Professional Documents
Culture Documents
Ubuntu Telefon Feladat
Uploaded by
Petrus ZsóriCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Ubuntu Telefon Feladat
Uploaded by
Petrus ZsóriCopyright:
Available Formats
Ubuntu telefon
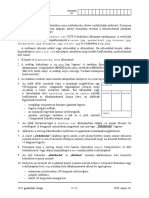
A leírás és a minta alapján készítsd el az alábbi weboldalt! A formázásokat
külső stíluslapban csatolt az oldalhoz!
Leírás
1. Az oldal elrendezése a következő ábrán látható. Az egyes elemek a
stíluslapoknál használatos szelektorokkal kerültek kijelölésre.
2. Az oldal betűszíne #4f4f4f, háttérszíne #f9f9f9, betűkészlete
'Arial' vagy annak hiányában 'Calibri', az alapértelmezett
betűméret pedig 14px.
3. A #content szélessége 1125px, szegélye 1px vastag és #e0e0e0 színű,
a doboz középre igazított a böngésző ablakban. A belső margó 0px, a
háttér fehér színű.
4. A header szélessége 1125px, magassága 300px, a külső és a belső
margó is 0px, és a háttérkép az url("omg.png").
5. A lablec törli az úsztatást (clear:both), betűszíne #808080,
szélessége 1085px, a külső margó 0px, a belső margó 20px.
Háttérszíne #efefef, szöveges tartalma középre igazított (text-
align: center).
6. A carticle balra úsztatott, 720px széles, 0px-es külső és 20px-es belső
margóval. Háttérszíne fehér.
7. A kaside elem jobbra úsztatott, 300px széles, 1300px magas, a külső
margó 0px széles a belső pedig 20px. Háttérszíne #efefef.
8. Az egyes szintű címsor #333333 színű és betűmérete 32px.
9. A kettes szintű címsor #f15d22 színű és betűmérete 24px.
10. A képek szélessége 500px és középre igazítottak. (Ehhez meg
kell adni azt is, hogy display: block.)
11. A hivatkozások félkövérek, nincsenek aláhúzva és színük
#f15d22. Ha az egérmutató fölöttük van akkor színük megváltozik
#a0a0a0-ra.
Elrendezés
#content
header
footer aside
.comment
.comment
footer
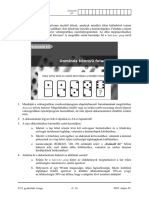
Minta
You might also like
- Ubuntu Telefon FeladatDocument3 pagesUbuntu Telefon FeladatPetrus ZsóriNo ratings yet
- Hangya FeladatDocument2 pagesHangya FeladatFanni FühlNo ratings yet
- DobókockaDocument2 pagesDobókockaAndrás LengyelNo ratings yet
- DominóDocument2 pagesDominórozsa.bogdanyiNo ratings yet
- FKIAV2012 1 I.kat (9 10)Document8 pagesFKIAV2012 1 I.kat (9 10)Katalin CzuczorNo ratings yet
- K Inf 18okt FLDocument2 pagesK Inf 18okt FLSzilvia VargaNo ratings yet
- Emelt FellapDocument7 pagesEmelt FellapFrancisc EcsediNo ratings yet
- Szek Szek - TXT: Formátumú Képfájlokban (Document6 pagesSzek Szek - TXT: Formátumú Képfájlokban (Fehérváriné Szakál IldikóNo ratings yet
- Nagyüzlet: Jelentes - Torzs Jelentes - TXT Reszvenyesek - CSVDocument7 pagesNagyüzlet: Jelentes - Torzs Jelentes - TXT Reszvenyesek - CSVFehérváriné Szakál IldikóNo ratings yet
- ÉrettségikDocument5 pagesÉrettségikpsypsypsyNo ratings yet
- FKIAV2012 1 II - Kat (11 13)Document9 pagesFKIAV2012 1 II - Kat (11 13)Katalin CzuczorNo ratings yet
- E AutóDocument3 pagesE Autómebinen380No ratings yet
- Közlekedési Vállalat: Kozlekedesi HirdetmenyDocument7 pagesKözlekedési Vállalat: Kozlekedesi HirdetmenyFehérváriné Szakál IldikóNo ratings yet
- ECDL Vizsga Prezentáció 4. FeladatDocument1 pageECDL Vizsga Prezentáció 4. FeladatKrisztinaSzabóNo ratings yet
- K Inf 18maj FLDocument2 pagesK Inf 18maj FLSzilvia VargaNo ratings yet
- Sharepoint Osember K05maj FeladatDocument2 pagesSharepoint Osember K05maj Feladatruzicskae-1No ratings yet
- Sarkanyhajo WeblapfeladatDocument3 pagesSarkanyhajo WeblapfeladatPatrik KisNo ratings yet
- Energiacella FeladatDocument3 pagesEnergiacella FeladatBeniNo ratings yet
- Papirbrikett FeladatDocument2 pagesPapirbrikett FeladatAdamoSaurusRexNo ratings yet
- Zaro FeladatDocument3 pagesZaro FeladatlilihajtoNo ratings yet
