Professional Documents
Culture Documents
Netlify Serverless Functions Cheat Sheet
Uploaded by
kid cobainOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Netlify Serverless Functions Cheat Sheet
Uploaded by
kid cobainCopyright:
Available Formats
Netlify Serverless Functions
Cheat Sheet
By @jamesqquick - jamesqquick.com
Create Your First Serverless Function
Create a JavaScript file inside of a functions directory that exports a handler
function.
💡 The name of your Serverless Function file will be the name of the
serverless function itself.
Serverless Functions take 3 parameters
Event Context Callback
request information information about function to call in non-
(body, httpMethod, etc.) invocation, function, async handlers to send
and environment a response
Handlers can be either synchronous or asynchronous...
Synchronous handlers must call the callback function with an error as the first
parameter (if applicable), and the second an object that includes HTTP statusCode
and body .
Netlify Serverless Functions Cheat Sheet 1
exports.handler = (event, context, callback) => {
return callback(null{
👍
statusCode: 200,
body: JSON.stringify({msg: ' '})
})
}
Asynchronous handlers must be tagged as async and do not need to call the
callback function. It's fine to remove the callback parameter if you aren't using it.
💡 You'll most likely run asynchronous JavaScript, so I always use
Asynchronous Handlers.
exports.handler = async(event, context) => {
return {
👍
statusCode: 200,
body: JSON.stringify({msg: ' '})
}
}
If you need to access the request JSON body, you have to parse it with
JSON.parse() .
const body = JSON.parse(event.body)
Running Functions Locally
Netlify Serverless Functions Cheat Sheet 2
Install the Netlify CLI...
npm install -g netlify-cli
and create a Netlify.toml configuration file to specify where directory your
serverless functions are in.
[build]
functions = "functions"
Run netlify dev and your functions will be available at
localhost:8888/.netlify/functions/<function_name>.
Simplify this path by adding a redirects configuration in your Netlify.toml file.
[[redirects]]
from = "api/*"
to= ".netlify/functions/:splat"
status = 200
Extra Tips
🔥 Use Environment Variables (Full Video)
Netlify Serverless Functions Cheat Sheet 3
Often times, you'll have secret credentials API keys, API secrets, etc.) that you
don't want to check into your source code. For these private credentials, use
environment variables. When running locally, install the dotenv package with npm
install dotenv .
Create a .env in your repo with your credentials.
SECRET_KEY=<Some secret key>
but make sure you ignore this file in your .gitignore file
.env
Lastly, require the dotenv packages and grab the variables you need.
require('dotenv').config()
const secretKey = process.env.SECRET_KEY
🔥 Link Your Local Site to Netlify
After you've created your site in Netlify, you can link the local repository to it
from the command line with netlify link . Netlify will then inject the environment
variables from the dashboard directly into your locally running functions. This
way you don't need to manage environment variables locally.
Netlify Serverless Functions Cheat Sheet 4
🔥 Focus on Code Reusability
You will quickly find yourself repeating code through different Serverless
Functions. Create a utils directory and include any code that might be useful to
share.
🔥Simplify Return Data
When returning body data, I hate having to type JSON.stringify() each time. Use
this helper function instead.
const formattedReturn = (statusCode, body) => {
return {
statusCode,
body: JSON.stringify(body);
}
Then use it in your function.
