Professional Documents
Culture Documents
Chapter 02 - Assignment - Igniting Our App
Chapter 02 - Assignment - Igniting Our App
Uploaded by
okOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Chapter 02 - Assignment - Igniting Our App
Chapter 02 - Assignment - Igniting Our App
Uploaded by
okCopyright:
Available Formats
Chapter 02 - Assignment - Igniting our App
Please Note: Write the answers and code on your own while finishing your assignments. Try to
put down your thoughts into words by yourself in your own words. (This will help you develop
muscle memory and you will remember all the concepts properly) ✌
# Theory Assignment:
● - What is `NPM`?
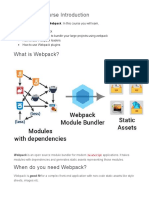
● - What is `Parcel/Webpack`? Why do we need it?
● - What is `.parcel-cache`
● - What is `npx` ?
● - What is difference between `dependencies` vs `devDependencies`
● - What is Tree Shaking?
● - What is Hot Module Replacement?
● - List down your favourite 5 superpowers of Parcel and describe any 3 of them in your
own words.
● - What is `.gitignore`? What should we add and not add into it?
● - What is the difference between `package.json` and `package-lock.json`
● - Why should I not modify `package-lock.json`?
● - What is `node_modules` ? Is it a good idea to push that on git?
● - What is the `dist` folder?
● - What is `browserlists`
Read about dif bundlers: vite, webpack, parcel
● Read about: ^ - caret and ~ - tilda
● Read about Script types in html (MDN Docs)
# Project Assignment:
- In your existing project
● - intialize `npm` into your repo
● - install `react` and `react-dom`
● - remove CDN links of react
● - install parcel
● - ignite your app with parcel
● - add scripts for “start” and “build” with parcel commands
● - add `.gitignore` file
● - add `browserlists`
● - build a production version of your code using `parcel build`
# References
● Creating your own create-react-app
● Parcel Documentation
● Parcel on Production
● BrowsersList: https://browserslist.dev/
You might also like
- NGRX Tutorial SeriesDocument37 pagesNGRX Tutorial SeriesCamilo Henao NavarroNo ratings yet
- Advanced Android Getting StartedDocument39 pagesAdvanced Android Getting StartedCrimeNo ratings yet
- Assign Ment React 1Document1 pageAssign Ment React 1Gp GpNo ratings yet
- Session 2Document5 pagesSession 2Preetham VaranasiNo ratings yet
- React Digital NotesDocument116 pagesReact Digital Notesharry tharunNo ratings yet
- Django FrameworkDocument44 pagesDjango Frameworkhacker noob100% (1)
- Deploying A Flask App With NPM Modules On Heroku - CodeburstDocument1 pageDeploying A Flask App With NPM Modules On Heroku - CodeburstBleep NewsNo ratings yet
- Module 4 React1 Installation and ExecutionDocument35 pagesModule 4 React1 Installation and ExecutionAnshita AryaNo ratings yet
- Exercise 4 - Setting Up Node - Js and NPMDocument5 pagesExercise 4 - Setting Up Node - Js and NPMLe Hoang Giang (K16 HCM)No ratings yet
- 2.create React AppDocument10 pages2.create React AppAniket JawadeNo ratings yet
- Package BasicsDocument7 pagesPackage BasicsAlbano FuttaNo ratings yet
- How To Set Up Django With Postgres, Nginx, and Gunicorn On Ubuntu 22.04 DigitalOceanDocument36 pagesHow To Set Up Django With Postgres, Nginx, and Gunicorn On Ubuntu 22.04 DigitalOceandagex32851No ratings yet
- Why Django Framework ?Document6 pagesWhy Django Framework ?Ichan KabirNo ratings yet
- How To Code in React - JsDocument962 pagesHow To Code in React - JsMariano Perez100% (1)
- 1.4 Useful Utils and ToolsDocument15 pages1.4 Useful Utils and Toolsjesus llumpoNo ratings yet
- Toolchains 2021Document79 pagesToolchains 2021meong423No ratings yet
- Node js+at+Scale+Vol +1+-+Understanding+the+Node Js+module+system+and+using+npmDocument21 pagesNode js+at+Scale+Vol +1+-+Understanding+the+Node Js+module+system+and+using+npmSrdjan DevNo ratings yet
- Practical1 (Installation) 1941059Document8 pagesPractical1 (Installation) 1941059Shubham waykarNo ratings yet
- 20 HHGGGDocument14 pages20 HHGGGMioo TreeeNo ratings yet
- 1.react JS BasicsDocument4 pages1.react JS Basicskesavanmacha317No ratings yet
- SparkinDockerinKubernetes APracticalApproachforScalableNLP byJrgenSchmidl TowardsDataScienceDocument23 pagesSparkinDockerinKubernetes APracticalApproachforScalableNLP byJrgenSchmidl TowardsDataScienceKishan hariNo ratings yet
- 2021-03-11 - 12-Factor Apps DockerDocument36 pages2021-03-11 - 12-Factor Apps DockerLuis MedinelliNo ratings yet
- Catbook Workshop: Intro To Nodejs: Monde DuinkharjavDocument30 pagesCatbook Workshop: Intro To Nodejs: Monde DuinkharjavmsuoodhNo ratings yet
- Ch-10 Introduction To DJangoDocument12 pagesCh-10 Introduction To DJangoSujeet KaleNo ratings yet
- LAB # 13 Introduction and Installation of Django: Virtual EnvironmentDocument7 pagesLAB # 13 Introduction and Installation of Django: Virtual EnvironmentAbdul RaoufNo ratings yet