- 2005-Ös Informatikai Érettségi FeladatsorDocument12 pages2005-Ös Informatikai Érettségi FeladatsorZsuzsanna AnettNo ratings yet
- PapirtorteneteDocument2 pagesPapirtortenetelilihajtoNo ratings yet
- Közép Informatika Érettségi Gyakorló FeladatokDocument11 pagesKözép Informatika Érettségi Gyakorló FeladatokKornel MatheNo ratings yet
- Rádiós Bál: Radio RadioDocument6 pagesRádiós Bál: Radio RadioFehérváriné Szakál IldikóNo ratings yet
- Feladat 3Document2 pagesFeladat 3yp5zhfr8vmNo ratings yet
- K Infma 20maj FLDocument12 pagesK Infma 20maj FLSzilardNo ratings yet
- 1 Szi-1Document5 pages1 Szi-1Dani szabóNo ratings yet
- E Szov 2017oktDocument3 pagesE Szov 2017oktHanna HorváthNo ratings yet
- K Inf 20maj FLDocument12 pagesK Inf 20maj FLCsepeli MartinNo ratings yet
- Word Lépésről LépésreDocument8 pagesWord Lépésről LépésreMelindaNo ratings yet
- IkarusDocument3 pagesIkarusDávid LintényiNo ratings yet
- MadáretetésDocument3 pagesMadáretetésmebinen380No ratings yet
- Digkult Kozep Gyakorlati MintaDocument13 pagesDigkult Kozep Gyakorlati MintatesztellekNo ratings yet
- K Info 08maj FLDocument16 pagesK Info 08maj FLDaniel HorvathNo ratings yet
- Webszerkesztes StilusalapokDocument4 pagesWebszerkesztes StilusalapokKrisztaNo ratings yet
- Mintadolgozat 11Document3 pagesMintadolgozat 11Rakos KrisztaNo ratings yet
- Vizsgafeladat KepszerkesztesDocument79 pagesVizsgafeladat KepszerkesztesFegyvári DóraNo ratings yet
- MÁ1-5.lecke-Szabványok, Ábrázolástechnikai AlapismeretekDocument25 pagesMÁ1-5.lecke-Szabványok, Ábrázolástechnikai AlapismeretekZalán Mátyás OroszkiNo ratings yet
- FugeDocument3 pagesFugeHanna HorváthNo ratings yet
- A Box Modell - CSSDocument6 pagesA Box Modell - CSSGábor Csempesz100% (1)
- Teng ElicDocument2 pagesTeng ElicDóra Martonné SimonNo ratings yet
- Facsemete FeladatDocument2 pagesFacsemete FeladatBarnabas KovacsNo ratings yet
- T 1142-06/1/12 Interaktiv FeladatDocument8 pagesT 1142-06/1/12 Interaktiv FeladatCsenge BarathNo ratings yet
- Bolyai János Életútja: Eletut - TXT Janos - PNG Appendix - JPG Szulohaz - JPG BolyaiDocument5 pagesBolyai János Életútja: Eletut - TXT Janos - PNG Appendix - JPG Szulohaz - JPG BolyaiFehérváriné Szakál IldikóNo ratings yet
- K Info 11maj FLDocument12 pagesK Info 11maj FLGábor SzilágyiNo ratings yet
- Vizuális IllúziókDocument3 pagesVizuális IllúziókKovács KatalinNo ratings yet
- K Inf 12maj FLDocument12 pagesK Inf 12maj FLGábor SzilágyiNo ratings yet
- Műszaki ÁbrázolásDocument44 pagesMűszaki ÁbrázolásAntal Gál0% (1)
- K Inf 19okt FLDocument16 pagesK Inf 19okt FLruzicskae-1No ratings yet
- HTML KódokDocument9 pagesHTML Kódokdarkarchon81100% (1)
- MintákDocument2 pagesMintákmebinen380No ratings yet
- Mintadolgozat 10Document3 pagesMintadolgozat 10Rakos KrisztaNo ratings yet
- FeladatképDocument2 pagesFeladatképViktória IkladiNo ratings yet
- E Inf 20maj Ut PDFDocument14 pagesE Inf 20maj Ut PDFÁgnes RajkóNo ratings yet
- K Inf 19okt Fl-PrezentacioDocument4 pagesK Inf 19okt Fl-PrezentaciotesztellekNo ratings yet
- Feladat SzövegeDocument2 pagesFeladat SzövegeAndrás BárdosNo ratings yet
- Webdesign Tanfolyam - Mintalecke 1. - Blogdesign Tervezés PhotoshopbanDocument18 pagesWebdesign Tanfolyam - Mintalecke 1. - Blogdesign Tervezés PhotoshopbanzsuzsannatothNo ratings yet
- ECDL Vizsga Prezentáció 1. FeladatDocument1 pageECDL Vizsga Prezentáció 1. FeladatKrisztinaSzabóNo ratings yet
- 3 FeladatDocument1 page3 FeladatPetrus ZsóriNo ratings yet
- ForrasDocument1 pageForrasPetrus ZsóriNo ratings yet
- KérdésekDocument1 pageKérdésekPetrus ZsóriNo ratings yet
- Teszt 2Document13 pagesTeszt 2Petrus ZsóriNo ratings yet
- Inf Rendsz FejlDocument111 pagesInf Rendsz FejlPetrus ZsóriNo ratings yet
- EbédDocument1 pageEbédPetrus ZsóriNo ratings yet