Professional Documents
Culture Documents
How to create stacked column charts from data in ASP.NET
Uploaded by
RajkumarOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
How to create stacked column charts from data in ASP.NET
Uploaded by
RajkumarCopyright:
Available Formats
How to make stacked column chart
By Mihir Soni in the ASP.NET forum. 13-Feb-11 11:49 PM
Hello . Here i have taken small example which is used to draw stack chart.
DataTable dtTest; private void Form1_Load(System.Object sender, System.EventArgs e) { //Me.WindowState = FormWindowState.Maximized dtTest = new DataTable(); dtTest.Columns.Add("_Year", typeof(int)); dtTest.Columns.Add("_Month", typeof(int)); dtTest.Columns.Add("ManualInvoices", typeof(int)); dtTest.Columns.Add("AutoInvoices", typeof(int)); Random rndm = new Random(); for (int y = 2009; y <= 2010; y++) { for (int i = 1; i <= 12; i++) { dtTest.Rows.Add(y, i, rndm.Next(20000, 30001), rndm.Next(20000, 30001)); } } Chart1.Series.RemoveAt(0); Chart1.DataBindCrossTable(dtTest.AsEnumerable, "_Year", "_Month", "ManualInvoices,AutoInvoices", null); foreach (Series s in Chart1.Series) { s.ChartType = SeriesChartType.StackedColumn; s.IsValueShownAsLabel = true; s.IsXValueIndexed = true; } Chart1.ChartAreas(0).AxisX.Title = "Month"; Chart1.ChartAreas(0).AxisX.Interval = 1; Chart1.ChartAreas(0).AxisY.Title = "Invoices"; }
private void CreateChart() //Create some dummy Data Random random = new Random(); for (int pointIndex = 0; pointIndex < 10; pointIndex++) "Series1"].Points.AddY(random.Next(20, 100)); //Set the chart type Chart1.Series["Series1"].ChartType = SeriesChartType.Pie;// Set the bar width Chart1.Series["Series1"]["PointWidth"] = "0.5";// Show data points labels Chart1.Series["Series1"].IsValueShownAsLabel = true;// Set data points label style Chart1.Series["Series1"]["BarLabelStyle"] = "Center";// Show chart as 3D Chart1.ChartAreas["ChartArea1"].Area3DStyle.Enable3D = true;// Draw chart as 3D Cylinder Chart1.Series["Series1"]["DrawingStyle"] = "Cylinder";
Random random = new Random(); for (int pointIndex = 0; pointIndex < 10; pointIndex++) { Chart1.Series["Quality"].Points.AddY(random.Next(20, 100)); Chart1.Series["Delivery"].Points.AddY(random.Next(20, 100)); Chart1.Series["Service"].Points.AddY(random.Next(20, 100)); } //Set the chart type Chart1.Series["Quality"].ChartType = SeriesChartType.Bar; Chart1.Series["Delivery"].ChartType = SeriesChartType.Bar; Chart1.Series["Service"].ChartType = SeriesChartType.Bar; // Set the bar width Chart1.Series["Quality"]["PointWidth"] = "1.5"; Chart1.Series["Delivery"]["PointWidth"] = "1.5"; Chart1.Series["Service"]["PointWidth"] = "1.5"; // Show data points labels Chart1.Series["Quality"].IsValueShownAsLabel = true; Chart1.Series["Delivery"].IsValueShownAsLabel = true; Chart1.Series["Service"].IsValueShownAsLabel = true; // Set data points label style Chart1.Series["Quality"]["BarLabelStyle"] = "Center"; Chart1.Series["Delivery"]["BarLabelStyle"] = "Center"; Chart1.Series["Service"]["BarLabelStyle"] = "Center"; // Show chart as 3D Chart1.ChartAreas["ChartArea1"].Area3DStyle.Enable3D = true; // Draw chart as 3D Cylinder Chart1.Series["Quality"]["DrawingStyle"] = "Cylinder"; Chart1.Series["Delivery"]["DrawingStyle"] = "Cylinder"; Chart1.Series["Service"]["DrawingStyle"] = "Cylinder";
