app@latest
# or
yarn create next-app
# or
pnpm create next-app
If you want to start with a TypeScript project you can use the --typescript flag:
npx create-next-app@latest --typescript
# or
yarn create next-app --typescript
# or
pnpm create next-app --typescript
After the installation is complete:
Run npm run dev or yarn dev or pnpm dev to start the development server
on http://localhost:3000
Visit http://localhost:3000 to view your application
Edit pages/index.js and see the updated result in your browser
For more information on how to use create-next-app, you can review the create-next-
app documentation.
Manual Setup
Install next, react and react-dom in your project:
npm install next react react-dom
# or
yarn add next react react-dom
# or
pnpm add next react react-dom
Open package.json and add the following scripts:
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
}
These scripts refer to the different stages of developing an application:
dev - Runs next dev to start Next.js in development mode
build - Runs next build to build the application for production usage
start - Runs next start to start a Next.js production server
lint - Runs next lint to set up Next.js' built-in ESLint configuration
Create two directories pages and public at the root of your application:
pages - Associated with a route based on their file name. For
example pages/about.js is mapped to /about
public - Stores static assets such as images, fonts, etc. Files
inside public directory can then be referenced by your code starting from the
base URL (/).
Next.js is built around the concept of pages. A page is a React Component exported
from a .js, .jsx, .ts, or .tsx file in the pages directory. You can even add dynamic
route parameters with the filename.
Inside the pages directory add the index.js file to get started. This is the page that is
rendered when the user visits the root of your application.
Populate pages/index.js with the following contents:
function HomePage() {
return <div>Welcome to Next.js!</div>
}
export default HomePage
After the set up is complete:
Run npm run dev or yarn dev or pnpm dev to start the development server
on http://localhost:3000
Visit http://localhost:3000 to view your application
Edit pages/index.js and see the updated result in your browser
So far, we get:
Automatic compilation and bundling
React Fast Refresh
Static generation and server-side rendering of pages/
Static file serving through public/ which is mapped to the base URL (/)
In addition, any Next.js application is ready for production from the start. Read more
in our Deployment documentation.
Related
For more information on what to do next, we recommend the following sections:
Pages
Learn more about what pages are in Next.js.
CSS Support
Built-in CSS support to add custom styles to your app.
CLI
Learn more about the Next.js CLI.
You might also like
- Next Js EbookDocument54 pagesNext Js EbookegedlNo ratings yet
- Book PDFDocument102 pagesBook PDFNavneet Garg100% (2)
- The Next - Js HandbookDocument102 pagesThe Next - Js HandbookLearn vmajjaNo ratings yet
- Lec 4Document19 pagesLec 4hatemzomorNo ratings yet
- Xpulse Template DocsDocument17 pagesXpulse Template DocsNeilor CaldeiraNo ratings yet
- Next - Js - Create-Next-App - MD at Canary Vercel - Next - JsDocument3 pagesNext - Js - Create-Next-App - MD at Canary Vercel - Next - JsLiNo ratings yet
- JAVASCRIPT FRONT END PROGRAMMING: Crafting Dynamic and Interactive User Interfaces with JavaScript (2024 Guide for Beginners)From EverandJAVASCRIPT FRONT END PROGRAMMING: Crafting Dynamic and Interactive User Interfaces with JavaScript (2024 Guide for Beginners)No ratings yet
- Super NFS BusinessDocument4 pagesSuper NFS BusinessOverride YouNo ratings yet
- Creating A React AppDocument8 pagesCreating A React Apphoyitan27No ratings yet
- Introduction To Node - JS: Advance Web Technology PresentationDocument21 pagesIntroduction To Node - JS: Advance Web Technology PresentationRosNo ratings yet
- First Node AppDocument27 pagesFirst Node AppPhạm Hồng PhiNo ratings yet
- Docs Next CompressedDocument696 pagesDocs Next Compressedakm998800hjNo ratings yet
- CreateDocument3 pagesCreateLaurentiu GhigaNo ratings yet