👍
exports.handler = async(event, context) => {
return formattedReturn(200, {msg: ' '});
}
Netlify Serverless Functions Cheat Sheet 5
You might also like
- Wimbledon ReferatDocument32 pagesWimbledon ReferatNăstase Daniel-IoanNo ratings yet
- Fzs v3 PDFDocument67 pagesFzs v3 PDFShabir Yunos100% (7)
- Dark Heresy Quick ReferenceDocument4 pagesDark Heresy Quick ReferencekelnianNo ratings yet
- Js Execution ContextDocument7 pagesJs Execution ContextKelve AragãoNo ratings yet
- Creating A Modern Web App Using Symfony Api PlatformDocument59 pagesCreating A Modern Web App Using Symfony Api PlatformlawsonNo ratings yet
- The JavaScript CheatsheetDocument9 pagesThe JavaScript CheatsheetEMANUEL C. FERNANDESNo ratings yet
- Carl de Crée - Kodokan Judo's Three Orphaned Forms of Countertechniques. Part 2. The Nage Waza Ura No Kata PDFDocument30 pagesCarl de Crée - Kodokan Judo's Three Orphaned Forms of Countertechniques. Part 2. The Nage Waza Ura No Kata PDFEdinson Valery EspinozaNo ratings yet
- Zolotarev Vladislav - Sonata 2 Dlya BayanaDocument24 pagesZolotarev Vladislav - Sonata 2 Dlya BayanaDasha Neyskaya0% (1)
- Complete Wide Receiver PDFDocument305 pagesComplete Wide Receiver PDFmax100% (3)
- Golden Heroes RPGDocument3 pagesGolden Heroes RPGEric50% (2)
- Front End Interview QuestionsDocument20 pagesFront End Interview QuestionsTarek IbrahimNo ratings yet
- Serverless in Action: Getting Serious With Serverless and GraphqlDocument44 pagesServerless in Action: Getting Serious With Serverless and GraphqlCindyNo ratings yet
- Basics: "1.0" "Utf-8" "Urn:nhibernate-Configuration-2.2" "Dialect"Document13 pagesBasics: "1.0" "Utf-8" "Urn:nhibernate-Configuration-2.2" "Dialect"breathingdustNo ratings yet
- Exploiting Node - Js Deserialization Bug For Remote Code Execution (CVE-2017-5941)Document9 pagesExploiting Node - Js Deserialization Bug For Remote Code Execution (CVE-2017-5941)bretsalNo ratings yet
- Next Level NextjsDocument45 pagesNext Level Nextjssatyendra.boldNo ratings yet
- Web App Architecture Guide: MVC, RPC, SerializationDocument13 pagesWeb App Architecture Guide: MVC, RPC, SerializationNikita PardeshiNo ratings yet
- 1B02 - Bring Your Python To The NSO Circus - NSO DevDays 2017Document12 pages1B02 - Bring Your Python To The NSO Circus - NSO DevDays 2017Ala JebnounNo ratings yet
- C++ Chapter-5,6Document13 pagesC++ Chapter-5,6aaushNo ratings yet
- Information For Applications of WsDocument4 pagesInformation For Applications of WssatyanarayanaNo ratings yet
- Service Container (Symfony Docs)Document23 pagesService Container (Symfony Docs)criss rdNo ratings yet
- Java ScriptDocument3 pagesJava Scripthajesh212No ratings yet
- ClientDocument12 pagesClientargentynskiepesossNo ratings yet
- Functions in JavascriptDocument2 pagesFunctions in JavascriptRaghavendra krishnappaNo ratings yet
- Node JSDocument69 pagesNode JSAman RajNo ratings yet
- Develop Elegant Workflows with Apache AirflowDocument35 pagesDevelop Elegant Workflows with Apache AirflowPiyush Kushvaha100% (1)
- Symfony 2: An Evolution of symfony 1Document102 pagesSymfony 2: An Evolution of symfony 1sergiodfmNo ratings yet
- Other Exports - Redux ToolkitDocument4 pagesOther Exports - Redux ToolkitMsgna BirhaneNo ratings yet
- Hang FireDocument12 pagesHang FireMiloš DavitkovićNo ratings yet
- LibjsppDocument13 pagesLibjsppAnand RathiNo ratings yet
- Shivani Varshney/RCET/Programming With CDocument62 pagesShivani Varshney/RCET/Programming With Csonu1070No ratings yet
- Unit 5 NotesDocument38 pagesUnit 5 Notes7733nishanthksNo ratings yet
- Function Untill OverloadDocument16 pagesFunction Untill Overloadaya Mohamed abdelrahmanNo ratings yet
- Selenium Open Source Test Automation Framework: September 2009Document18 pagesSelenium Open Source Test Automation Framework: September 2009raj_esh_0201No ratings yet
- Meanstack Mid QuestionsDocument14 pagesMeanstack Mid QuestionsjanakirampedireddiNo ratings yet