- How To Structure An ML Project For ReproducibilityDocument27 pagesHow To Structure An ML Project For Reproducibilityfunkrocknow3826No ratings yet
- 1.django BasicDocument10 pages1.django BasicSNo ratings yet
- Ninja IDE Documentation: Release 2.3Document27 pagesNinja IDE Documentation: Release 2.3Sergio PereiraNo ratings yet
- CO3 Django MaterialDocument46 pagesCO3 Django Materialanilkumar06No ratings yet
- Two Scoops of Django 3x - Compress 2Document50 pagesTwo Scoops of Django 3x - Compress 2Can İsildarNo ratings yet
- 5 Getting Started With Live CodingDocument5 pages5 Getting Started With Live Codingbilalhassan44.ibsNo ratings yet
- The New (Or The First?) Build System For Android: GradleDocument45 pagesThe New (Or The First?) Build System For Android: GradleJhonnyVillarroelMendietaNo ratings yet
- How To Code in ReactjsDocument962 pagesHow To Code in Reactjsmail temp100% (3)
- Grunt: The Javascript Task RunnerDocument17 pagesGrunt: The Javascript Task RunnerMilena VojinovicNo ratings yet
- Django Level OneDocument81 pagesDjango Level Onesudipta244703No ratings yet
- Django MCA - PDFDocument39 pagesDjango MCA - PDFGokul J LNo ratings yet
- Mongodb Homework 3.1 PythonDocument6 pagesMongodb Homework 3.1 Pythonafmtkadub100% (1)
- Creating A React AppDocument8 pagesCreating A React Apphoyitan27No ratings yet
- Nginx Module Extension Sample ChapterDocument27 pagesNginx Module Extension Sample ChapterPackt PublishingNo ratings yet
- Chapter 9 - Creating A Django Based Basic Web ApplicationDocument11 pagesChapter 9 - Creating A Django Based Basic Web ApplicationChipenkNo ratings yet
- The Django Framework MSCOSCONF2009 #MOSC2010Document19 pagesThe Django Framework MSCOSCONF2009 #MOSC2010Harisfazillah JamelNo ratings yet
- Frontend Tricky QuestionsDocument10 pagesFrontend Tricky Questionsankit detrojaNo ratings yet
- Webpack GuideDocument205 pagesWebpack Guidesatg.lenovoNo ratings yet
- FLASKDocument69 pagesFLASKNima DorjiNo ratings yet
- Introduction To Node - JS: Advance Web Technology PresentationDocument21 pagesIntroduction To Node - JS: Advance Web Technology PresentationRosNo ratings yet
- Android NDKDocument15 pagesAndroid NDKRet SecNo ratings yet
- Webpack - Course Introduction: Webpack Is An Open Source Module Bundler For ModernDocument18 pagesWebpack - Course Introduction: Webpack Is An Open Source Module Bundler For ModernTrivendraNo ratings yet
- DjangoDocument126 pagesDjangosekhar sNo ratings yet
- Yousef Udacity Deep Learning Part1 Introdution + Part 2 NNDocument437 pagesYousef Udacity Deep Learning Part1 Introdution + Part 2 NNyousef shabanNo ratings yet
- Before Getting Started: The Individual File of A Reusable Code Is Called A ModuleDocument26 pagesBefore Getting Started: The Individual File of A Reusable Code Is Called A ModuleNikhita NairNo ratings yet
- Writing Your First Django App, Part 1Document12 pagesWriting Your First Django App, Part 1aviaodoforroNo ratings yet
- Custom Apos ModulesDocument10 pagesCustom Apos Modulesrahul kumarNo ratings yet
- Beginners Guide To Building Real-World Microservices With Node - JsDocument13 pagesBeginners Guide To Building Real-World Microservices With Node - JsNaserNo ratings yet
- Consume Rest Api DjangoDocument29 pagesConsume Rest Api DjangocrisosvNo ratings yet
- Web App With Mojolicious and NginxDocument5 pagesWeb App With Mojolicious and NginxRicardo FilipoNo ratings yet
- Python Django + Data Analytics: By: Curt LebensorgerDocument20 pagesPython Django + Data Analytics: By: Curt LebensorgerAndre Zotacuro LomaNo ratings yet
- Exercise 5 - Getting Started With ReactDocument2 pagesExercise 5 - Getting Started With ReactHoang Kim Nam (K17 HCM)No ratings yet
- Setting Up Django With NginxDocument13 pagesSetting Up Django With NginxGaurav SharmaNo ratings yet
- MongoDB Pentesting For Absolute BeginnersDocument74 pagesMongoDB Pentesting For Absolute Beginnersrajesh0% (1)
- Uq21ca723b 20230316213017Document25 pagesUq21ca723b 20230316213017okNo ratings yet
- Uq21ca723b 20230316213047Document20 pagesUq21ca723b 20230316213047okNo ratings yet
- Uq21ca723b 20230319232440Document25 pagesUq21ca723b 20230319232440okNo ratings yet
- Uq21ca723b 20230316212902Document24 pagesUq21ca723b 20230316212902okNo ratings yet
- Uq21ca723b 20230316212936Document29 pagesUq21ca723b 20230316212936okNo ratings yet
- AssignmentDocument1 pageAssignmentokNo ratings yet
- Chapter 06 - Exploring The World: Coding AssignmentDocument1 pageChapter 06 - Exploring The World: Coding AssignmentokNo ratings yet
- Assignment: What Is The Difference Between Named Export, Default Export and As Export?Document1 pageAssignment: What Is The Difference Between Named Export, Default Export and As Export?okNo ratings yet