<%@ Page language="C#" CodeFile="ChartBuilder.cs" AutoEventWireup="false" Inherits="ComponentArt.Web.Visualization.Charting.Samples.ChartBuilder" %> <%@ Register TagPrefix="Demos" TagName="Css" Src="~/common/ascx/css.ascx"%> <%@ Register TagPrefix="Demos" TagName="Header" Src="~/common/ascx/hdr.ascx"%> <%@ Register TagPrefix="Demos" TagName="About" Src="~/common/ascx/txt.ascx"%> <%@ Register TagPrefix="Demos" TagName="Footer" Src="~/common/ascx/ftr.ascx"%> <%@ Register TagPrefix="ComponentArt" Namespace="ComponentArt.Web.UI" Assembly="ComponentArt.Web.UI" %> <%@ Register TagPrefix="CArtChart" Namespace="ComponentArt.Web.Visualization.Charting" Assembly="ComponentArt.Web.Visualization.Charting" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Chart Samples</title> <Demos:Css RunAt="server" Id="DemoCss" /> </head> <body> <form id="form1" runat="server"> <Demos:Header RunAt="server" Id="DemoHeader" DemoType="Chart" DemoTitle="" /> <%-- demo area --%> <div class="demo-area"> <div class="chart">
<div class="demo"><CArtChart:Chart id="Chart1" RenderingPrecision="0.1" width="515" height="328" runat="server" SaveImageOnDisk="False"> </CArtChart:Chart></div> </div> </div> <%-- /demo area --%> <Demos:About RunAt="server" Id="DemoAbout" /> <Demos:Footer RunAt="server" Id="DemoFooter" /> </form> </body> </html>
Line numbers default.aspx
ChartBuilder.cs
ChartBuilder.vb
using using using using using using
System; System.Web.UI; ComponentArt.Web.Visualization.Charting; System.Data; System.Collections; System.Data.OleDb;
namespace ComponentArt.Web.Visualization.Charting.Samples { public partial class ChartBuilder : System.Web.UI.Page { class ArraysForChart { ArrayList m_xs = new ArrayList(); ArrayList m_ys = new ArrayList(); internal ArrayList Xs { get { return m_xs; } } internal ArrayList Ys { get { return m_ys; } } } private void Page_Load(object sender, System.EventArgs e) { Chart targetChart = Chart1; String[] requestFolders = Request.FilePath.Split(new Char[] { '/' });
this.DemoHeader.DemoTitle = System.Text.RegularExpressions.Regex.Replace(requestFolders[requestFolders.Le ngth - 3], "([A-Z])", " $1") + " - " + System.Text.RegularExpressions.Regex.Replace(requestFolders[requestFolders.Le ngth - 2], "([A-Z])", " $1");
DataSet ds = new DataSet(); // Getting input data string dbFileName = ComponentArt.Web.Visualization.Charting.ChartSamples.CommonFunctions.GetPathT oFile( @"controlspecific\chart\Features\DataBinding\SeriesCreationBasedOnData\InputDataWithSe riesColumn.xls"); string selectCommand = "SELECT * FROM [InputData$]"; string connectionString = "provider=Microsoft.Jet.OLEDB.4.0; " + "data source="+dbFileName+"; " + "Extended Properties=Excel 8.0;"; OleDbDataAdapter oleDbDataAdapter = new OleDbDataAdapter(selectCommand, connectionString); oleDbDataAdapter.Fill(ds); DataTable table = ds.Tables[0]; Series s = new Series(); targetChart.Series.Add(s); targetChart.DefineValuePath("x", "Date"); targetChart.DefineValuePath("y", "NoOfSales"); targetChart.DefineValuePath("series", "TypeOfSales"); targetChart.DataSource = table; targetChart.View.Margins.Bottom = 20; targetChart.DataBind(); targetChart.CoordinateSystem.XAxis.AxisAnnotations.Clear(); AxisAnnotation xAnn = targetChart.CoordinateSystem.XAxis.CreateAnnotation ("xAnn",targetChart.CoordinateSystem.PlaneZX,AxisLinePositionKind.AtMaximumVa lue); xAnn.Coordinates = targetChart.CoordinateSystem.XAxis.CreateCoordinateSetByStep(1,DateTimeUnit.D ay); xAnn.FormatString = "MMM-dd"; xAnn.Rotate = true; } string m_errorMessage = ""; protected string GetErrorMessage()