- Experiment No: 1: Create Different Entities DynamicallyDocument43 pagesExperiment No: 1: Create Different Entities Dynamicallyvinay DeshmukhNo ratings yet
- Python IdiomsDocument72 pagesPython IdiomsArmin Ronacher100% (1)
- Hibernate 3.0: 1. Features of Hibernate AreDocument30 pagesHibernate 3.0: 1. Features of Hibernate AreMd ImamNo ratings yet
- Java Lab: Object Serialization and Currency ClassesDocument23 pagesJava Lab: Object Serialization and Currency ClassesRithika M NagendiranNo ratings yet
- How To Implement Durable Function-HandSonDocument10 pagesHow To Implement Durable Function-HandSonmariastocks46No ratings yet
- Linq NotesDocument8 pagesLinq NotesPankaj HaldikarNo ratings yet
- Pick N Mix - DJUGL Sep 09Document56 pagesPick N Mix - DJUGL Sep 09Ben FirshmanNo ratings yet
- Advance Java PaperDocument16 pagesAdvance Java Paperanurag.kakade20No ratings yet
- Real Time Chat Using Ionic and Laravel at APIDocument8 pagesReal Time Chat Using Ionic and Laravel at APIJose Anguirai Moises NiquisseNo ratings yet
- JavaScript Lab 1.0Document7 pagesJavaScript Lab 1.0Mohamed NazimNo ratings yet
- Tutorial 1: Serialization: Django REST FrameworkDocument10 pagesTutorial 1: Serialization: Django REST FrameworkkumarNo ratings yet
- What Is JavaScriptDocument23 pagesWhat Is JavaScript10 More PratikshaNo ratings yet
- Attacking NET SerializationDocument53 pagesAttacking NET SerializationAdrian Carpio BelenNo ratings yet
- Very Important Example of Hibernate3.0Document161 pagesVery Important Example of Hibernate3.0Md ImamNo ratings yet
- Week5 Lecture1Document25 pagesWeek5 Lecture1Technical saadNo ratings yet
- 04 ROS ActionsDocument20 pages04 ROS ActionsArjun MeghanathanNo ratings yet
- Python Cheat Sheet: TopicsDocument16 pagesPython Cheat Sheet: TopicsDexie Cabañelez ManahanNo ratings yet
- Python Cheat SheetDocument16 pagesPython Cheat SheetjhdmssNo ratings yet
- PresentationDocument156 pagesPresentationRaj SNo ratings yet
- Advanced Asynchronous Techniques With FastAPI AsyncDocument10 pagesAdvanced Asynchronous Techniques With FastAPI AsyncLeonNo ratings yet
- JavascriptDocument57 pagesJavascriptAbhishekNo ratings yet
- Getting Started With The MERN StackDocument11 pagesGetting Started With The MERN StackSunee100% (1)
- AngularDocument33 pagesAngularshubhamsen.hzsNo ratings yet
- Q: Can We Use Syncdb?: ./manage - Py Makemigrations ./manage - Py MigrateDocument7 pagesQ: Can We Use Syncdb?: ./manage - Py Makemigrations ./manage - Py Migratesatyach123No ratings yet
- Clean Code JsDocument36 pagesClean Code JsLucas DelbelNo ratings yet
- Java BCS Crash Course Jan 2016Document175 pagesJava BCS Crash Course Jan 2016lastlandingNo ratings yet
- Tidying Up: CloseDocument6 pagesTidying Up: ClosershegdeNo ratings yet
- Tuning Java CodeDocument38 pagesTuning Java CoderaviskskskNo ratings yet
- Js 4Document6 pagesJs 4Aswathy RNo ratings yet
- NodeJS CDAC mar22Document93 pagesNodeJS CDAC mar22vipul jainNo ratings yet
- JavaScript - AllDocument22 pagesJavaScript - AllAlbano FuttaNo ratings yet
- Python Advanced Programming: The Guide to Learn Python Programming. Reference with Exercises and Samples About Dynamical Programming, Multithreading, Multiprocessing, Debugging, Testing and MoreFrom EverandPython Advanced Programming: The Guide to Learn Python Programming. Reference with Exercises and Samples About Dynamical Programming, Multithreading, Multiprocessing, Debugging, Testing and MoreNo ratings yet
- Frequency Lists by Neri - The 500 Most Frequently Used German WordsDocument63 pagesFrequency Lists by Neri - The 500 Most Frequently Used German Wordskid cobainNo ratings yet
- Frida Command/script Injection: Android Device PCDocument1 pageFrida Command/script Injection: Android Device PCkid cobainNo ratings yet
- The Mounting Process - Advanced Components - Vue MasteryDocument9 pagesThe Mounting Process - Advanced Components - Vue Masterykid cobainNo ratings yet