- Node+Hero+-+The+complete+Node js+tutorial+series+from+RisingStackDocument65 pagesNode+Hero+-+The+complete+Node js+tutorial+series+from+RisingStackSeria LickherNo ratings yet
- Drupal 6.X Support On Netbeans 6.X Ide: ContentsDocument34 pagesDrupal 6.X Support On Netbeans 6.X Ide: ContentsEdis ŠehalićNo ratings yet
- 2.create React AppDocument10 pages2.create React AppAniket JawadeNo ratings yet
- Deploying A Django Application in Windows With Apache and Mod - WsgiDocument24 pagesDeploying A Django Application in Windows With Apache and Mod - WsgiDepartamento Sistemas CANo ratings yet
- 20 HHGGGDocument14 pages20 HHGGGMioo TreeeNo ratings yet
- RoutingDocument4 pagesRoutingLaurentiu GhigaNo ratings yet
- Node JSDocument95 pagesNode JSAnonymous Gm4HXi9I9VNo ratings yet
- FSD Week 5Document59 pagesFSD Week 5RDX GamingNo ratings yet
- Installation Deb IanDocument7 pagesInstallation Deb IanSupar DiantoNo ratings yet
- Complete Nodejs Developer: Graphic Era Hill University, DehradunDocument35 pagesComplete Nodejs Developer: Graphic Era Hill University, Dehradunsuraj pathakNo ratings yet
- How To Code in ReactjsDocument962 pagesHow To Code in Reactjsmail temp100% (3)
- Nodejs TutorialDocument21 pagesNodejs Tutorialchauthanhphat010803No ratings yet
- How To Replace Webpack in Create React App With EsbuildDocument6 pagesHow To Replace Webpack in Create React App With EsbuildBruce Lee (Unicorn)No ratings yet
- Ionic Restaurant - Quick Start GuideDocument36 pagesIonic Restaurant - Quick Start GuideAbrahamRubioNo ratings yet
- Webpack - Course Introduction: Webpack Is An Open Source Module Bundler For ModernDocument18 pagesWebpack - Course Introduction: Webpack Is An Open Source Module Bundler For ModernTrivendraNo ratings yet
- Nodejs Training: GlotechDocument77 pagesNodejs Training: GlotechAnh Huy NguyễnNo ratings yet
- How Install and Use Yeoman To Generate ADocument6 pagesHow Install and Use Yeoman To Generate Aロマン ニクソンNo ratings yet
- Visual Studio CodeDocument45 pagesVisual Studio CodeRanjithNo ratings yet
- React IntroDocument6 pagesReact Introsnsarangi06No ratings yet
- Building A Job Board With Next - JS, Tailwind CSS, and StrapiDocument13 pagesBuilding A Job Board With Next - JS, Tailwind CSS, and StrapiabriyoNo ratings yet
- React InstallationDocument4 pagesReact InstallationAmrit RanabhatNo ratings yet
- Creating ProjectDocument15 pagesCreating ProjectraniNo ratings yet
- Module 4 React1 Installation and ExecutionDocument35 pagesModule 4 React1 Installation and ExecutionAnshita AryaNo ratings yet
- How To Code in React - JsDocument962 pagesHow To Code in React - JsMariano Perez100% (1)
- CH 4 Node JSDocument6 pagesCH 4 Node JSAjay KadamNo ratings yet
- Building Your First Laravel ApplicationDocument38 pagesBuilding Your First Laravel ApplicationGabriel RomanNo ratings yet
- Building Your First Laravel ApplicationDocument38 pagesBuilding Your First Laravel ApplicationFrancesco MartinoNo ratings yet
- Web Programming TechnologyDocument30 pagesWeb Programming TechnologyPRANAV CHAUDHARINo ratings yet
- Create You Own CMS With Angularjs From ScratchDocument16 pagesCreate You Own CMS With Angularjs From ScratchMimi MoogiiNo ratings yet
- DevOps - Assignment No-2 - Roll No-A-04 Vishal Gaikwad TU4F1819012Document24 pagesDevOps - Assignment No-2 - Roll No-A-04 Vishal Gaikwad TU4F1819012Vishal s GaikwadNo ratings yet
- 20 Creating A ProjectDocument1 page20 Creating A Projectrahey63273No ratings yet
- Getting Started With The MERN StackDocument11 pagesGetting Started With The MERN StackSunee100% (1)
- Node - Js Server Side JavascriptDocument24 pagesNode - Js Server Side JavascriptB. POORNIMANo ratings yet
- Lecture 12 React Part1Document35 pagesLecture 12 React Part1najiullah khanNo ratings yet
- Lab 1 Part 3 - About Me - ExpressDocument7 pagesLab 1 Part 3 - About Me - ExpressHassan MadaniNo ratings yet
- Aspnet PDFDocument319 pagesAspnet PDFKata Naresh BabuNo ratings yet
- Build A Basic App File StructureDocument8 pagesBuild A Basic App File Structurelolo100% (1)
- React BasicDocument36 pagesReact BasicVaibhav SoniNo ratings yet
- How To Code in Node - js-p1Document300 pagesHow To Code in Node - js-p1Cesar EspinozaNo ratings yet
- Lab1 JSX and ES6Document10 pagesLab1 JSX and ES6Nguyen Tien Dat (K18 HL)No ratings yet
- Vue Js CheatsheetDocument29 pagesVue Js CheatsheetAbhitej VissamsettyNo ratings yet