{ return m_errorMessage; } #region Web Form Designer generated code override protected void OnInit(EventArgs e) { // // CODEGEN: This call is required by the ASP.NET Web Form Designer. // InitializeComponent(); base.OnInit(e); } /// <summary> /// Required method for Designer support - do not modify /// the contents of this method with the code editor. /// </summary> private void InitializeComponent() { this.Load += new System.EventHandler(this.Page_Load); } #endregion } }
You might also like
- JS Charts 3.0 User Guide: 1. Easy. We Begin With The Header of CourseDocument28 pagesJS Charts 3.0 User Guide: 1. Easy. We Begin With The Header of CoursescikiganNo ratings yet
- AakashVerma ICS-G Java AssigtnmentDocument20 pagesAakashVerma ICS-G Java AssigtnmentPrerna MorwalNo ratings yet
- MSBI Cheat Sheet ExpressionsDocument11 pagesMSBI Cheat Sheet Expressionsarjun.ec633No ratings yet
- ProgramsDocument51 pagesProgramsAsif Halde100% (1)
- Name: Evarist Joseph Evarist Rollno: 92100151022Document17 pagesName: Evarist Joseph Evarist Rollno: 92100151022EVARIST EVARISTNo ratings yet
- Goofle How To ChartsDocument3 pagesGoofle How To ChartsPranay MadanNo ratings yet
- OA Framework - Dibyajyoti Koch - A Blog On Oracle ApplicationDocument44 pagesOA Framework - Dibyajyoti Koch - A Blog On Oracle ApplicationMostafa TahaNo ratings yet
- Csharp Data Grid View764576437859832327489327Document8 pagesCsharp Data Grid View764576437859832327489327kathirNo ratings yet
- DataView RowFilter SyntaxDocument4 pagesDataView RowFilter SyntaxGadadhar TiwaryNo ratings yet
- Final Advance Java2019Document44 pagesFinal Advance Java2019Rohan RathodNo ratings yet
- Chart Js Pie Angular - Google DocsDocument5 pagesChart Js Pie Angular - Google DocsLeader LeaderNo ratings yet
- Python for Finance & Algorithmic Trading NotesDocument11 pagesPython for Finance & Algorithmic Trading NotesIshan SaneNo ratings yet
- EDA & Data VizDocument21 pagesEDA & Data VizAdisya Yuliasari RohimanNo ratings yet
- 23 MVC TableDocument10 pages23 MVC TableEben AlbertoNo ratings yet
- Javafx TableviewDocument3 pagesJavafx TableviewKaka KakaNo ratings yet
- Create An Automation Client For Microsoft ExcelDocument14 pagesCreate An Automation Client For Microsoft ExcelPrashanth Kumar GaliNo ratings yet
- R Lab ProgramDocument21 pagesR Lab ProgramSachin ShimoghaNo ratings yet
- AWT GUI Components and Layout ManagersDocument52 pagesAWT GUI Components and Layout ManagersIndu SudhaNo ratings yet
- Advanced Table Functionalities in OAF!Document5 pagesAdvanced Table Functionalities in OAF!Vijay KishanNo ratings yet
- 626178a42e9a0 Visual Programming Final PaperDocument8 pages626178a42e9a0 Visual Programming Final PaperSaim AhmedNo ratings yet
- Flutter Sqlite TutorialDocument10 pagesFlutter Sqlite TutorialTaoufik RachdiNo ratings yet
- It Is An Intimation That Following Lectures Are Not Going To Repeat and Would Be Part of Mid-Term & Final Exam As WellDocument11 pagesIt Is An Intimation That Following Lectures Are Not Going To Repeat and Would Be Part of Mid-Term & Final Exam As WellMalik SaqibNo ratings yet
- Data Binding Microsoft Chart ControlDocument9 pagesData Binding Microsoft Chart Controlfavou5No ratings yet
- Sqllite in AndroidDocument6 pagesSqllite in AndroidshahulsifuNo ratings yet
- Dataset CSharp EspDocument43 pagesDataset CSharp EspAlberto Moreno CuevaNo ratings yet
- Printing Reports inDocument13 pagesPrinting Reports inHuang FerryNo ratings yet
- Xii CSC Practicals-IiDocument11 pagesXii CSC Practicals-IiSamranNo ratings yet
- Importing and Accessing Data: STATS 105 Basic R CommandsDocument2 pagesImporting and Accessing Data: STATS 105 Basic R CommandsKarthik VlogsNo ratings yet
- Dar pr3Document11 pagesDar pr3ganduNo ratings yet