- Scoped Slots & Render Props - Advanced Components - Vue MasteryDocument9 pagesScoped Slots & Render Props - Advanced Components - Vue Masterykid cobainNo ratings yet
- Functional Components - Advanced Components - Vue MasteryDocument6 pagesFunctional Components - Advanced Components - Vue Masterykid cobainNo ratings yet
- Evan You On The Virtual DOM - Advanced Components - Vue MasteryDocument3 pagesEvan You On The Virtual DOM - Advanced Components - Vue Masterykid cobainNo ratings yet
- Evan You On Functional Components - Advanced Components - Vue MasteryDocument1 pageEvan You On Functional Components - Advanced Components - Vue Masterykid cobainNo ratings yet
- Top 5 ways to improve your language skillsDocument2 pagesTop 5 ways to improve your language skillsBenjamin GordonNo ratings yet
- CodeSchool DiggingIntoDjango PDFDocument147 pagesCodeSchool DiggingIntoDjango PDFkid cobainNo ratings yet
- Printable Heroes Catalog with Monthly ReleasesDocument5 pagesPrintable Heroes Catalog with Monthly ReleasesAugusto SoaresNo ratings yet
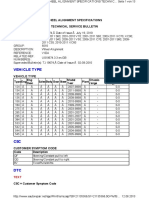
- Volvo AlignmentDocument13 pagesVolvo Alignmentcnn90No ratings yet
- How To Catch Santa ClauseDocument2 pagesHow To Catch Santa Clauserg5qpmsr54No ratings yet
- ANT332 Midterm 7Document5 pagesANT332 Midterm 7mariefmuntheNo ratings yet
- Estrellita (My Little Star)Document1 pageEstrellita (My Little Star)藍俊堯No ratings yet
- Sepak TakrawDocument8 pagesSepak TakrawMuhd Zulhilmi HazliNo ratings yet
- Skyrim Console CheatsDocument5 pagesSkyrim Console CheatsgijoijhghNo ratings yet
- Hybrid Dead Lift Protocol SampleDocument1 pageHybrid Dead Lift Protocol SampleAtomNo ratings yet
- Plano Esquemático Huawei Y320Document9 pagesPlano Esquemático Huawei Y320Gonzalo CastañedaNo ratings yet
- The Top Benefits of Dumbbell Chest Presses Over Barbell (39 charactersDocument2 pagesThe Top Benefits of Dumbbell Chest Presses Over Barbell (39 charactersAMITRAHIRNo ratings yet
- Songs From The Wild PDFDocument8 pagesSongs From The Wild PDFRichard PierantoniNo ratings yet
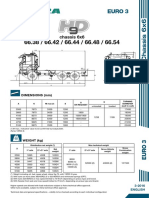
- ASTRA HD9 6x6Document4 pagesASTRA HD9 6x6Iwan Kurniawan100% (1)
- Multiplex Project Proposal: Duo Spar / Gang Spar / Gang TTS / Base BattleDocument9 pagesMultiplex Project Proposal: Duo Spar / Gang Spar / Gang TTS / Base BattlePatrick PhillipsNo ratings yet
- 2010 NFL Tier - Tiering Fantasy Football Excel Spreadsheet Player RankingsDocument1 page2010 NFL Tier - Tiering Fantasy Football Excel Spreadsheet Player RankingsFantasy Football Information (fantasy-info.com)0% (1)
- SamiDocument29 pagesSamiSarra ChoucheneNo ratings yet
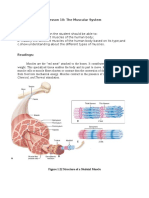
- Lesson 10: The Muscular System Lesson Objectives:: Chemical, and Thermal StimulationDocument3 pagesLesson 10: The Muscular System Lesson Objectives:: Chemical, and Thermal StimulationRichee LunnayNo ratings yet
- RSU PE 213 Module on Fundamentals of Games and SportsDocument87 pagesRSU PE 213 Module on Fundamentals of Games and SportsJhon Salazar Madalang60% (5)
- Me203 hw1 Fall13Document1 pageMe203 hw1 Fall13Ammar KhanNo ratings yet
- Concrete - Pet Shop BoysDocument1 pageConcrete - Pet Shop BoysMr.CreggNo ratings yet
- October 16, 2010 (Saturday) : The 21 Annual Canadian Kungfu Championship 2010Document24 pagesOctober 16, 2010 (Saturday) : The 21 Annual Canadian Kungfu Championship 2010pcheng00No ratings yet
- Lee Asher - Diving Board DoubleDocument51 pagesLee Asher - Diving Board Doublemagojuank100% (1)
- FATE - Tianxia - Arcana For The Deck of Fate (Blue)Document4 pagesFATE - Tianxia - Arcana For The Deck of Fate (Blue)Sylvain DurandNo ratings yet
- Muscle Fiber Number in Biceps Brachii in Bodybuilders and Control SubjectsDocument5 pagesMuscle Fiber Number in Biceps Brachii in Bodybuilders and Control SubjectswaelNo ratings yet