- Exercise 4 - Setting Up Node - Js and NPMDocument5 pagesExercise 4 - Setting Up Node - Js and NPMLe Hoang Giang (K16 HCM)No ratings yet
- Node JSDocument69 pagesNode JSgopichandedara63023No ratings yet
- Building Your First Laravel ApplicationDocument38 pagesBuilding Your First Laravel ApplicationsuyonoNo ratings yet
- Mosaic DocumentationDocument7 pagesMosaic DocumentationpreisambatNo ratings yet
- How To Build Your Own Blog With Next - Js and MDXDocument5 pagesHow To Build Your Own Blog With Next - Js and MDXVinh Quang NguyễnNo ratings yet
- A concise guide to PHP MySQL and ApacheFrom EverandA concise guide to PHP MySQL and ApacheRating: 4 out of 5 stars4/5 (2)
- CreateDocument3 pagesCreateLaurentiu GhigaNo ratings yet
- Type ScriptDocument5 pagesType ScriptLaurentiu GhigaNo ratings yet
- TypeScript ErrorsDocument1 pageTypeScript ErrorsLaurentiu GhigaNo ratings yet
- RoutingDocument4 pagesRoutingLaurentiu GhigaNo ratings yet
- FDA Form 3674 PDFDocument2 pagesFDA Form 3674 PDFJessica0% (1)
- PembimbingtugasakhirprodistikmanDocument29 pagesPembimbingtugasakhirprodistikmanAlifudin KhumaidiNo ratings yet
- Chapter 5 - Web Development ProcessDocument16 pagesChapter 5 - Web Development ProcessDum SakoNo ratings yet
- RHEL IDM Solution v1Document23 pagesRHEL IDM Solution v1raouyrNo ratings yet
- The Rise of Social Media UseDocument21 pagesThe Rise of Social Media Usejelo bacaniNo ratings yet
- Best SEO Strategies That Work Now and Always!Document2 pagesBest SEO Strategies That Work Now and Always!UDAY KUMAR R SNo ratings yet
- Afaria 7: Installation GuideDocument130 pagesAfaria 7: Installation GuideRodrigo PassosNo ratings yet
- What Resolution Should Your Images Be?: Use Pixel Size Resolution Preferred File Format Approx. File SizeDocument6 pagesWhat Resolution Should Your Images Be?: Use Pixel Size Resolution Preferred File Format Approx. File SizeCogbillConstructionNo ratings yet
- Microsoft Office Custom GuideDocument4 pagesMicrosoft Office Custom GuideAnonymous dVdriXNo ratings yet
- Creative Commons PlatformsDocument4 pagesCreative Commons PlatformslargocaballeroNo ratings yet
- Fundamentals of Android SecurityDocument44 pagesFundamentals of Android Securityit20250560 Rajapaksha R.M.P.SNo ratings yet
- Microsoft Office 365 Case Study - Big Red BookDocument6 pagesMicrosoft Office 365 Case Study - Big Red BookBig Red Book100% (1)
- SICAM TOOLBOX II Version 5.10: New FeaturesDocument7 pagesSICAM TOOLBOX II Version 5.10: New FeaturesbepperigaNo ratings yet
- Computer Unit-3Document17 pagesComputer Unit-329.Kritika SinghNo ratings yet
- McafeeDocument108 pagesMcafeeluis_gparroyoNo ratings yet
- Open Text Web Solutions Delivery Server 9.0 Dynaments English (A4)Document583 pagesOpen Text Web Solutions Delivery Server 9.0 Dynaments English (A4)Ravinder SinghNo ratings yet
- Ayuda en LíneaDocument31 pagesAyuda en LíneaFranciscoGaldamesSantelices100% (1)
- 7 XcucsagpdfDocument428 pages7 XcucsagpdfCristea CalinNo ratings yet
- Keyword Research PDFDocument23 pagesKeyword Research PDFdipannita_royNo ratings yet
- The One Minute ManagerDocument76 pagesThe One Minute ManagerMichael ClaphamNo ratings yet
- 25W - 15960 - 5 Poster Conosci HDDocument2 pages25W - 15960 - 5 Poster Conosci HDRenzo SattiNo ratings yet
- 17.Project-SuperMarket Billing SystemDocument57 pages17.Project-SuperMarket Billing SystemChitra Chitu0% (1)
- Bizhub C3351 Security Operations User GuideDocument160 pagesBizhub C3351 Security Operations User Guideadi.mymsg8425No ratings yet
- Software Deployment Plan PDFDocument8 pagesSoftware Deployment Plan PDFYessi RomeroNo ratings yet
- 3.2.2.3 Lab - Discover Your Own Risky Online BehaviorDocument3 pages3.2.2.3 Lab - Discover Your Own Risky Online BehaviorLarisa BalanNo ratings yet
- 2 - Teams - ArchitectureDocument39 pages2 - Teams - Architecturebagaz2012100% (1)
- Table of Contents:: (E-Commerce Website Document)Document10 pagesTable of Contents:: (E-Commerce Website Document)Fizba tahirNo ratings yet
- S030-90-K007 Hino DX Version PDFDocument1 pageS030-90-K007 Hino DX Version PDFPHÁT NGUYỄN THẾNo ratings yet
- Operating System: Case Study On Android vs. IosDocument15 pagesOperating System: Case Study On Android vs. IosNguyễn ViệtNo ratings yet