- Get mailbox quotas and usageDocument4 pagesGet mailbox quotas and usagecopoz_copozNo ratings yet
- Add Default ListItem to DropDownList in ASP.NETDocument6 pagesAdd Default ListItem to DropDownList in ASP.NETSonal WaliaNo ratings yet
- Membuat Method Untuk Menghubungkan Dengan Server: Static TryDocument2 pagesMembuat Method Untuk Menghubungkan Dengan Server: Static Tryfilantropi yusufNo ratings yet
- Passing Datatable To Stored ProcedurDocument2 pagesPassing Datatable To Stored ProcedurAnonymous d8jKbrSJNo ratings yet
- Implementing Strassen's Matrix MultiplicationDocument10 pagesImplementing Strassen's Matrix MultiplicationpreshNo ratings yet
- Master-Detail DataSetDocument2 pagesMaster-Detail DataSet4321abc1234No ratings yet
- TCP Chat and File Transfer Java ProgramsDocument14 pagesTCP Chat and File Transfer Java ProgramsKhyatiMakwanaNo ratings yet
- Atm Simulator SystemDocument38 pagesAtm Simulator Systemnihal maniNo ratings yet
- MilestoneDocument11 pagesMilestonerajasekharNo ratings yet
- CreateExcelFile CsDocument8 pagesCreateExcelFile CsAurel BorcanNo ratings yet
- Contoh ArrayDocument25 pagesContoh ArraynindhiapvNo ratings yet
- Structured Quey language2-Database systemsDocument28 pagesStructured Quey language2-Database systemsHasitha SanjayaNo ratings yet
- Gridview Inside GridviewDocument4 pagesGridview Inside Gridviewapi-26891935No ratings yet
- Implement Simple Calculator Operations Using RPCDocument55 pagesImplement Simple Calculator Operations Using RPCPankaj JadhavNo ratings yet
- Real-time Graphing Android AppDocument4 pagesReal-time Graphing Android AppAdams uniNo ratings yet
- Chapter NineDocument17 pagesChapter Ninen64157257No ratings yet
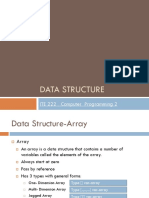
- Data Structure: ITE 222 Computer Programming 2Document25 pagesData Structure: ITE 222 Computer Programming 2Jirawat SoumbunditNo ratings yet
- Dropdownlist PDFDocument68 pagesDropdownlist PDFPercy BlancoNo ratings yet
- Coding Tugas 4Document6 pagesCoding Tugas 4Mariyana UnnesPascasarjanaAdministrasi PendidikanNo ratings yet
- CORE JAVA and BIG DATA SlipsDocument23 pagesCORE JAVA and BIG DATA SlipsMahir BhatiaNo ratings yet
- Java Servlet Calculate Numbers Sum Average Highest PatternDocument10 pagesJava Servlet Calculate Numbers Sum Average Highest PatternSahil ChauahanNo ratings yet
- SME 1013 Programming For Engineers: ArraysDocument9 pagesSME 1013 Programming For Engineers: Arraysjfl2096No ratings yet
- Cs Project File by Maneet Gupta Class 12 A1Document19 pagesCs Project File by Maneet Gupta Class 12 A1princekoshthiNo ratings yet
- DS Slips Solutions Sem 5Document23 pagesDS Slips Solutions Sem 5yashm4071No ratings yet
- UIPath Guide PDF tipsDocument6 pagesUIPath Guide PDF tipsIbrahim SyedNo ratings yet
- Jfreechart TutorialDocument8 pagesJfreechart TutorialBruno Ramon de Almeida100% (1)
- By Sunil Mallya Microsoft Student Champ Vi Sem, Cs PesitDocument25 pagesBy Sunil Mallya Microsoft Student Champ Vi Sem, Cs Pesitghar_dashNo ratings yet
- C# Wind Turbine Power Curve AnalysisDocument7 pagesC# Wind Turbine Power Curve AnalysisThavarajah MathuranNo ratings yet
- Advanced C Concepts and Programming: First EditionFrom EverandAdvanced C Concepts and Programming: First EditionRating: 3 out of 5 stars3/5 (1)
- Resume Rajkumar McaDocument4 pagesResume Rajkumar McaRajkumarNo ratings yet
- How To Make Stacked Column ChartDocument1 pageHow To Make Stacked Column ChartRajkumarNo ratings yet
- Project Titles List 2010-2011Document6 pagesProject Titles List 2010-2011RajkumarNo ratings yet
- Program NoDocument51 pagesProgram NoRajkumarNo ratings yet